


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
▲点击"TCC翻译情报局"关注,回复"社群"加入我们
本文共 2438 字,预计阅读 7 分钟
TCC 情报局的 第 2 篇 翻译
2020 年的 第 2 篇
TCC 推荐:大家好,我是聿彤,这篇文章的作者 Stef Ivanov 是 Pony Studio 的创始人和首席设计师。作者根据已验证的法则总结了 16 种能够帮助产品带来增长的设计策略,同时,也可以为解决更复杂的设计挑战节省精力。希望通过这篇文章,能够帮助大家记住要点应用在平时的设计中,为更多用户带来卓越的产品体验。
用户体验是一个发现探索的过程。并不是在项目的进行过程中才有用户体验,只要产品一直存在,用户体验就不会结束。特别是数字产品,一直处于迭代状态,总会有改进的空间,值得下功夫去探索增长的机会,因此设计过程是增长过程中不可分割的一部分。
在可用性和设计原则方面,有一些久经考验已经沉淀下来的可复用的规则,我们可以在项目中应用,从而提高设计效率。

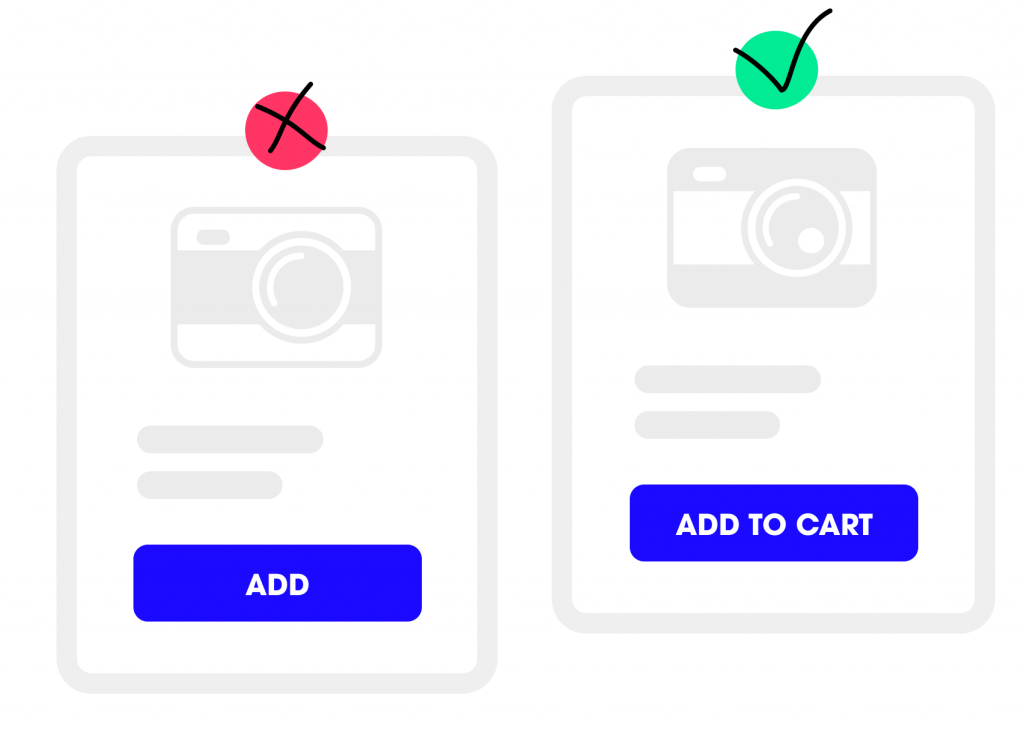
CTA,即 Call-to-Action,行为召唤,有时也被译为行动呼吁,在网站、App 中用于引导用户自发完成某种特定行动。在形式上也没有严格的限制,常见的主要是按钮或是文字链的形式。
为了使按钮可以更好的引导用户行为,需要完善按钮上的文字信息。如果在按钮上添加一些上下文信息,那么按钮的效果会更好,但是需要考虑字数是否合适,英文尽量不要超过三个单词,中文尽量不要超过 7 个字。可以使用「加人购物车」替代「加入」,用「立即购买」代替「购买」。

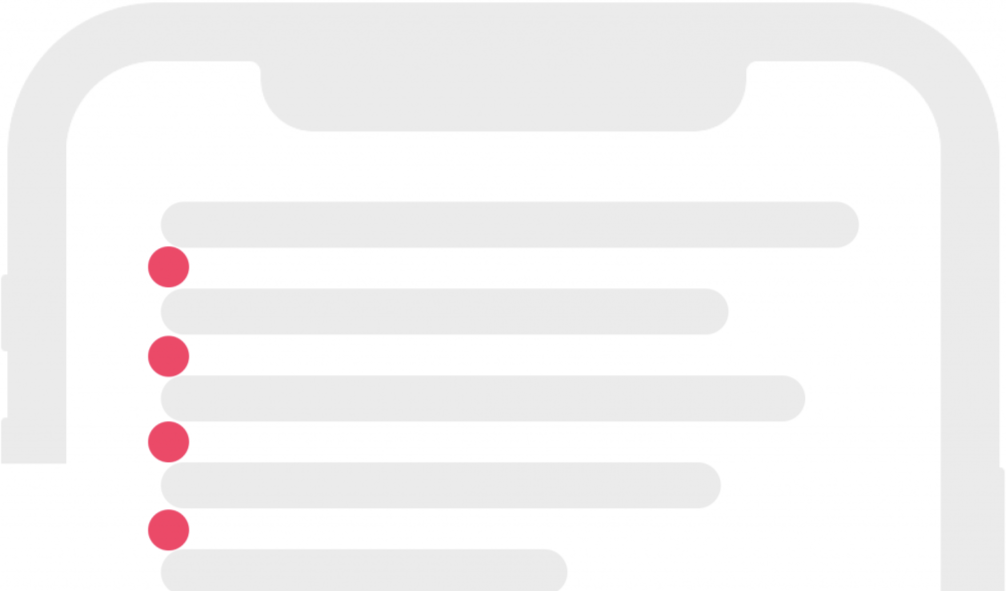
经过了大量的测试,证明加强移动端界面可读性的最佳可用性原则是每行不超过 9 个单词或 50 至 60 个字符(针对英文文本,中文文本控制在 20 个字左右)。

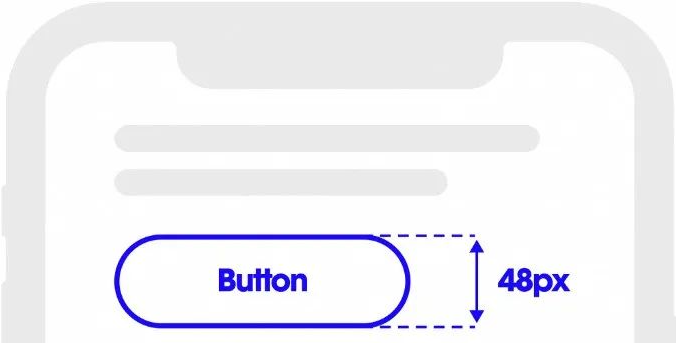
考虑到操作的便利性,移动端的主按钮需要更大一些。麻省理工学院触摸实验室对人的指尖进行研究得出结论:对于大多数成年人,食指的平均宽度为16 - 20毫米,因此,在移动端设备上,理想的按钮尺寸应该为 40 - 50 像素。

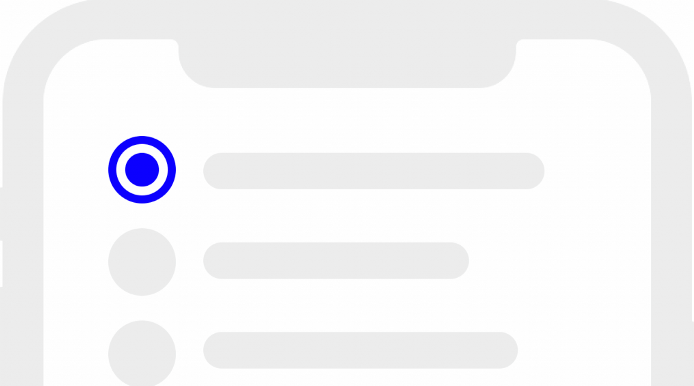
不确定何时使用单选按钮以及何时使用下拉菜单。可以参考这一条用户体验设计法则:对少于 5 个选项使用单选按钮样式,对超过 5 个选项使用下拉菜单。

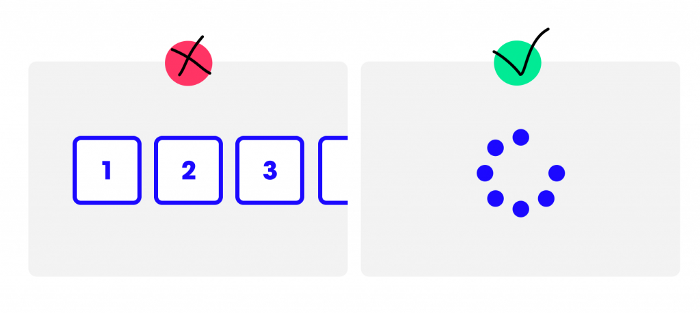
许多用户设计师试图使用无限滚动来让他们的设计更加时尚且具有现代感。但是,这对于试图找到正确内容的用户来说,没有什么用。无限加载的最佳使用场景是在用户浏览海量的信息流时(如微博、抖音、Facebook等),这个时候用户没有明确的寻找目标。另外,内容的展现形式也可以作为选择交互方式的参考,如果内容多是图像的话,可以使用无限加载的方式,因为用户浏览图片的速度比浏览文字的速度更快。

输入和单击这两种操作都具有较高的交互成本。要提高表单的转换率,建议始终提供默认选择,提示最常用的选项,便于用户进行选择。

过度使用图标是一个 UI 范畴上的错误,通常会损害用户体验。图标的使用应具有强烈的含义,强调用文字无法表达的内容,不要将功能隐藏在模糊的图标后面。用户体验设计黄金法则:当标签不足以说明操作时,请使用图标来表达。

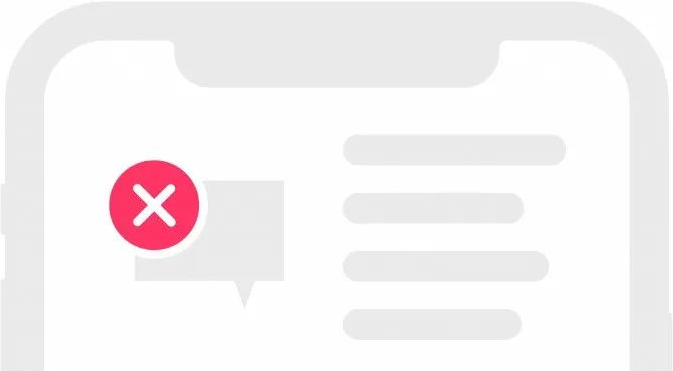
为了提高转换率,一定要提供纠正错误的建议(错误提示),减轻用户的认知负荷。保持人性化和幽默感,避免用户面对错误页面或错误信息时产生混乱,从而流失。

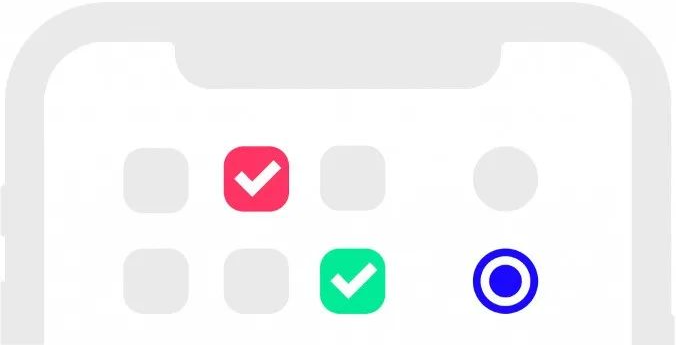
这里的用户体验法则很简单:需要做多项选择时,请使用清单;仅需要选择一个选项时,请使用单选按钮。

使用示例可以加强上下文之间的连接,易于用户理解,增加表单转换率。作为设计师应该更进一步,使用示例,而不是必需的字段名称。例如,插入示例电话号码 “(+86)13719862849“,而不要进展示字段 “电话号码”;邮件示例可以使用 “ hi@pony.studio” 而不是 “电子邮件”。这是一个经过验证且行之有效的设计原则。

移动端设备的可点击区域应该更大一些,回到第 3 点里提到的麻省理工学院对指尖的研究,移动端上较宽的按钮/可点击区域始终比微型 UI 组件具有更好的性能。因此,如果设计允许,请使用比 PC 端(如单选按钮,下拉菜单或复制链接)更宽、更大的设计组件。

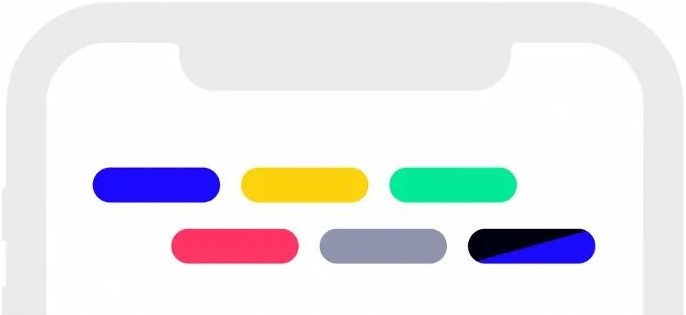
对标签采用颜色进行分类降低了用户的认知负荷,因此可以在关键的设计元素上使用颜色进行分类。但是不要过度使用它,因为过于丰富的颜色可能产生相反的效果,扰乱用户体验的层次结构。

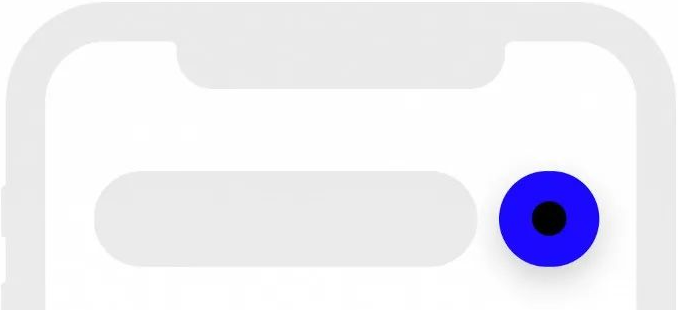
放在文本字段旁边的按钮最好使用不同的颜色,从而确保按钮不会与文本字段区域融合在一起,将其作为 CTA 按钮突显出来。

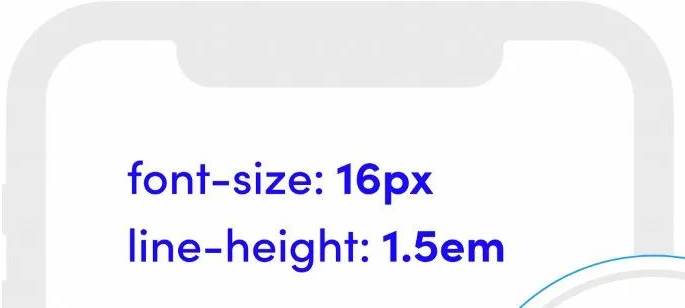
我们都希望字体大小和行间距之间能有一个完美的比例,但是,很抱歉并没有绝对完美的比例。通用的用户体验法则:保持行间距比字体大小高 20 - 30%,从而提高可读性。通常这个比例范围可以适用于大多数情况。

界面中的字体大小可以区分文字内容的层次,提升视觉效果和界面的可读性。如果一直使用相同的字体大小,那么设计将会变得非常无聊。出于安全考虑,可以将 16 px 字号和 1.5 倍行高作为通用的方案,这是适用于正文最安全的选择。

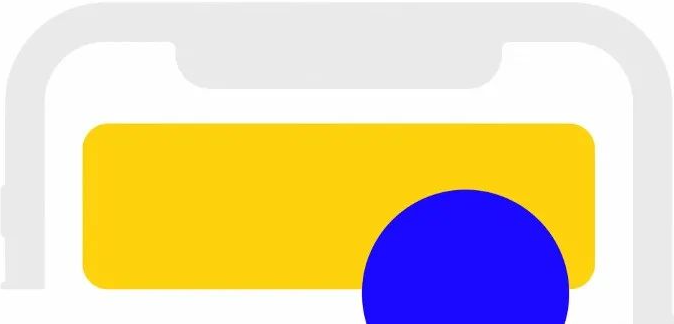
如果想为设计添加更多样式效果,可以使用重叠的表现手法,尤其是在设计用户个人资料页面或卡片时。为确保样式的平衡,请确保图像边框与背景色匹配。
原文:https://medium.com/design-for-growth/16-ux-and-ui-design-tips-that-always-deliver-growth-6bacd9fd25fe
作者:Stef Ivanov
译者:木悟
审核:张聿彤
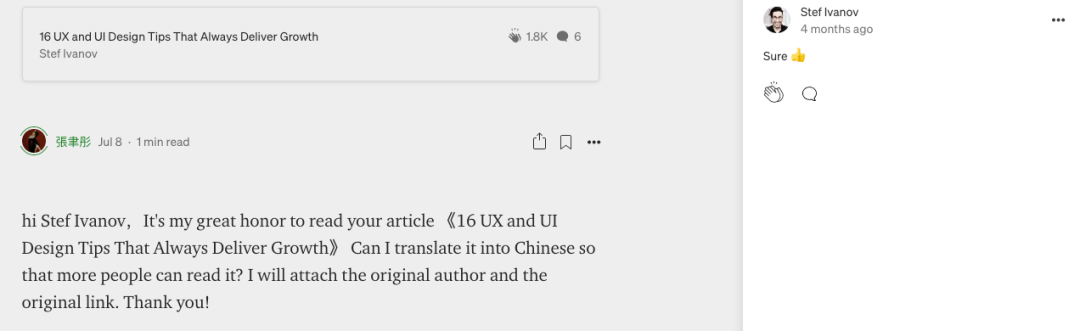
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
- 设计师自习社区 -
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。


本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)