


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
来源TCC 翻译情报局
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在篇文章中,作者将为您提供另一组易于实现 UI 和 UX 的小技巧。只需要微小的修改,就可以让你的设计变得更高效、更易用、更美观。比如,让 Tab Bar 在移动应用中保持恒定,设计足够大的可触摸区域,使用字体比例尺来定义字体大小等等。这些技巧可以帮助你在不费力的情况下改善设计和用户体验,使你的设计看起来协调、统一、有节奏感,从而更好地满足用户的需求。这一切都是为了关注细节,确保你设计的每一个方面都是为用户优化的。如果你正在寻找简单易行、实用高效的 UI/UX 设计技巧,那么这篇文章绝对是值得一读的!

Photo by Nubelson Fernandes (@nublson) | Unsplash Photo Community / Beautiful Free Images & Pictures | Unsplash
在创建实用、易于访问和美观的用户界面时,只需微小的调整即可改善设计。在这篇后续文章中,我为您带来了另一组易于实践的 UI 和 UX 微型技巧。这些技巧可以在很少的努力下,有助于改善您的设计和用户体验。
让我们开始吧...
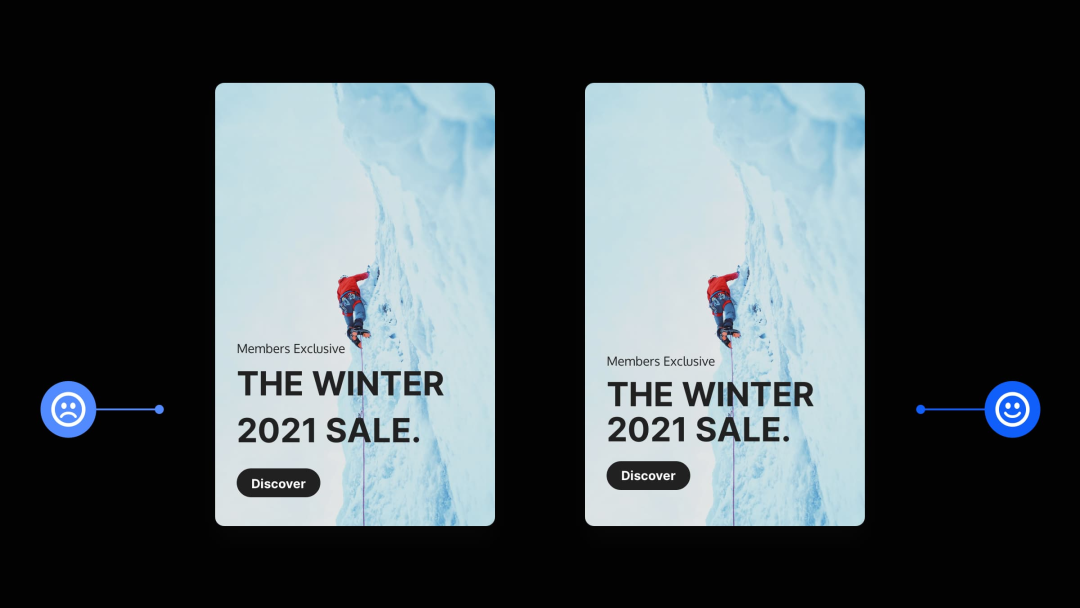
1. 有时候,当涉及到字体比例和网格时,偏离规则是可以接受的。
1. It’s ok the bend the rules sometimes when it comes to Type Scales and Grids.
我非常支持遵循规则,例如使用某种可视化计算器进行字体比例的选择,或是使用常用的 8 点网格系统。但有时,偏离比例或网格的刚性规定,呈现出更好的视觉效果是不错的选择。请记住,规则是可以被打破的,偶尔偏离规则也没关系。
所以请成为一个打破规则的叛逆者吧!

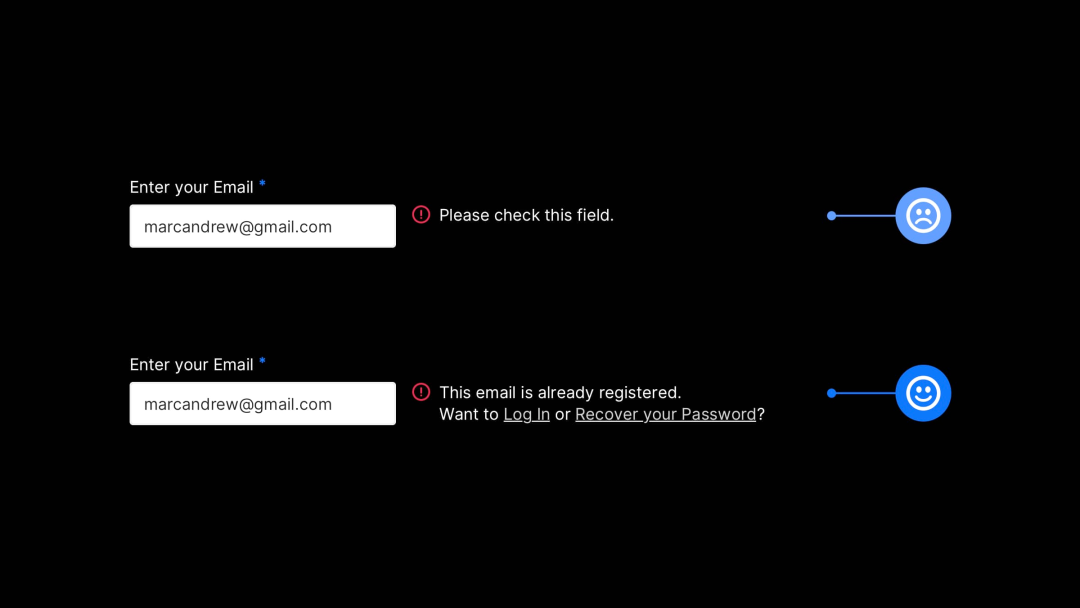
2. 让表单中的错误消息有用且易于理解。
2. Make those error messages on your forms helpful and easy to understand.
在处理表单时,请确保您的错误消息解释清楚了发生了什么问题以及如何纠正错误。即使是常见的普通表单,也要始终保持用户的知情权。
让错误消息更有用,不要让用户感到困惑。

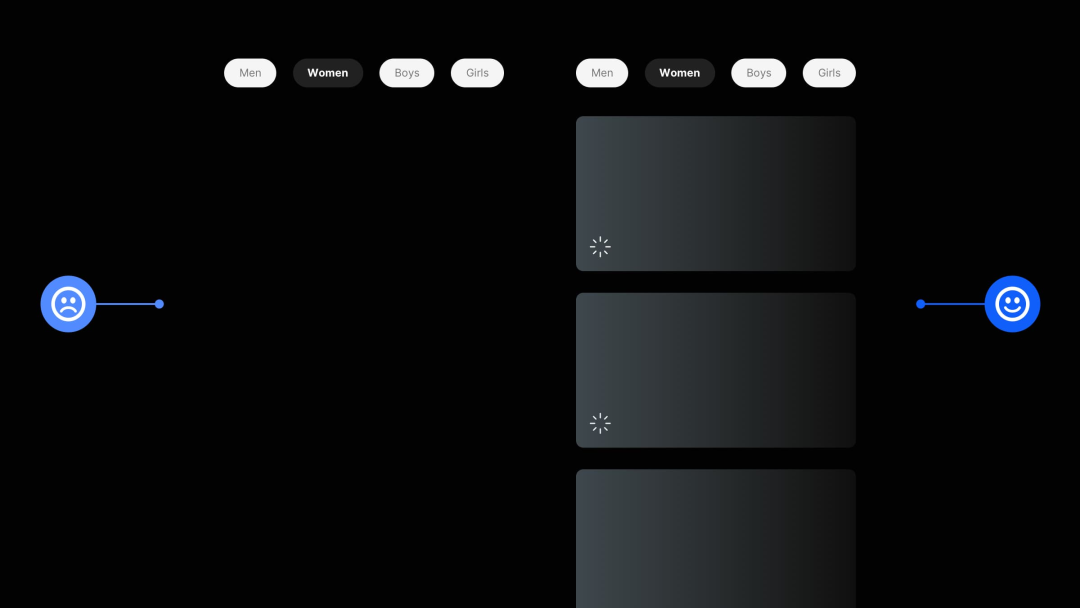
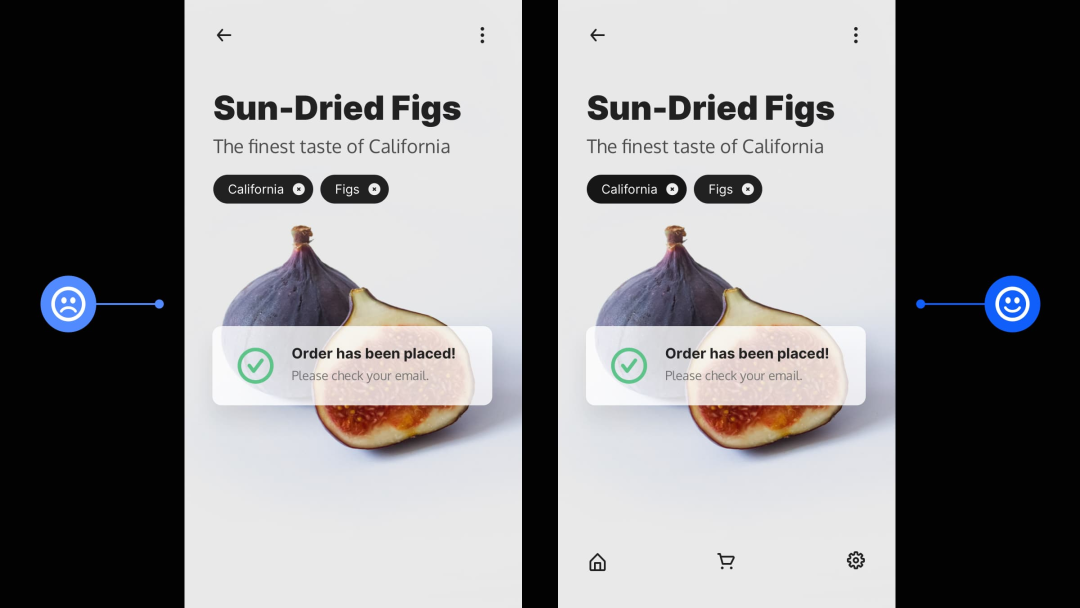
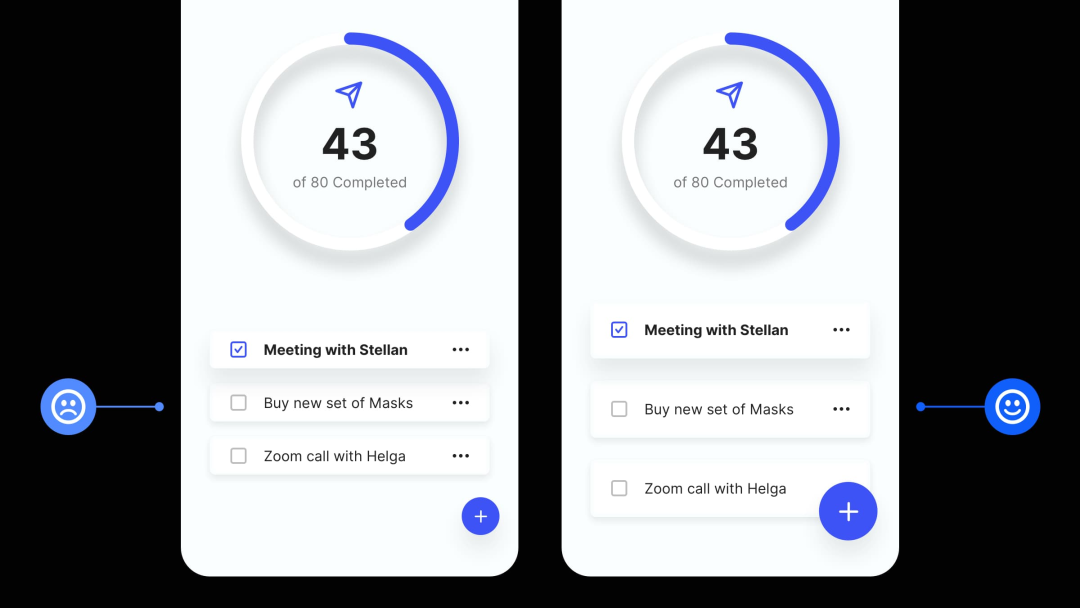
3. 在应用程序加载时,尝试向用户保证正在发生某些事情。
3. Try and assure the user that something is happening when loading up your App.
显示应用程序元素的骨架可以帮助您快速传达布局,并向用户保证正在发生某些事情。系统状态可见性是遵循的重要原则,它可以让用户了解正在发生的情况。
不要让用户猜测正在发生什么事情,从一开始就让他们知情。

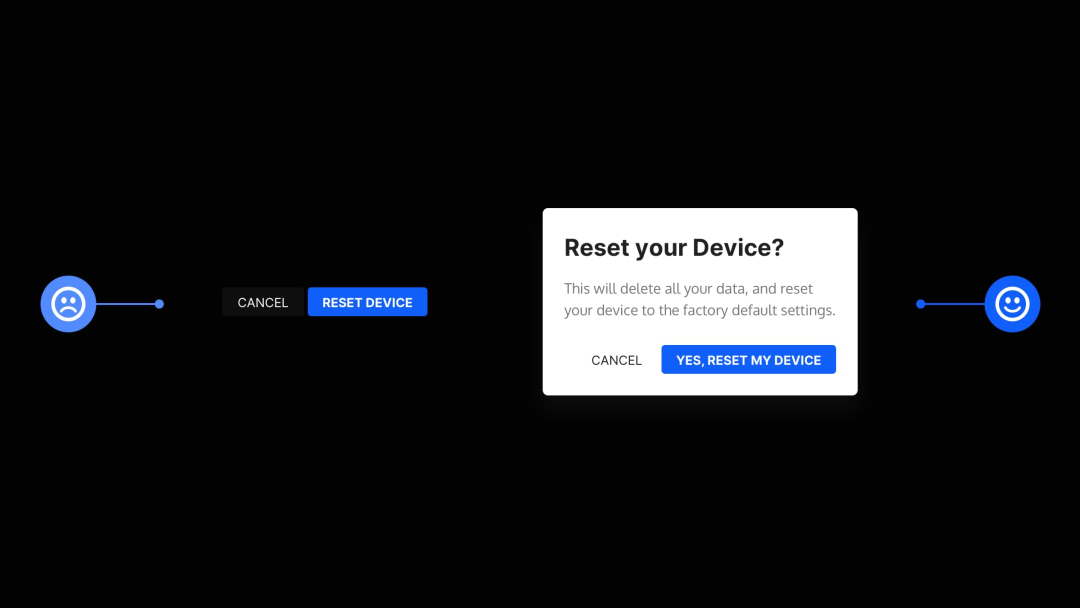
4. 在应用某个操作前,告知用户将会发生什么。
4. Inform the user on what’s going to happen if they apply a certain action.
在应用可能带来后果的特定操作之前,始终详细告知用户。特别是对于不可逆的操作,例如永久删除某些内容。
让用户知道将会发生什么,并在他们按下标记为“删除互联网”的大红色按钮之前请求确认。

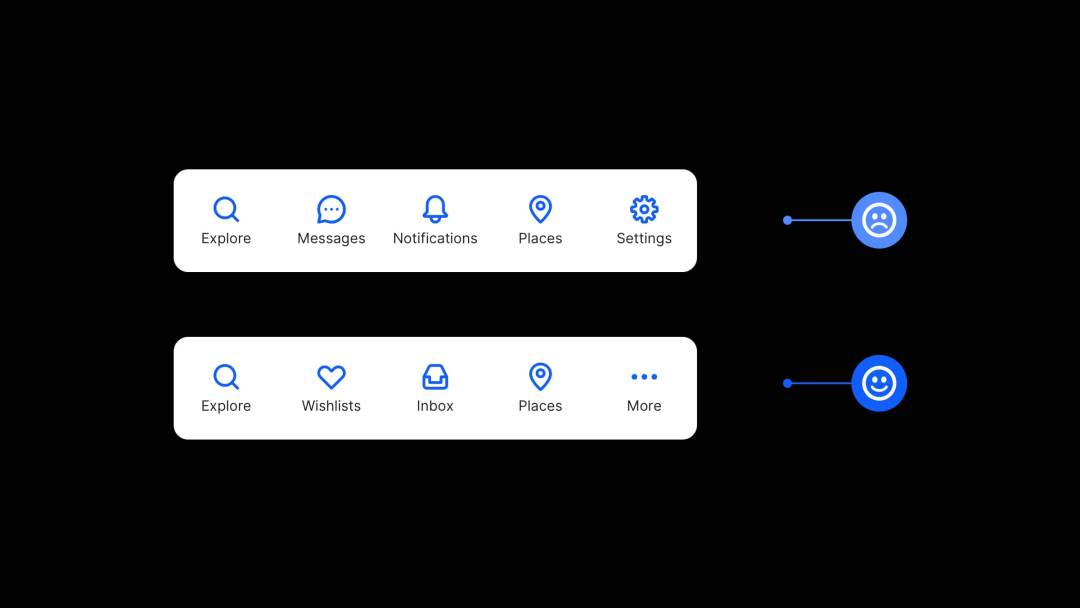
5. 确保在选项卡栏中优先显示最重要的屏幕。
5. Make sure your most important screens get priority in the Tab Bar.
您的应用程序中的选项卡栏是一个重要的屏幕资源,因此请明智地使用它。
将选项卡栏保留给您应用程序中最常用的屏幕,并将次要屏幕隐藏在“更多”图标中。
在那个微小的选项卡栏里,只有重要的内容才能占据位置。

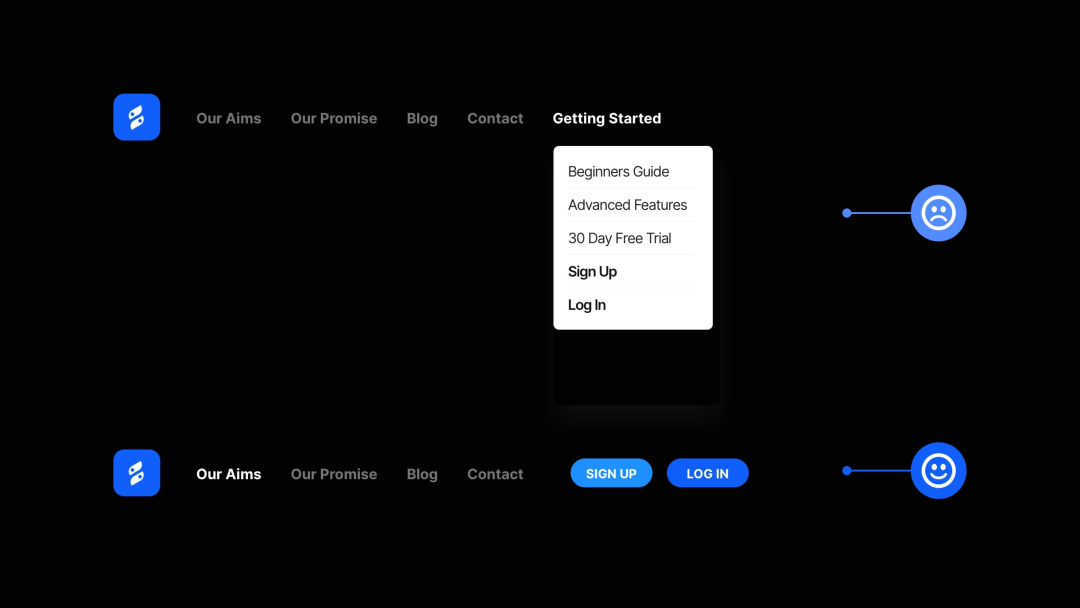
6. 不要把重要的操作隐藏在下拉菜单中。把它们放在显眼的位置!
6. Don't hide important actions away inside of a Dropdown. Front and Center people!
是的,我还是时不时会看到桌面视图中出现这种情况。
一些用户需要执行的基本操作(例如注册或登录)完全被隐藏在他们可能根本不会浏览的下拉菜单中。
确保这些重要操作易于访问,并放在用户最期望的位置。

希望通过这些简短的技巧,您已经意识到,即使是对设计进行微小的调整,也可以为您自己和用户产生更好的结果。

Faizur Rehman (@fazurrehman) | Unsplash Photo Community / Beautiful Free Images & Pictures | Unsplash
当谈到构建高效、易访问、漂亮的用户界面时,最小的变化也可能产生巨大的影响。在这篇后续文章中,我提供了另一组易于实现的 UI 和 UX 微提示。这些提示可以在最小的努力下改进你的设计和用户体验。
让我们深入探讨一下...
7. 尽量保持Tab Bar在你的移动应用中保持一致。
7. Try to keep the Tab Bar a constant within your Mobile App.
如果用户进入应用的深层次超过两级,请确保Tab Bar在那里帮助他们快速回到需要的地方。太多的点击并不酷,会给任何用户带来沮丧。尽量保持Tab Bar在你的移动应用中保持一致,并避免那些不必要的返回。

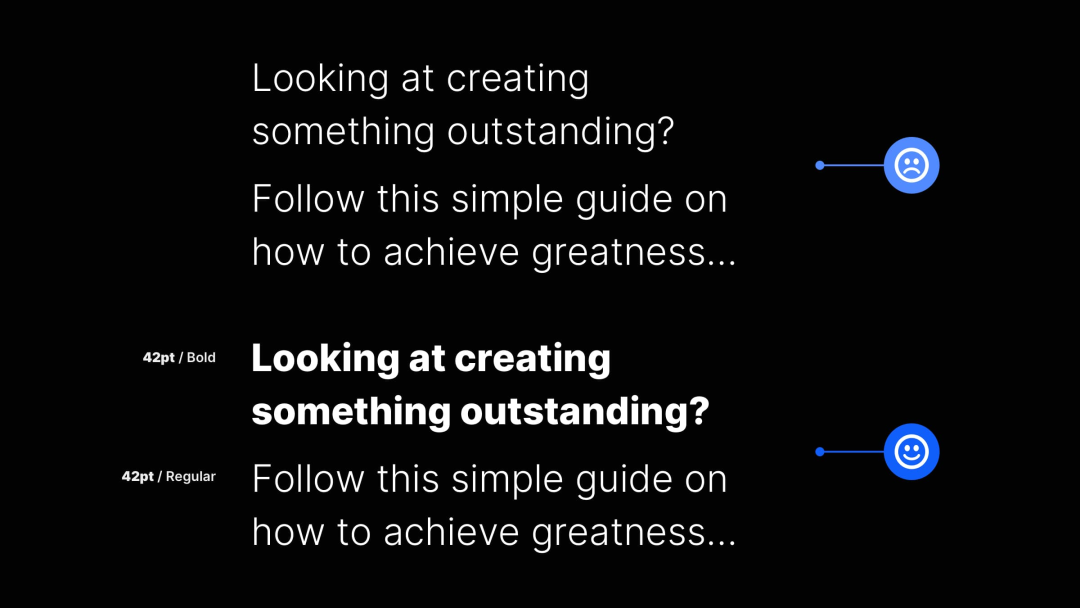
8. 只使用字重可以在你的类型中创建强调和层次。
8. Using only Weight can create Emphasis and Hierarchy within your Type.
仅使用字重来创建强调和层次?是的!在同一字体系列中保持,并简单地改变家庭成员的字重,即使点大小未改变,也可以表明层次的变化。有时候,字重就足以在你的类型中创建强调和层次。是的,就是这么简单。

9. 在移动设备上创建大量点击区域。
9. Try and create generous tappable areas on Mobile.
在设计移动设备时,请尽量使可点击区域足够大,以便手指成功点击。iOS 和 Android 的最小推荐点击区域分别为:44 x 44pt 和 48 x 48dp。我们的手指大小各不相同,所以给它们一些空间,让用户轻松准确地点击,减少沮丧感。

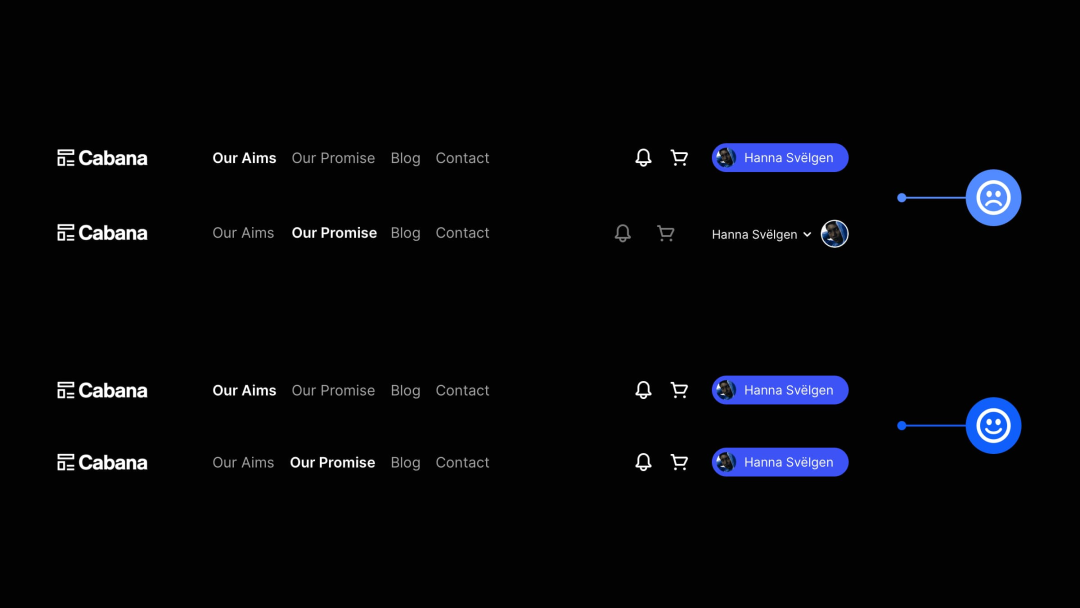
10. 使你的网站导航尽可能一致。
10. Make your site's navigation as consistent as possible.
遵循最佳实践,尽可能保持你的导航在整个网站上一致。即使是微小的更改也会导致认知失调和用户的沮丧。在某些类型的网站上可能会有一些小的例外,但对于大多数用户来说,请保持导航的一致性。

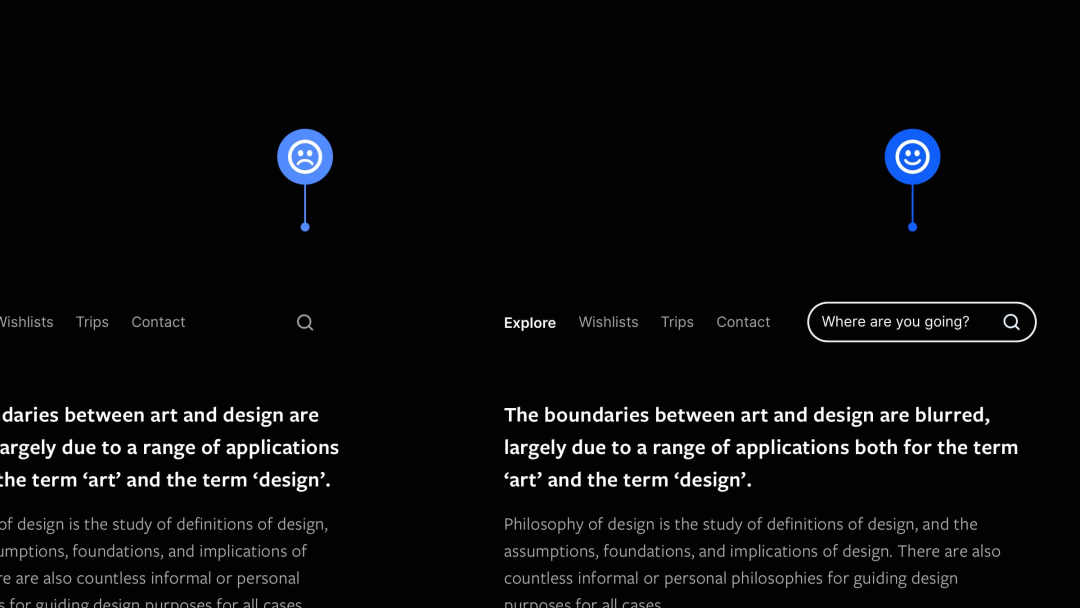
11. 内容繁重的网站?将搜索功能变为突出功能。
11. Content-heavy site? Make that Search a prominent feature.
在可能的情况下,尽量使搜索成为你内容繁重的网站上的突出功能,特别是在桌面上查看时。请不要仅仅将搜索功能隐藏在一些微小的符号后面,因为它在内容繁重的网站上扮演着重要角色,需要更多的关注。在桌面上使其突出和可见,你就可以开始了!

12. 不要随意选择字体大小。使用类型比例尺。
12. Don't just choose font sizes at random. Use a Type Scale.
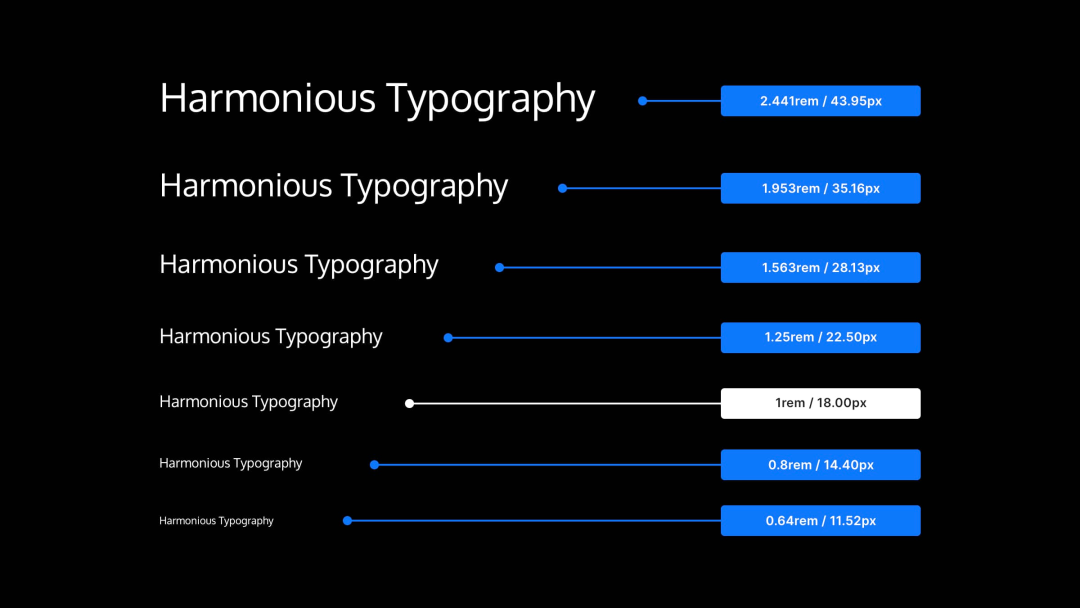
当您需要快速、实用且无需猜测地定义一组字体大小时,请使用类型比例尺-视觉计算器。
正如名称所示,类型比例尺是以比例因子(例如1.25)为基础运作的。
方法是以基础字体大小(例如18像素)为起点,通过将其乘以(或除以)比例因子(例如1.25)来获得更高(例如H1、H2、H3等)或更低级别(例如说明、按钮等)的字体大小。
使用类型比例尺将帮助您创建外观和谐的文本,并迅速为您的排版带来一致性、节奏和层次。

我希望这篇简短的技巧合集让你意识到,即使是设计中最微小的改变,也可以为你和用户带来更好的结果。
原文:https://www.marcandrew.me/ui-ux-micro-tips-volume-six/
作者:Marc Andrew
译者:李玥琪
审核:李泽慧
编辑:韩硕
本文翻译已获得作者的正式授权
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)