


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
你现在还在被别人认为是“作图仔”么?在上一篇文章《产品设计 | 用户体验设计之路—我们不是作图仔》,我们沟通了,如果不想被打上“作图仔”的标签,那我们就需要从头到尾参与并且亲手进行需求分析了,只有这样,我们才能拿回产品的主导权。
那么,当我们通过需求分析,获得了“功能”、“内容”以及“优先级”之后,我们接下来是否就可以设计原型界面了呢?
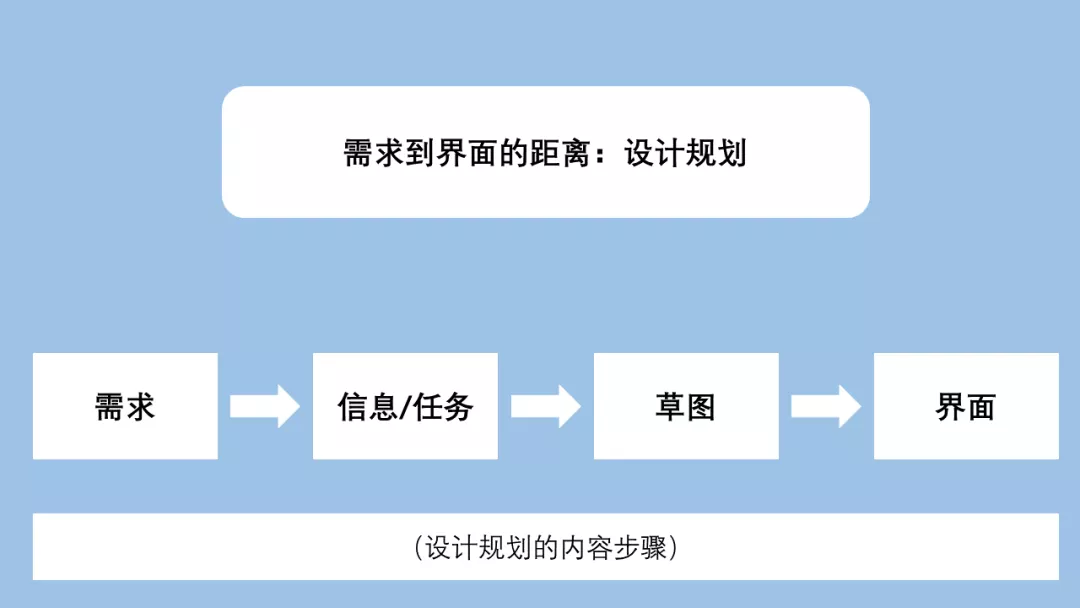
答案是“非也”!因为从需求到界面之间仍旧存在着一段距离,这个距离就是我们今天所要探讨的“设计规划”!
让我们先来回顾一下上一篇文章的重要内容吧:
用户体验设计的概念:首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让他在整个过程中产生美好的体验。
用户体验设计的特征:1. 严谨、理性、创意;2. 提供特定问题的解决方案;3. 不让用户思考;4. 趣味横生。
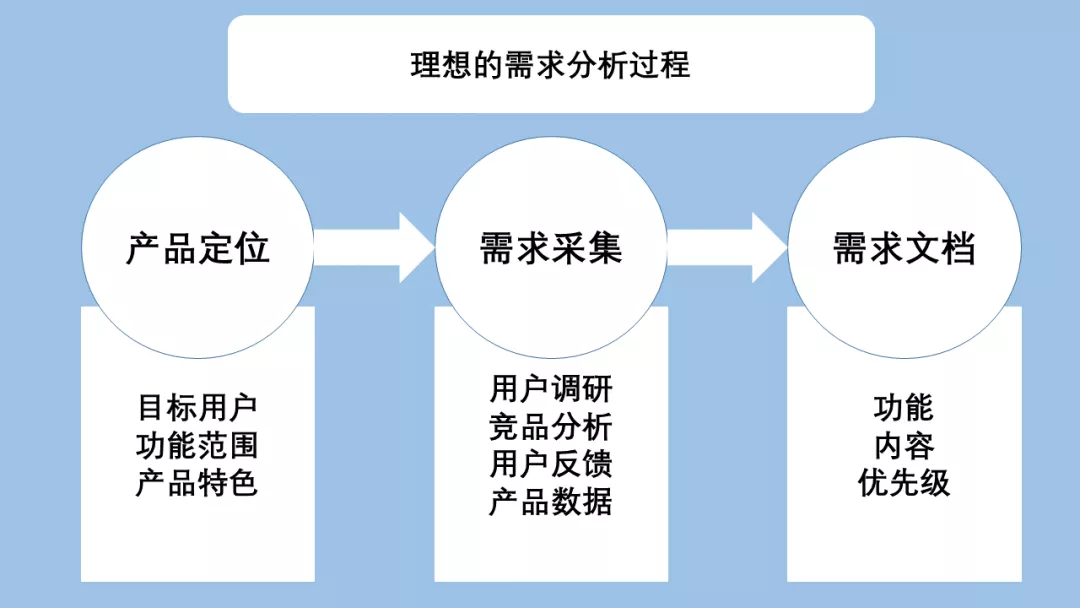
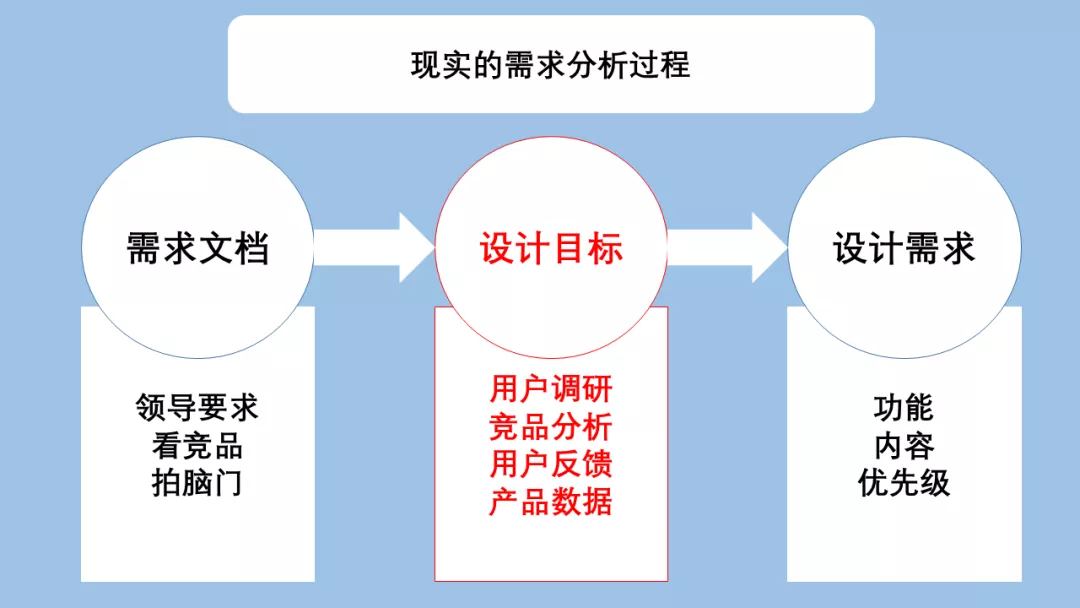
理想的需求分析过程 vs 现实的需求分析过程:


很多产品经理在设计初期,都有一个很不好的习惯,就是拿到需求以后就开始尝试着用软件画界面,甚至在需求还没想好的时候,就开始构思界面细节了。(哪位同学是这样的,请举手~)
但在某种程度上,这种原罪似乎也并不在于产品经理。因为目前的互联网公司,确实存在很多团队,都是直接评审原型,甚至有的还他喵的要求高保真原型,至于需求评审,不存在的。尤其是一些小公司,更是如此。
这样的结果可想而知,必然会造成多次的返工修改,浪费巨大的人力成本。
古人云:预则立,不预则废。而设计规划,就是这个“预”的过程!那究竟什么是设计规划呢?
设计规划的内容步骤:
1、根据需求来设计相关的信息和任务,通过组织信息结构、引导用户完成任务得到一系列相关联的界面草图;
2、然后细化草图为具体界面,在这个过程中考虑如何让用户轻松、愉悦、高效地浏览和操作;
3、最后,我们要赋予界面一些魔力,让用户难以忘记使用产品的体验。

获取信息是用户访问互联网的重要目的之一。在设计规划阶段,一个重要的工作就是信息的组织与分类。这里提供两种方法供参考:
1. 逻辑分类:我们可以使用人们在生活中熟悉的分类逻辑对信息进行组织。
例如我们去某宝买衣服,首先我们需要根据“性别分类”,查看是要买“男装”,还是“女装”;然后我们再选择一下究竟是买“上衣”,还是买“裤子”;最后才是看样式、价格等详细信息。
“服装性别—>服装类型—>服装样式—>服装价格”,这就是人们习惯的信息组织方式,如果我们将其顺序调换,会不会觉得很别扭呢?
如果以上的描述不够直观,那我们想象一下实体店的场景就很容易理解了。有的服装商店会设置成一楼女装,二楼男装,应该没有哪个服装商店会设置成一楼专门卖上衣,二楼专门卖裤子的吧......而且是不是当我们看着哪一款衣服比较满意的时候,我们才接下来去关心价格呢?
熟悉的内容,会给用户带来舒适感,也就是我们常说的“舒适圈”的感念;而陌生的内容则代表着需要付出学习成本,每一次成本的付出,往往都会伴随着些许的焦躁。在互联网的世界里,用户判断是否选择或者继续使用我们的产品,甚至只在于一瞬之间的感觉。
2. 卡片分类:直接去探究用户的想法,邀请用户以卡片的方式,“把类似的东西放一起”。
此方法简单有效。准备好裁剪过的卡片或者便签纸,将需要分类的信息写在卡片上,然后组织招募到的志愿者对卡片进行自由分类即可。并且志愿者最好是与网站设计不相关的人员。
在产品设计的初级阶段,利用卡片分类可以知道用户对网站内容的期望,为信息架构的搭建提供依据;对现有产品进行改版时,卡片分类可以检验现有的信息架构是否合理,对新版本的改进提供有效帮助。
在需求调研以及分析阶段,我们一直谈论的都是“业务”,得到的产物为“业务流程图”。但在设计规划阶段,我们谈论的概念,则需要转变为“任务”,相应的产物也变为了“任务流程图”。
“业务”与“任务”二者一字之差,体现的是客观与主观的区别,业务是客观存在的,而任务则是人为设计的,你品,你细品~
在设计规划的内容步骤中,“信息”与“任务”是一体的。我们就先来说一下二者之间的关系。
“信息”与“任务”的关系:
需求文档中的功能和内容都是比较零散的,通过梳理信息结构,我们可以把主要的功能、内容组织起来。而通过任务流程,我们则可以把剩余的部分给“拼装”起来。
一个有意思的比喻,
如果把产品比作一座购物商城,那么信息结构就是商城的框架,比如,这个商城有多少层,每层都卖什么东西,都有哪些品牌店。任务流程则相当于商场里面的过道,用户沿着过道完成“逛街”、支付等主要任务,通过商场中的各种提示完成去卫生间、去服务台换车票等次要任务。用户在完成任务的过程中满足了自己的需求,而产品也从中直接或间接地实现了其商业价值。
那我们该怎样设计“任务流程”呢?
这方面所涉及的方式方法,其实与之前我们所谈论的“业务流程”并无本质的区别,两者之间的区别仅在于范围的大小或者说层级的深浅,仅此而已。
对这一方面还不熟悉的同学,可自行查阅另外一篇文章《如何进行有效需求分析?(3)流程篇》,我也会在文章结尾处加入跳转链接。
设计规划是一个承前启后的阶段,其目的是将最初的需求一步一步变为现实。
当我们整理好信息分类,设计好任务流程,此时仍旧不要着急用软件画界面,因为草图才是这个阶段最高效的方式,一张纸,一支笔,足矣!
原因如下:
设计规划是一个需要发散创意的阶段,用软件画界面,会让我们陷入设计细节当中,不自觉地就会考虑页面的尺寸是否符合栅格、每一行展示4个还是5个商品、按钮是否需要3个状态等等。这些会禁锢我们的思想。
纸面原型更具有可塑性,可以快速地修改和重建,帮助我们探索尽可能多的想法并否定掉那些不靠谱的想法。有了草图,就可以与相关人员进行沟通,只需要很少的时间就可以收集到反馈,验证设计的可行性。
当我们通过纸面原型进行沟通,并且已经通过大致的方案时,也就意味着确定了产品的框架、主要的流程、基本的信息和功能等。对于下一个环节例如交互设计、UI设计或者研发,就可以预先进行一部分工作,而不必等到全部内容都细化成标准原型并交付后,再进行动工。这必然提高工作效率,缩短项目周期。
草图是设计方案的雏形,注重的是随时随地记录表达,无需考虑格式和规则。
当草图确定之后,需要我们将其向界面原型进行转换的时候,就需要遵从一些设计原则了。
既然在设计规划阶段,“信息”与“任务”是两项重要内容,那我们就接着探讨一下,这两项内容相关的设计原则吧。
信息摆放原则
1. 信息层次需不言而喻;
2. 让重点信息“跳”出来;
3. 将次要信息“藏”起来。
说明:
信息层次这个无需多言,就像您现在正在阅读晓庄的文章一样,开头、结尾、标题、内容,错落有致,阅读起来,自然是赏心悦目~
这里呢,给出三句真言,助我们打造层次感:
逻辑相关的在视觉上分为一组;
内容或重要程度不同的在视觉上体现出差异;
逻辑上有包含关系的在视觉上进行嵌套。
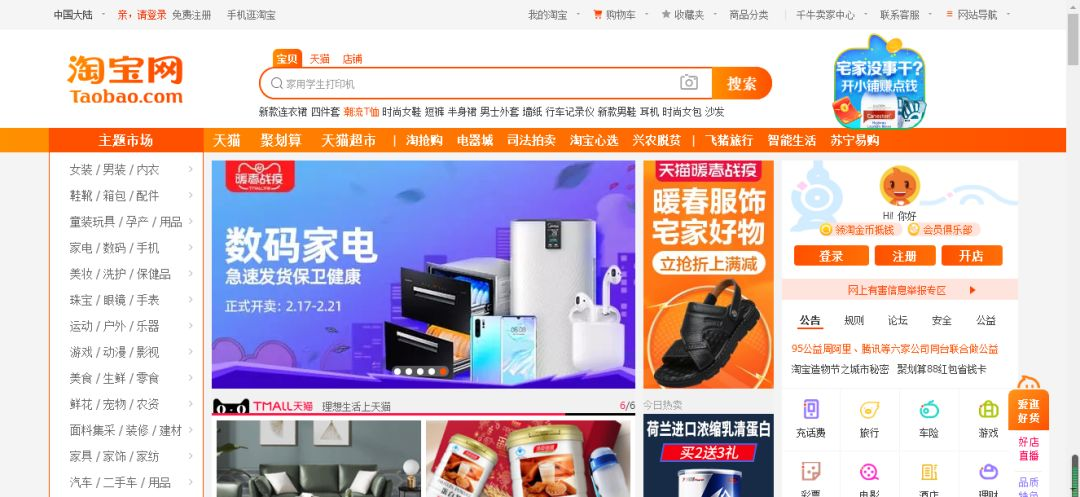
前两句话很好理解,第三句话是什么意思呢?我们来给出一张“某宝”的首页照片,您一看便知:

我们可以通过视觉设计的方法,如字体加大加粗、色彩比对、添加背景色、留白等,强调界面中的重点元素。而其他非重点的元素就可以显得暗淡些,这样就可以使得重点信息“跳”出来了。
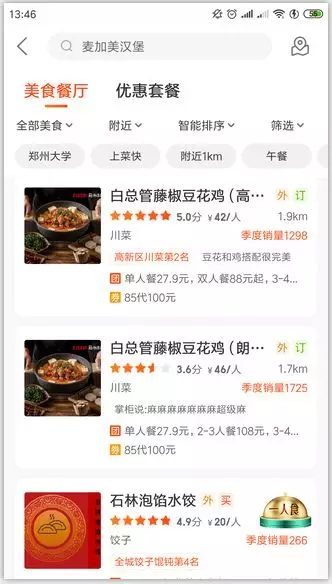
比如我们日常生活中会使用到的美团外卖,当我们在点餐的时候,是不是先关注一下这家店铺的评分如何,再决定要不要下单呢?
我们来看一下,美团外卖的界面,是不是让我们很容易就发现这个重点信息了呢?

随着产品不断地进行迭代升级,功能会越来越多。尤其是互联网产品。调查表明,80%的用户只会使用20%的功能。因此我们为了保证用户体验,可以将那些次要信息“藏起来”,待用户需要时,再将它们展示出来即可。
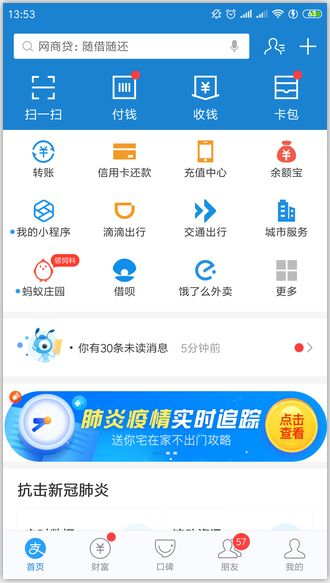
就比如支付宝,我们经常使用的功能,绝对不会多于首页中的“九宫格”内容,于是呢,我们就可以将那些相对次要的信息给“藏”起来,放到“更多”当中。

任务引导原则
1. 相似性引导;
2. 方向性引导;
3. 向导控件引导。
说明:
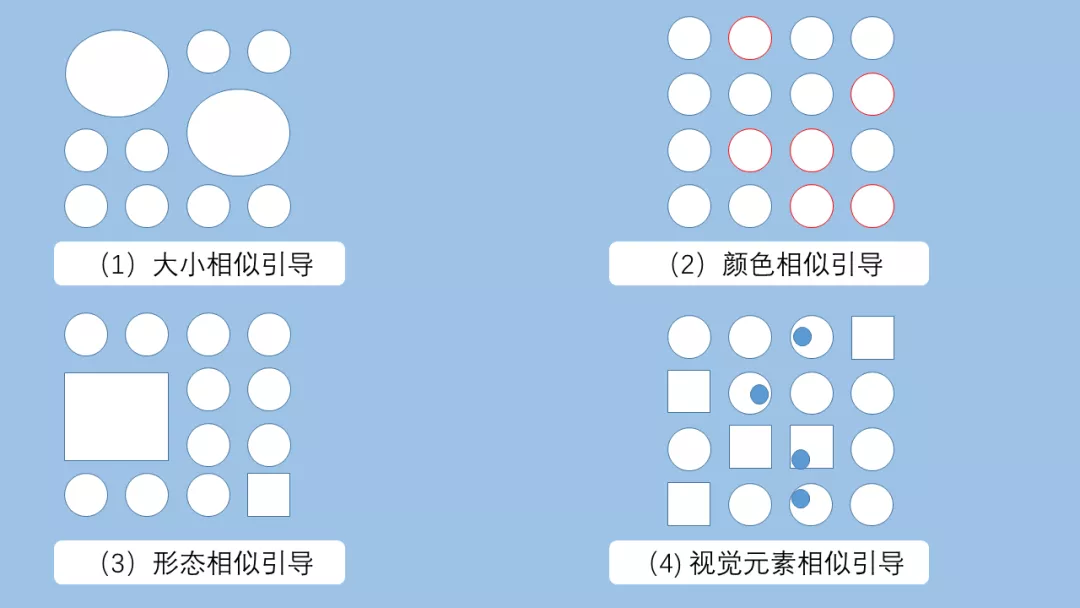
所谓相似性引导就是说,如果大小、色彩、形态、视觉元素等因素相似,那么这些相似的因素就可以牵引着用户的视觉,引导用户的操作。如下所示:

这种方式也是非常常见的,并且我们大家肯定都见过。不信的话,我举个例子给你听。我们在地铁站利用自动售票机购票时,还记得那些提示你在哪投纸币,在哪投硬币,哪里取凭条,哪里取车票以及零钱的箭头图标么?(没有找到合适的高清图,大家请自行脑补~)
向导控件(Wizard)是一种常见的交互方式,用来引导用户完成多步操作。
Wizard在英文中是巫师的意思。向导控件就像神奇的巫师,可以在陌生的页面环境下,为用户指引路线。还可以告诉用户要完成任务一共需要多少个操作步骤,你现在所处的步骤是哪个,还有多少步可以完成任务等。让用户对整个操作有个预期,帮助迷失的人们找到前进的方向。

(一个注册流程的向导控件)
最后我们来看一下,设计规划的最高境界,我们怎样才能赋予界面一些魔力,让用户难以忘记使用产品的体验呢?
这里有八种方法,值得我们借鉴。其中前三种是我们作为产品经理需要考虑的,另外五种,更严格地说,应该属于视觉、交互以及UI设计师的领域范畴。但我们作为产品经理,对于这些方面的内容,虽无需精通,但必须了解。
捕获用户芳心的八种方法
1. 可控的感受;
2. 积极的反馈;
3. 贴心的提醒;
4. 互动的乐趣;
5. 惊喜的力量;
6. 情景的烘托;
7. 拟物化的视觉;
8. 隐喻化的操作。
我们来一起沟通一下前三种产品经理需要考虑的方法,至于后五种,就留给大家自己去体会吧。
说明:
调查表明,如果界面没有任何提示,80%的用户等待超过2秒就会直接关闭窗口。如果界面有提示或是加载状态,用户的离开率就会极大地降低。加载状态提示可以增加用户对界面的可控感,形成操作预期,使用户安心。
这种设计,还存在于很多的及时通信应用中,例如展示对方的状态,显示对方是否正在输入,或是对方是否已读消息,让用户知道对方的情况,感知到对方的存在。这样的设计可以缓解用户等待的焦虑感,给用户一种期待,增强用户的可控感。
提供积极的反馈,是与用户互动的一种方式。
当用户操作有误时,系统往往会给出错误提示,一个红色的叉叉常会令人产生挫败感。但当用户成功完成某项操作的时候,我们是否赞美鼓励过他们呢?
人们在社会交往时具有的期望,在使用互联网产品时也会有。积极的反馈可以增强用户的信心,提升用户体验的愉悦感。
在使用产品时,用户难免会有遗忘或是疏忽的时候。此时给予用户一些贴心的提醒,可以提升用户对产品的好感。
例如,很多新闻阅读类客户端会改变已读文章的颜色,降低其饱和度,减少用户重复打开已经阅读过内容的概率。这些小小的状态改变,可以降低用户的认知负担,提醒用户哪些是可以快速略过的内容,哪些是需要关注的重要信息。
以上就是我们今天的所有内容了。穿越了需求到界面的距离,接下来就是我们最熟悉的原型设计了。至于原型到底该怎么画,让我们下期不见不散。
答案:淘宝网首页,“主题市场”与下方的分类具有逻辑关系,利用色彩、线条等元素,在视觉上进行了嵌套。
-END-
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)