▲点击"TCC翻译情报局"关注,回复"社群"加入我们TCC 推荐:大家好,我是聿彤,在相当长一段时间来,Sketch 一直是用户体验设计师的首选应用。但是在过去的一两年里,我们可以看到许多新的竞争者在抢占Sketch 的市场份额,其中取得明显成效是 Figma 和 Adobe XD。国内也有相当多的团队已经从 Sketch 切换到了 Figma 在本文中,本文叙述了作者带领团队从 Sketch 切换到 Figma 后的一些易错点,希望对大家有所帮助。
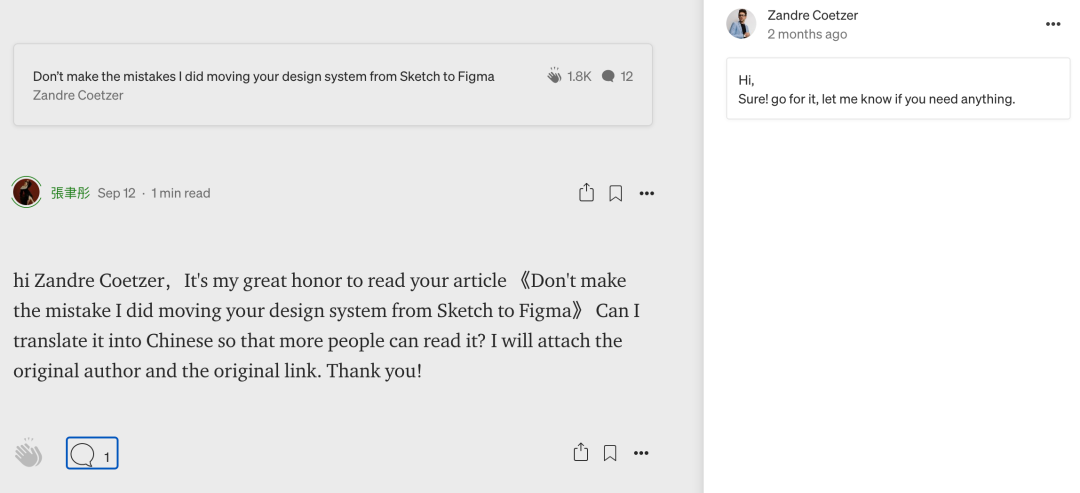
经过几个月的筹划,我们终于决定将设计稿从 Sketch、Invision、Craft 和 Abstract 全部迁移到 Figma。全部迁移完成后,我们聚集在会议室,激动之情溢于言表。当我们导入每个项目的每一个草图文件后,才发现:哎,我们的整个设计系统不能像以前那样操作了。
在我看来,Figma 是目前市场上性价比最高的设计工具。但把设计项目从 Sketch 迁移到 Figma 并不像某些文章描述地那样容易。我们的这次设计迁移虽然非常艰难,甚至接连受挫,经历了很多失误,但好在已经完全成功,并沉淀了相当多的经验。我希望通过这篇文章的总结,将软件迁移时遇到的问题告诉大家,明确哪些该做哪些不该做,能帮助其他团队将他们的系统快速的迁移到 Figma。一、从「新」开始
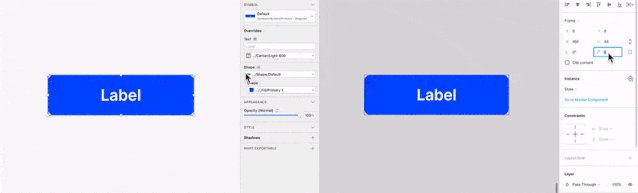
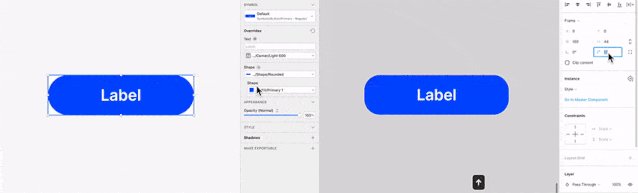
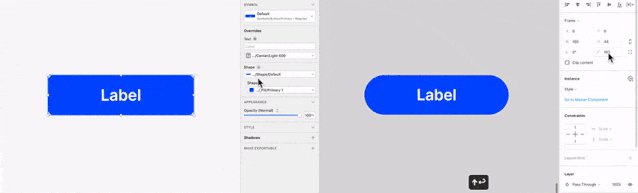
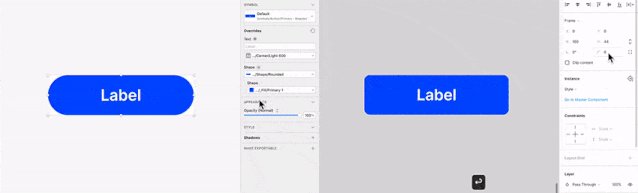
你很有可能会遇到这样的情况,如果你有一个成熟的设计系统,包含了很多按钮、输入框、图标甚至是插图。你可能会想直接将其导入新的设计系统,然后手动修复导入失败的地方,相信我,这样做风险很大,很有可能会事倍功半。一定要保留原始文件,再创建一个新文件。Sketch 设计系统并不能完美地转移到 Figma 系统中,组件样式容易产生混乱,所以需要根据 figma 的规则来创建组件的属性样式。我建议,先使用你会用的部分,进行组件更新,再尝试其余的。以创建按钮组件为例,在 Sketch 中,我们通过整体组件中嵌套的形状修改按钮的形状;在 Figma 中,完全不需要制作按钮的形状组件,可以自由地控制任何组件或者实例的圆角半径。
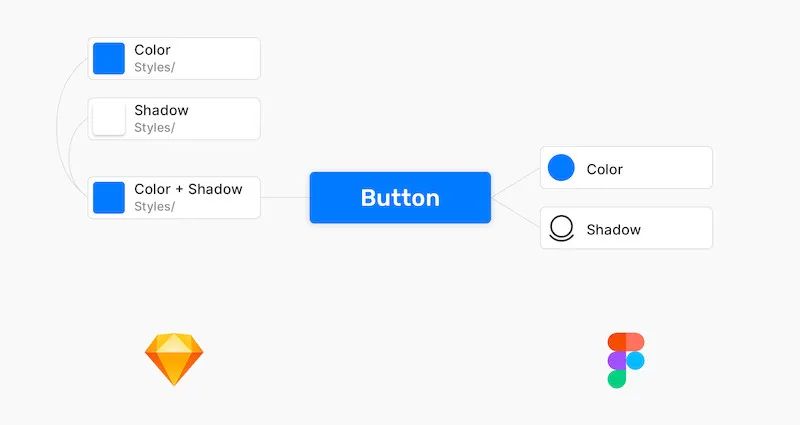
Sketch 和 Figma 中更改组件形状的方法差异你也可以继续使用设计系统中的旧组件。但是,需要先解组组件,整理好并重新分组,按照 figma 的规则修改。这就涉及到了我要说的下一点。二、顺其自然,一步步来
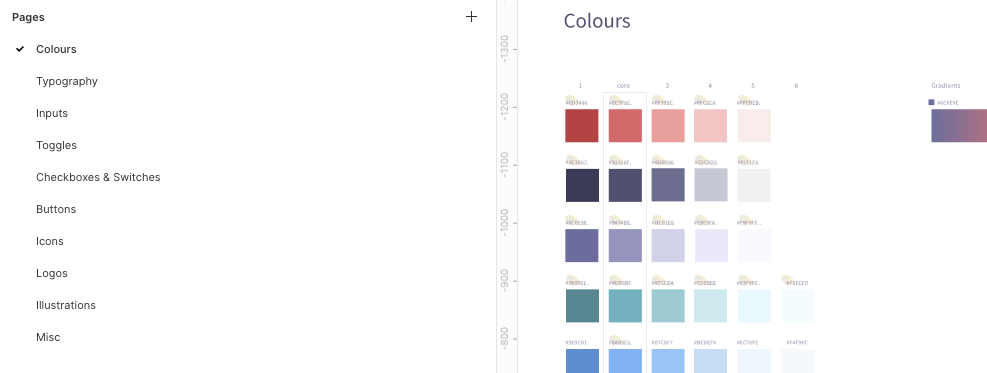
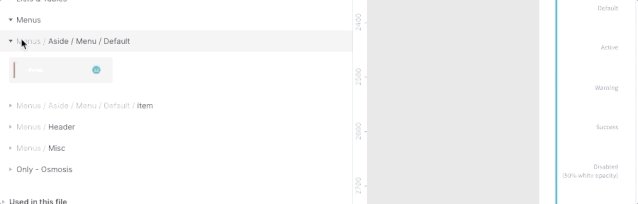
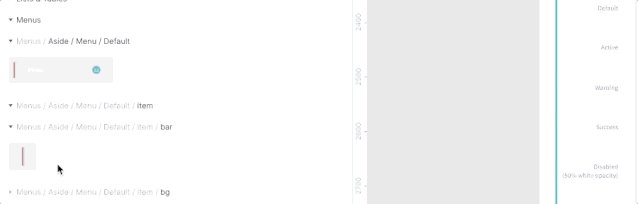
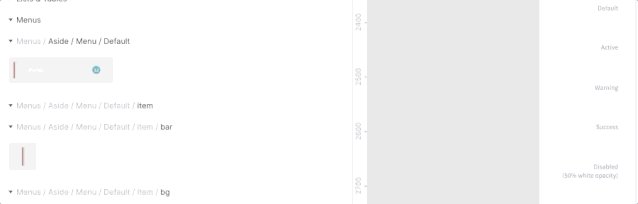
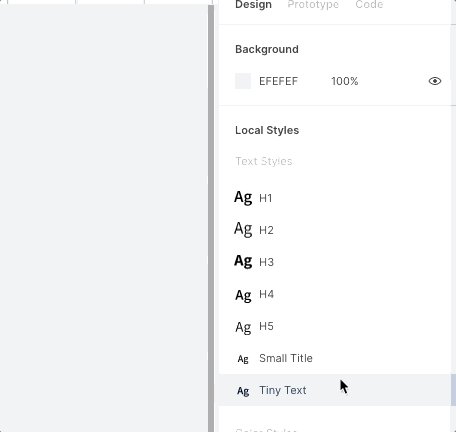
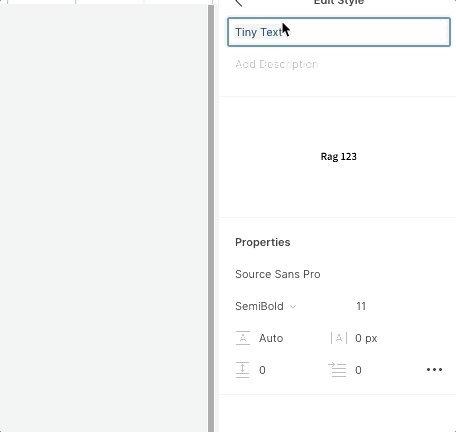
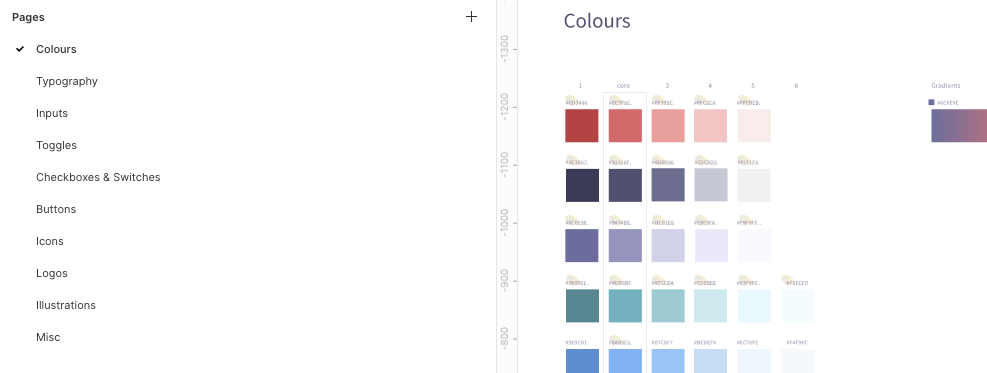
如果你是 Figma 的新手或使用过一小段时间,会发现 Figma 和 Sketch 虽然相似,但还是有许多不了解的功能,也不能巧妙地安排好设计系统的命名架构,因为 Figma 和 Sketch 的文件组成逻辑不一样,通过案例中创建阴影样式按钮的方式可以看出差别,Sketch 会让色彩和阴影构成一个独立的样式,而 Figma 则不需要。在 Sketch 中,我们使用 " / " 来为组件做结构分级,确定组件之间的从属关系。Figma 也是使用 “ / ” 进行快速分组,但是它的文件系统并不那么精细,反而很麻烦,如果你想像 Sketch 一样使用它的话。最好是保持浅层结构(较少的层级),这种深层的文件夹只适用于那种很少使用的内容。你可能会问 "如果一开始没有在 Figma 中整理好文件结构,我该怎么办?",实际上,Figma 有一个超强的管理能力,重命名和删除东西都非常方便。你不必优先考虑整理文件,元素都创建好之后再整理也很轻松。这非常有利于我们重新搭建或是修改设计系统,比如 “按钮 + 图标” 这样的基础组件,你会意识到它有两种样式:图标位于按钮的右侧和图标位于按钮左侧。所以,需要思考基本组件有哪些,该怎么定义它们的层级。其实,大规模的转移文件是更新迭代设计系统的好机会,要么改变你的设计系统,要么你改变你的文件架构。为了避免出错,同时避免花费大量的时间来重新规整配色和文本样式,所以,首先应该创建整个工具包的核心 -- 图层和文本样式。先从颜色和文本样式等小的方面开始,然后再到按钮和输入框,之后你不断地对组件进行划分、重命名和重组。不用过多地考虑文件夹和子文件夹,因为你可以随时调整文件夹结构以获得最佳体验。三、使用全局和本地组件
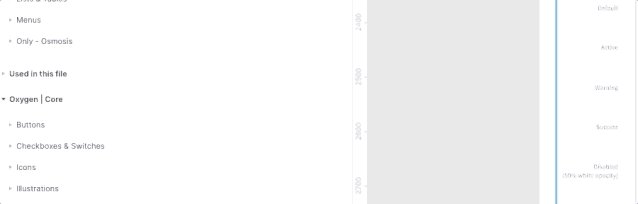
 Global System Pages 全局系统页面 我们常常说要 平衡设计系统中的复杂性。大致意思就是:可以将全局的设计组件看作是组成设计的各个元素:图标、文字样式、颜色、按钮、头像等,像 "用户头像 "或 "搜索过滤器 "这样的组件,如果只在一个产品中使用,就不要把它放在全局系统中。黄金法则:如果一个组件 跨越多个产品被使用,就把它放在 全局设计组件 文件中。如果它是某个 产品独有 的,就把它放在 本地组件 文件中,直到在全局范围内该组件,才将它移动至全局设计系统中。我们的全局设计组件名叫 Oxygen | Core,它只包含构成我们设计系统的基本元素,你可以理解它是一套公共基础组件。如果有人想在其他项目中使用该套组件,他们只需要讲组件添加到那个项目就好了,如果想把本地的组件添加到公共基础组件中,移过去就好了。不同的业务项目会有自己的 业务组件库,我们这样做是因为能将组件的维护权限分开,不同的项目团队的设计师负责维护不同的组件,清晰明了。
Global System Pages 全局系统页面 我们常常说要 平衡设计系统中的复杂性。大致意思就是:可以将全局的设计组件看作是组成设计的各个元素:图标、文字样式、颜色、按钮、头像等,像 "用户头像 "或 "搜索过滤器 "这样的组件,如果只在一个产品中使用,就不要把它放在全局系统中。黄金法则:如果一个组件 跨越多个产品被使用,就把它放在 全局设计组件 文件中。如果它是某个 产品独有 的,就把它放在 本地组件 文件中,直到在全局范围内该组件,才将它移动至全局设计系统中。我们的全局设计组件名叫 Oxygen | Core,它只包含构成我们设计系统的基本元素,你可以理解它是一套公共基础组件。如果有人想在其他项目中使用该套组件,他们只需要讲组件添加到那个项目就好了,如果想把本地的组件添加到公共基础组件中,移过去就好了。不同的业务项目会有自己的 业务组件库,我们这样做是因为能将组件的维护权限分开,不同的项目团队的设计师负责维护不同的组件,清晰明了。四、使用这个绝妙的技巧
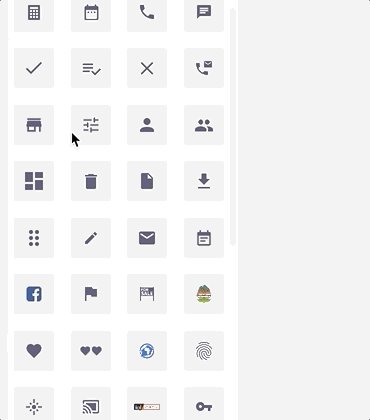
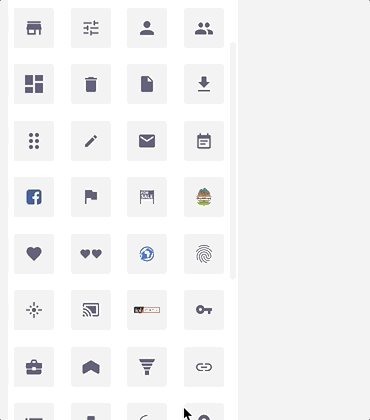
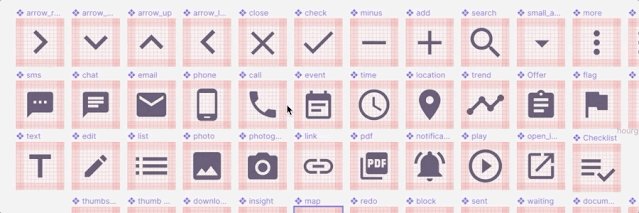
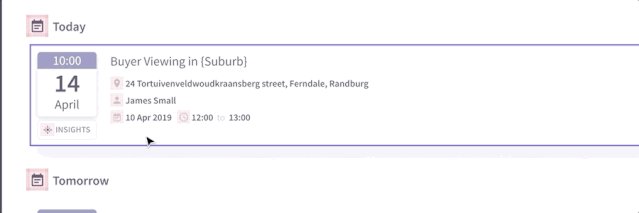
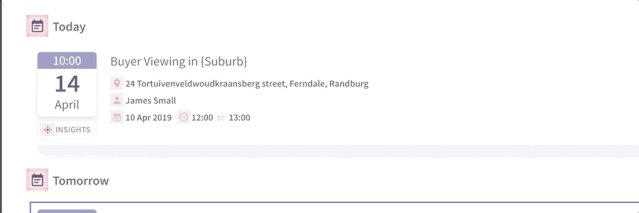
我意外的发现了这个功能,非常好用,简直像黑客一样!当我在替换设计系统中的每一个图标时,需要知道哪些图片被替换了,哪些还没有。有什么快速的办法呢?其实非常简单,在调整图标大小时,我使用了 网格线 来确保每个图标的大小和位置是正确的,它有一个非常棒的效果 —— 像圣诞树一样点明了我当前项目中所有更新了的图标,我立即能看到哪里的图标被替换了,简直太棒了!五、善用插件
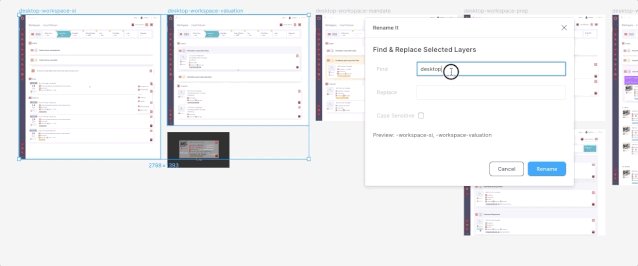
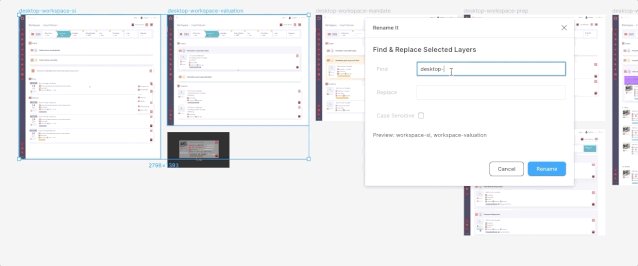
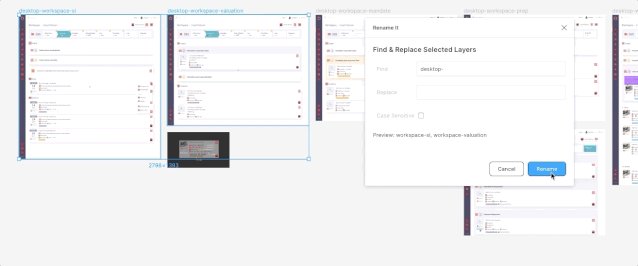
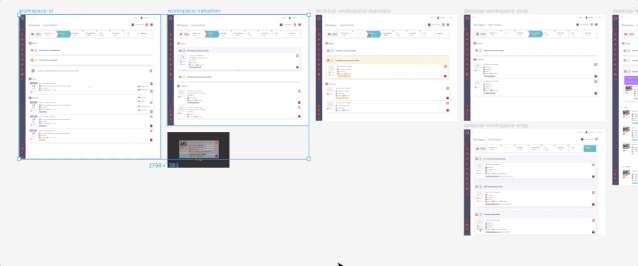
Figma 最神奇的地方之一就是你可以使用各种各样的插件,说实话,有些插件令我非常惊喜。在本次设计迁移过程中,你会面临很多问题,比如 "我怎么把这些画板全部批量从 CRM - XX - XX 重命名为 XX - XX?"等等,都能找到插件帮你解决。重命名(Rename It)-- 可以解决上文提到的重命名的问题p.s. 别忘了快捷键 Shift + Cmd + P,它能重新运行你上次运行的插件。超级有用。p.s.s. 学习快捷键 Cmd + K,用于从一个组中创建组件,有时非常有用。
六、整个团队来负责迁移
有些设计师喜欢变化,有的也会抗拒。当你的团队是那种热爱学习善于拥抱变化的团队时,他们更容易接受并习惯 Figma 和它的新奇特点。毫无疑问,必须有一些人需要带头做这件事,当然这个人很有可能是你。你需要向你的团队展示 Figma 如何创建界面的,比如让移动元素,在全局系统中添加图标等等。之后还得团队一起来完成这件事,毕竟设计是协同的工种,只有大家统一了目标做事才能更加高效。总的来说,从一个工具迁移到另一个设计工具并不是一件非常复杂的事,我希望这篇文章对你们这些勇敢的设计迁移者们有用,同时,我也希望你们将设计系统迁移到 Figma 的过程比我更顺利。Figma 是一个非常好的工具,我向任何喜欢协同工作的团队推荐它!原文:https://uxdesign.cc/dont-make-the-mistakes-i-did-moving-your-design-system-from-sketch-to-figma-11002c43b29f
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
本文系作者:
TCC翻译情报局
授权发表,鸟哥笔记平台仅提供信息存储空间服务。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》
如对文章、图片、字体等版权有疑问,请点击
反馈举报











 Global System Pages 全局系统页面
Global System Pages 全局系统页面 
























我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)