▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4244 字,预计阅读 11 分钟
TCC 情报局的 第 17 篇 干货分享
2021 年的 第 5 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。2020 年 11月 Figma 官方更新了一个重磅功能 -- 自动布局 Auto Layout 3.0,整体的操作更加便捷、更具灵活性,可以高效制作各种自适应组件,搭建组件库,完善设计系统。为了便于大家深入了解此功能,本文按照更新点逐个说明使用方法,并配以动图展示,结合 TCC 字幕组提供的官方教学视频和 Figma 文档,希望大家可以快速掌握~
2019 年 Figma 发布了 自动布局(Auto Layout)的第一个版本,当时就已经吸引了大量的关注。但老实说,除了用在常见的按钮或主菜单外,我在日常工作中并未经常使用。个人认为,主要原因是由于 功能未完善,老版本在制作自适应组件时有较多的限制(例如,老版本页面边距的左右/上下 Padding 值必须是一样的)。现在,随着 2020 年 11 月最新版本 Auto Layout 3.0 的发布,这一情况已经改变,新的自动布局功能更加强大,也更加灵活。
什么是自动布局?
What auto layout is/was all about
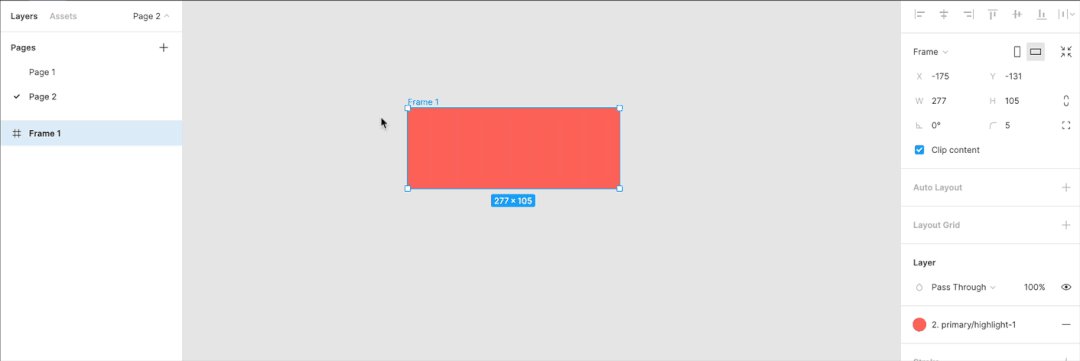
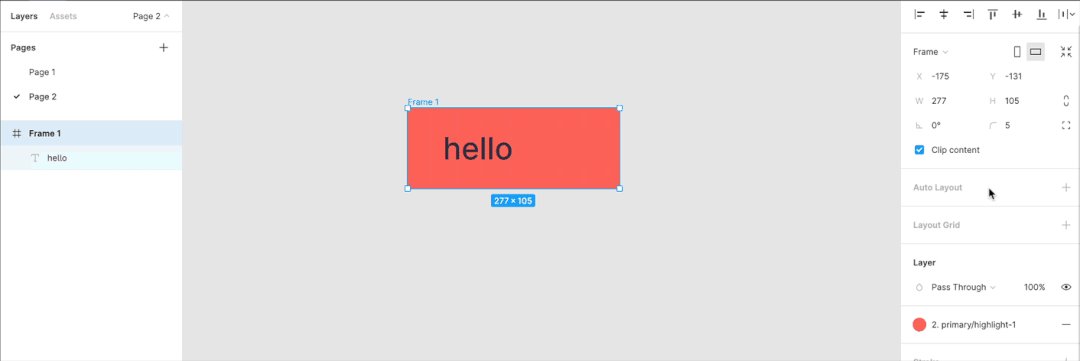
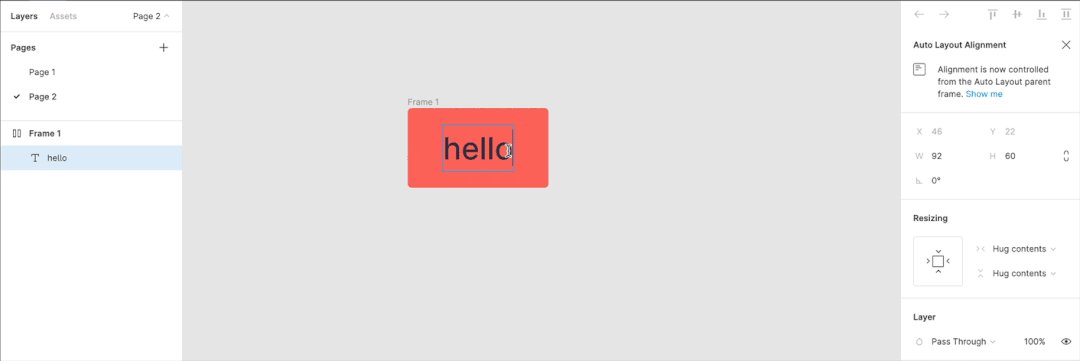
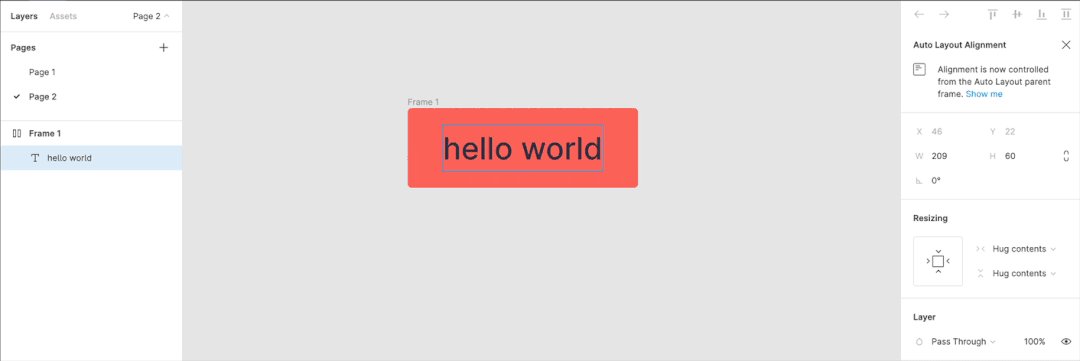
概括地说,「自动布局」 帮助你创建与内容适配的 动态画板(Dynamic Frames),可以理解为 自适应布局。相信你已经看过很多经典的案例,我们可以创建随文本更改而自动调整大小,或者可以快速重新排列的按钮:创建按钮,添加内容,然后将按钮转换为「自动布局」(通过右侧的属性面板或按Shift + A,你可以给任何画板添加自动布局)。现在,「自动布局」可以适应不断变化的内容,完成垂直或水平方向的适配。通过这些自适应组件,我们可以创建适配多种设备类型的全尺寸设计。Auto Layout 功能展示
Auto Layout 1.0 宣传视频
Auto Layout 3.0 宣传视频
更新了哪些内容?
So what is so new and exciting?
Figma 重新设计了整个「自动布局」,功能变得更加强大,特别是现在可以将 「自动布局」 与 「约束」(constraints)功能结合在一起(在自动布局中约束功能更名为调整(Resiming))充分发挥创造力,进而形成无限的可能性。让我们来看看这些新变化。你可以下载 Figma 的官方自动布局文件 进行体验(无法下载小伙伴可以进 TCC 翻译情报局交流群领取),强烈推荐!Figma 官方发布的新版自动布局功能的使用教程(TCC 翻译情报局字幕组已完成翻译)
1
自定义内边距
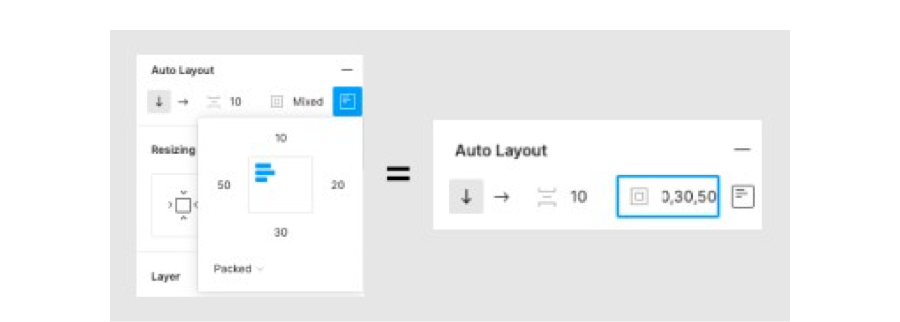
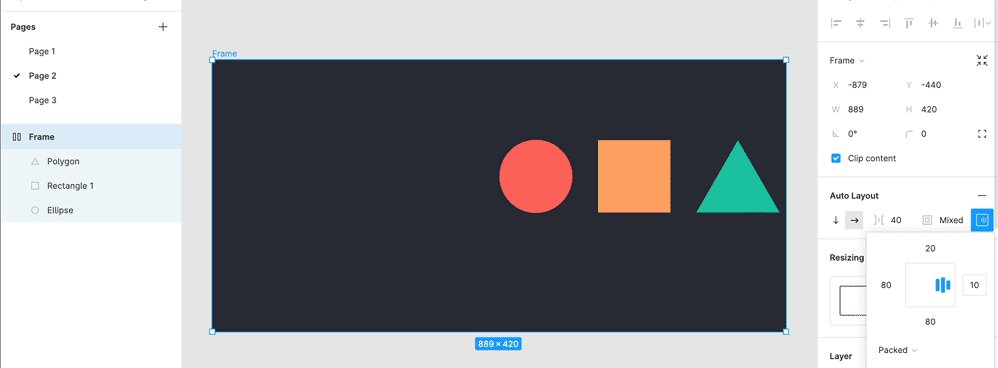
老版本的「自动布局」只能分别定义水平和垂直方向上的内边距数值。现在,你可以 给一个组件设置统一的 Padding 值,也可以 分别给上、下、左、右四个方向设置不同的值,对于熟悉 CSS 样式的设计师来说,这真的是走心的细节。(Padding 值:可以理解为内边距,CSS 简写属性,控制元素所有四条边的内边距区域,对应的 Margin 则为外边距)自定义内边距操作演示,可以单独填写四个方向的内边距值使用最右侧的图标(Alignment and Padding)和右侧第二个图标(Padding around Items)可以完成同样效果的 Padding 值设置一个小技巧:点击最右侧的图标(Alignment and Padding)可以单独设置四边的 padding 值,你也可以点击右侧第二个图标(Padding around Items)像在 CSS 中那样键入值,并用逗号分隔,例如 10,25,15,20(上 10,右 25,下 15,左 20)。这样就快多了!
2
对齐 & 分布
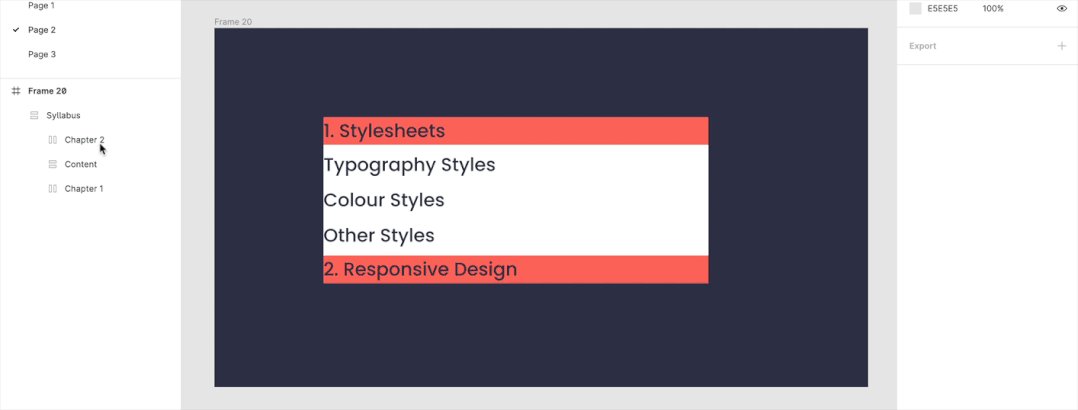
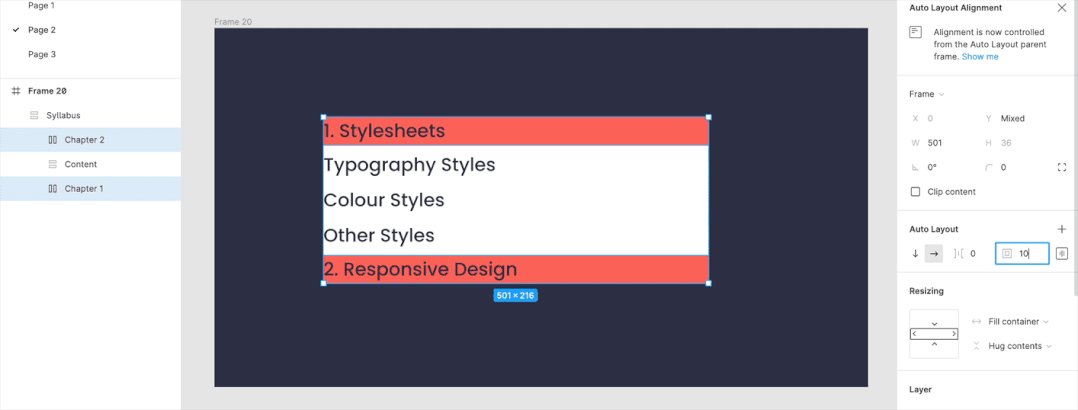
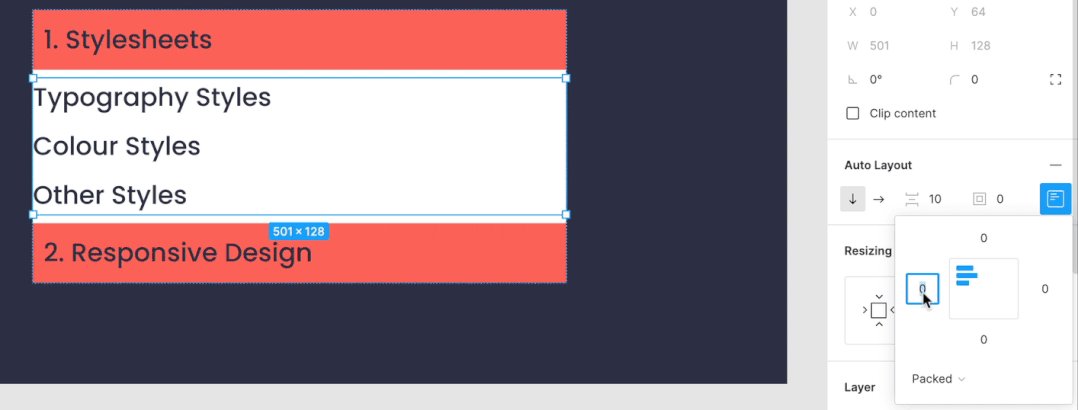
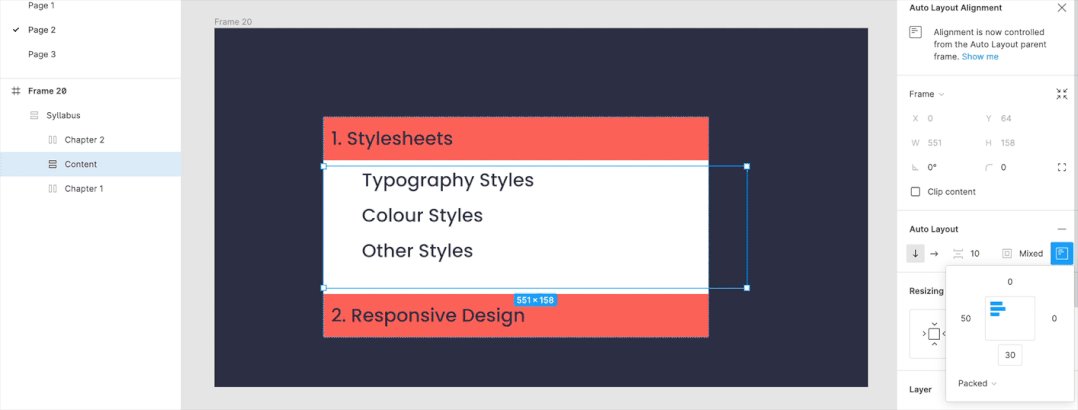
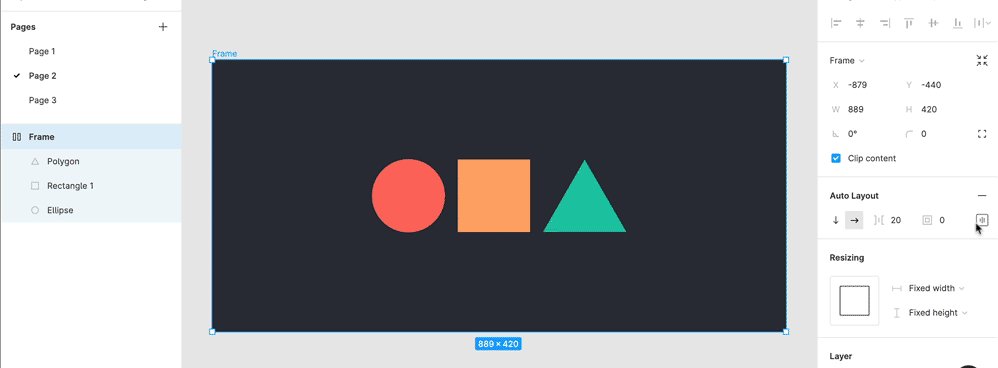
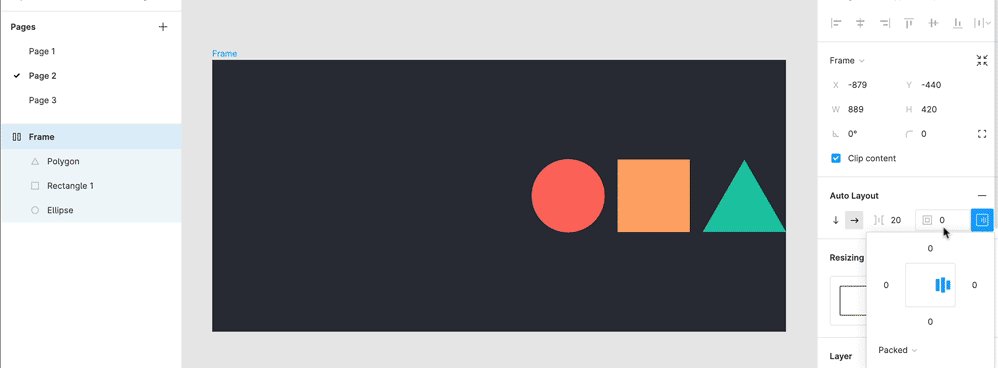
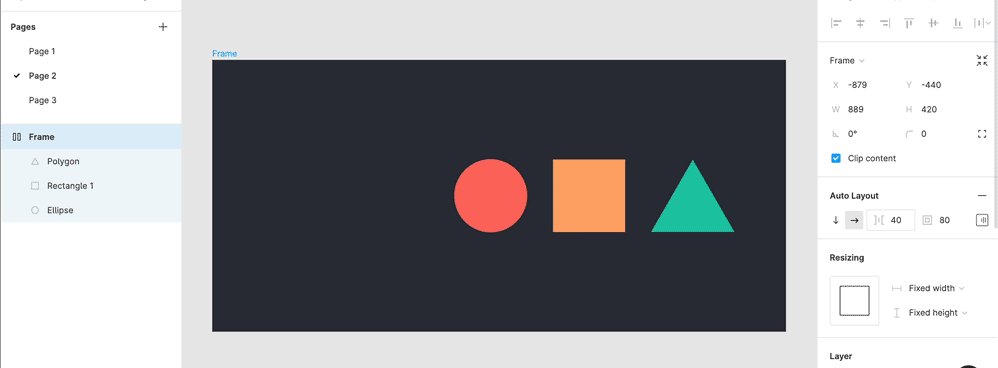
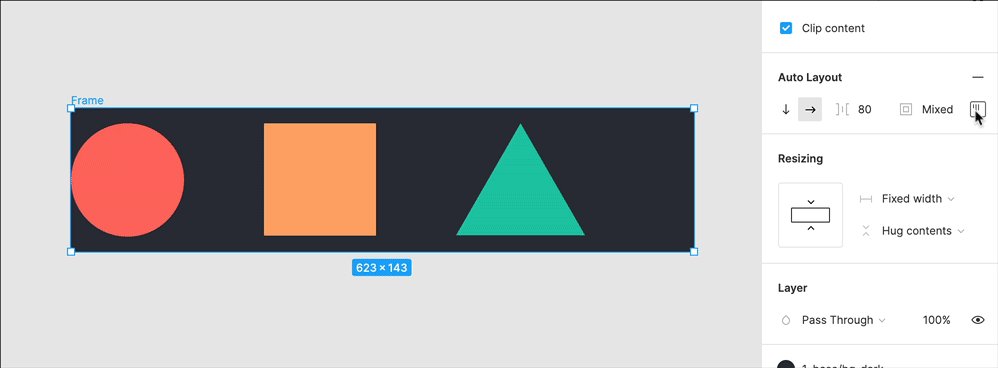
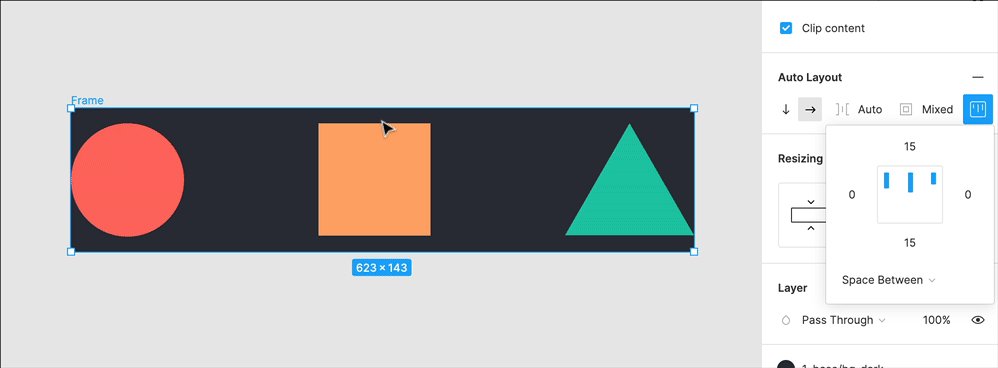
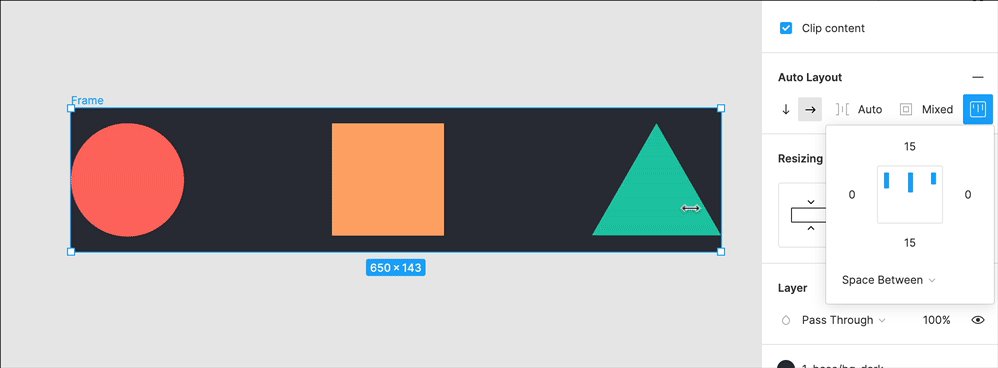
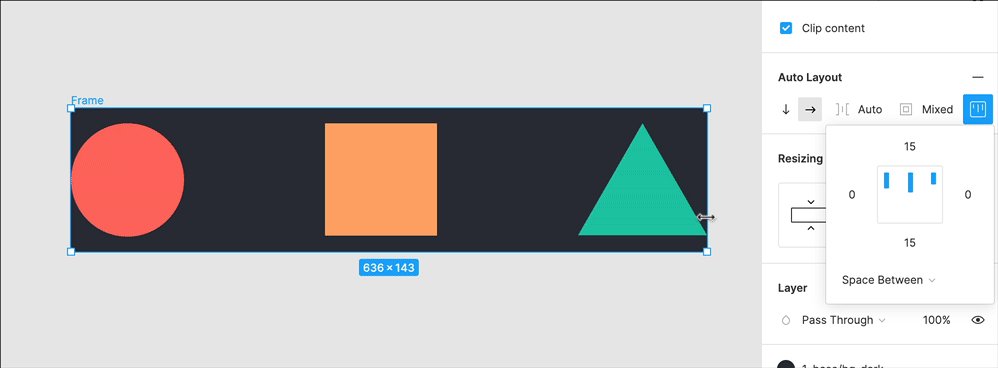
对齐功能 控制元素的摆放位置,新版本与老版本一样,可以使用水平或垂直对齐。但是,新版本有一个非常不错的附加功能:可以使用新的对齐工具(Alignment and Padding)使自动布局画板内的子级对象对齐。更棒的事情是,如果给子级对象项设置 Padding 值的话,调整对齐方式后,它们还依然会 保留之前预设的 Padding 值。正如我们所了解的 —— 以往的对齐工具正在逐步被取代(目前仍然在右侧属性面板的顶部)。在「自定义内边距」(Individual Padding)下方,你可以找到「分布」(Distribution),它 控制了自动布局画板内对象之间的间距。这个功能使用起来有一些难度,因为你可以 自定义混搭出多种对齐条件,你可以自由设置自动布局画板中子级对象的对齐方式。以下是分布工具中的两种排列方式:
收紧(Packed) -- 定义元素之间的间距,拉伸整体自动布局画板时,不影响元素之间的间距空隙(Space between) -- 定义元素之间均匀分布的间距,拉伸整体自动布局画板时,元素仍然保持等距 3
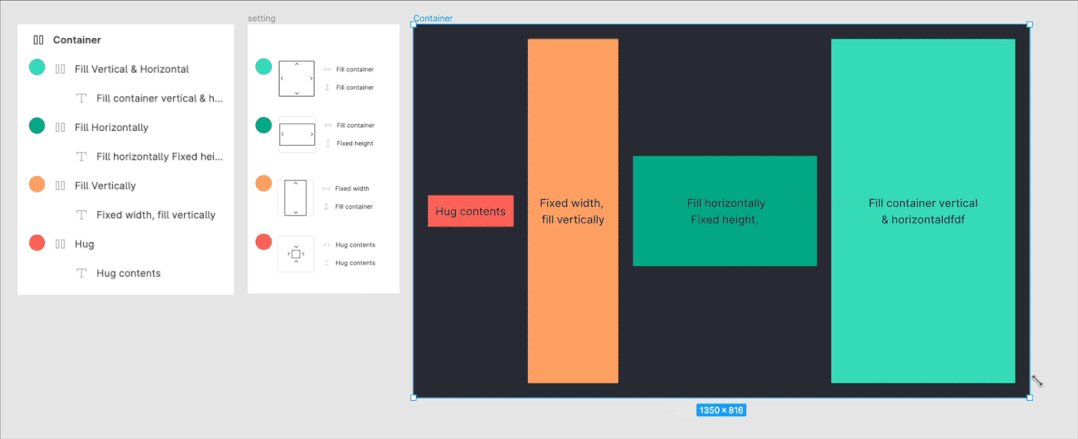
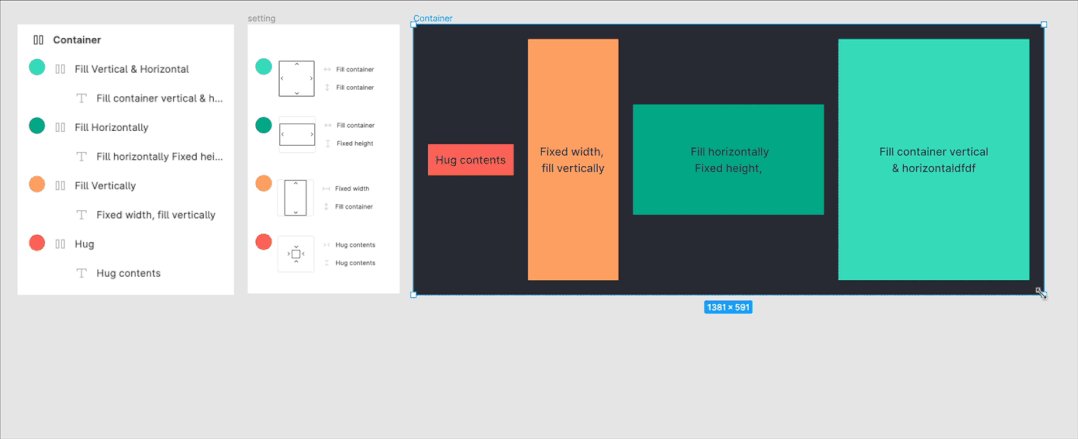
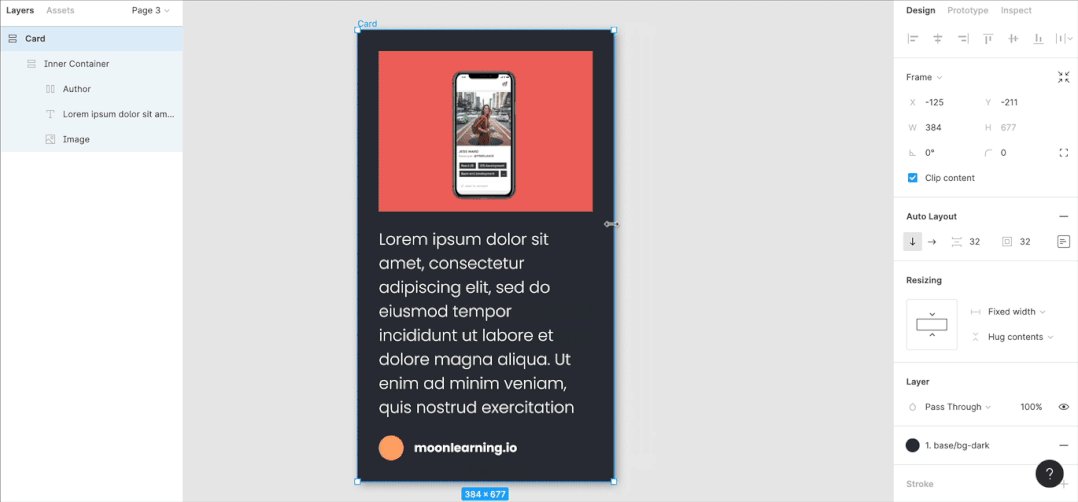
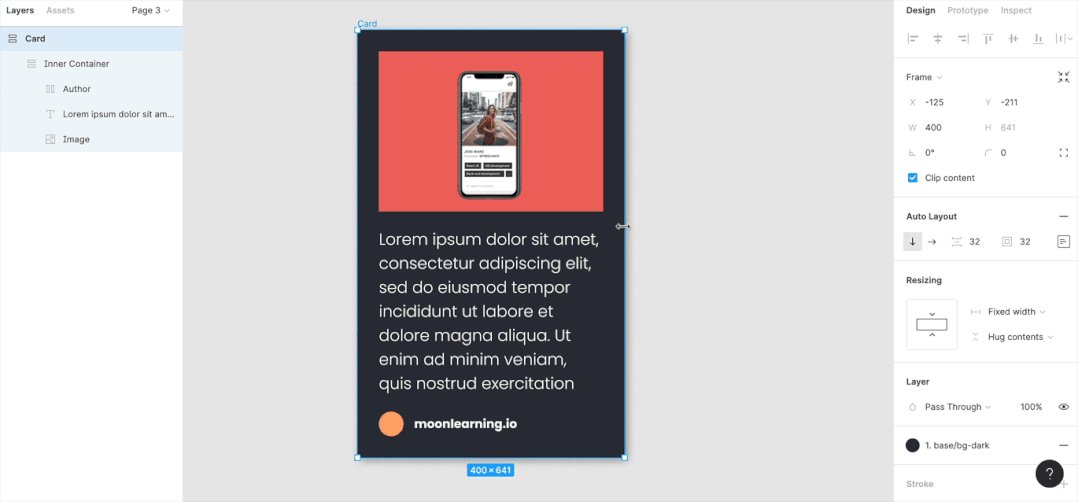
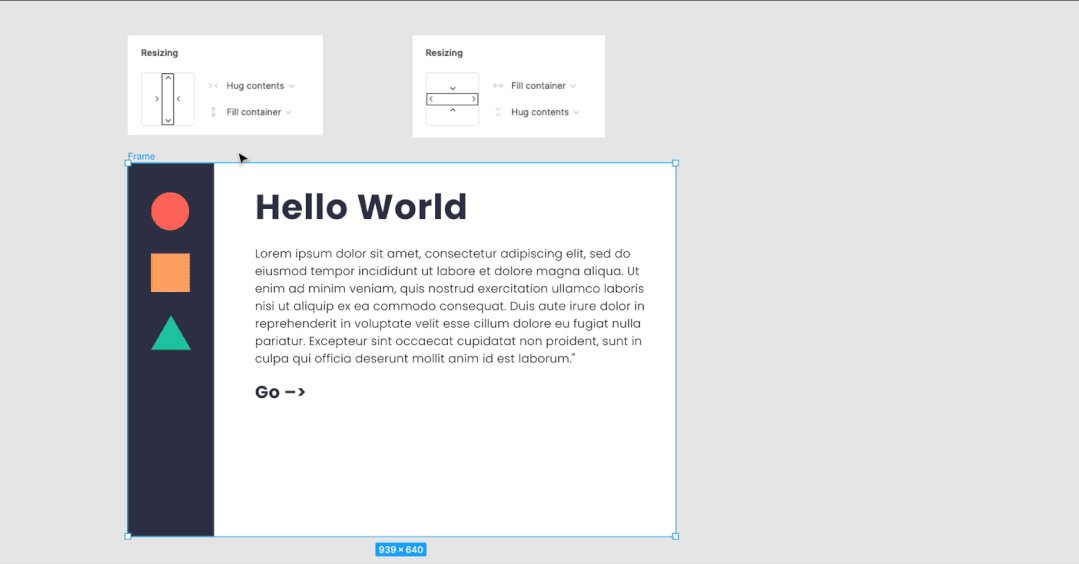
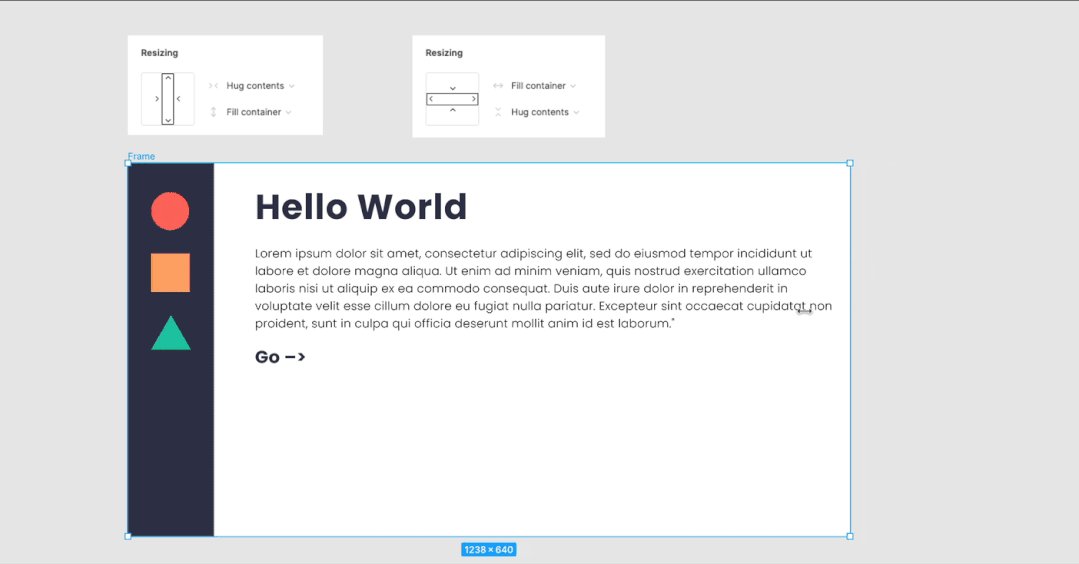
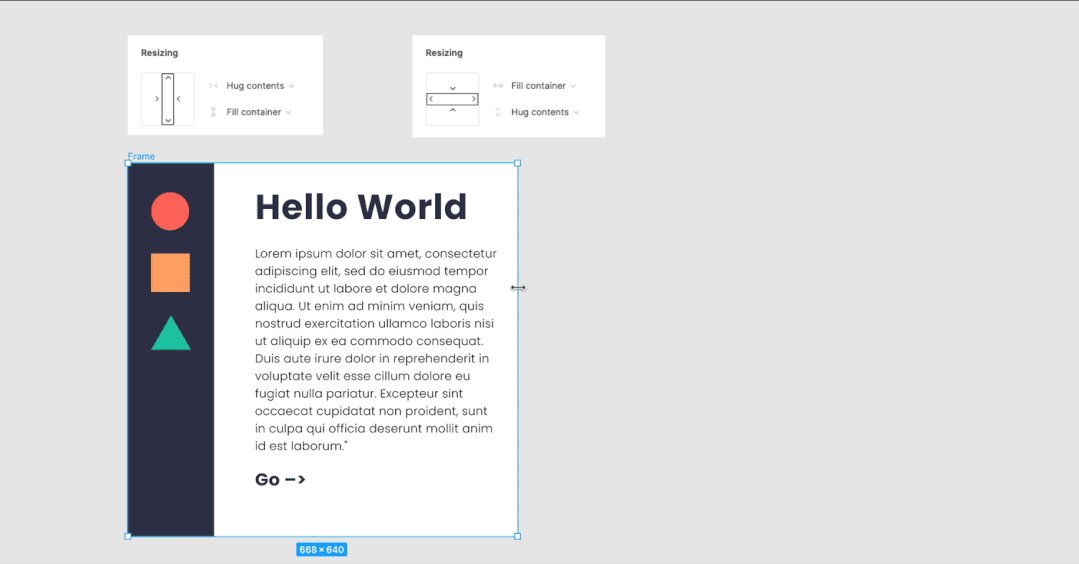
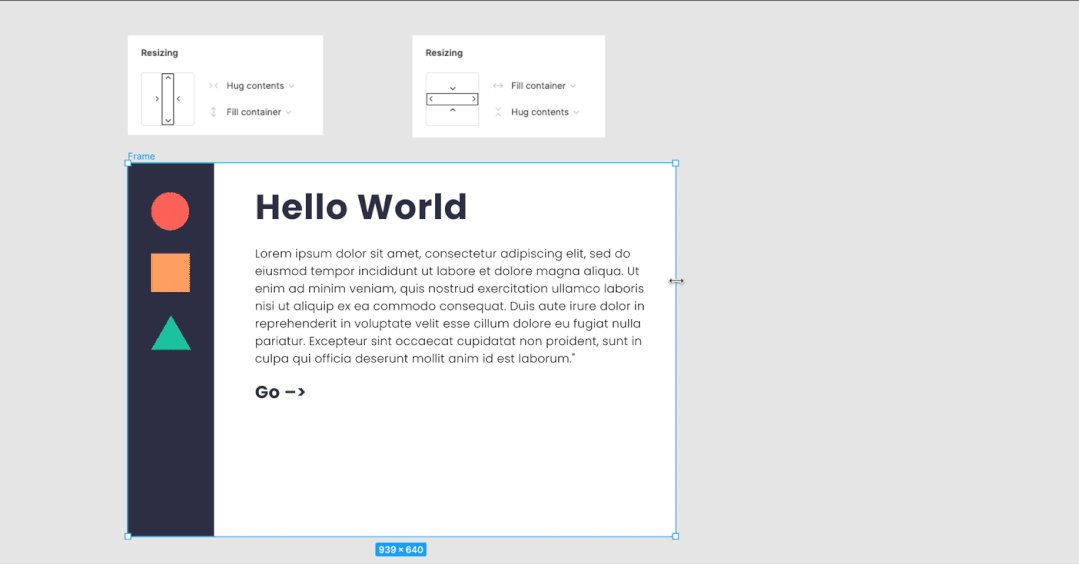
全新的尺寸调整
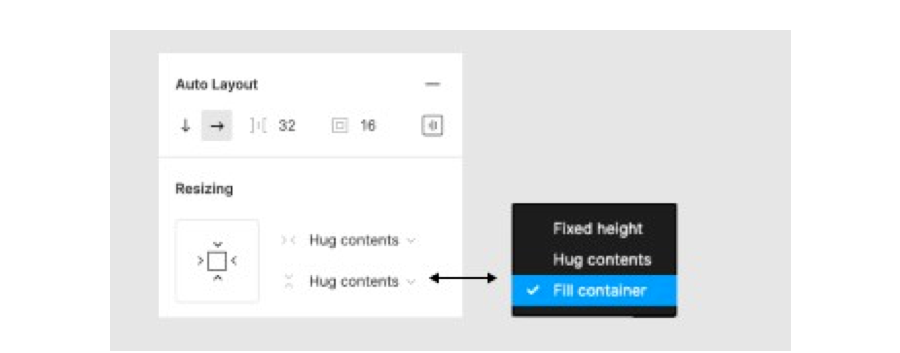
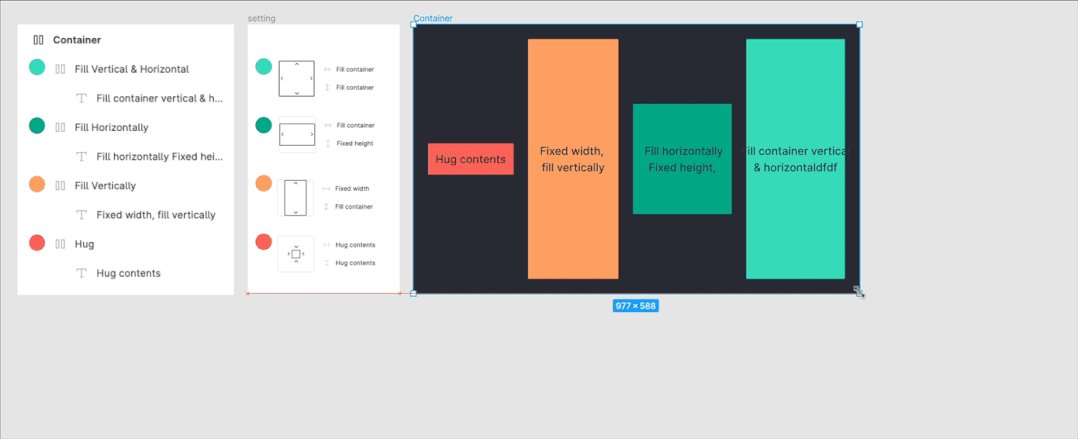
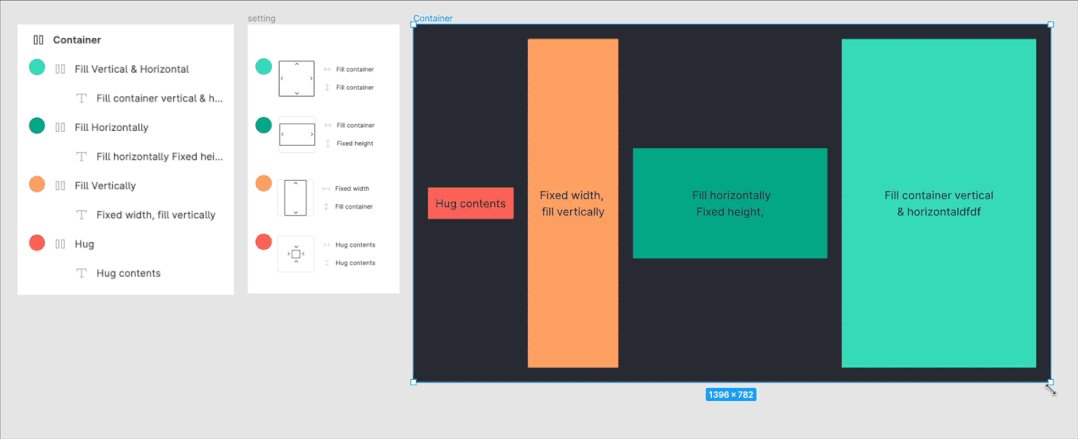
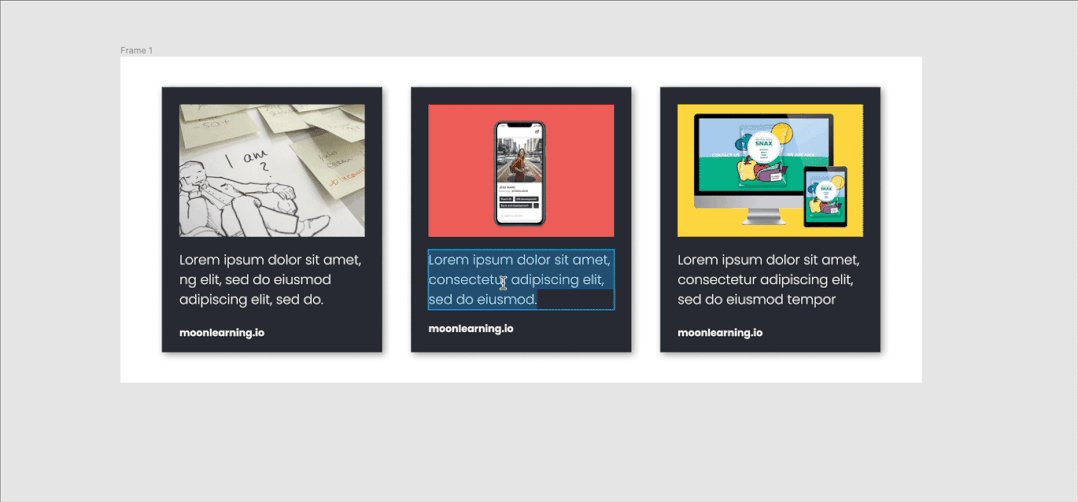
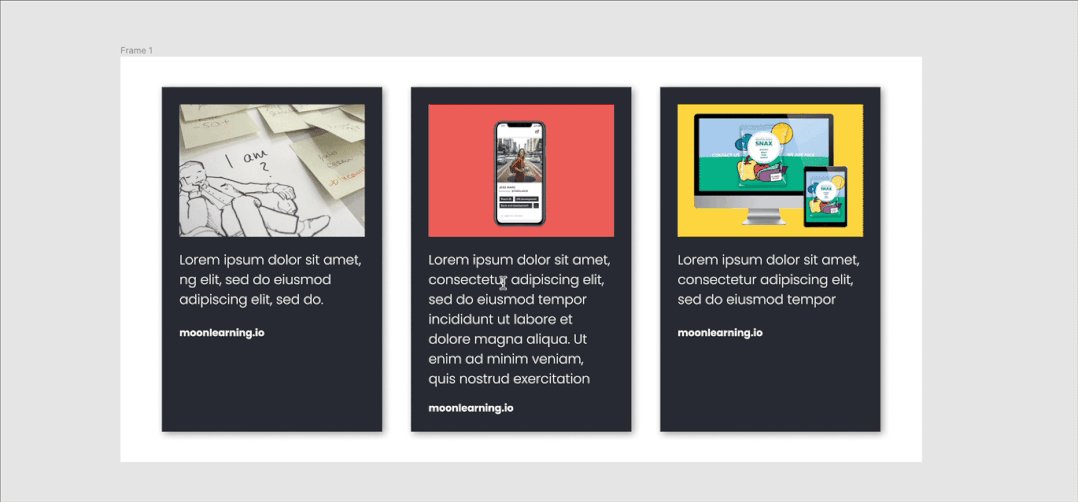
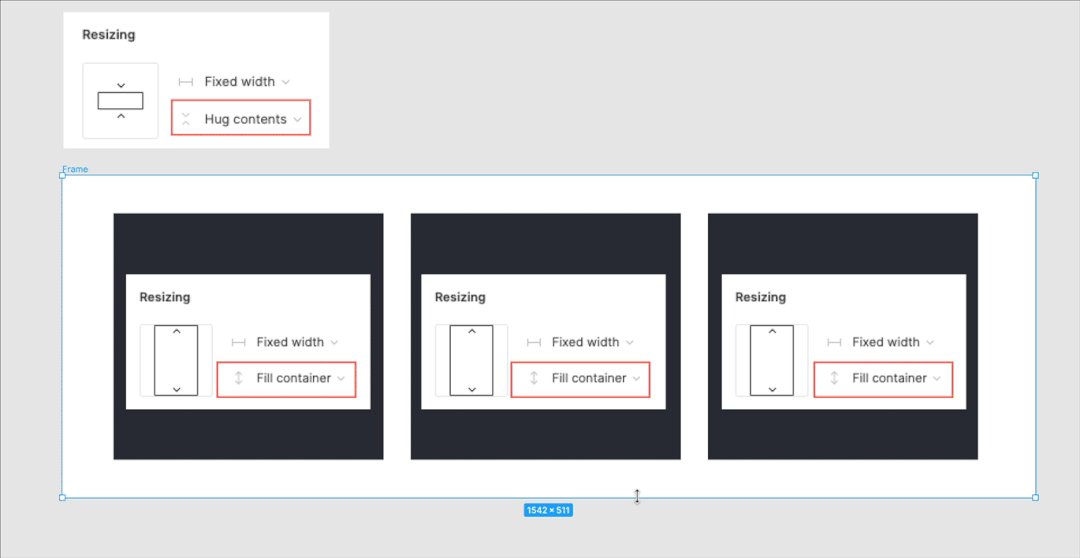
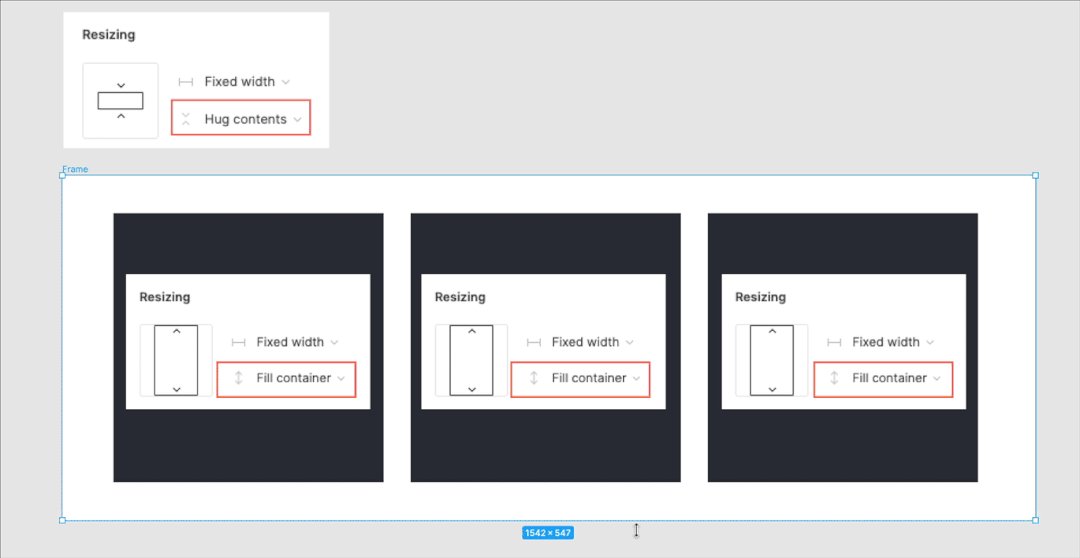
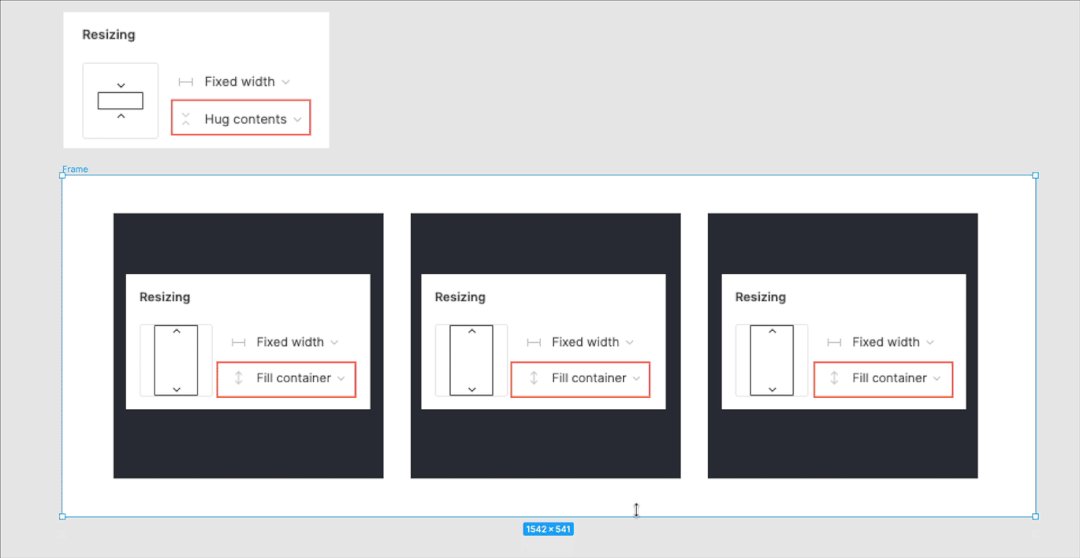
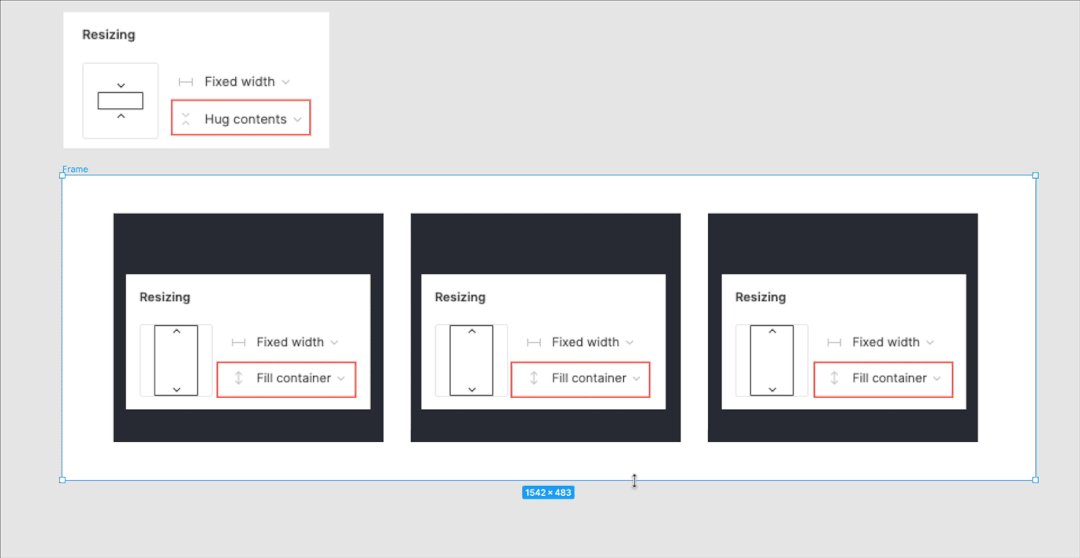
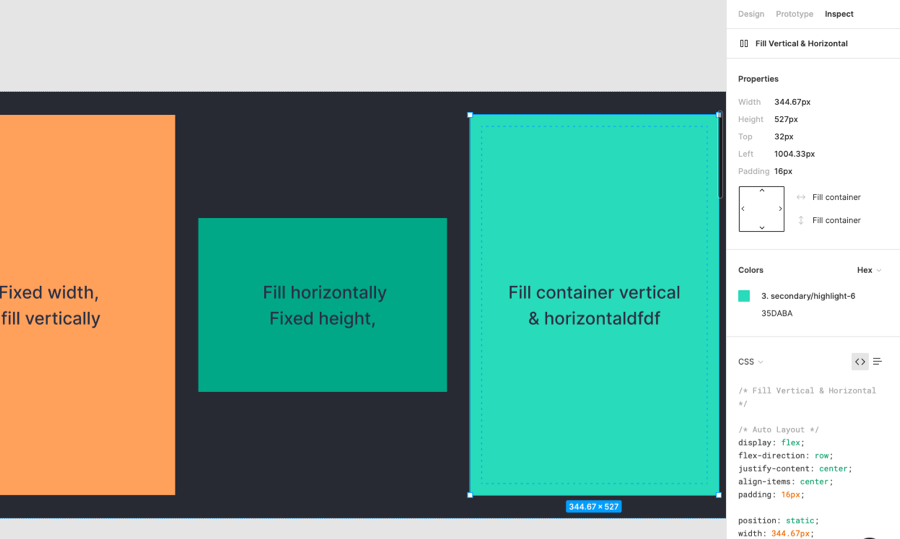
「调整」(Resizing)面板的参数设置 决定了在更改自动布局画板大小时,内部子级对象是如何发生变化的。如果你已经习惯使用老版本「约束」功能的话,这个功能应该可以很快上手。现在,「调整」和「约束」这两个功能已经融合为一体,这才是真正的游戏规则改变者。「调整」一共有三个选项,可以将高度和宽度的设置相互混合搭配。环抱内容(Hug contents) -- 这是我遇到过的最可爱的 UI 功能名称(尤其是在疫情期间),它和老版自动布局的设置差不多:子级对象尺寸不变,父级对象适配其子级对象的大小。固定宽高(Fixed width) -- 调整父级对象大小时,保持子级对象固定的宽度/高度。填充容器(Fill container) -- 拉伸父级对象后,子级对象随父级对象拉伸自动填充父级容器(这对于响应式布局非常重要),只能设置在自动布局画板的子级对象上。最具亮点的地方在于,你可以混合搭配各种内容创建出一个强大的自适应组件。老版本的「自动布局」和「约束」并没有真正发挥作用。现在,你可以 在一个自动布局画板中嵌套多个自动布局画板(嵌套的框架将同时具有父级和子级属性),组合水平和垂直布局创建出更加复杂的界面。(自动布局画板 Auto Layout Frame:Frame 通常被译作框架,但是在本文我们选择将其译作画板,主要参考了其他设计软件对于类似工具的翻译。而且,在真实使用环境中,官方文档里所说的自动布局画板其实就是添加了 Auto Layout 的画板,译作画板可以帮助我们在学习软件的时候可以更加容易理解)- 在选定的自动布局画板内(可包含其他对象)创建 一个新的自动布局画板
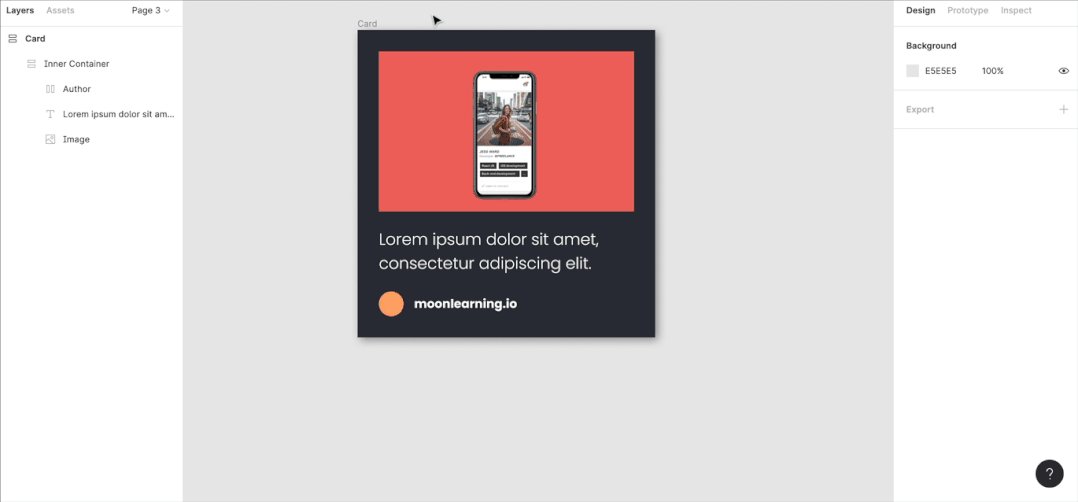
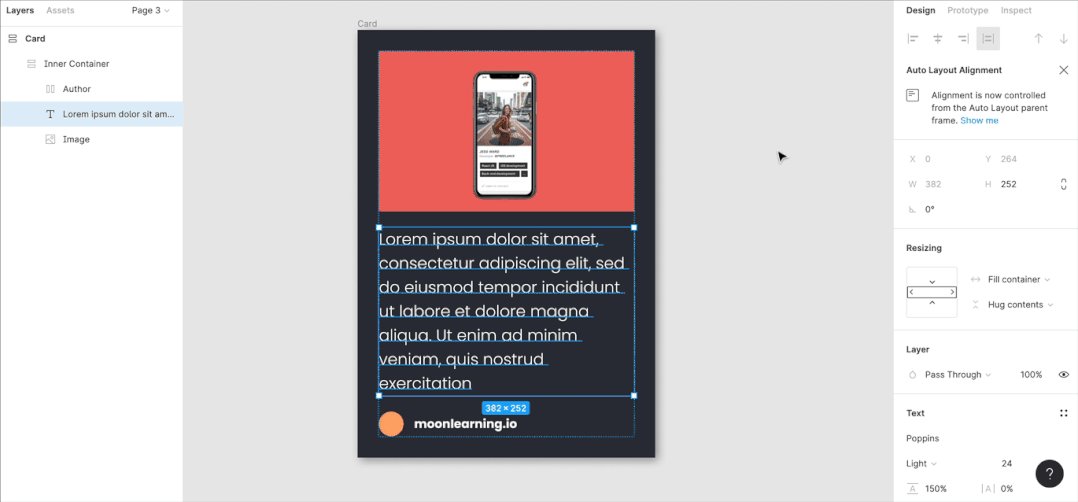
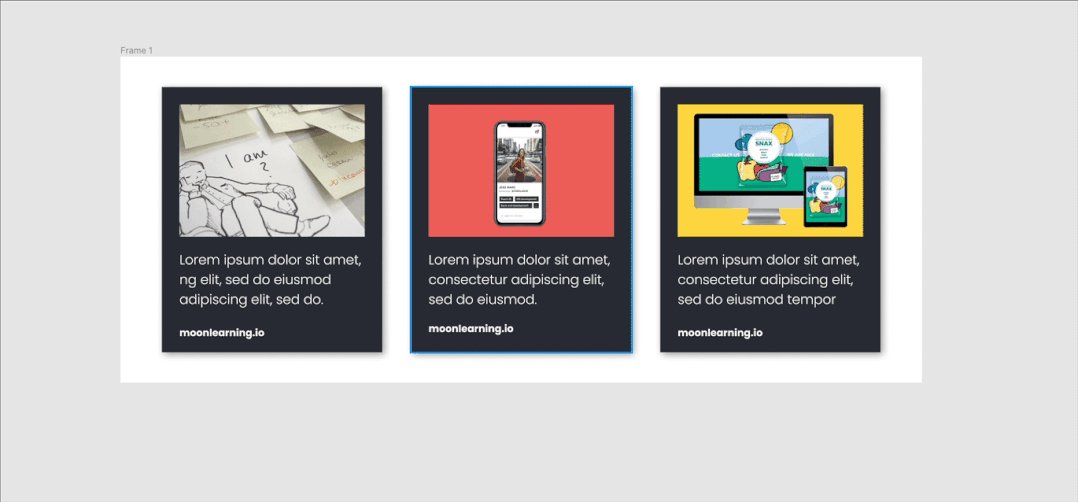
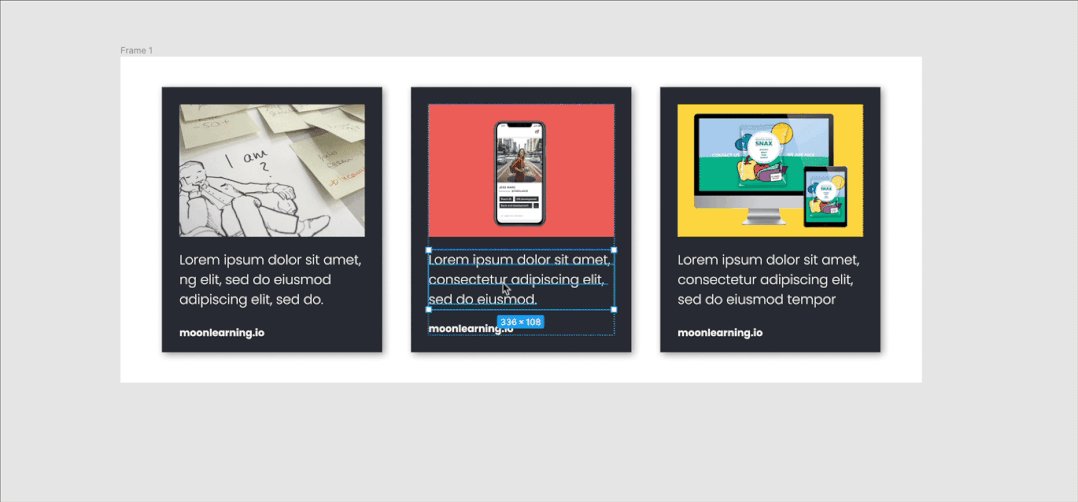
嵌套多个自动布局画板后,你仍然可以在更改内容时保留所有间距设置,实现真正的自适应行为。全新的嵌套功能是对我个人的工作流程贡献最大的一个。为大家展示两种最常见的应用场景:动图中的这个自适应效果使用老版本也是可以实现的,但是非常棘手。现在只需要轻点鼠标,整个流程很干净。如果我们需要一个左侧固定,右侧可根据页面宽度适配的嵌套式自动布局画板(在自动布局画板中,可以进行固定元素和流体元素的混合),首先,我们需要将左侧导航(深**域)设置为 固定宽度 ;然后,将右侧设置为可拉伸的组件(包含固定设置和流体设置);最后,完成两个自动布局画板的嵌套。如果你需要这样的效果:一个父级容器中的多个子级对象都保持相同的高度。我们只需将所有子级对象设置为 “以高度填充容器”,将父级自动布局画板设置为「拥抱高度」(Hug in Height)就完成了。有趣的是,实现这一效果,在 CSS 中比在 Figma 中更难做到。工作原理:一个容器有多个子级对象,如果某个子级对象会增加父容器的高度,其他所有子级对象都会随之增加高度。就像你手动调整了容器的大小一样:新的「检查」(Inspect)面板取代了之前的「代码」面板,它将「自动布局」转换为 Flexbox,并且提供了更多开发人员可以用得到的相关属性。(弹性盒子 Flexbox:CSS 中的一种属性,Flexbox 模块提供了一个有效的布局方式,即使不知道视窗大小或者未知元素情况之下都可以智能的,灵活的调整和分配元素和空间两者之关的关系。简单的理解,就是可以自动调整,计算元素在容器空间中的大小)I am still missing one thing though: Locking aspect ratios for images!我 90% 的项目都非常需要这个功能。虽然有了这些出色的自适应布局的设置工具,但是每次进行尺寸调整时,图像比例都会产生拉伸变形的问题,这真是太可惜了。官网说锁定图像比例的功能正在开发中,我会耐心地等待,目前依然还是手动调整图像。By the way, if you want to keep on using grids with constraints.这次的更新让我有一些担心,因为我们以往的制作方式是将「布局网格」结合「约束」功能一起使用,创建带有自适应布局网格的源文件,所以之前制作的源文件还需要找个办法继续使用。目前看来,比较好的方法是 将画板与网格保持原样即可(不要在包含网格的父级画板上添加自动布局)。然后,在这个父级画板内,给所有的元素添加自动布局。这样,你可以将 “左右” 设置保持在「约束」中(设置子级元素宽度的自适应),将自动布局对象锁定到列,所有元素依然具备自适应行为。原文:https://uxplanet.org/figmas-brand-new-auto-layout-feature-nov-2020-a-responsive-design-heaven-d1ebc9b597f5
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。










































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)