▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 6682 字,预计阅读 17 分钟
TCC 情报局的 第 18 篇 干货分享
2021 年的 第 6 篇
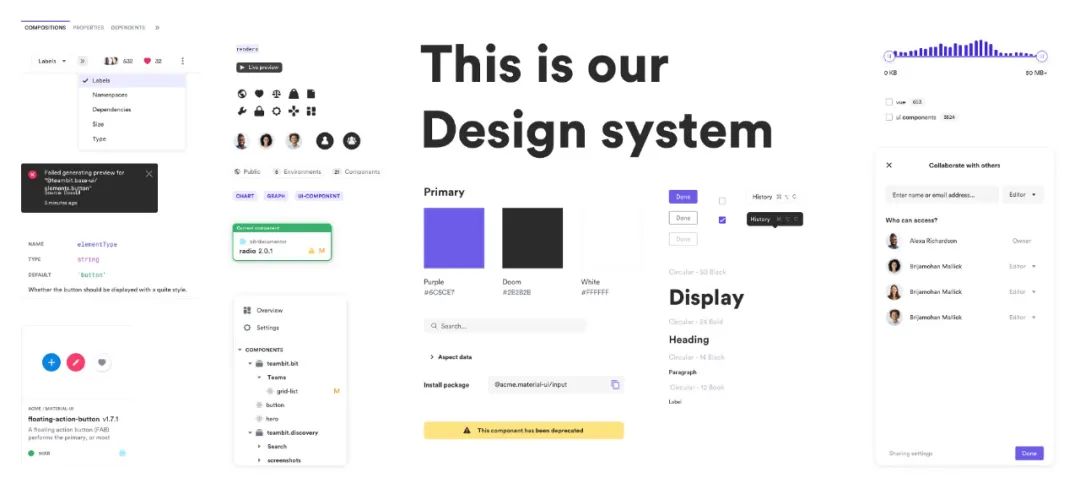
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是徐曼鹭。在本篇文章中,我将呈现并拆解 Bit 团队构建设计系统的过程。为了帮大家更好理解,每个步骤内的真实案例将展示给大家。
设计系统的创建,是为了解决必然出现的无序状态,它 带来了秩序。在 1976 年,NASA(美国国家航空航天局)推出了第一个设计系统。到如今,几乎所有的大型组织(如 Uber,Pinterest,Airbnb 或 Shopify)都拥有一个这样的设计系统。这个系统能保持他们 产品自身的连续性,且帮助更多混乱的产品与团队 建立秩序。在 Bit,我们为超过 15 万名有组件使用场景的开发者提供解决方案。平台帮助开发者 构建、分享 和 使用 组件,来加快和优化 Web 产品的研发过程。在过去的两年里,我们先 “折腾” 自身平台来构建出一个设计系统,然后再将其转变为一个 由共享模式化组件构成的活跃生态系统。这套系统提供的价值,远远不止保持了界面体验的一致性。它极大地加快与扩大了开发规模,且提高了产品质量,同时还改善了开发者与设计师及其他人的工作方式。通过让所有成员参与合作,共同创建和共享组件,可以让这套设计系统得以更快更广泛的应用。本文我将侧重从 开发层面 进行描述,并与各位分享我们的 设计目标、设计过程 和 设计结果。目录:
1
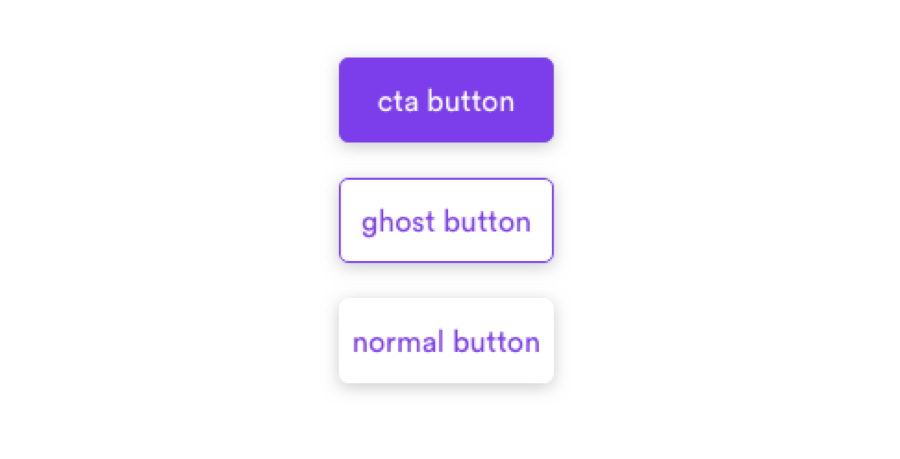
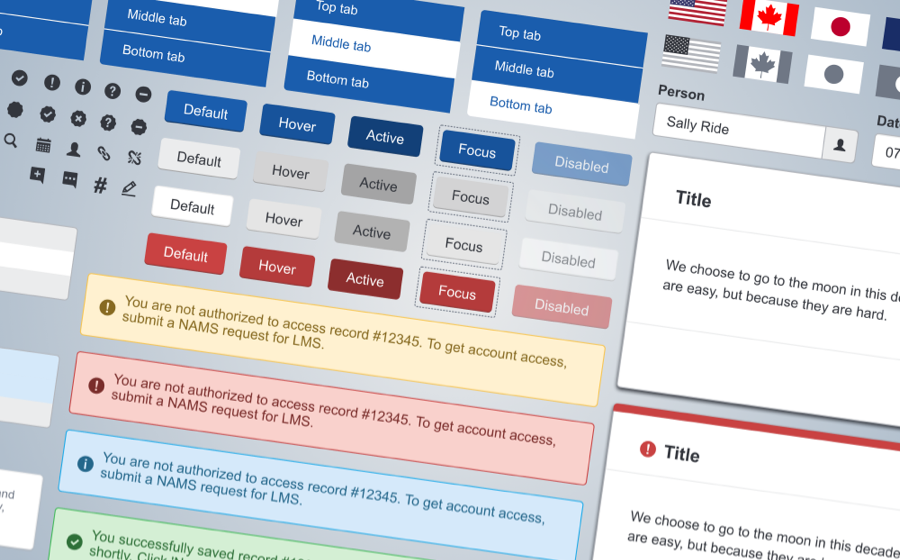
视觉语言
审视已有,然后定义
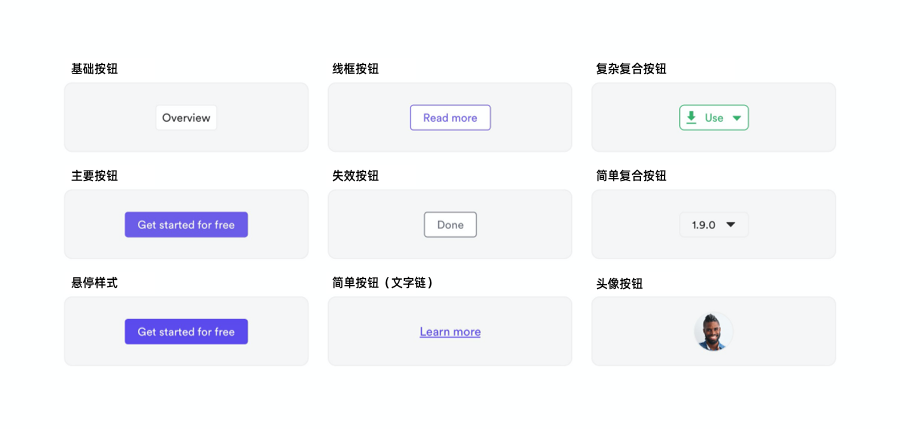
我们创建视觉语言的过程,与大多设计系统文章内描述的有所不同。那些是大型企业持有的特权,而这种方式对创业公司通常是奢侈选项。作为一个生长期的创业公司,我们没有时间叫停,并将设计系统转换为大型复杂项目。取而代之的是,我们必须 审视现有的视觉语言,然后将其组织成一个有秩序的系统。这个项目由 Bit 的设计负责人 Amir Shalev 领导,项目分为两个部分:其次,创建一致的系统后,将其作为强大且灵活的基础来标准视觉语言。视觉一致意味着为色彩、文字、尺寸、位置及其他视觉语言创建一个统一的 样式标准指南。而字体、排版,主色与辅色等方面,则可以作为设计系统的一部分。我们还需要创建一系列的 UI 元素,这些元素需要在将来能够使用现代的 前端框架(例如 React 框架)实现为组件。为了使系统中的元素在 真实场景 里具备 可用性,必须保证元素除了包含像按钮或头像等 基本 UI 组件 外,更应包括组件的 组成方式 或组件的 具体用法。这些是保证元素具备功能性的最基础方法。将组件组合,可以创建出更多具象的、有进阶功能的复合组件- 样式指南(Style - Guide):用于定义 UI 样式和实现方式。表现形式通常是一个相当长的文档,带有许多的讲解和排版。
- 复用的系列视觉元素(Reusable Visual Elements):它们通过组件将视觉(UI 方面)和功能(UX 方面)结合在一起,来保持一致性。表现形式通常是一个大型源文件,其元素在 Figma 或 Sketch 等软件上绘制。
构建组件的生态系统
有些人的做法是发布一个 带全部组件的版本包,仅此而已。我们却更喜欢创建一个 共享组件生态系统。我们的流程
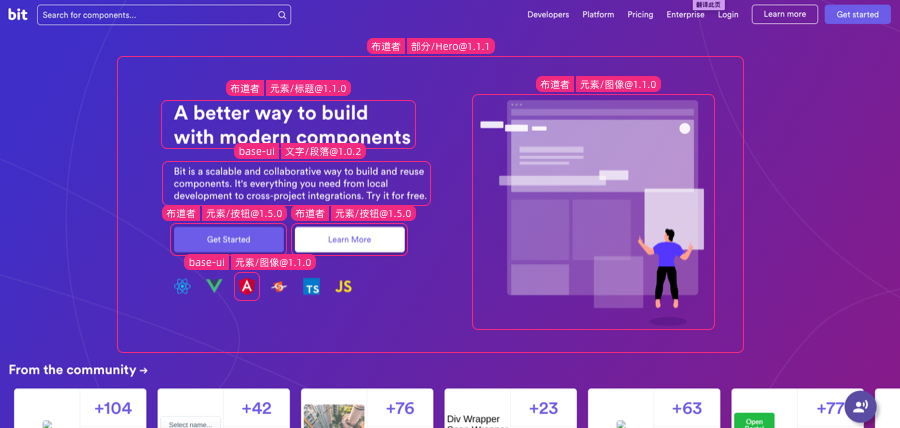
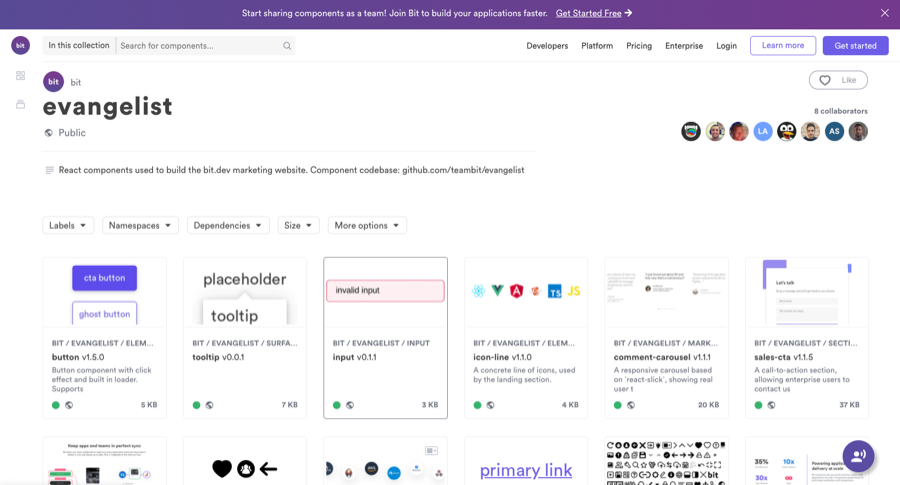
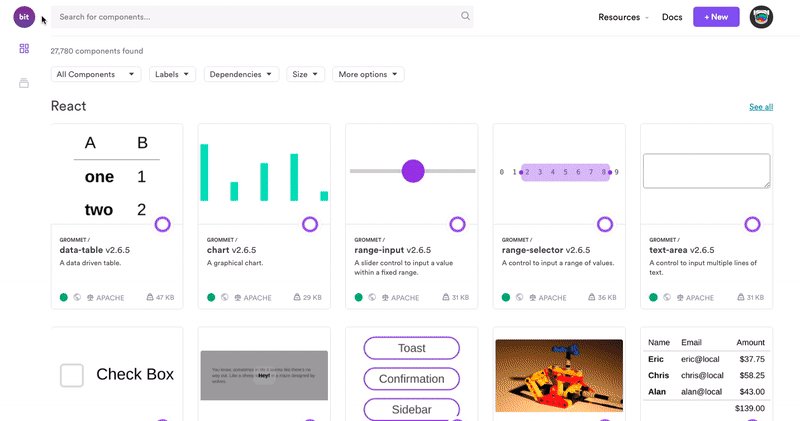
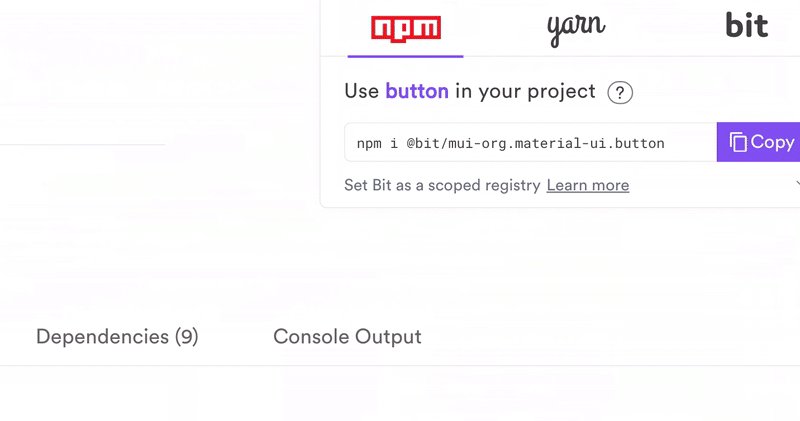
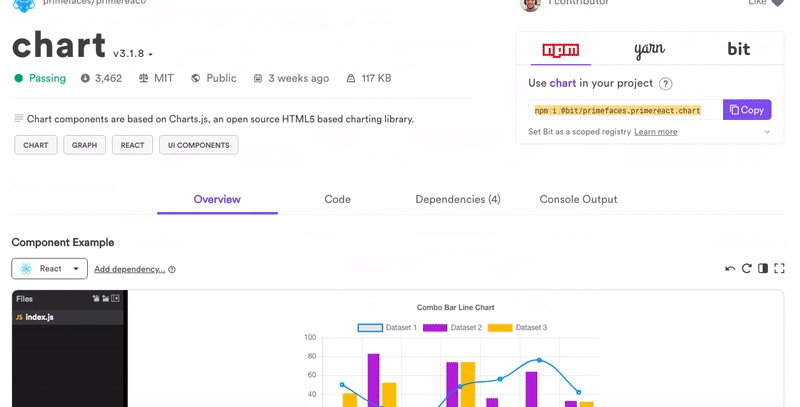
如果前往 Bit.dev 的首页,你将发现一些很酷的东西。当鼠标悬停在一个组件上时,将触发高亮,提示该组件的名称、版本和父级范围。来尝试下吧:https://bit.dev/你看到的页面,是由 共享组件 组成的。然而,这些独立组件是由不同团队开发且持有的,来源也是不同的项目。它们是混合后集成在一起的。在 Bit,存在不止一个设计系统。我们有不同的团队在 UI 组件生态系统 中 构建 和 共享 他们的组件。如果鼠标悬停在诸如「链接」(Link)或「段落」(Paragraph)之类的组件上,单击这些元素,你将看到相链页面显示这些组件是 “base-ui” 范围的一部分。这是我们设计系统最基础的部分,由我们的设计系统团队在自主的 GitHub repo 中开发,然后发布到 Bit.dev 供所有人使用。“base-ui” — 我们设计系统的基础组件(https://bit.dev/bit/base-ui)然而,市场部成员需要更具象的组件,例如与营销相关的 “标题”(Heading)组件或 “行动按钮”(Action - button)组件。这些不是 “base-ui” 设计系统的一部分,而是另一个称为 “布道者”(Evangelist)的组件范围。基于此背景,在 GitHub repo 中,这些组件自动归属于市场营销团队。但由于这些业务组件使用 “base-ui” 的组件搭建,因此它们的升级由 “base-ui” 团队负责。“布道者”(Evangelist) — 市场营销组件(https://bit.dev/bit/evangelist)“布道者” 只是由 “base-ui” 组成和扩展的众多组件之一。事实上,每个企业团队都 参与了构建自己业务范围的组件,并与他人共享自己的成果。与其为组件发布一个统一的软件包,我们选择了创建一个 让所有人协同工作但独立发布版本的生态系统。设计系统的角色应是 促进 和 规范,而不是阻止或强制执行。这个生态系统获得了巨大的成功。我们既减少了约 75% 新营销页面的搭建时间,还保持了设计风格的一致。欢迎访问 Bit.dev「企业」或「技术支持」页面以查看示例。其他企业的许多团队也取得了类似的成功。用自主研发的工具工作
Bit 的 “折腾” 意味着我们以帮助别人的方式来建设自己的设计系统。并且从 2017 年开始,已经这样进行了好几年。以下为要点:- 我们使用 Bit OSS 工作平台(https://github.com/teambit/bit)来开发、管理和发布来自不同团队不同代码库所拥有的解耦组件。
- 我们通过 Bit 云平台(https://bit.dev/),帮助所有团队顺利地彼此公开、共享和集成组件。
- 我们设计系统团队提供组件系统内的基本组件,并负责更新与调整,保证基本组件的标准和一致性。
选择 React 框架
2017 年,基于各种原因,我们选择使用 React 框架,并且对这一选择感到非常满意。自从 React 16 引入 Hooks 和 Context API 后,它就开始变得非常强大。例如,即使是在状态管理方面,也能将多个组件彼此分离。然而,我们正看到许多团队选择将 Bit 用于 Vue 或 Angular 甚至是 Stencil Web 组件。其实我们一直在与 Angular 团队合作,为 Angular 的 Bit 库提供支持。但在考虑了所有因素后,我们认为 React 是目前 Bit 团队的最佳解决方案。独立组件
Bit 工作平台帮助你创建模块项目的同时,享受简单而全面的开发体验。每个组件都是独立开发、构建、测试、记录、发布并集成到新应用程序中的。所有的组件都是和谐组合与管理的。
建立开发流程标准
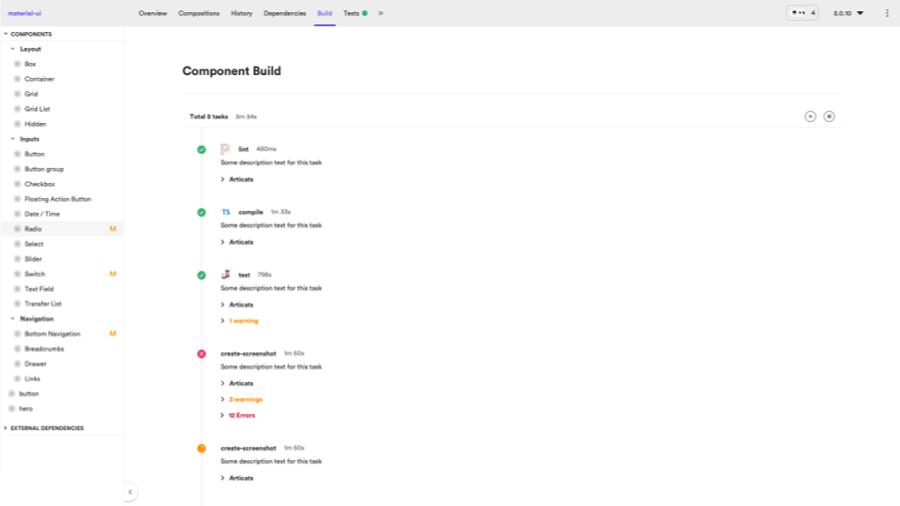
另一个实现设计一致性的好方法,是 标准化组件的开发流程。Bit 通过各种特有功能助力发布过程的标准化,比如标准组件开发环境、提供可复用的文档模板,甚至是提供具备扩展性和复用性的开发记录管道图。 3
文档与组件的可发现性
Documentation and Discovery
保持文档更新,不使用额外维护工具
使用 Bit 的另一个优势是,我们 不需要为组件创建或维护额外的文档网站。本地开发
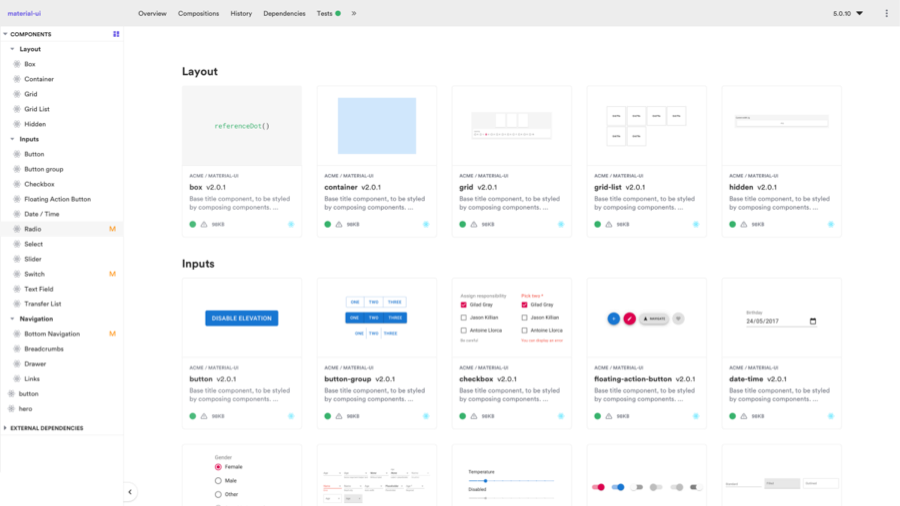
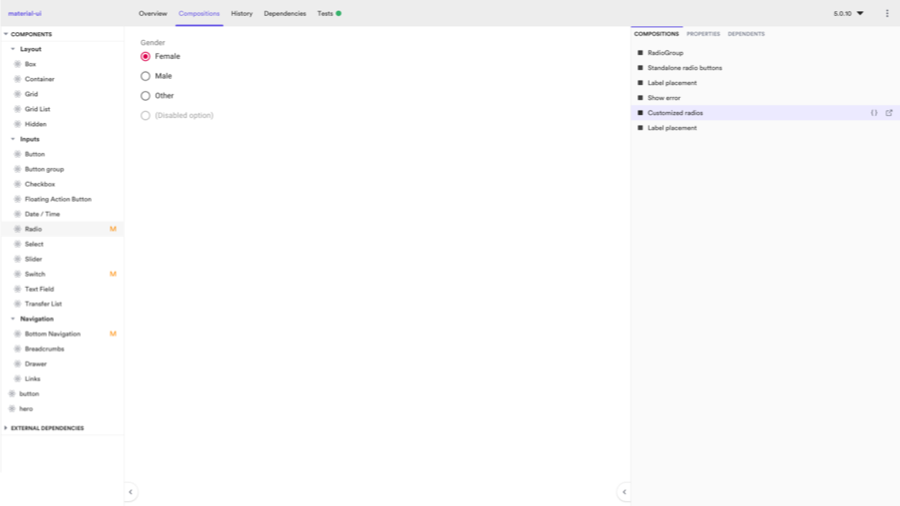
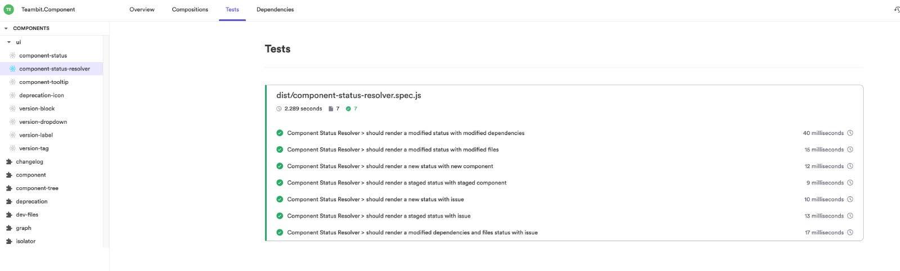
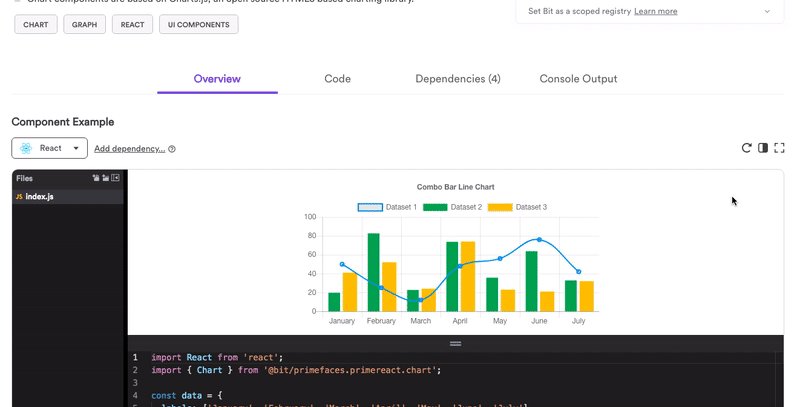
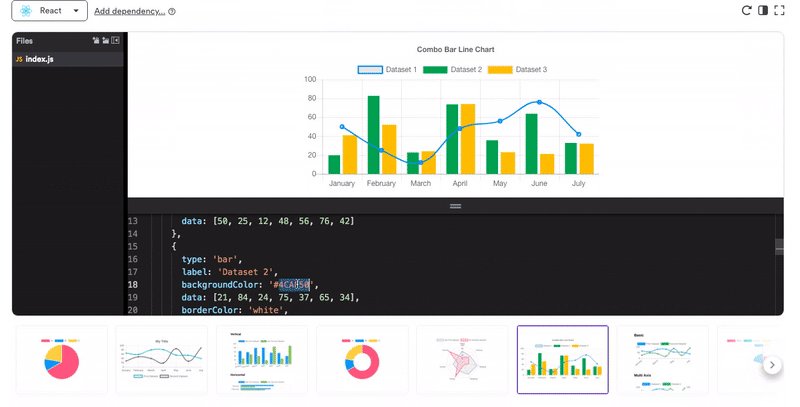
当我们编写组件时,Bit 的 UI 将显示一个涵盖本地开发环境中全部组件的文档。该文档 支持隔离呈现各个组件的概述、使用示例和构成组合。你可以创建可自定义和复用的文档模板,以便所有组件都可以按照相同的标准和设计进行文档化。云端文档
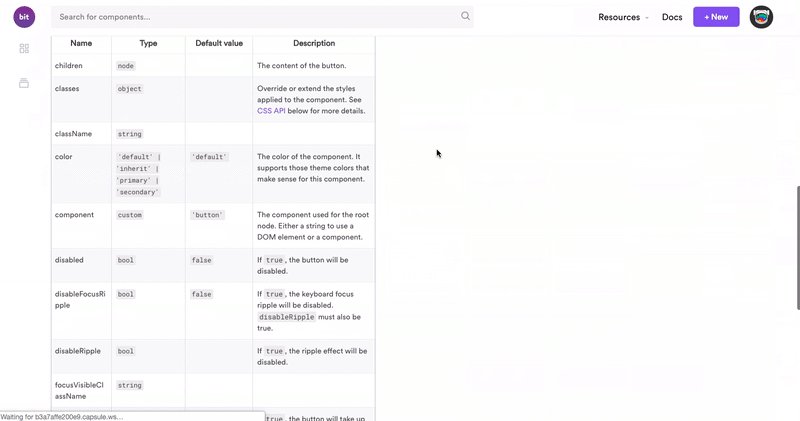
文档只是每个 Bit 组件的一部分。当组件被导入云端时,组件的文档将显示在首页,供所有人查看。文档在组件的记录位置是一样的,方便查看与预览。如果你在本地安装或导入了组件,也支持在本地更新文档。“先修改 Tokens,之后更新 React、UI Kit,再接着将这些内容的链接更新到对应文档页面,然后发布文档”— Kaelig Deloumeau Prigent,Shopify 的 Polaris 开发者所有的 Bit.dev 上的文档与我们在本地开发时所看到的保持一致。每次发布新版本的组件,其文档也能轻松保持同步更新。没有额外成本,没有复杂流程,没有未及时更新的文档。
可发现性与搜索功能
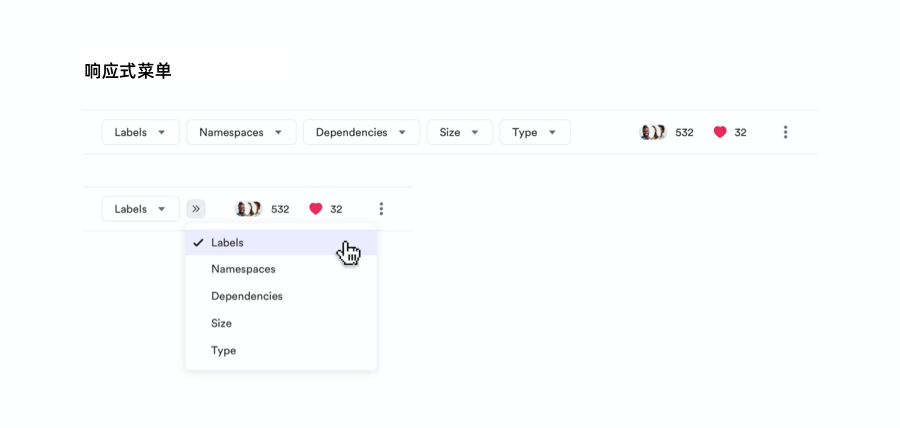
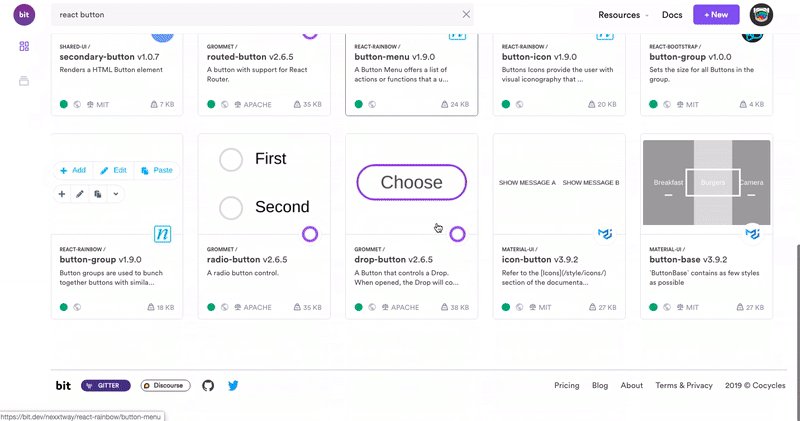
由于组件越来越多,Bit.dev 使用 “组件搜索” 和 “关联筛选项” 等功能 提高组件的可发现性,这些功能帮助我们快速轻松地搜索许多组件。前往 Bit.dev 从数千个 OSS 组件中搜索想要的,或者添加自己的组件单独的组件版本控制
我们的设计系统是 按组件进行版本控制的,而不是简单发一个包。对 独立的单个或多个组件 进行版本控制比将所有组件打成单个包来控制版本要好得多。独立发布的组件语义化版本控制,已经成为这个游戏规则的改进者。以下是 Bit 的主要优势:
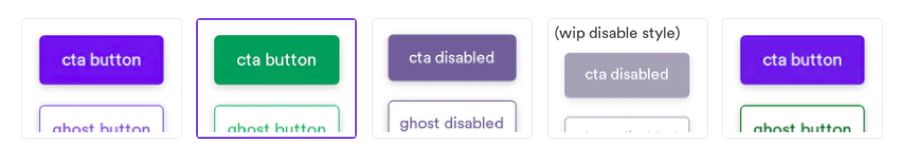
Bit 帮助用户将每个组件作为一个 独立的包进行版本发布。由于每个组件的版本都是独立的,所以可依据不同的项目对组件进行增量升级,而不是一次次集成为一个大的包。如果前往「按钮」组件页面,你会注意到该组件当前在 1.5.0 版本上,并且初始版本是 1.0.0。这种更新方式给了设计师和开发人员极大的自由,大家可以不断地进行产品创新和发布升级。例如,以下展示了已发布的 1.5.0 版本的按钮:现在如果你回到 1.5.0 版本,就会注意到按钮有一系列的使用示例。1.5.0 这个版本,支持比过往版本更多的设计示例。这样设计师和开发人员无需等至大版本或较久的迭代版本才更新,现在便能够 极度自由地研发与升级组件。组件开发者也可以通过 sem 版本规则、查看历史记录、查看视图更改日志的方式,控制每个组件的版本避免冲突。而应用程序共创者也不会接收到需求以外的更新通知。每个人都很高兴。 5
依赖项的涟漪式更改
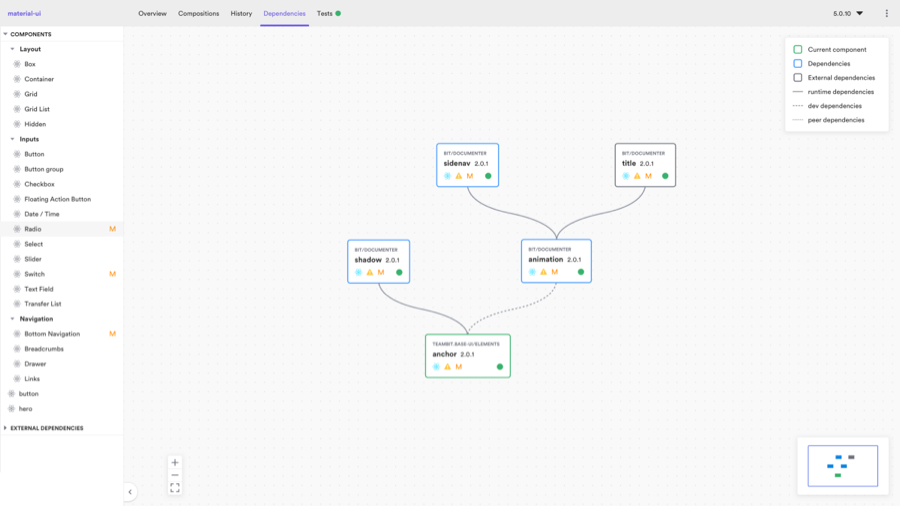
Rippling Changes to DependenciesBit 管理着项目中所有组件之间的 依赖关系图。这意味着,当我们升级或中断一个组件时,Bit 会 “知晓” 哪些组件与其有依赖关系,然后将运行这些依赖组件的重构和测试。结果证明,这个方法让组件之间的内部关系更容易掌握。开发同个项目里的多个组件一事变得更简单。“如果我们在升级时破坏了一个组件,我们不得不检查并修复所有的依赖组件。”— Jony Cheung,Atlassian 的 Atlaskit 软件工程经理每次更改,也会对所有关联组件运行一次 重构 和 测试,并让我们确切地知道哪些组件已损坏,而哪些组件没有。如果结果一切正常,我们可以简单粗暴地告诉 Bit 一次性迭代所有相关组件。我们现在正在开发一种叫做 Ripple CI 的新产品。在 Ripple 平台运行的重建过程,将通过云端把更改传输到不同团队产品中的、有依赖关系的组件里。使用者将确切地看到每个依赖组件被涟漪式影响的过程。以及它们的影响关系、影响部分。然后,这些组件将一起被修复和发布。 6
项目更新
通过 GitHub 集成实现自动化
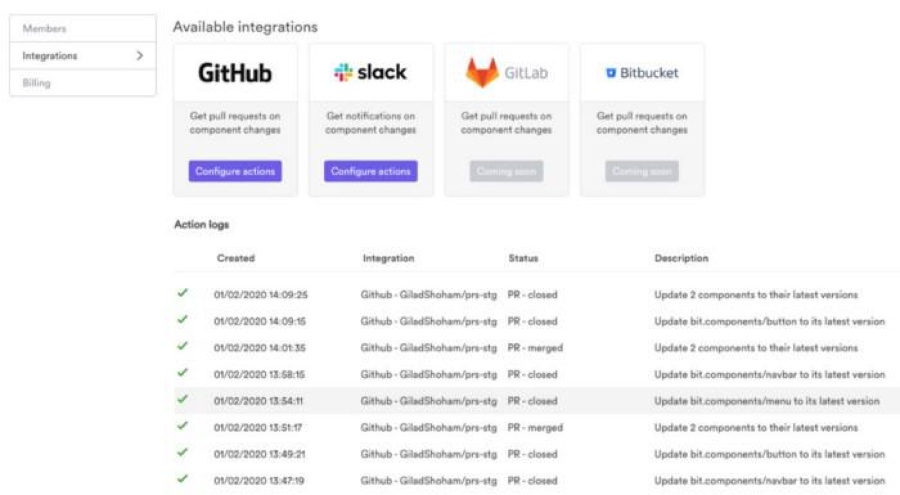
我们使用对外公开的集成方式将 Bit.dev 与 GitHub 平台关联起来。当组件的新版本发布到 Bit.dev,这个版本将 “知道” 在 GitHub(或 GitLab)上的哪些项目也该被更新。组件的新版本作为一个 Pull 请求,将自动发送到所有包含该组件的项目。只需单击选择接受,便可更新。这使得负责设计系统的团队能够很容易地 持续升级,并帮助所有产品构建者接受更新与集成更改。并且,团队可以随时监控谁遗忘了更新内容与位置。这里必须提到就在不久前 Gilad Shoham 领导 Bit 核心团队避免了一次重大更新事故!注意咯 Gilad,我们什么都知道了。 7
团队沟通
通过 Slack 软件实现自动化
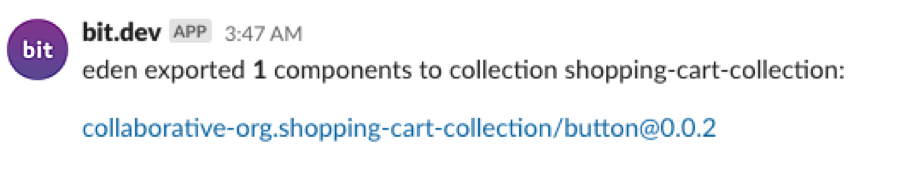
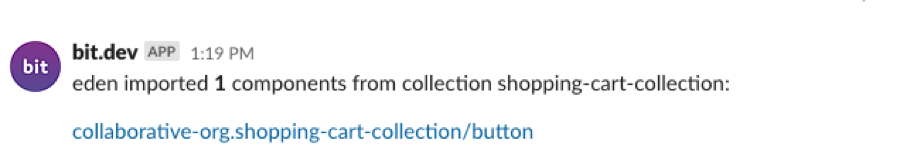
发布新的组件版本时,所有使用此组件(与此组件有依赖关系)的团队都将通过平台和 Slack 软件获得更新通知。因此,例如说一个版本内「购物车」中的「按钮」组件被导出时,Bit 团队会收到一个通知,其中包括执行该操作的用户账号、操作行为(导出)以及与该特定操作相关的导出组件数。以下是 Eden Ella 从 “布道者” 团队组件内更新「按钮」组件的记录。每次进行组件的导入操作时,均将出现类似的 通知模板,但带有不同源范围。该工作流程帮助所有人 保持信息同步,且更好地进行 工作协同。 8
设计 - 研发的协作方式
Developer - Designer Collaboration以可视化的方式在代码上协同工作
设计系统这一概念对 设计师 和 开发人员 来说是两个不同的东西。设计师通常谈论画布上的元素,开发人员在他们的集成开发环境内讨论 React 组件。用户最后获得的是 由代码编写的产物,而不是设计元素。这就是为什么设计师参与 UI 开发过程这件事会产生争议。我们用两个强大工具来实现设计与研发之间 稳固且双赢的合作关系。- 第一个是使用 Zeplin —— 这是一个侧重于服务设计师,让他们与开发人员友好合作的工具。我们用它 将设计任务转化为开发任务,团队使用该工具的频率是每天。
- 第二个是使用 Bit 平台 —— 这是一个侧重于服务开发人员,让他们与设计师友好合作的工具。它为设计师在 UI 组件开发过程中扮演积极的一环搭建了桥梁。此外,它还可以帮助设计人员监视代码更改行为,甚至是参与组件的新版本的更改协作。
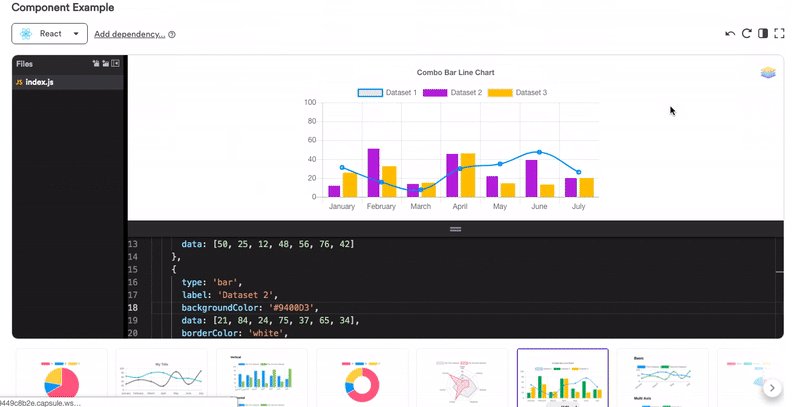
而且,目前 Zeplin 团队正在和 Bit 团队探讨集成合作!通过可视化,设计师可以查看和尝试实际效果的 React 组件同时,我们使用 Bit 平台将所有组件公布给设计师,保证他们的设计效果始终完美一致。像 “热重加载渲染” 和 “可编辑示例” 等功能,是设计师查看组件和尝试不同设计样式的好方法。每当有组件的新版本或者新组件在 Bit.dev 发布,设计师能通过可视化直观地看到更改内容。这样就很容易保证所有设计的一致性。然后,在设计师的批准之后,可以将此更改作为 Pull 请求,自动发送给所有有影响关系的项目。这意味着 设计人员现在直接能与开发人员共同开发组件。很酷吧?在不久的将来,我们团队打算在 Bit.dev 平台上添加更多面向设计师的功能,例如交互式属性面板,这样设计师就可以自己进行组件更改的行为,并将更改后的组件保存为新版本。这些功能应该能在 2021 年上线。建立 UI/UX 体验,并在产品的各个触点上延续体验的一致性,帮助用户在操作时不会产生混淆,能够直观地进行导航并成功地与产品不同模块进行交互。这就是 品牌效应。在建立设计系统的过程里,我们算是从头开始构建。我们审视了现有设计,把它变成了一个有序系统。我们定义了 视觉元素 和 样式指南,这些东西无不反应了 Bit 的品牌故事。我们依靠自主研发的 云工具平台,来构建一个 可共享的组件系统。在过程中,该平台将每个成员聚集到此。在这个民主但受监管的生态系统中,我们让 组件驱动产品开发。最后,这个系统得到大众快速和几乎绝对的采用。我希望这篇文章至少帮助你了解些许我们构建设计系统的过程,以及现代大家共同构建 Web 产品的可能性。原文:https://blog.bitsrc.io/how-we-build-our-design-system-15713a1f1833
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。























































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)