


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
设计夹的第200篇文章分享
Halo,这里是设计夹,今天分享的是「数据可视化设计」。
数据可视化主要从可视化原则、图表解构、可视化色板、可视化图表这 4 个方面进行阐述。
数据可视化是把相对复杂、抽象的数据通过可视化手段,表达数据内在的信息和规律,促进数据信息的传播和应用。
Dreawer Design团队总结了以下四个可视化原则,供设计者参考及使用:
① 准确
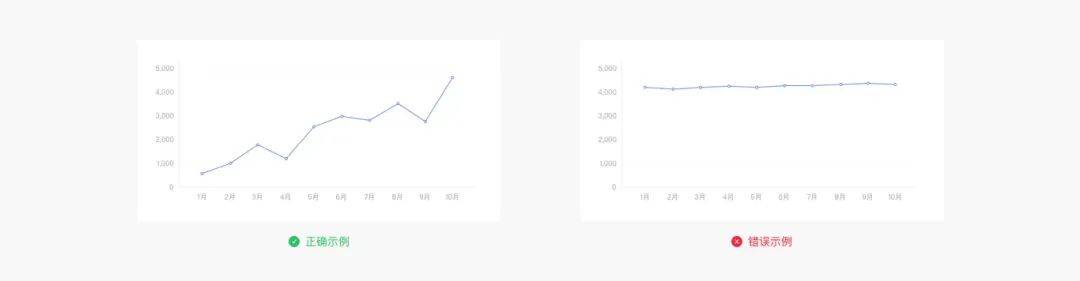
数据图表需精准、如实地反映数据信息的变化特征。

② 清晰
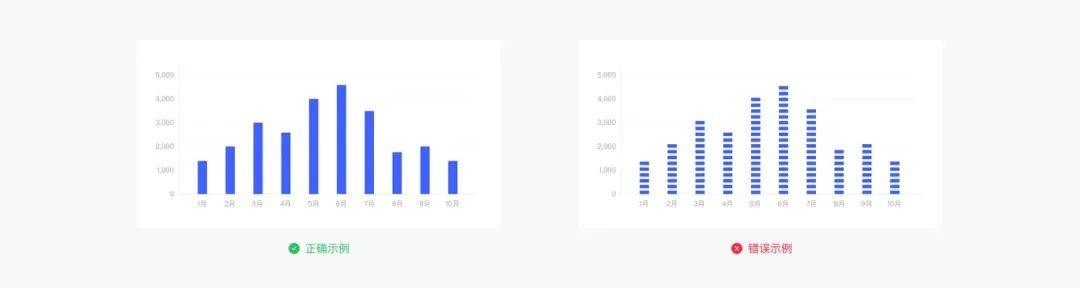
让设计服务于数据内容,给用户以最为清晰、明确、迅捷的数据展示。用户看到可视化图表时,应能在 5 秒内了解到它的用途,而不是花几分钟都不能理解各个数据的含义。

③ 简单
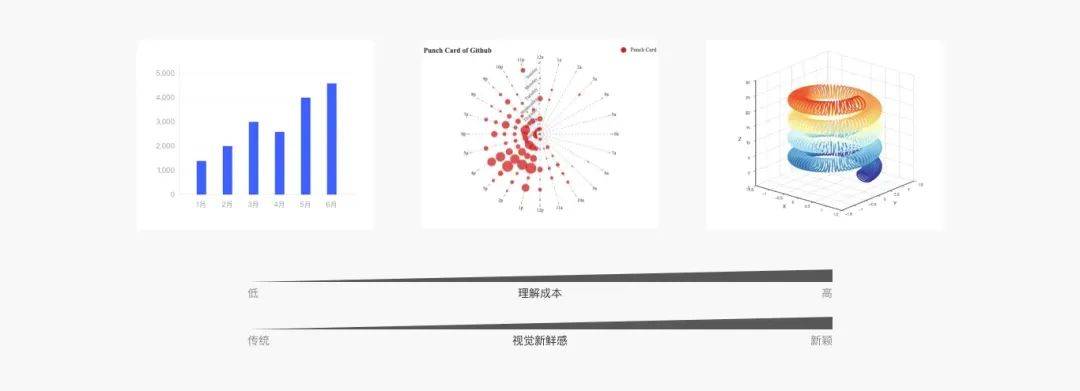
可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形。
下面为图标类型与认知成本对比:

④ 美观
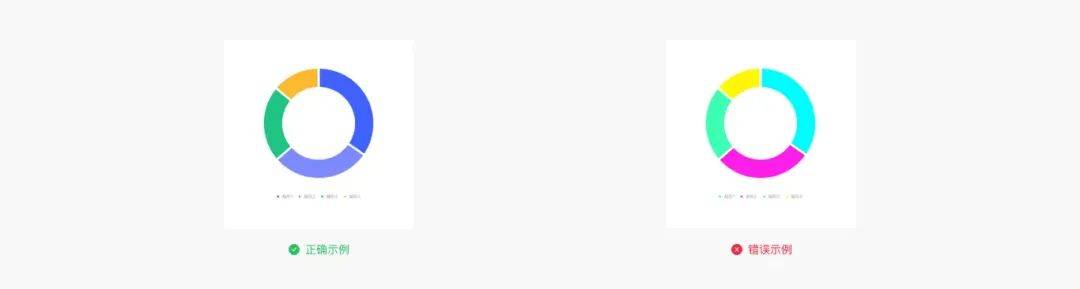
优秀的数据可视化界面,会有一套非常严谨一致的版面。这里的一致性需要考虑到布局、结构和内容。

① 构成元素
我们从标题、坐标轴、图例、标签、提示信息、数据图形这6个大类,对数据图表进行进一步元素拆解及阐述。设计过程中,需遵循可视化原则来精简数据图表,让用户快速获取图表中的关键信息,完成任务。
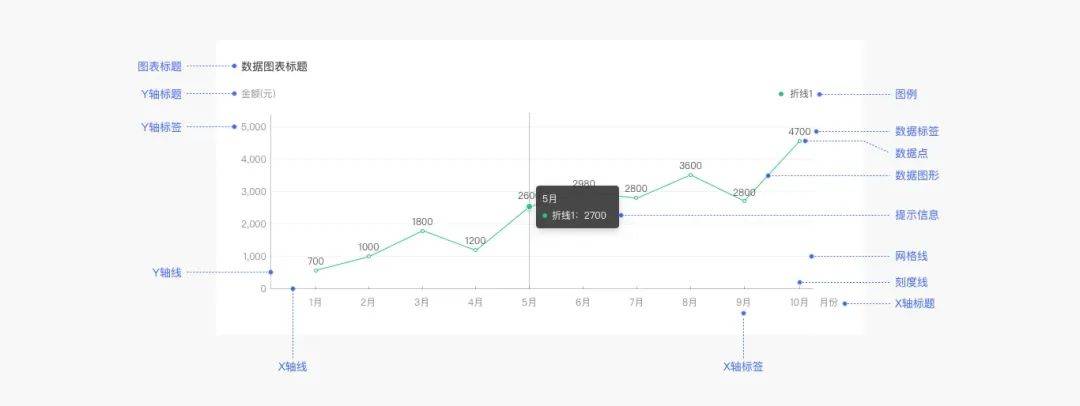
图表构成6大类,元素细分:
1. 标题:图表标题;
2. 坐标轴:X/Y轴线、刻度线、网格线、X/Y轴标题、X/Y轴标签;
3. 标签:数据点、引导线、(文本)数据值;
4. 提示信息;
5. 图例;
6. 数据图形:线、矩形、扇形、环形等。
下面为数据图表的基本构成元素示例(为了便于观察,某些字母做了大写处理):

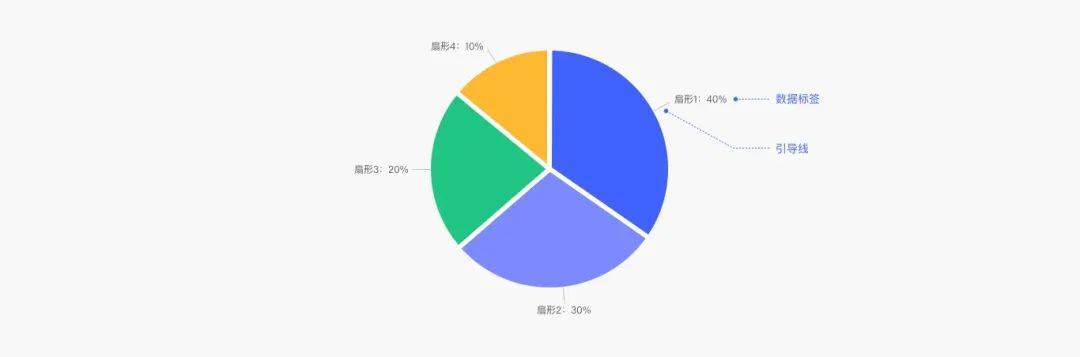
除了以上的常规元素,还有常用于饼图、环形图中的“引导线”:

② 标题
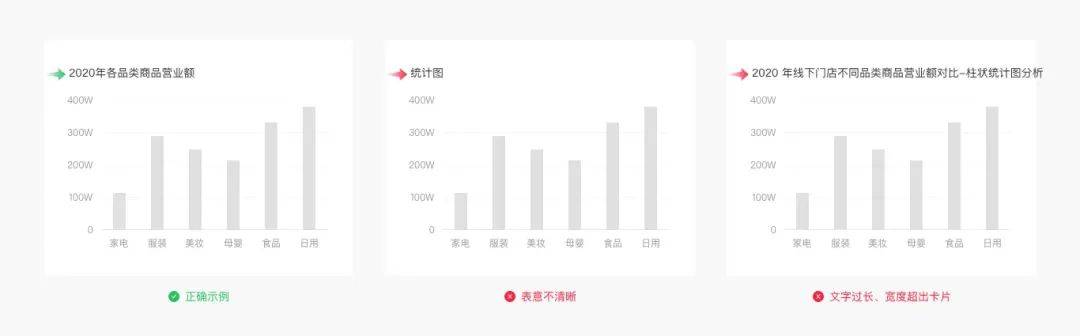
标题是概括图表主题的说明文字,一个明确、精简的标题可以迅速让读者理解图表要表达的内容。
位置
一般位于数据图表卡片的左上方。
使用建议
标题需言简意赅、符合图表主题;尽量控制在 20 个字以内,标题宽度尽量不要超过卡片宽度。

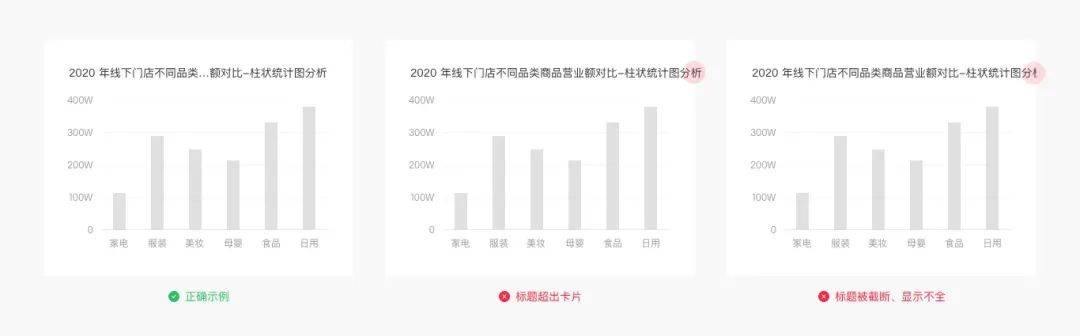
超长处理
当标题超过长出卡片宽度时,省略标题中间的文字,保住首尾,如“我是...标题”。

③ 坐标轴
坐标系
坐标轴包含在坐标系的概念里,因此,我们需要先了解坐标系。坐标系是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。
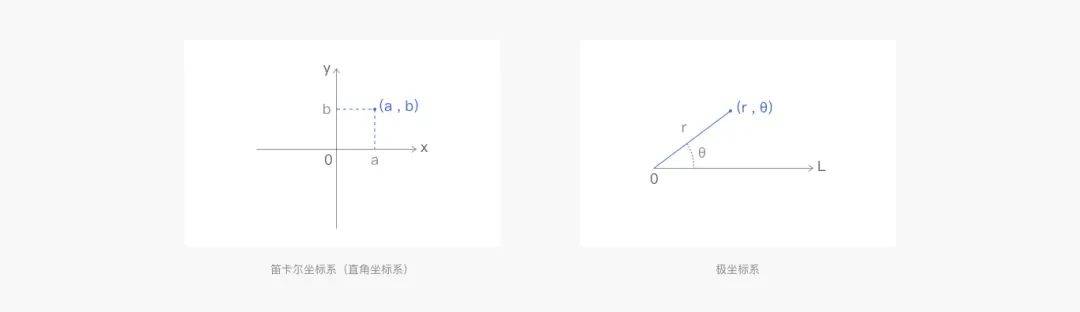
数据可视化中,最常用的二维坐标系有两种:
笛卡尔坐标系:即直角坐标系,是由相互垂直的两条轴线构成。常用于柱状图、条形图、折线图、面积图等。
极坐标系:由极点、极轴组成,坐标系内任何一个点都可以用极径 r 和夹角 θ(逆时针为正)表示。常用于饼图、圆环图、雷达图等。

补充说明:
坐标轴由定义域轴(X轴)和值域轴(Y轴)组成。条形图中,定义域轴为Y轴,值域轴为X轴;
X轴为水平方向的横轴,Y轴为垂直方向的竖轴。以下主要针对笛卡尔坐标系的坐标轴构成进行分析。
坐标轴
定义:坐标轴指二维空间中统计图表中的轴,是坐标系的构成部分,它用来定义坐标系中数据在方向和值之间的映射关系。
构成元素细分:X/Y 轴线、刻度线、网格线、X/Y 轴标题、X/Y 轴标签。
轴类型
根据对应变量是连续数据还是离散数据,可以把坐标轴分为:分类轴、时间轴、连续轴三大类。

X/Y 轴线
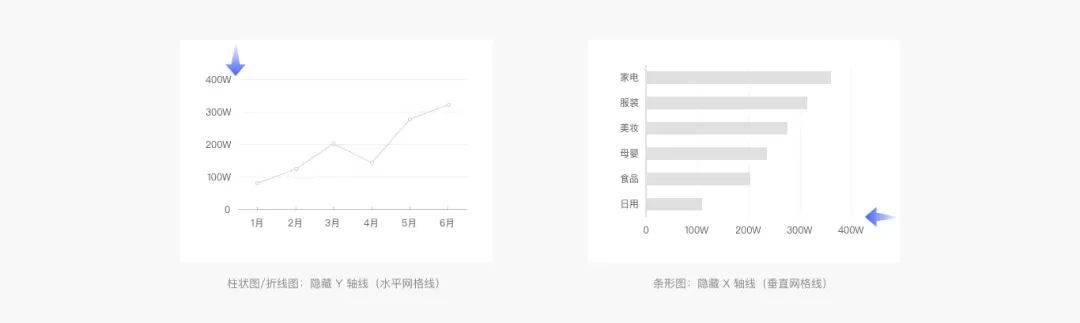
颜色层级:X/Y轴线要比网格线层级高、颜色深,这样能让图表有主次区分。
使用建议:有网格线时,柱状图/折线图会隐藏 Y 轴线,条形图则是隐藏 X 轴线,以达到信息降噪、突出重点的目的。

刻度线
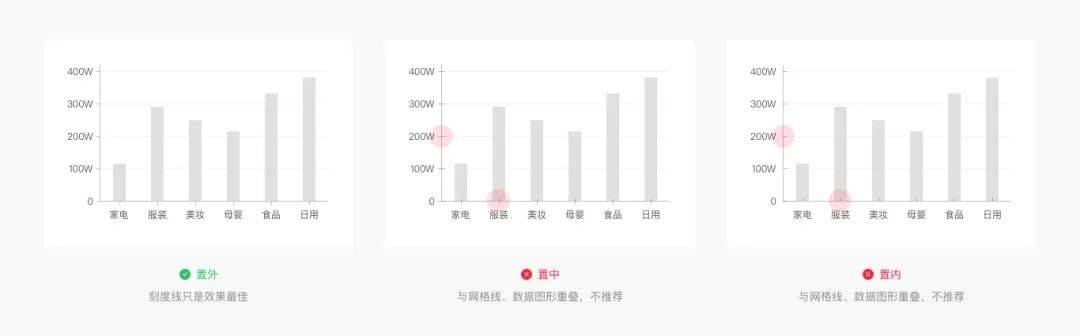
轴刻度线是轴线上的小线段, 用于指示数值标签在坐标轴上的具体位置。轴刻度线有 3 种放置方式:置内、置中(即交叉方式)、置外。
位置建议:刻度线置中/置内时,可能会和网格线、数据图形重叠,所以建议将刻度线置于数值坐标轴外侧,以呈现最佳显示效果。

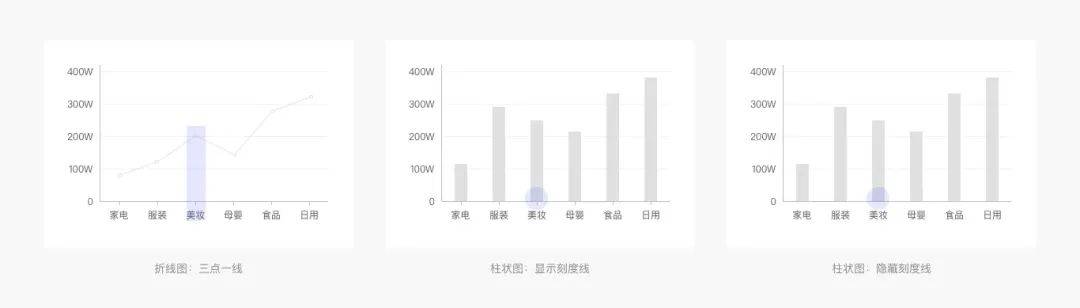
显示建议:
折线图:刻度线、X/Y 轴标签、数据点需要保持在同一垂直线上。
柱状图/条形图:由于单个柱子有很强的对应关系,此时可以隐藏刻度线。

网格线
定义:网格线是用来辅助图表优化映射关系的,我们需要弱化网格线的视觉效果,来增加数据的可阅读性。
作用:延伸数值刻度至可视化对象中,以便观察数据值的大小;增加可视化对象之间的对比观察度。
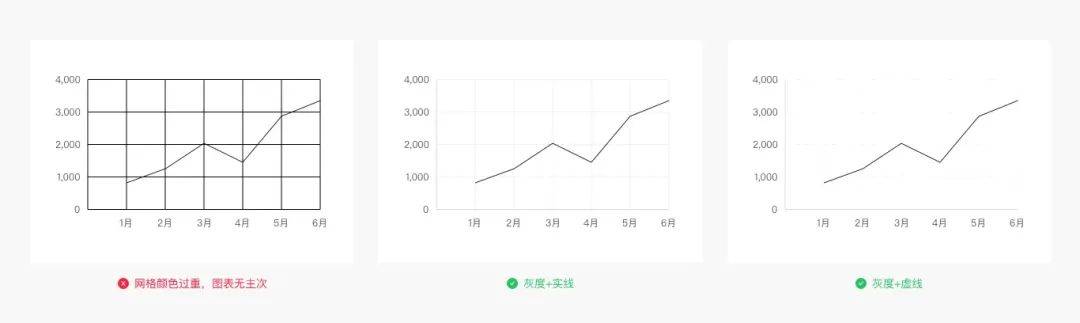
使用建议1:使用网格线时,需遵从主次原则,以轴线为主、网格线为辅;样式上可采用实线或虚线;避免颜色过重、使用纯黑/纯白色。

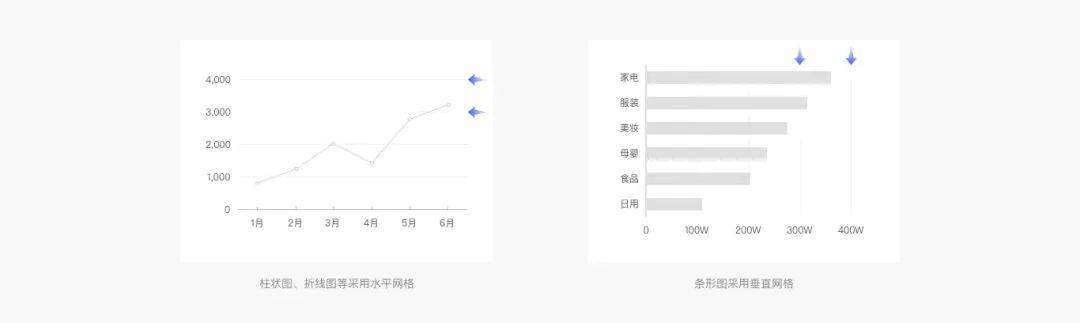
使用建议2:网格线一般跟随值域轴的位置单向显示,柱状图、折线图等采用水平网格,条形图采用垂直网格。

X/Y轴标题
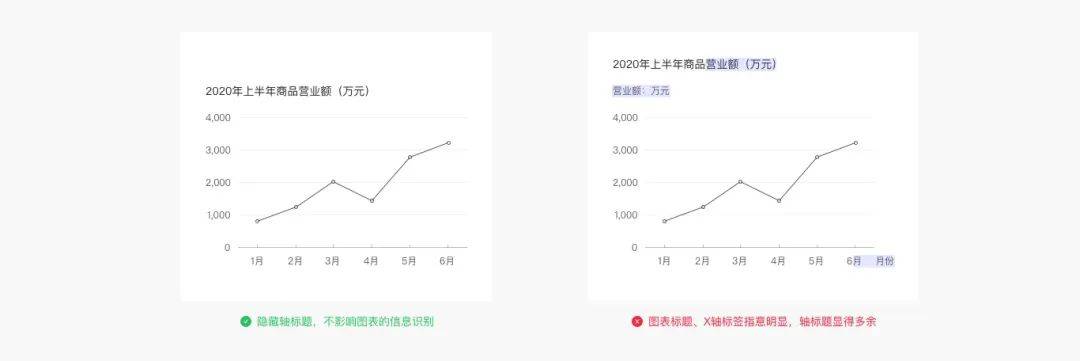
轴标题主要用于说明坐标轴数据组的含义,也可理解为“轴单位”。当可视化图表标题、图例、轴标签等已能充分表达数据含义时,可隐藏轴标题。
这样处理体现了奥卡姆剃刀定律:如无必要,勿增实体。

X/Y轴标签
轴标签是对当前某一组数据的内容标注,用于提高数据的可读性。
以下从 X 轴标签、Y轴标签两方面进行分析:
X轴标签
X轴标签的设计重点在显示规则上。卡片宽度过窄、标签过多、名称过长时,X轴标签便会出现显示问题(如标签重叠等)。
为了解决显示问题,我们从连续/时间轴标签(数值类)、分类轴标签(文本类)两方面进行分析:
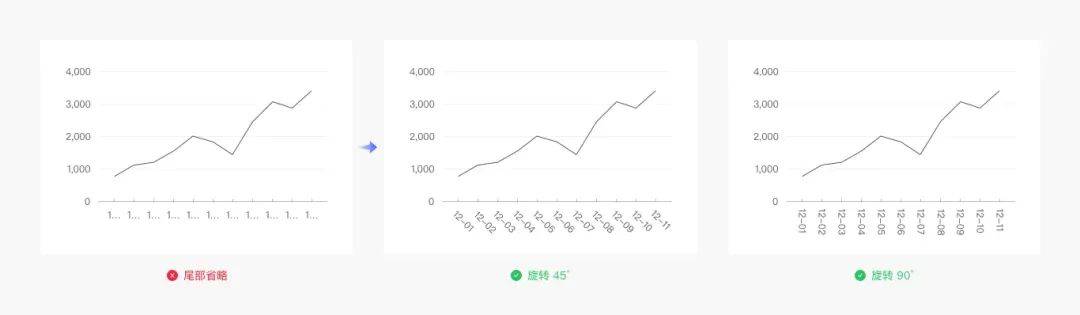
连续/时间轴标签
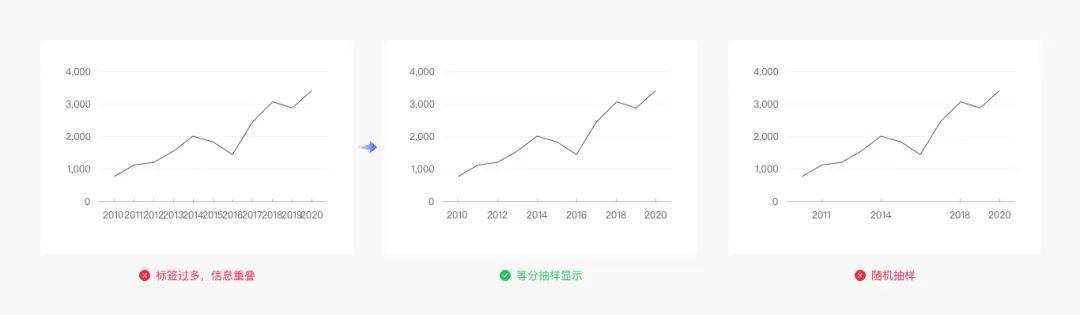
显示规则:建议等分抽样显示、旋转;不尾部省略。
建议等分抽样:连续/时间轴,通常由一组等差数列组成,具有规律性,缺失的数据用户会在脑海中自动补全。所以建议用等分抽样来避免标签的重叠问题。
注意:等分抽样尽量保留首尾数据标签;随机抽样没有规律,会影响用户的判断及辨认,不建议采取随机抽样显示。

连续/时间轴标签是由“关键数值”组成的标注点,一般都明确精简,尾部省略会影响用户对关键数值的辨认。
为了保证标签的辨识度,我们可以将标签旋转 45°、 90° 。极端情况下(图表宽度极窄),可以同时进行旋转+抽样。

分类轴标签
显示规则:建议旋转显示;不建议抽样显示。
分类轴由几个离散数据标签组成,标签之间独立存在,无紧密逻辑关系,用户无法自动补全缺失信息。因此,不能采取抽样显示,应尽量展示全部标签的全部文本。
若标签横向展示空间不够(文字重叠),我们可以将标签旋转 45°、 90° 来达到预期显示效果。若通过旋转无法满足需求,可使用条形图,将分类轴放在Y轴。

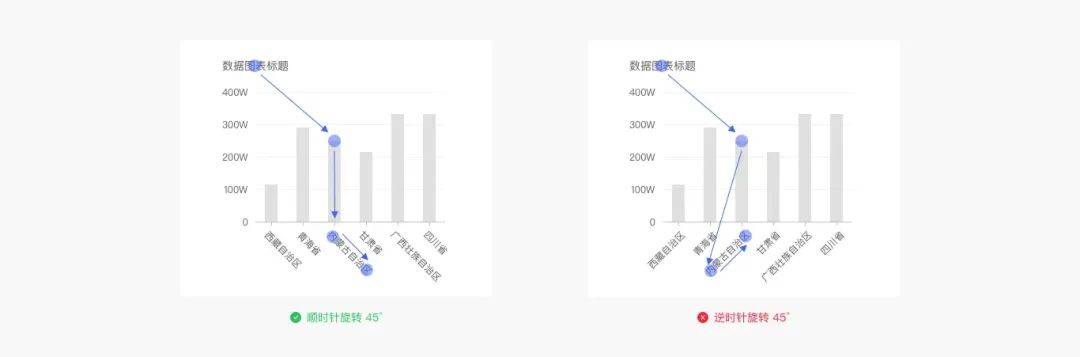
旋转方向说明:通常情况下,用户的阅读视线为从左至右、从上到下。因此,标签顺时针旋转 45° 更符合用户的浏览习惯。

Y 轴标签
Y 轴标签的设计重点在标签数量、取值范围和数据格式上。标签显示区域一般根据最长标签宽度进行自适应缩放。
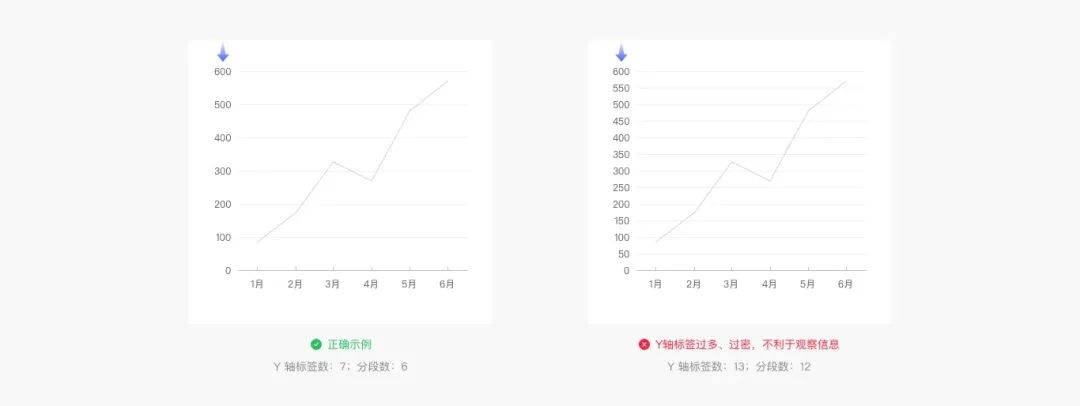
轴标签的数量
使用建议:根据米勒定律(7±2 法则),Y 轴标签数量应控制在 5-9 个的范围内;Web页面中,Y 轴常用标签数为:6 或 7(含标签0)。
轴标签的数量越多,横向网格线就会越多。过多的轴标签及网格线会造成元素冗余,违背了清晰、准确的可视化原则,也不利于图表信息的表达及阅读。
对齐方式:右对齐

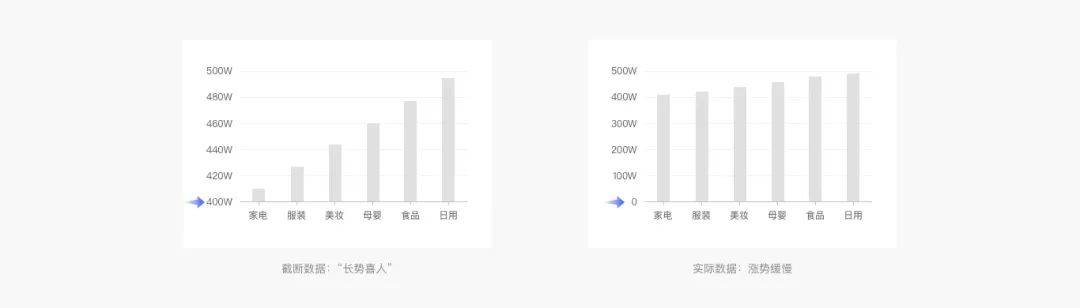
轴标签的取值范围
基准线:Y 轴标签取值应从 0 基线开始,以反映数据的真实性。如果展示被截断的 Y 轴数据,会导致用户做出错误的判断。

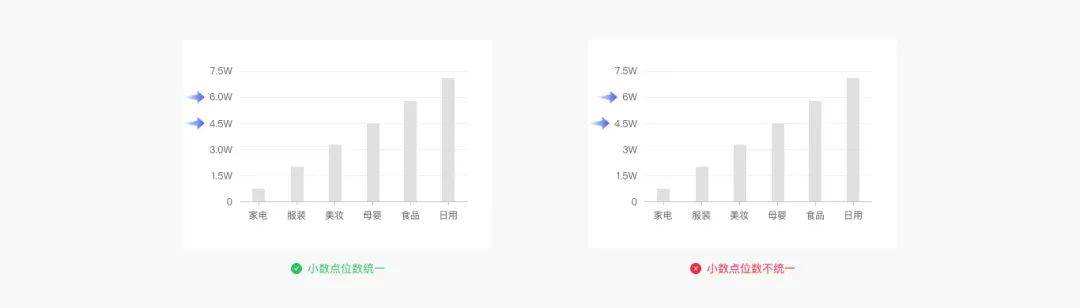
轴标签的数据格式
使用建议 1:标签保留的小数位数保持统一。

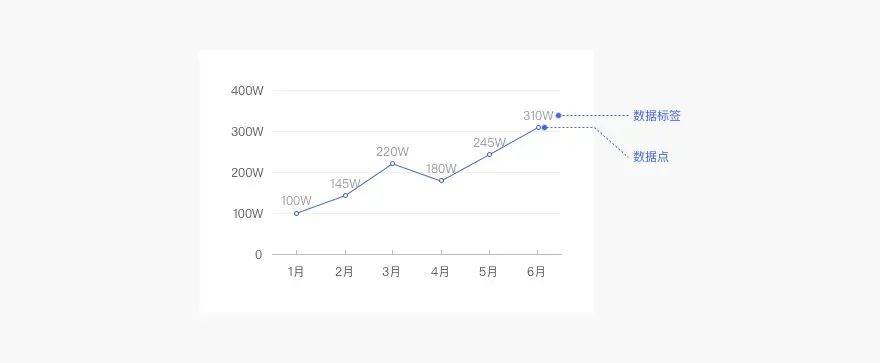
④ 数据标签
数据标签是对数据点对应数值的标注,用于直接观察每个数据点的具体数值。
若图表主要是用来看趋势变化、占比大小等,则不需要显示数据标签。若想精确了解每组数据的具体数值,则可以显示数据标签。

位置
数据标签位于数据点的上方。
显示规则
在不同类型的图表中,数据标签的显示规则不同。我们可以根据数据图形、数据值的特性,选择合适的显示方式,提高图表的准确性。
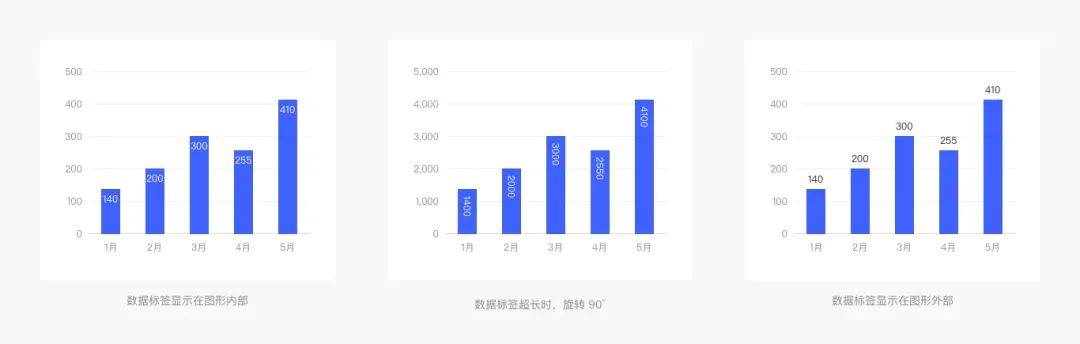
柱状图
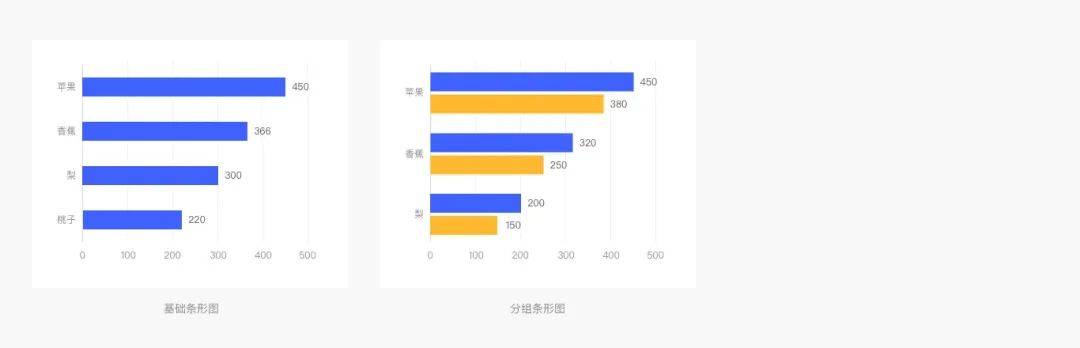
基础柱状图:数据标签可显示在数据图形内部、外部。
数据标签在图形内部的显示规则:正常情况下,横向显示;数据标签超长时,旋转 90°;图形高度 < 数据标签高度时,不显示数据标签。

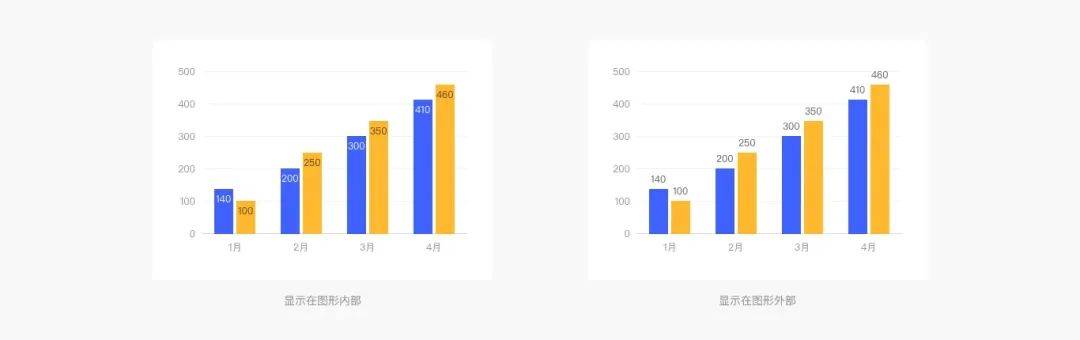
分组柱状图:数据标签可显示在数据图形内部、外部。显示在内部的数据标签显示宽度不够时,解决方案同上。

堆叠柱状图:数据标签显示在数据图形内部。
数据标签在图形内部的显示规则:正常情况下,横向显示;数据标签超长时,旋转 90°;图形高度 < 数据标签高度时,不显示数据标签。

条形图
数据标签在图形内部的显示规则:正常情况下,横向显示;图形宽度 < 数据标签高度时,不显示数据标签;条形图高度需 >= 数据标签高度。

基础、分组条形图的数据标签也可以显示在图形外部:

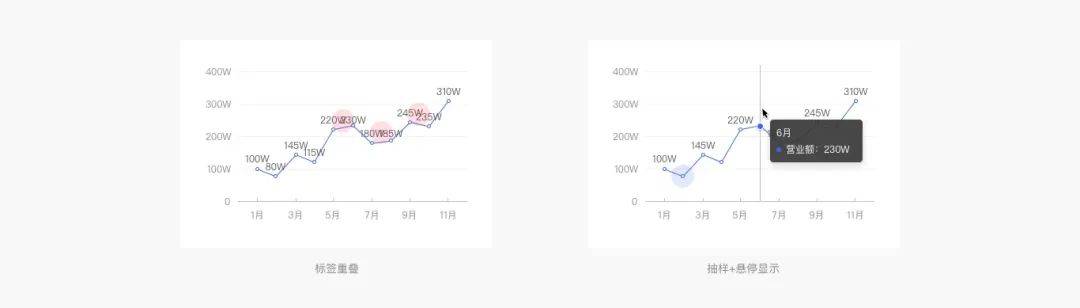
折线图
数据标签显示在数据点的上方。
图表宽度过窄,数据点多且密时,相邻的数据标签会出现重叠的问题。此时,我们会采用抽样的方式显示数据标签。鼠标悬停数据点,显示隐藏的数据标签。

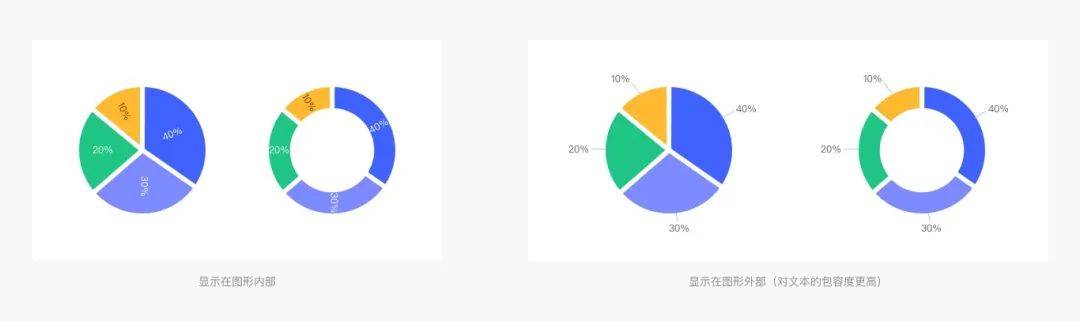
饼图、环形图
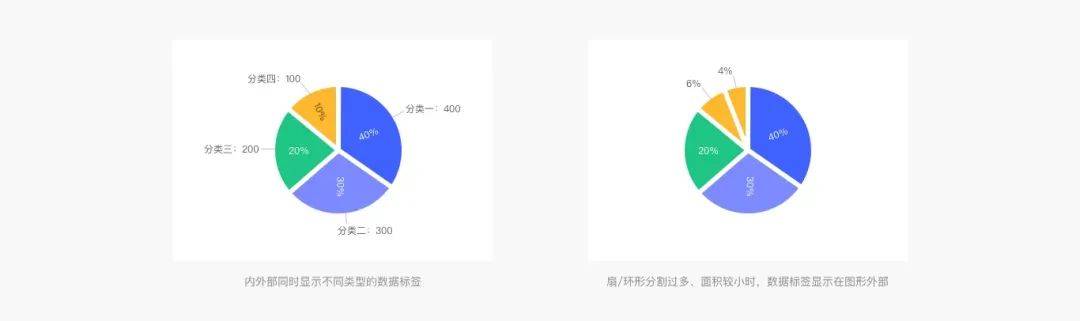
数据标签显示在图形内部、外部均可。
由于扇形有角度,且形状相对不规则,对数据标签的文本长度包容度较低,环形更是如此。所以,当扇/环形分割过多、面积较小时,建议将数据标签显示在图形外部。

当然,我们也可以内外部结合使用:

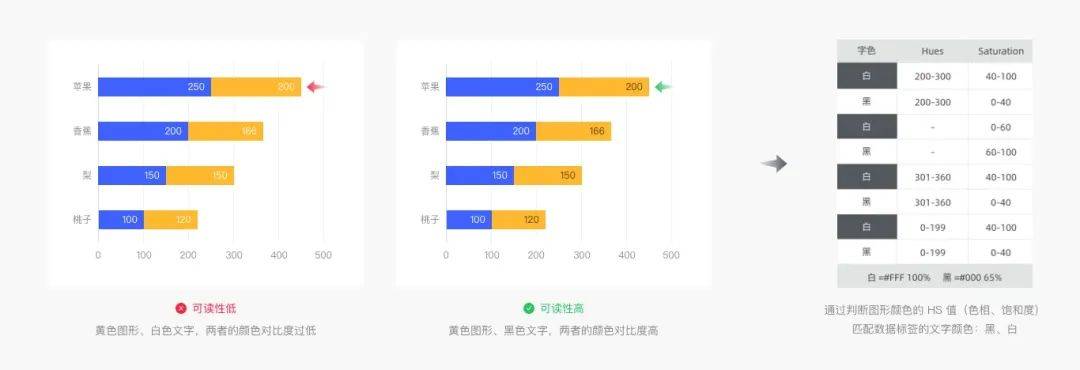
数据标签颜色
数据标签显示在图形内部时,图形为背景,数据标签为前景。此时,数据图形作为背景色,会影响到数据标签的显色度及易读性。
为了确保良好的可读性,我们通过对图形颜色 HS 值的判断,来决定文字的颜色。这样对比度就在可控范围内,不会出现可读性低的问题。

本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)