▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们伴随技术的发展与人们需求层次的变化,新趋势年年都有,有的新趋势由于用的人多了,使设计作品逐渐饱和,慢慢失去了新意,有的趋势则会为企业不断地带来灵感,产生更多的“化学”反应。今天,TCC 情报局总结了 8 条影响 2021 年的用户体验设计趋势,以及可能面临的挑战。只有充分利用这些趋势来创造视觉表现力强且具有可用性的产品,我们设计的产品才可能被更多用户接受并喜爱。 1
在线办公与远程协作
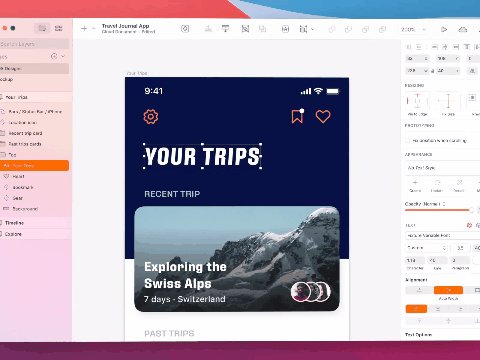
2020 年无疑对全世界来说都是面临挑战的一年,新冠疫情的爆发使大多数人都体验了一把在家办公的 “乐趣”(作为一名大学在职教师,我也终于实现了多年以来睁眼就能上班的愿望)。腾讯会议、腾讯课堂、钉钉几乎成了每一位 “网红”,不对,是教师电脑里的必备软件。对于打工人来说,能够在家与同事进行线上协同办公,也成为了刚需。像 Teambition 这样能够实现多人协同办公的工作学习套件,使人们不但做到工作进度的实时同步,还做到了在家也能 996(泪目)。基于虚拟现实 VR 和增强现实 AR 的会议软件 Spatial 类似的办公协作工具,在国外也广受欢迎,Zoom 的股价在一年内上涨了 600%,Google 也加快更新了 Workspace 办公效率套件。可见这些产品在未来将会取得进一步发展,创造出更为成熟的虚拟办公生态系统。Dmitriy Kharaberyush 对远程会议系统 Zoom 进行了 Redesign在设计领域,设计工具的协同性也是设计师们比较关注的话题,在 TCC 翻译情报局 11月发布的《Figma vs Adobe XD:下一代设计工具,何必是 Sketch》一文中,也提到了 Sketch 的使用痛点便是协作的问题,尤其对于后疫情时代来说,人们意识到了在线协同办公的重要性后,Figma 便以它惊艳的协同能力成功出圈,备受青睐,也成为了 Facebook 设计师们的御用工具。适合 macOS Big Sur 系统的全新 Sketch
2
虚拟现实的应用
增强现实(AR)和虚拟现实(VR)技术早已悄悄进入我们的日常生活,AR 上妆、VR 看房不再新鲜。2020 年,由于新冠疫情的影响,虚拟现实重新进入大众视野,成为人们关注的重点。Facebook 对 VR 和 AR 也越来越重视,公司旗下也会推出 VR 旅行、三维艺术品创作、AR 室内设计和博物馆等应用程序,还有用于教育的 VR 游戏等。尤其对于教育领域来说,虚拟现实技术所具备的仿真性、开放性和安全性的特点,不仅可以使学生在学习过程中身临其境,还能打破时空限制进行集中教学,同时能模拟各种情景,不必担心有安全隐患。直播课程 Unacademy Plus 提出应用 AR 技术的概念版过去,人们一直认为虚拟现实仅是一项娱乐技术,比如手游 “阴阳师” 的 AR 召唤,使无数人想起当非酋的日子;大多数人首次接触 VR 技术,也是在商场里偶然尝试了类似 VR 大摆锤这样的游戏,然后被吓得连连尖叫(不是我)。如今,这项技术在各个领域的广泛应用才是我们要讨论的话题,其在医疗、教育和艺术领域实现的跨越式发展,成为必然趋势。相信在未来,将 AR 和 VR 技术融入更多的数字产品和服务,也会给设计师们的创作带来无限可能。 3
智能化与生成式设计
在现代工具和技术的帮助下,设计师的工作流程得到了大大的简化,智能化与生成式设计也成为一大趋势。各大软件开发公司也争相推出了一系列智能化工具组,以帮助打工人们更快速的完成工作任务(也有可能是在跟打工人们抢饭碗)。这些智能化工具组可以分析大量现有数据,找出其特性,然后根据所提供的数据生产新的特性。这些工具可以帮助我们:自动生成多种布局,选择视觉风格,生成演示模型、优化设计细节。Sketch 中添加了颜色变量和组件视图的新功能,使保持颜色一致性和使用组件变得更加容易。Canva 发布的扁平风人像组件插图库,分为彩**块和单色描边两个系列,设计师的自由度很高,可以随意拼接、改色,搭配出各种你想要的人物和场景。值得思考的是,在技术越来越成熟和智能的现代社会,如何平衡所谓人工和智能呢?生成式设计不仅仅在帮助我们更高效的工作,另一方面,在未来也可能夺走本属于我们的工作,毕竟 “鹿班” 的出现一度使 “美工们” 陷入恐慌。但是作为未来的设计师,我们必须相信,机器可以通过数据来相互学习,但它们还远远不能独立思考,不能在美学、情感化等问题上与人类竞争,人类所需处理的问题,远比机器要复杂。 4
无接触式交互
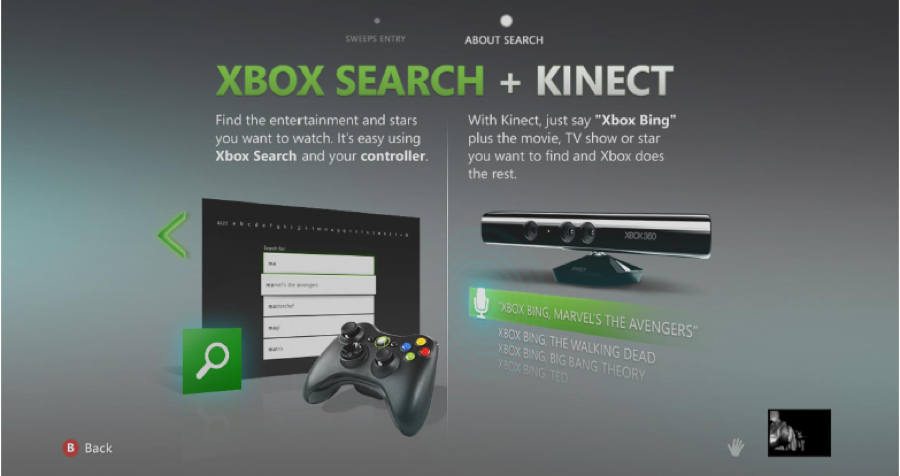
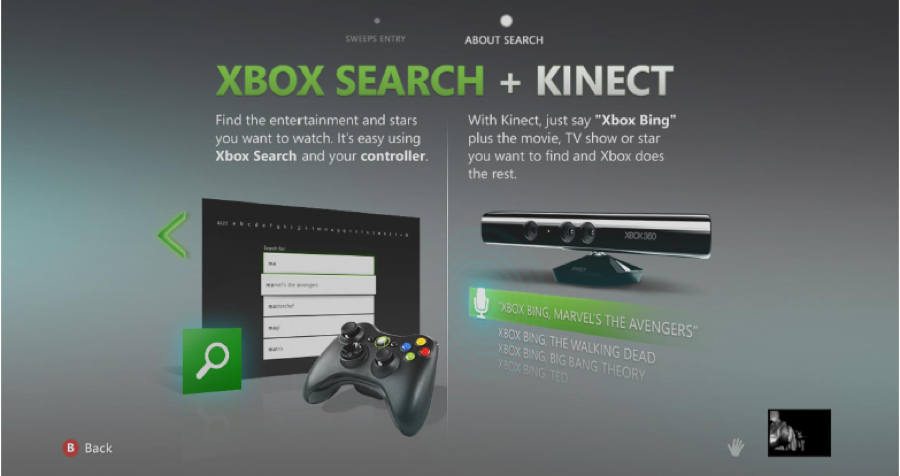
疫情期间,为了避免用手触碰电梯按键,我们看到很多电梯都放置了纸巾、牙签等物品,哪怕如今国内病毒有所控制,我们也已经习惯用钥匙来戳一戳电梯按键。此后,语音声控电梯在武汉防疫战线调试运行。众所周知,科幻超英电影中,总会为我们展现未来世界的面貌,语音交互技术在此类电影中早已不是什么先进技术。早在 2014 年《超凡蜘蛛侠2》上映之时,电影中就有个值得注意的小细节,女主角格温(私心:超英系列最爱女主)所在的科技公司奥斯本总部的电梯,就可以通过语音交互来说出自己要去的楼层,同时还可以和漂亮的人工智能小姐姐对话。除了语音交互,你们的身边可能早早的就出现过体感交互的例子。例如微软为 X-box 360 推出的外设周边 Kinect,就采用了体感交互技术,操作者可以通过自己的肢体去控制系统,实现与游戏的互动。你只需站在大屏幕前,挥动手臂,即可完成一系列翻阅、确认等操作,回想一下,你有没有在商场里见过对着屏幕过疯狂切水果的熊孩子,体感交互技术正在慢慢跟上他们灵活的速度(年轻人不讲武德)。去年 8 月,苹果获得了一项专利,该专利显示或许有一天我们可以通过空中手势来控制 AirPods Pro。 X-box 360 推出的外设周边 Kinect体感交互助力 Apple watch,未来可能在表带中也植入肌电传感器综上,其实无论是语音交互还是体感交互,都不是新兴的科技了,毕竟我们和 Siri 的骂战都持续了好多年。但是相信到了 2021 年,伴随便捷、安全、无接触等后疫情时代的需求,无接触式交互会得到更多广泛的应用。随着 **D 的大热,3D 设计近几年一直活跃在大众视野中,目前大多应用在营销活动、数据可视化、游戏等需要表达空间感和氛围感的项目里,还没有大规模的应用在日常的线上产品中。
X-box 360 推出的外设周边 Kinect体感交互助力 Apple watch,未来可能在表带中也植入肌电传感器综上,其实无论是语音交互还是体感交互,都不是新兴的科技了,毕竟我们和 Siri 的骂战都持续了好多年。但是相信到了 2021 年,伴随便捷、安全、无接触等后疫情时代的需求,无接触式交互会得到更多广泛的应用。随着 **D 的大热,3D 设计近几年一直活跃在大众视野中,目前大多应用在营销活动、数据可视化、游戏等需要表达空间感和氛围感的项目里,还没有大规模的应用在日常的线上产品中。
Slava Kornilov 设计的车载导航系统
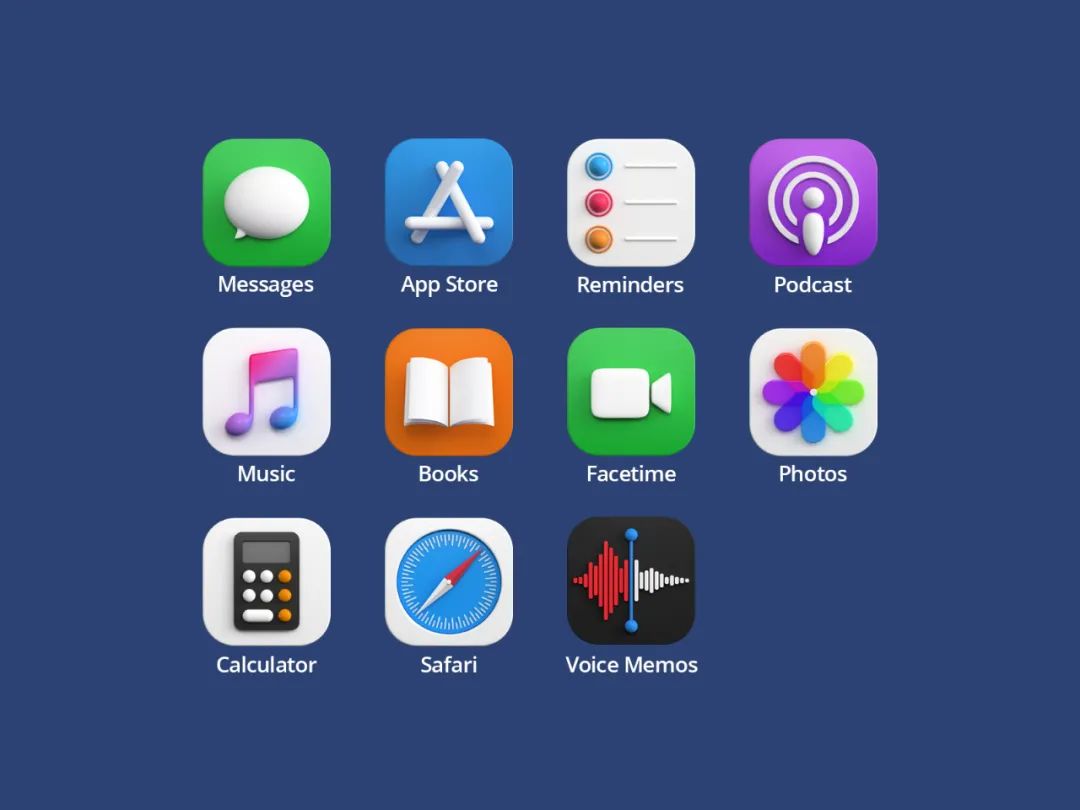
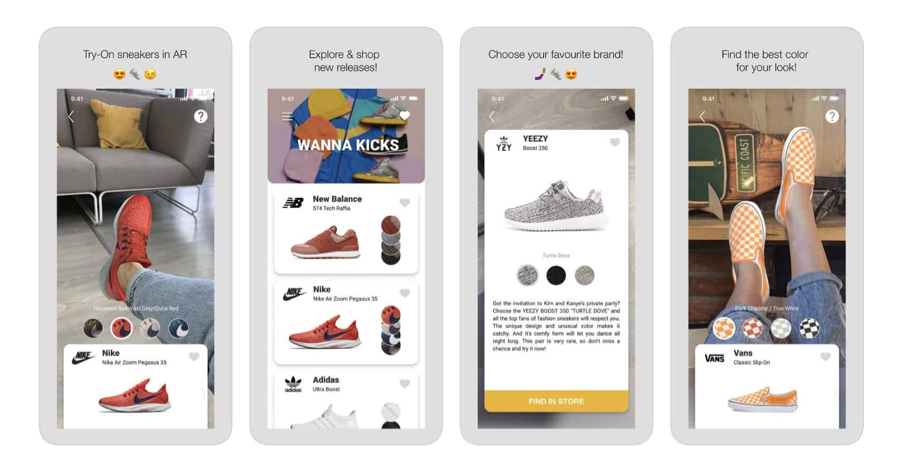
当 2020 年苹果全球开发者大会发布了 macOS Big Sur 系统后,趋势又产生了新的改变,Big Sur 中应用了大量新拟态风格的 3D 效果图标,TCC情报局11月发表的《苹果 macOS Big Sur 系统对于新拟态风格的探索》一文中对此做了详细的分析。这一波操作必然是引起了大量争议,期间涌现出一批对这套图标进行优化的作品,拟物的热潮就这么被重新点燃,3D 技巧细腻而自然的表现方式必然会引起大量设计师的关注。伴随着 VR 和 AR 技术的发展,2021 年 3D 风格会更加流行,无论是从操作性,还是视觉效果的角度,3D 风格都可以产生极大的突破。得物 APP 等线上商城纷纷开通了 AR 虚拟试鞋的功能,帮助用户在足不出户的情况下体验 “真实上脚” 的效果。 6
趣味动画
精彩的动画故事会吸引所有年龄段的用户,毕竟谁都年轻过,都喜欢充满奇幻元素和大胆想象的画面。在界面设计中加入动画元素,使简约的界面和有趣的动画相结合,不仅能吸引用户,还能增添互动时的新奇感。奇特好玩的界面动效和微交互已经不算 2021年的新趋势了,但趣味动画的其他应用方式仍值得我们探讨。毕竟任何动态演示都能比静态图像或纯文本更能清晰有效的传达你的品牌故事,并让人轻松的看进去(尤其你可能是个“阅读障碍患者”)。微软的设计团队常常用动画技术制作宣传片来展示公司的新产品,2020 年较为火爆的是关于 Fluent Design 的系列动画,下面这条经典作品传达了如何将 Fluent Design 引入到 Office 移动端软件中,且共享相同设计元素。动画演示巧妙的展现了新图标元素的构成,轻快的配乐配合图标们可爱的变形,可以单片循环一整天。将 Fluent Design 应用于移动端的动画宣传片Fluent Design 宣传片的剧照,采用 3D 动画的元素设计中的动画应该是有目的和有意义的,不仅要赏心悦目,也要能够解决问题或传达概念。动画最重要的目的是解释、简化和加速交互过程,让用户不经意间嘴角上扬。2021 年,趣味的动画不仅仅是一种纯粹的装饰和娱乐,其在设计中的广泛应用将持续成为设计师们热议的话题,好玩的动画就在那里,看你怎么用了。 7
充满科技感的创新交互
有一种工程量很大的设计趋势,其页面布局和交互操作都特别复杂,使用复杂的动画、渲染、插画,用创新的交互吸引用户进行互动,鼓励用户不断进行探索。这种风格常常被用在技术型或创意型产品的网站上,可以表现出科技感和独特感,体现出公司或团队的能力。Senko Holographic 设计的网站首页,鼠标移动可与页面进行交互
采用这种趋势设计的网站并没有统一的风格,而是各有各的特色,每一个的交互形式都极其创新,因为制作成本较高,通常是针对品牌定制化,下面将推荐几个优质的网站,小伙伴们可以自己去试一试。
设计师 Louis Ansa 个人作品网站 (https://louisansa.com)注重设计与科技结合的团队 Letters (https://www.letters-inc.jp/)科技公司官网 Farm(https://mav.farm/)体验后你会发现这类网站的视觉效果大多很惊人,交互方式充满想象力。为了实现效果,团队会产出高质量高标准的设计、投入大量的研发成本。当然,成也萧何,败也萧何,特别的交互使页面逻辑与我们常用的网站大相径庭,吸引眼球的视觉使页面繁琐花哨,会导致信息难以顺利传递至用户。这违背了可用性原则和无障碍设计理念,如果想要使用这样的方式设计产品,一定要在创新和可用性中找到平衡点。在这个新时代,社会发展十分迅速,整体节奏都很快,互联网产品的操作效率需要随之加快,用户体验的每一步流程都要仔细斟酌,是否还能再精简一些、再快捷一些,我们的目的是帮助用户更高效的完成目标,因此轻量化体验必然是永恒的课题。最明显的例子就是登陆功能的简化,从早期的账号密码,到后来的验证码登陆、第三方账号登陆、人脸识别登陆,用户已经不需要记住密码,也不需要一步一步的输入信息,一切都变得更加快速、更注重实用性。试想会不会有一天,人们一出生就得到一个永久账号呢。
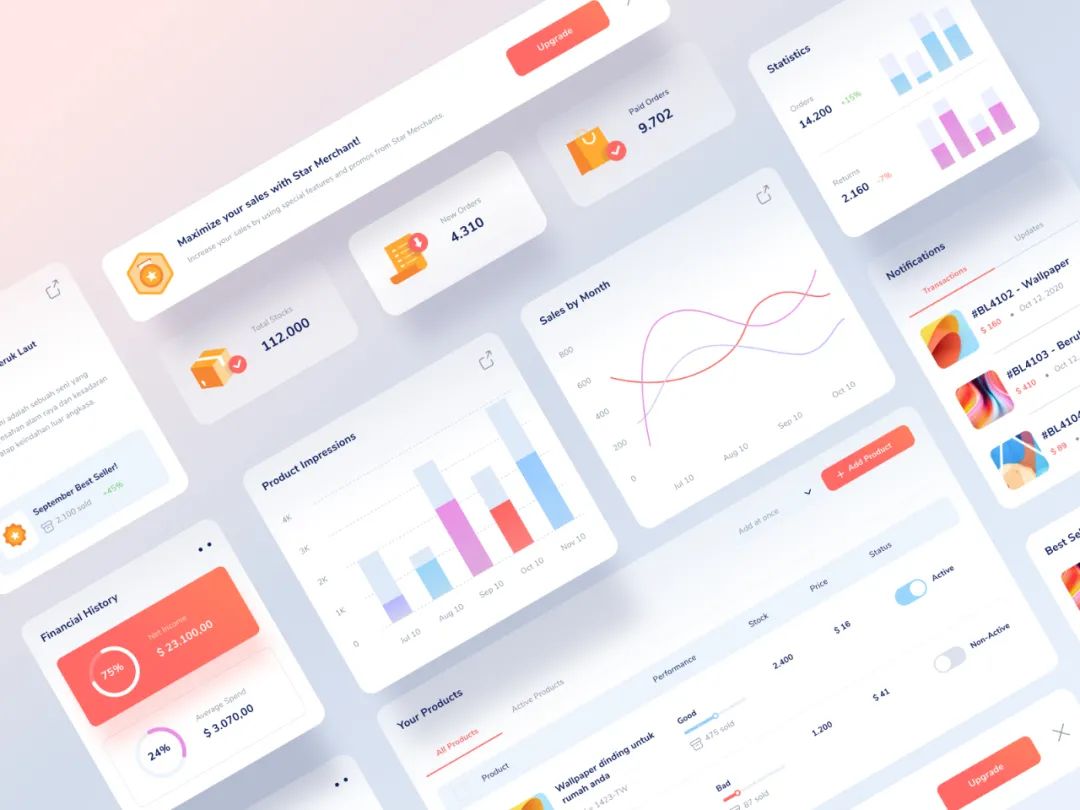
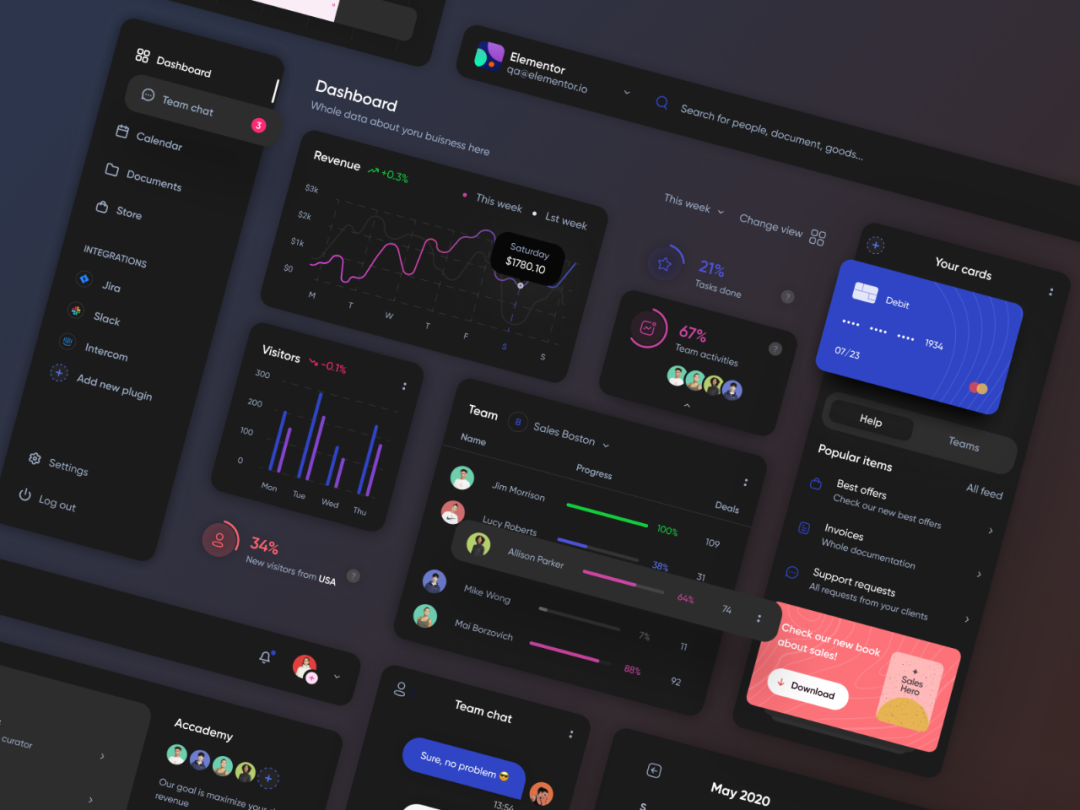
Surja Sen Das Raj 设计的极简风 APP不光是交互操作,界面的视觉风格也正朝着轻量化设计的方向前进,如果你一直在留意 Dribbble 热门作品,会发现大部分都具备简洁清爽的特点。极简的配色和核心功能的突出,可以帮助用户聚焦于重点信息;同时,我们可以结合信息层级的整合来降低用户的外在认知负荷,进一步减少用户的学习成本,使用户更容易集中注意力;不仅如此,我们还可以适当为核心元素添加一些微动效,使界面更具有温度感的传递操作反馈。
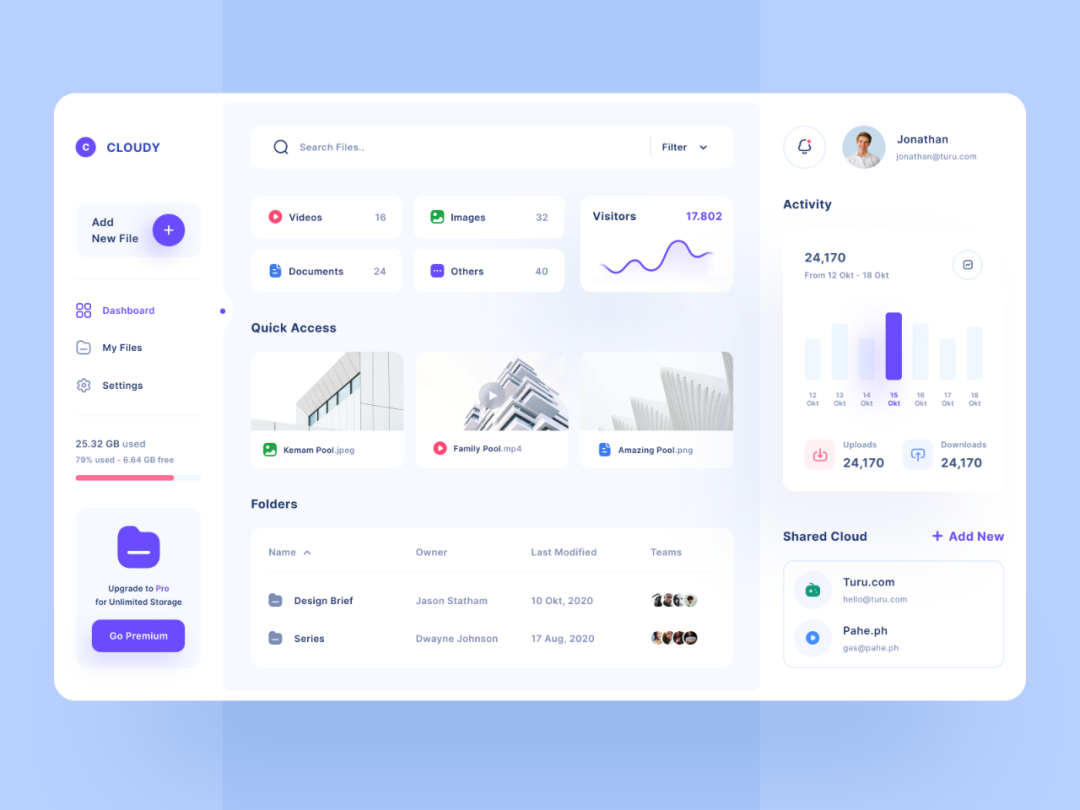
Akshay Devazya 设计的求职 APP,注重页面 Z 轴的空间感Choirul Syafril 设计的云存储后台界面随着科技的飞速发展,轻量化可能是未来各个行业产品设计的趋势。以游戏行业为例,从早期风靡的单机游戏到现在随时可以面对面开黑的手游,主流玩家渐渐将自己的游戏阵地转移到手机上,无论是画面精致度还是游戏流畅感,手游都可以提供优质的体验,今年火遍全球的游戏英雄联盟也发布了手游版本。还有一个轻量化的案例,就是我们的小程序,微信、支付宝、百度纷纷发布了自家的小程序,我们已经可以在一个 APP 里使用多家公司的产品功能了。设计趋势是循环的。用户体验设计的新趋势每年都会推陈出新,但也有很多趋势,几年后又会卷土重来,这也是为什么复古总会成为一种潮流。设计是手段,不是目的。 比起紧随潮流,更重要的是理解趋势背后的价值和意义, 创造有价值的设计作品,趋势就会成为你的那阵东风。
TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
本文系作者:
TCC翻译情报局
授权发表,鸟哥笔记平台仅提供信息存储空间服务。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》
如对文章、图片、字体等版权有疑问,请点击
反馈举报


















 X-box 360 推出的外设周边 Kinect
X-box 360 推出的外设周边 Kinect













































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)