


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
作者:杏仁皮儿
来源:黑马哥

本文将从用户、产品、业务 3 个角度来剖析动效的价值,并例举使用场景,以下是目录:

动效作为提高用户体验中不可或缺的一个分支,通过加强用户操作流畅度、提供高效的反馈、提升用户操控感等手段,来增强用户的满意度。促使用户愿意更深层次的探索产品,跑通产品各个功能分支,从而完成业务转化。完成新用户到老用户的转变、老用户的留存,提升产品的品质和竞争力。
1.1 提供高效反馈
反馈包括操作前有预期,操作中有响应,操作后有结果。
比如:系统的加载动画,输入光标的闪烁,按钮从hover到点击的状态变化······这些都是反馈。
用户的每个操作,流程的每个节点都要给到交待,是告诉用户当前系统的运行状态,降低用户迷失感,给予用户一定的心里预期。
而加入动效的反馈,又能给产品增添几分生气。
1.1.1、更高效传达信息
动态化的反馈在某些场景下,能提供更高的效率。
案例:
相较于文字的反馈提醒方式,用动态化的方式提示「已经到底啦」「密码输入错误啦」会更高效的让用户感知到系统想要传达的信息;相对于常规用toast的提示方式也更拟人化一些,为冰冷的操作系统增加温度。

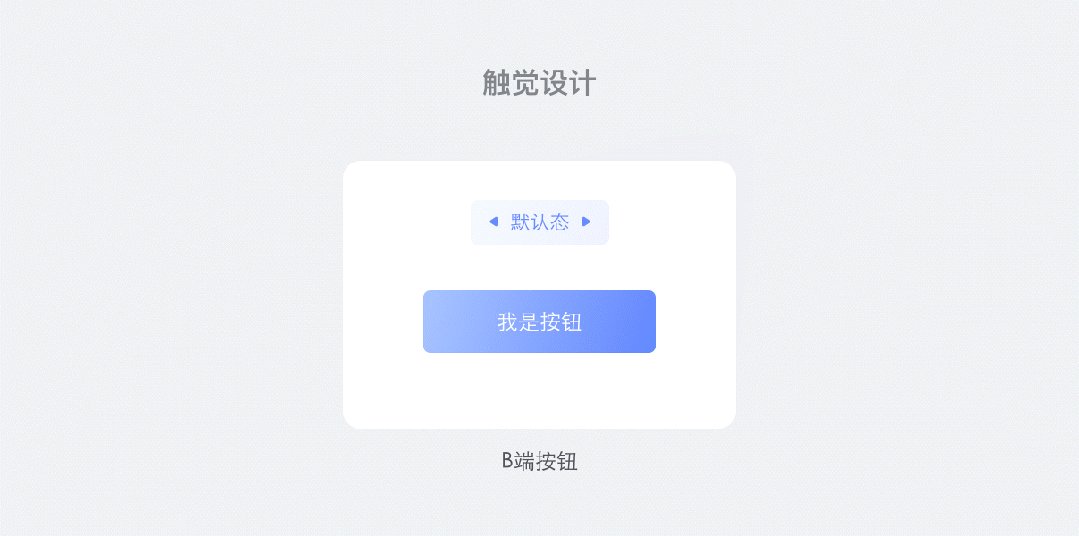
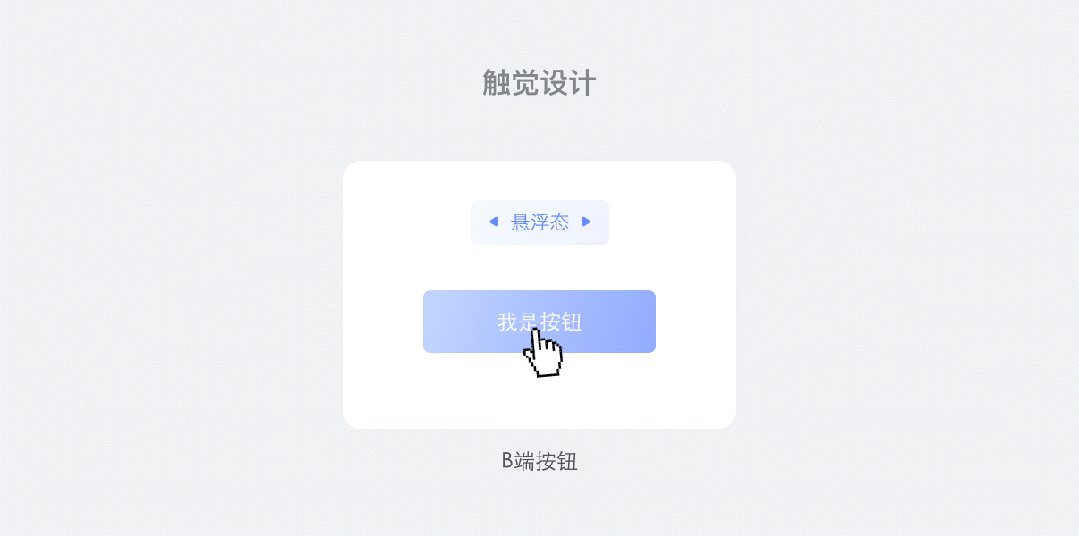
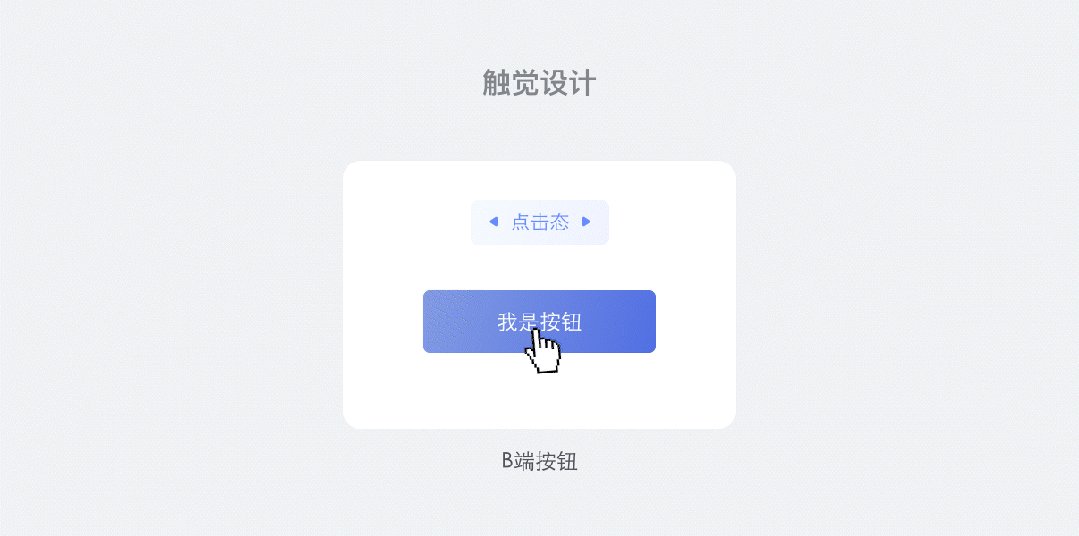
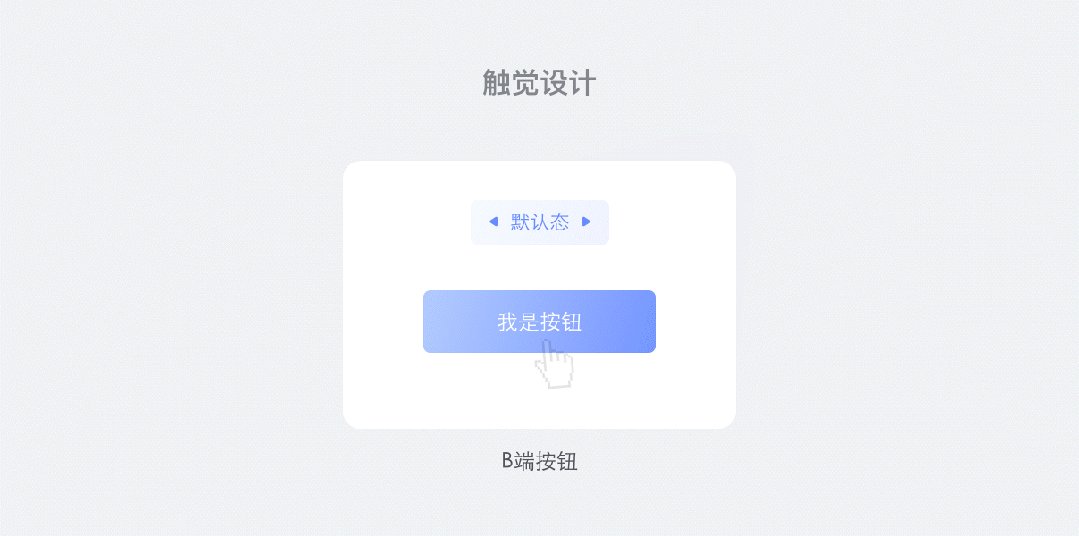
1.1.2、为产品增加触觉反馈
智能手机退化了实体按钮。进步的同时,也失去了一些实体按钮带来的真实触觉反馈。这时候动效就成为了重要的反馈途径,我们可以通过动效的方式去设计触感。
案例:
当鼠标悬浮于按钮时,按钮放大,感觉被聚焦锁定。当按钮被点击时先缩小后恢复正常大小,模拟实体按钮被按下去的触感。

当然,有些时候需要严谨设计的场合我们不能用大幅度的缩放效果来模拟触感,比如B端界面中。这时候可以考虑用颜色来做空间上的区分,表达触感。如下:

所以,除了能够模拟触感,当动效结合不同的设计方式也能体现当前产品的质感与性格。
1.2 温柔的提示:
使用产品的过程中提示无处不在,帮助用户做出更优选择。提示方式也多种多样,如何在场景中用合适的提示方式也是设计师需要去思考的。合适的方式在提示用户的同时最大程度降低对用户的打扰,赢取用户的好感。
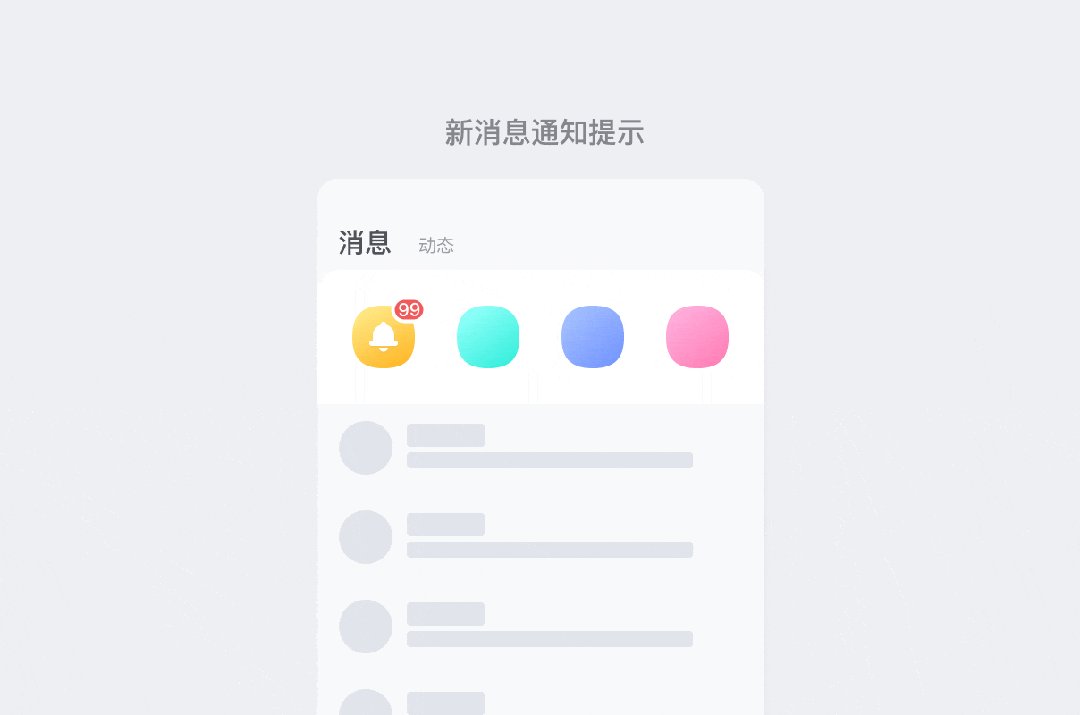
1.2.1 新消息通知:
比如有新消息时,我们一般会选择红点做提醒,但怎么在信息量较多的界面中让用户注意到这个小元素的变化呢?
比起字体、颜色等静态的视觉元素,icon动态化可以让通知图标在一排平级的静态图标中脱颖而出,被用户首先关注到。

当带有文本的提示框出现在用户的视线中,我们一般也会加上动效做为出现的过度修饰。比如以下两个案例:
案例1:提示但不打扰当前操作
用户在当前流程中时,有其他提示消息。一般是对用户来说是重要不紧急的消息,用一个较弱的提示去进行告知。

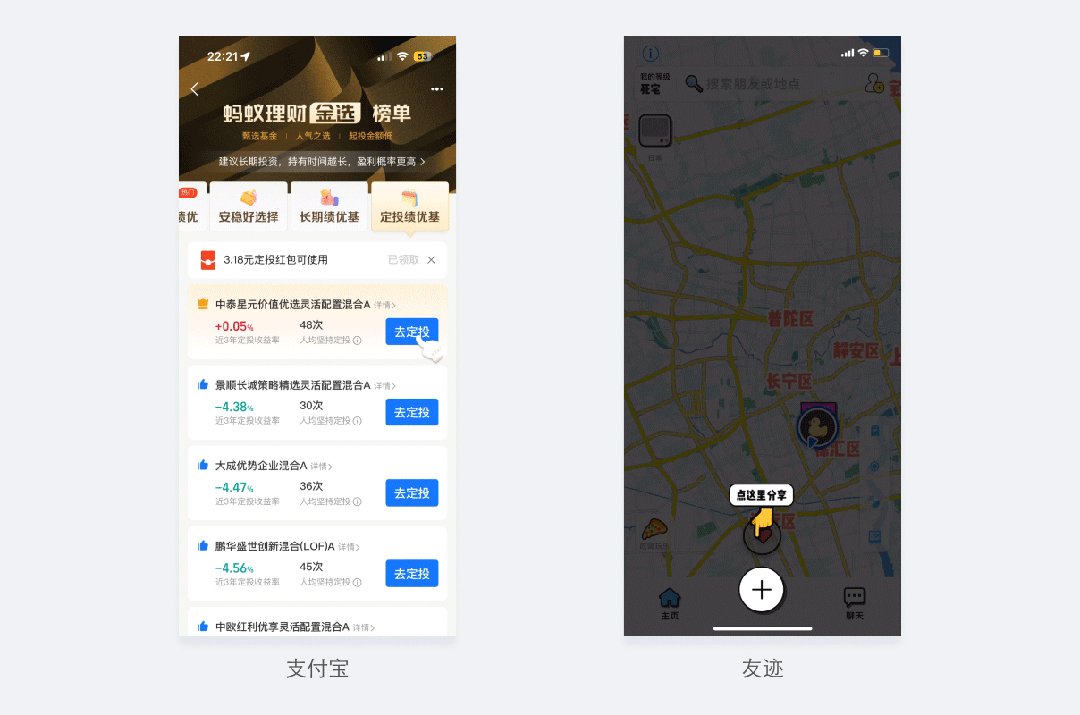
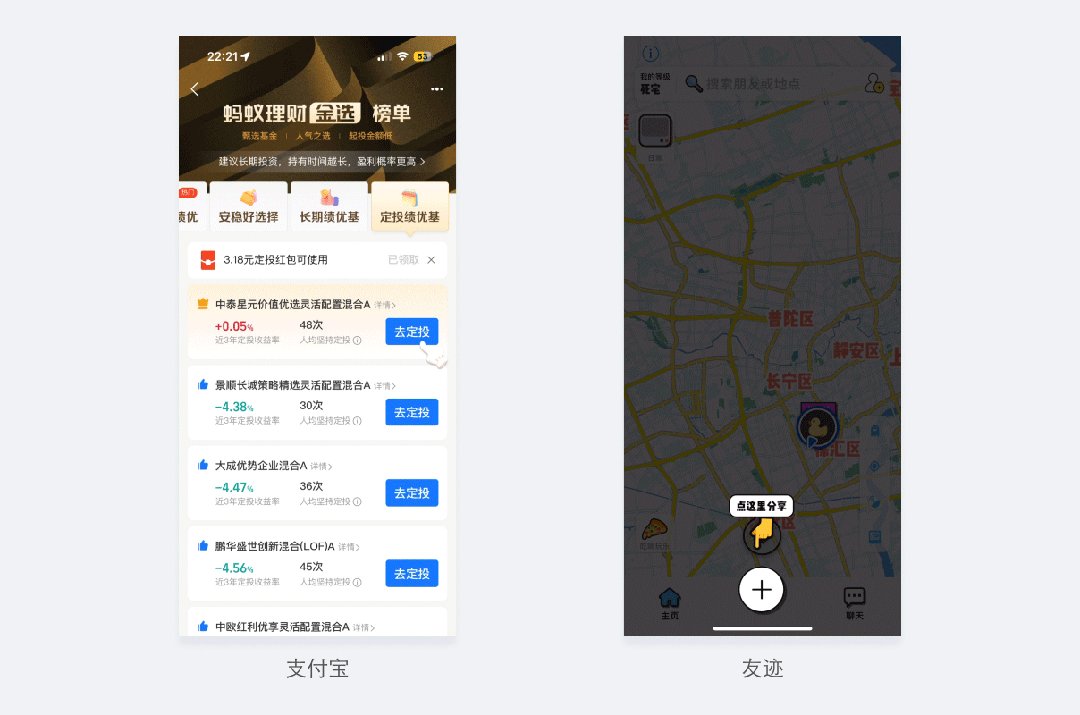
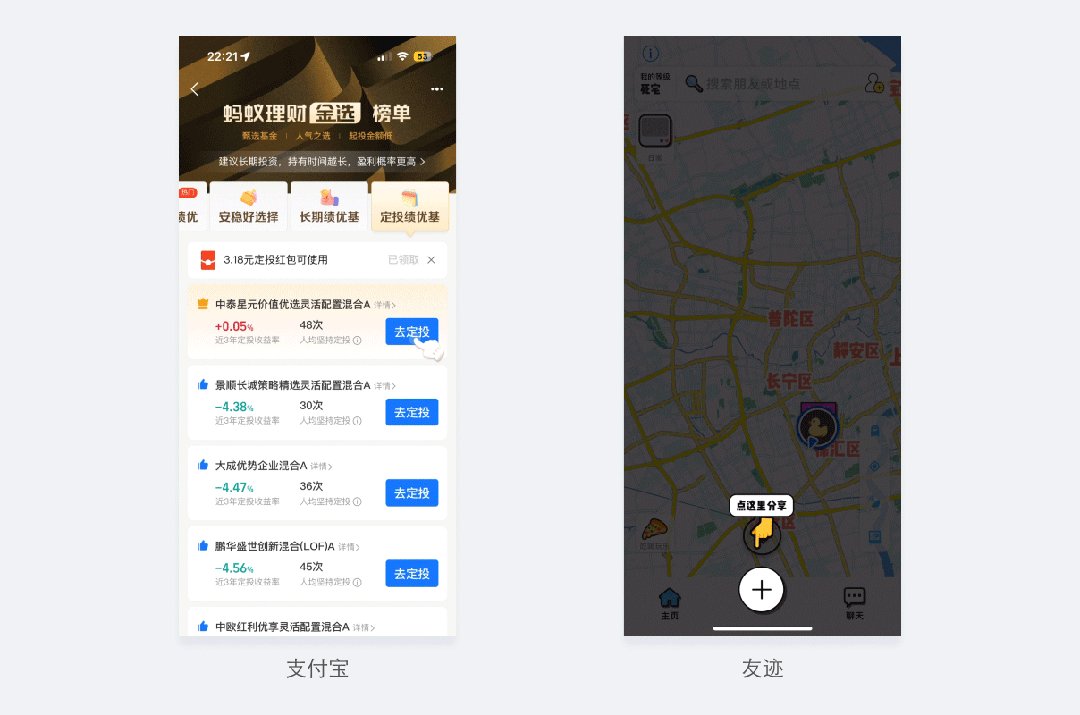
案例2:给当前操作提供备用/更优选择
当用户当前的操作有其他选择,或者更优的选择时,对用户进行推荐提示。

1.3 降低学习成本:
加入动态演示进行叙述,使复杂的信息简单化进行传递,让用户更好的理解产品想传递的内容。这类型的动画一般出现在APP的新手引导、交互操作升级等提示场景。
1.3.1 信息动态化演示
案例:
有时图+文的详细功能的讲解,往往不如一个简单的交互动画效果更具吸引力。

1.4 缓解负面情绪:
用户在使用产品的过程中,总有一些不可避免的问题导致会出现等待,长时间的等待,会让用户感到焦虑和烦躁。
动态的设计能缩短用户对时间的感知,趣味性的加载动效能很大程度减缓用户焦急的心理。如果把等待变得可视化/变得有趣,并且还能够提升用户对产品的好感。
1.4.1、告知当前状态,缩短对等待时间的感知
动态的界面将当前的运行状态及时的告知用户:“界面在运行加载中,不是卡住了哦”。用户才能感觉到安全的正向反馈。
动态化的元素还能在短时间内让我们保持专注,缩短对等待时间的感知,让用户愿意延长等待时间。趣味性的加载动效能很大程度减缓用户焦急的心理。
案例1:等待/加载

案例2:进度条
因数据加载因素可能会超过 5s 的等待加上进度显示会更好。
比如上传或下载,以及体积较大的项目加载。及时告知用户当前的进程,避免“大雾中的半英里”故事发生。

1.4.2、体现产品差异性
通过加载动画,不仅能缓解用户等待过程中的焦虑。
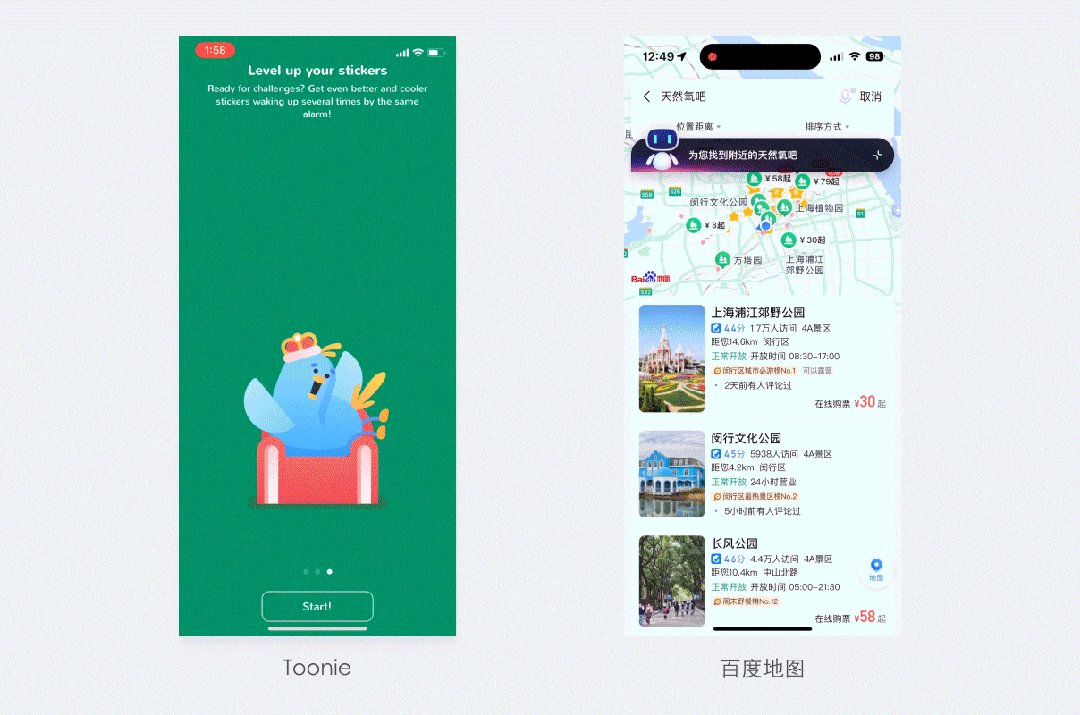
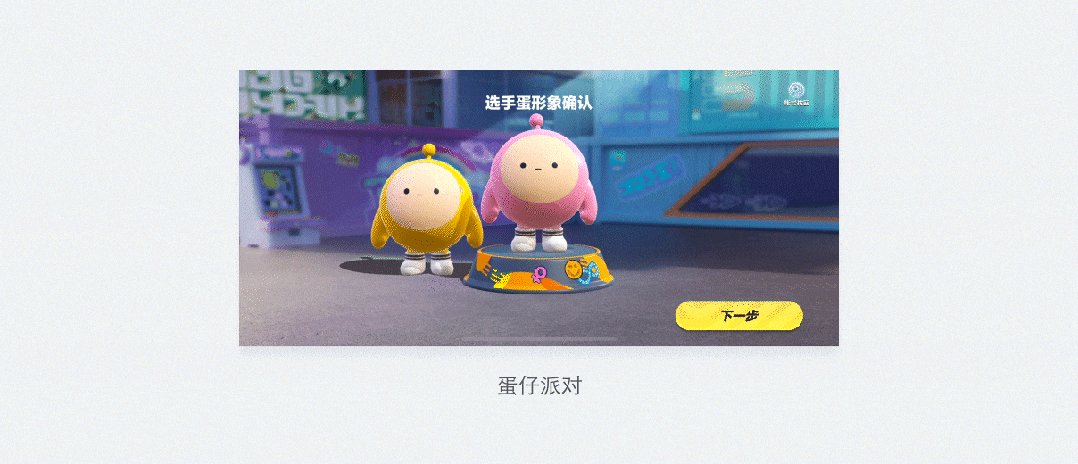
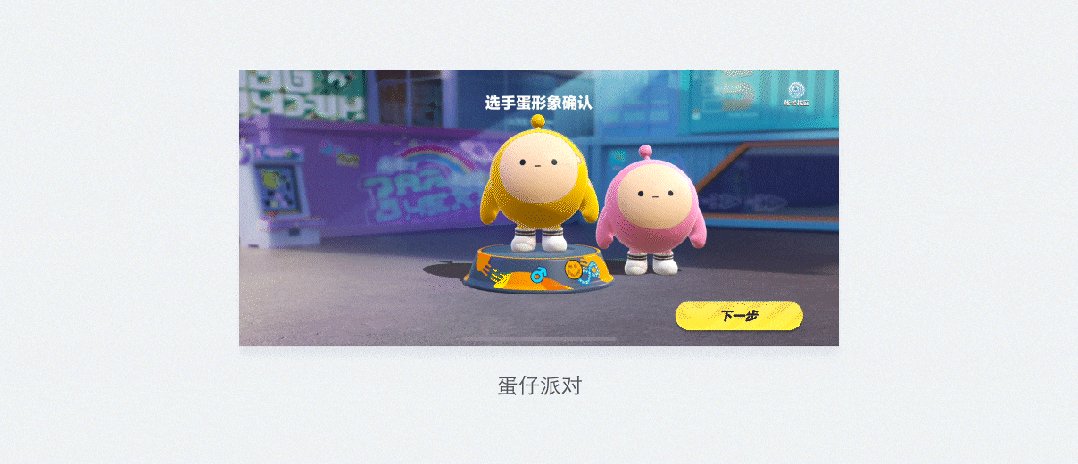
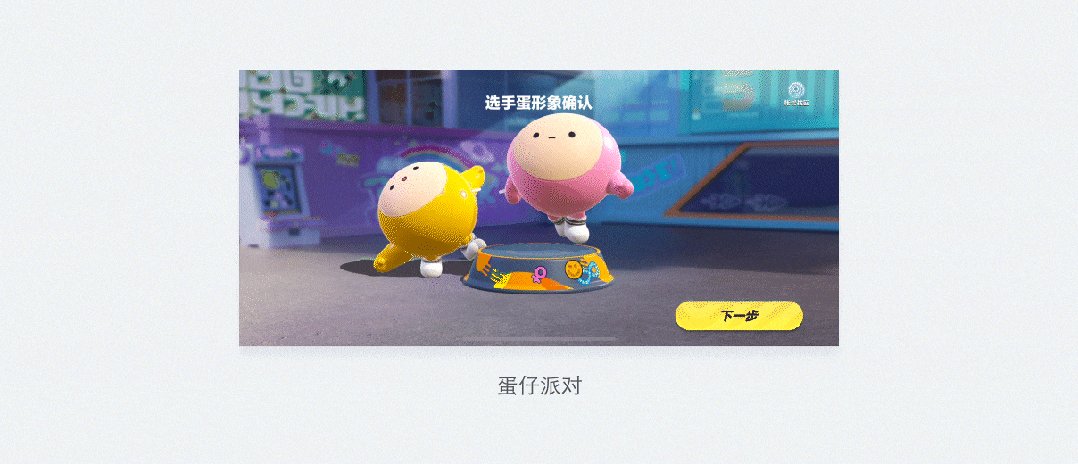
在产品同质化严重的今天,还能通过这种方式露出象征自己产品特色的IP形象,来提升用户体验,提现产品之间的差异化。
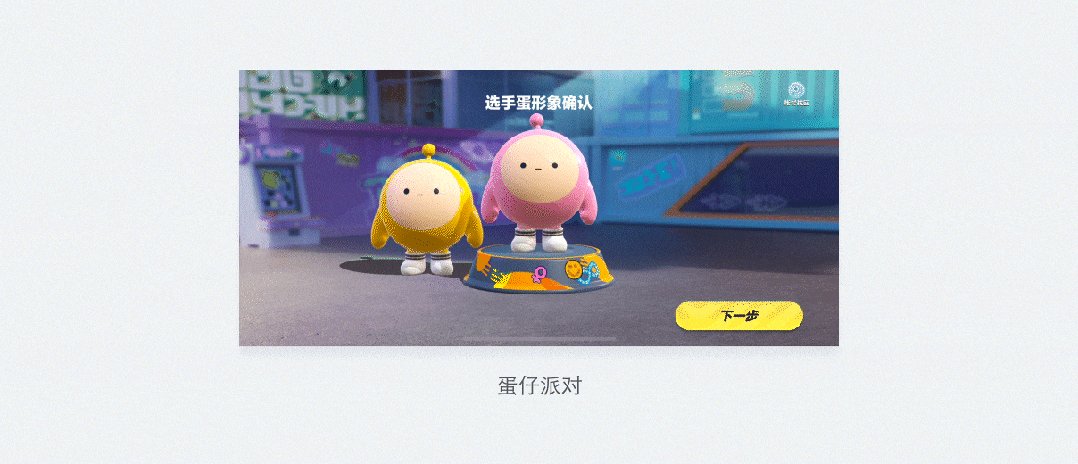
案例:
分别用象征自己产品性格的IP形象做加载,富有活力的同时体现产品差异性。

1.5 交代前后继承关系,加强用户方向感
界面中元素的出现与消失的方向可以暗示用户空间关系,也就是从哪来的回哪去,加强用户在使用产品过程中的方向感,对整体产品的结构更清晰。
1.5.1、交代界面与元素之间的层级关系
使用变换焦距的方式,不仅能建立起界面前后元素之前的空间关系,交代当前页面与元素间的联系,帮助用户理解页面间的变化和层级关系。还能增强界面与界面之间的延续感,元素与界面上下衔接的时候进行视觉指引,提高浏览效率。
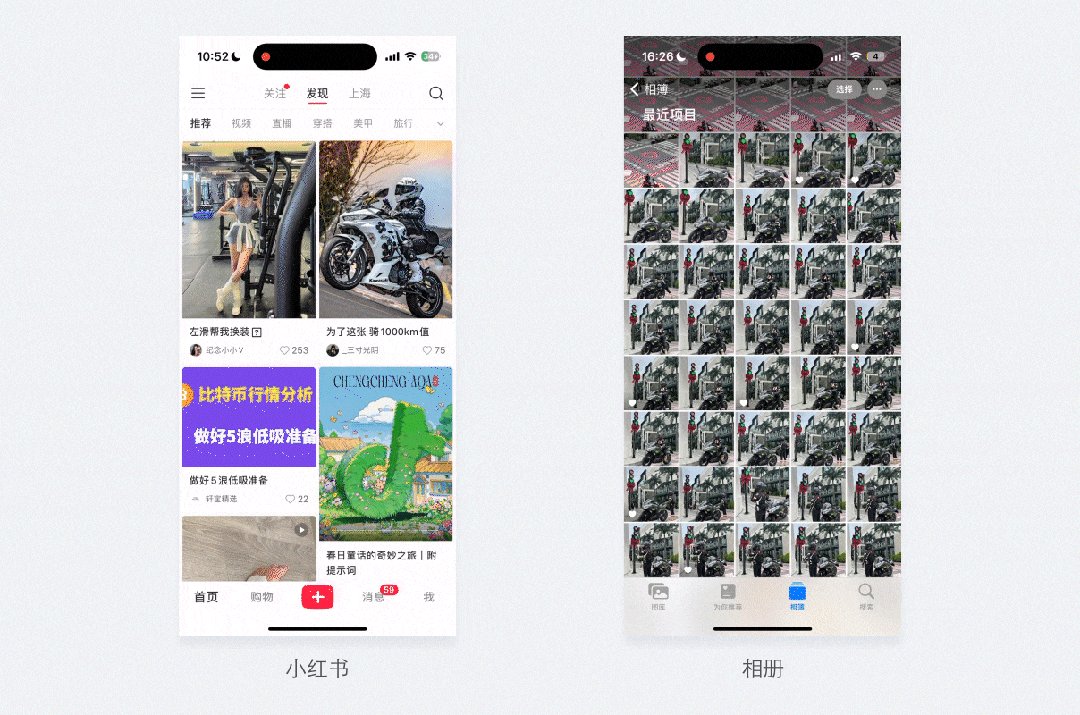
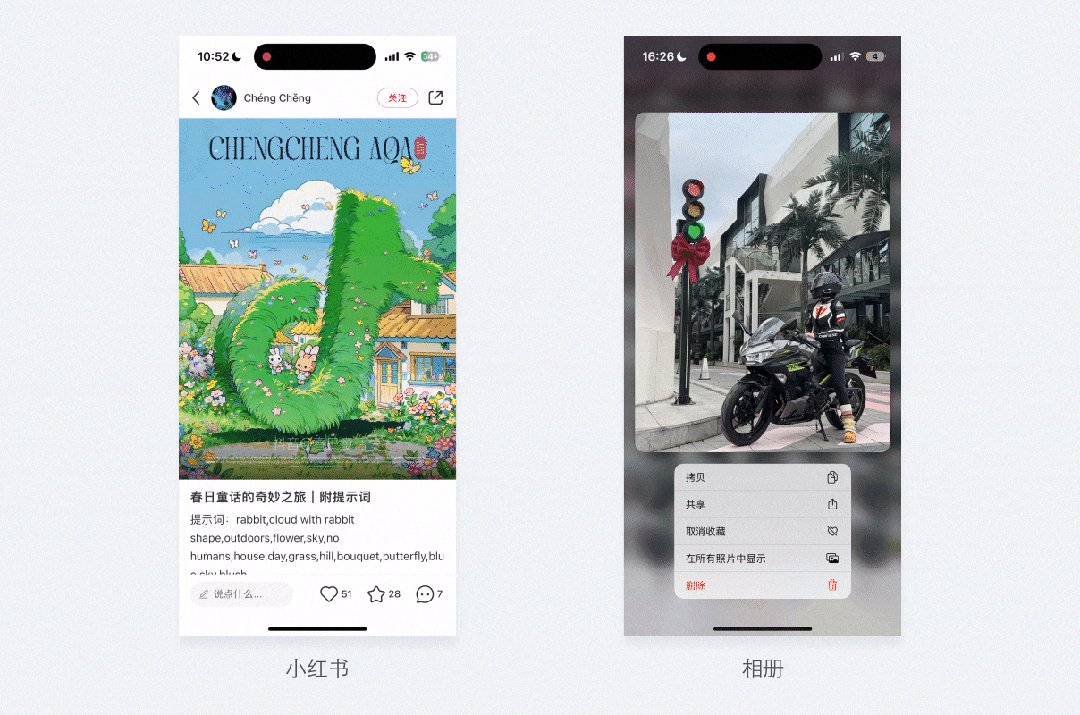
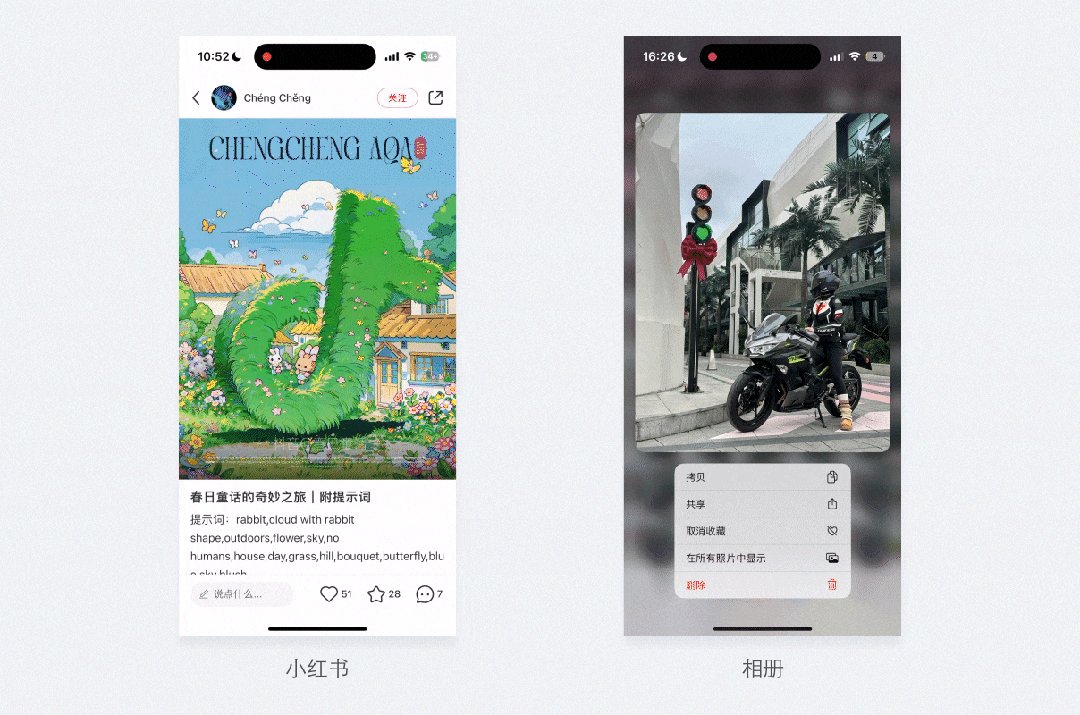
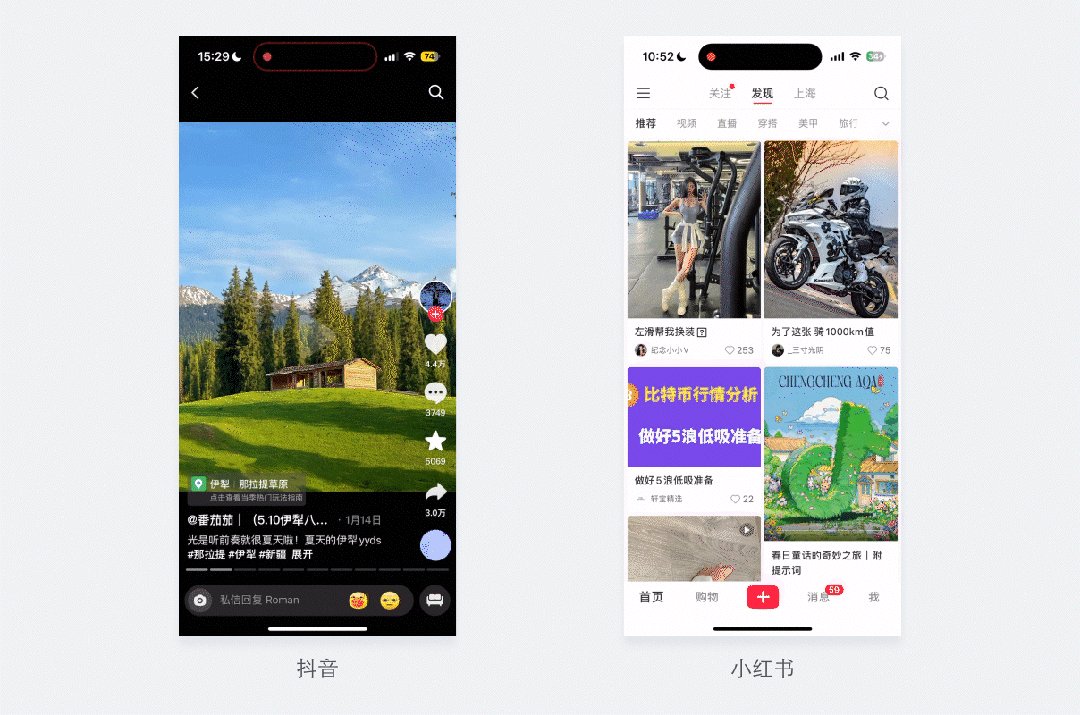
案例:
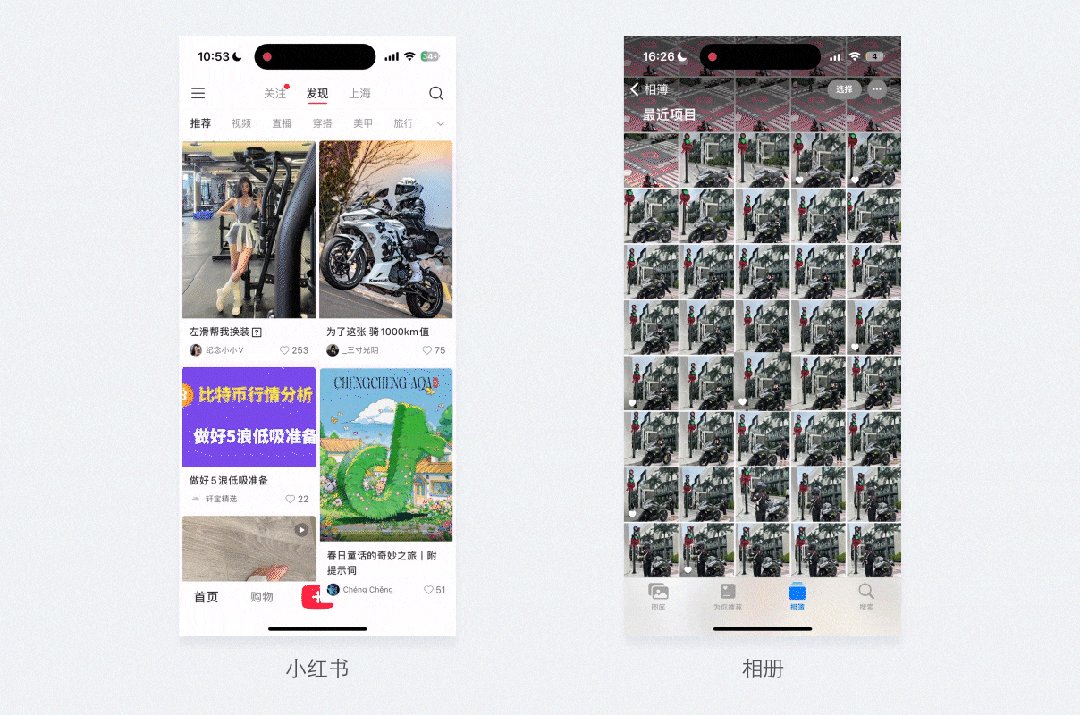
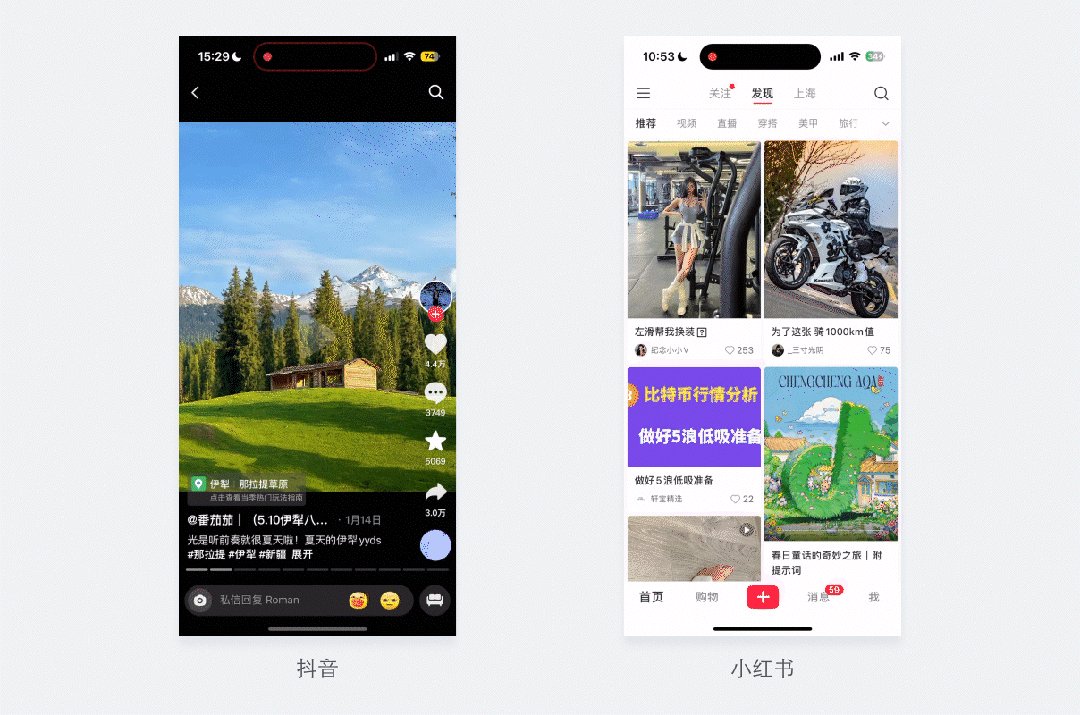
小红书打开右下角的卡片时,会往中间进行放大,将用户的视线带到界面顶部,引导用户从上往下进行阅读。点击返回时由中间缩放回到右下角,将用户的视线带回右下角,继续从被打断的位置向下浏览。

1.5.2、交代界面与界面之间的空间关系
简单说就是让用户清楚的知道自己当前所在的位置。需要设计师表达清楚界面之间的上下左右层级关系。在动效上的表现就是从哪来的回哪去,从而加强用户在使用产品过程中的空间感、方向感。
案例:

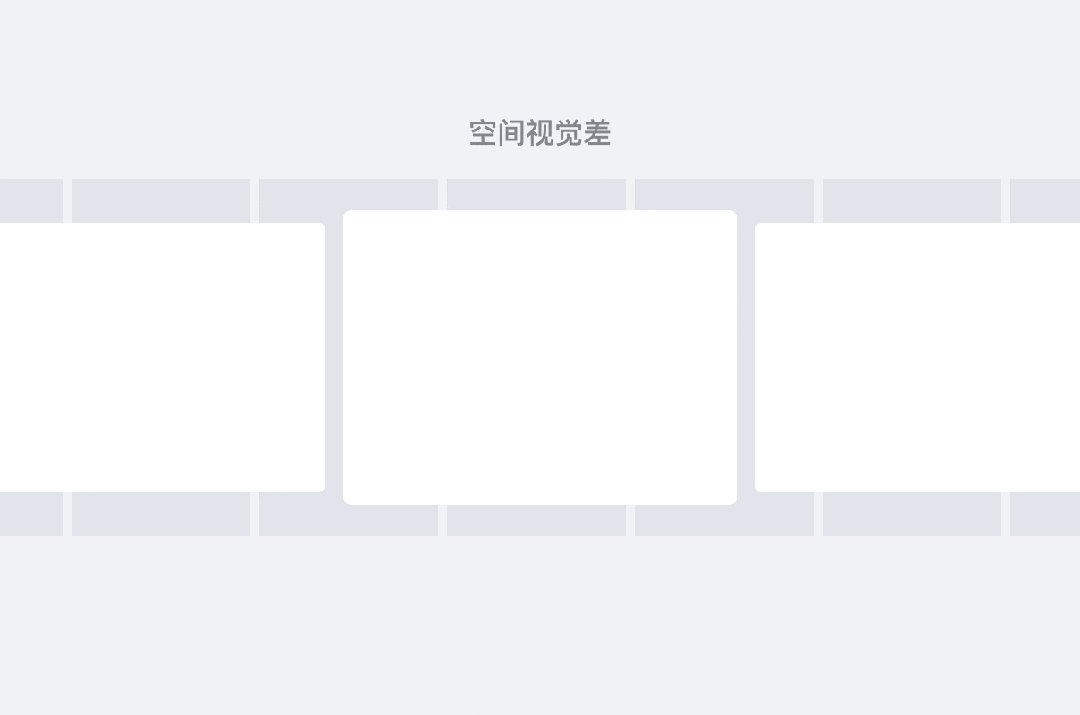
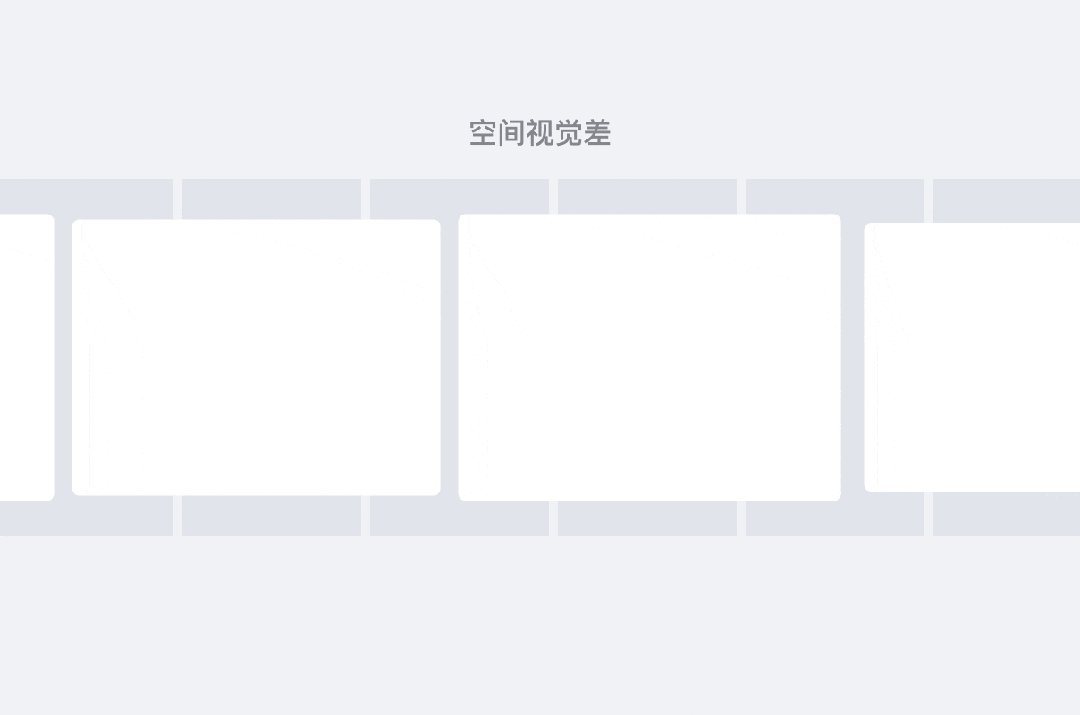
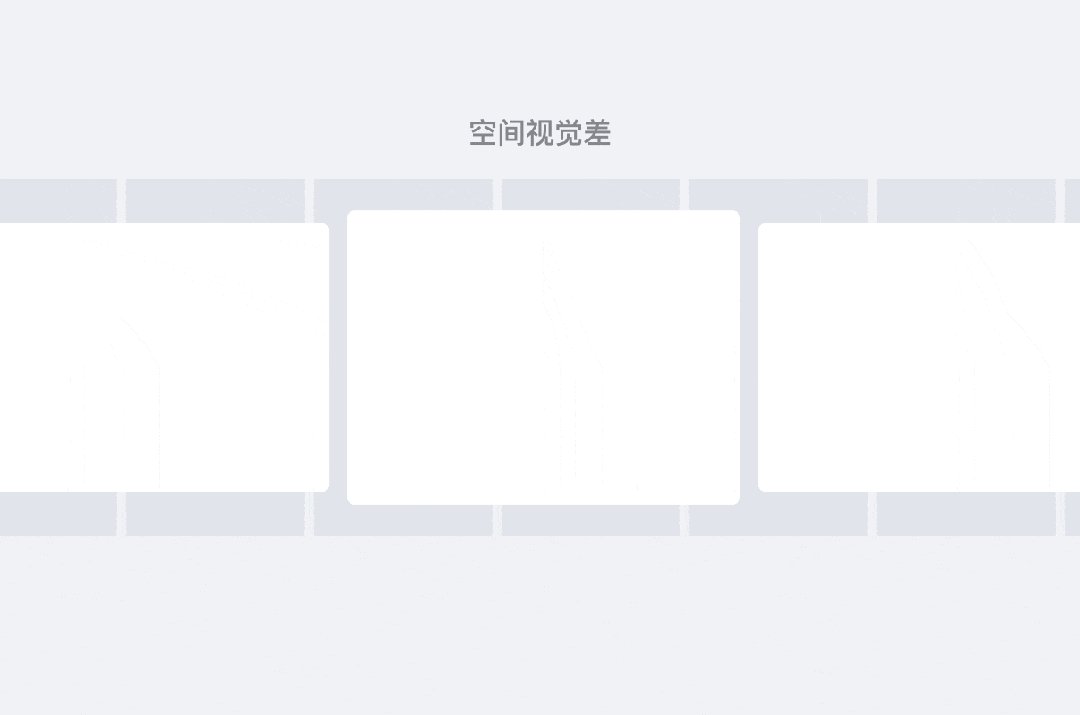
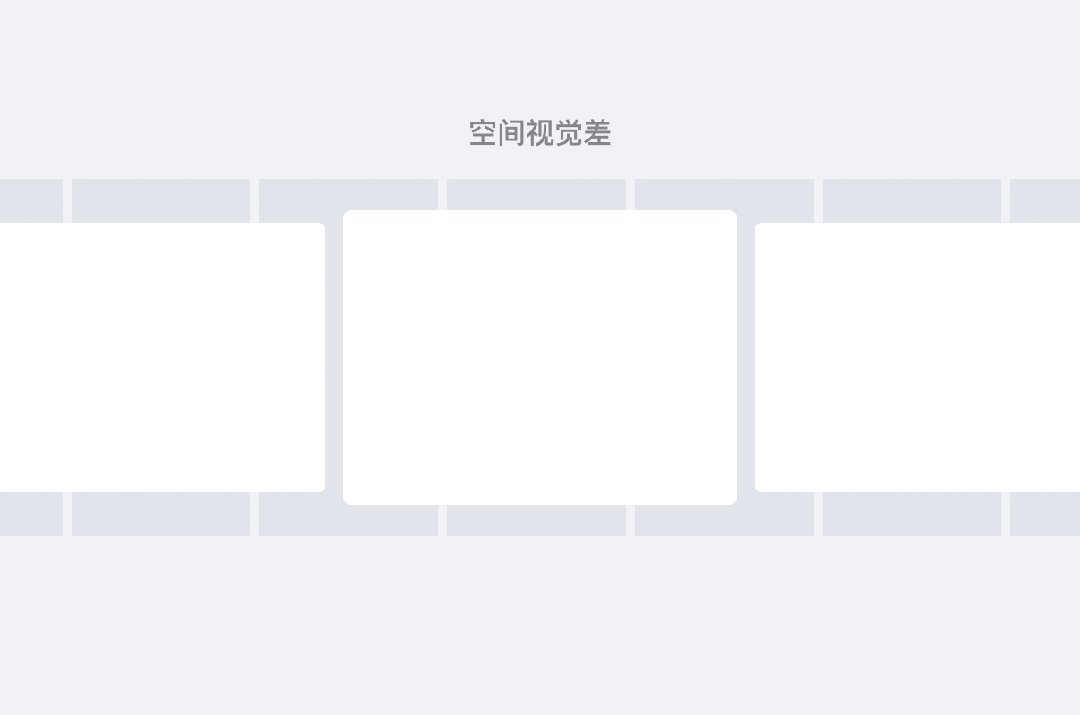
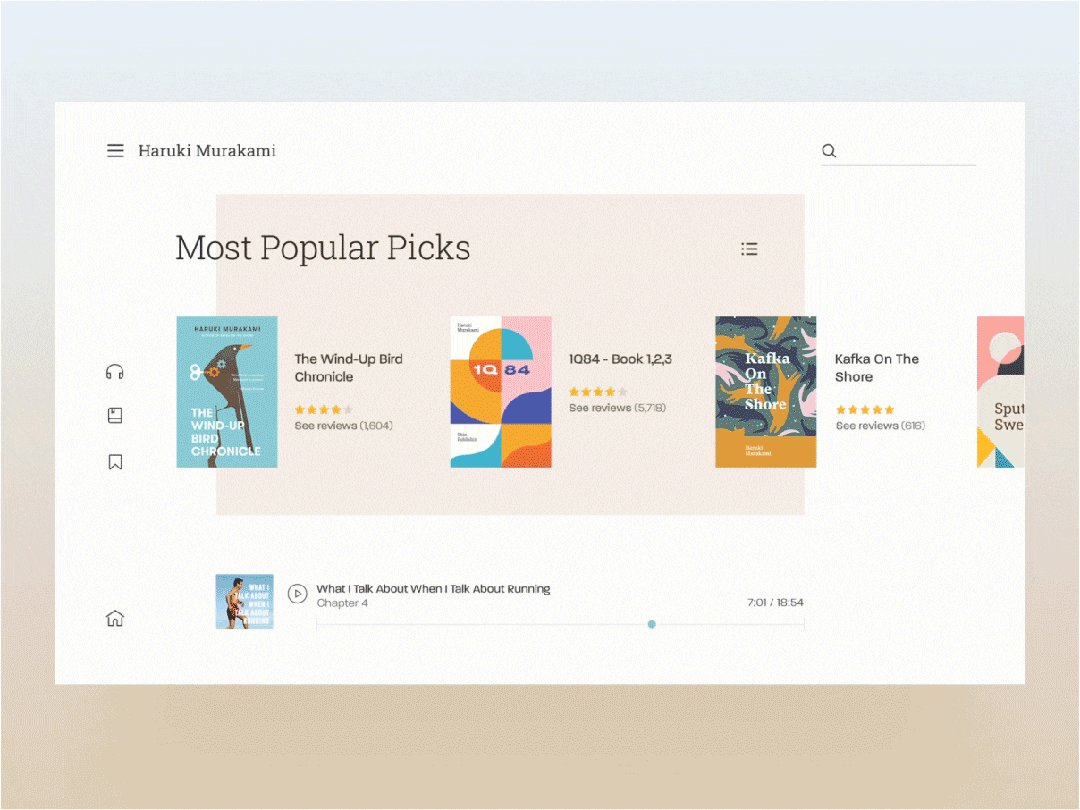
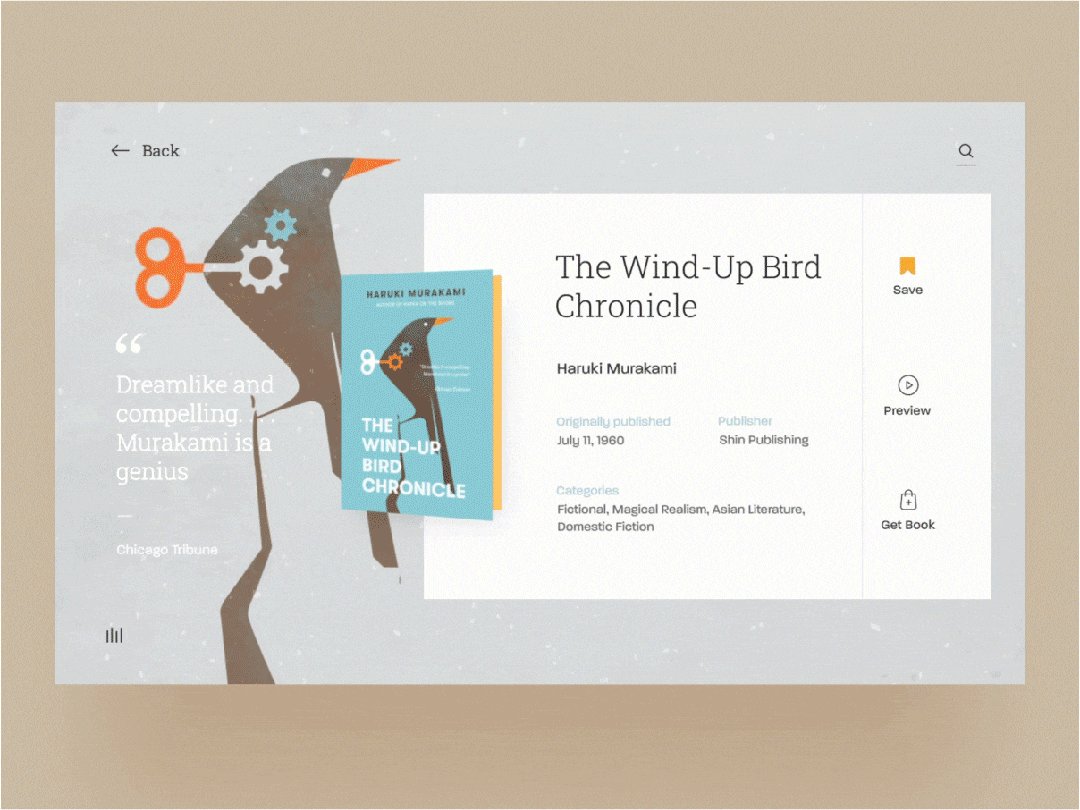
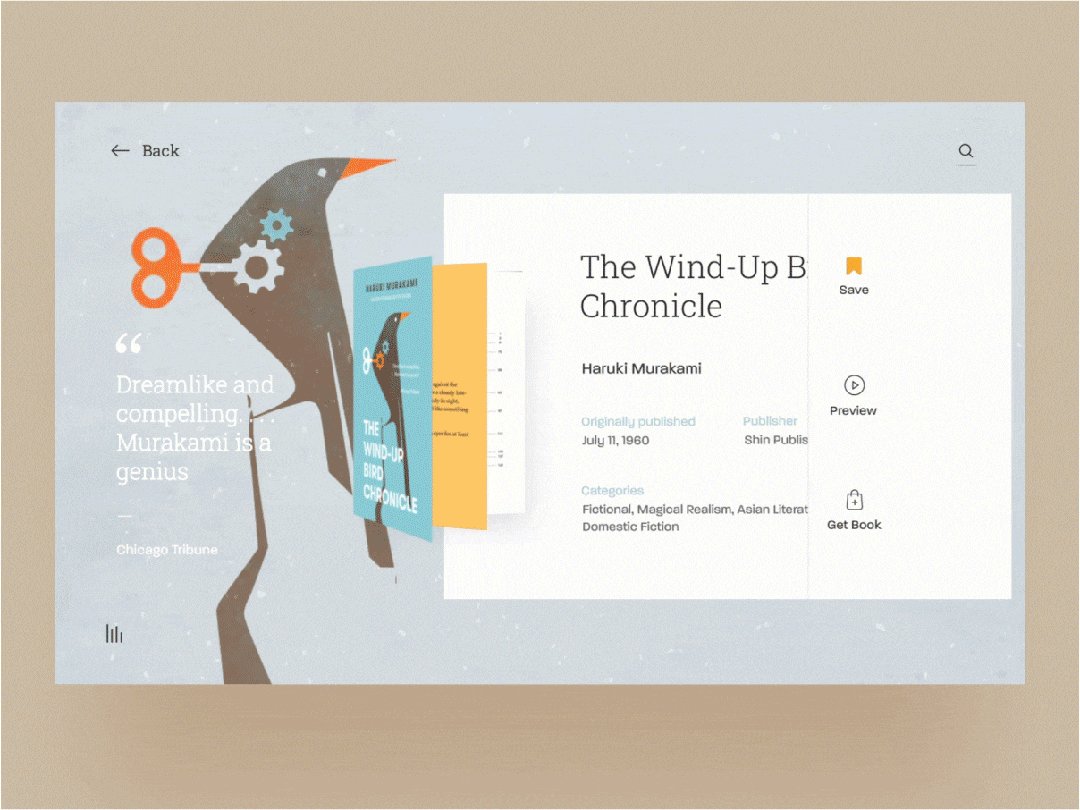
1.5.3、空间视觉差
视差,是指界面中的不同元素以不同的速度与距离进行运动。当用户滑动界面时,视差能够在二维空间中创造出空间层次感,塑造出前后空间关系。

这种视差的效果让用户在操作期间,能够明确区分出各个元素之间的远近空间关系。移动速度更快、移动距离更长的元素会让用户感觉更近,而移动速度更慢、移动距离更短的元素用户则感觉更远。
案例:

素材来源于 Daniel Tan
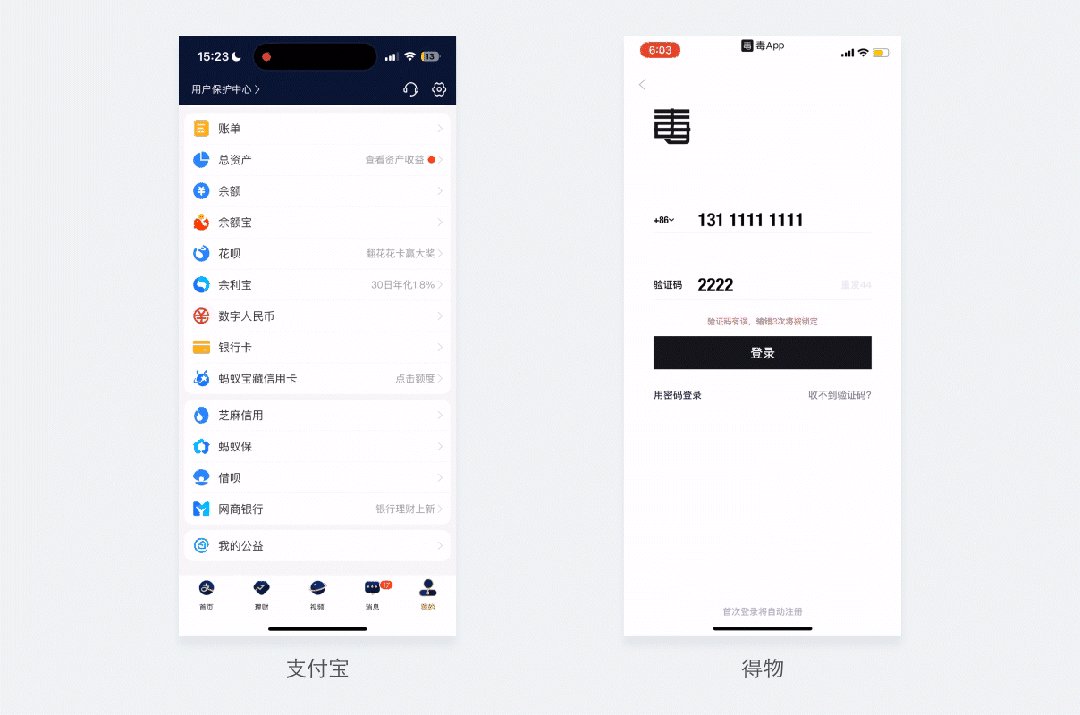
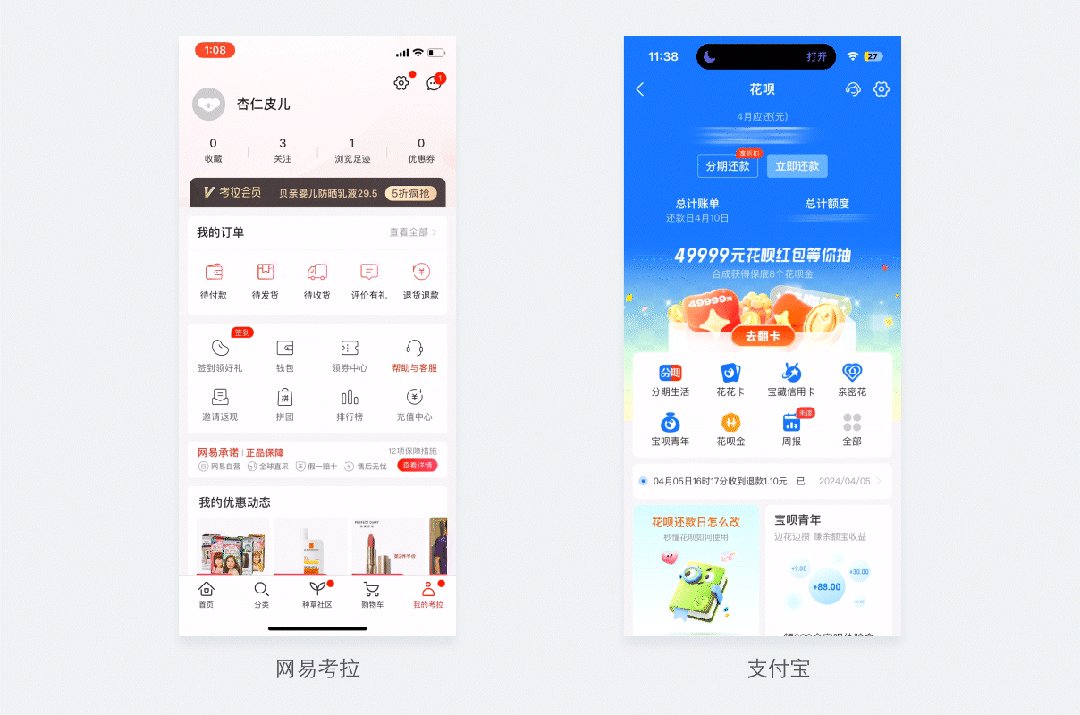
1.6 信息错峰,突出重点
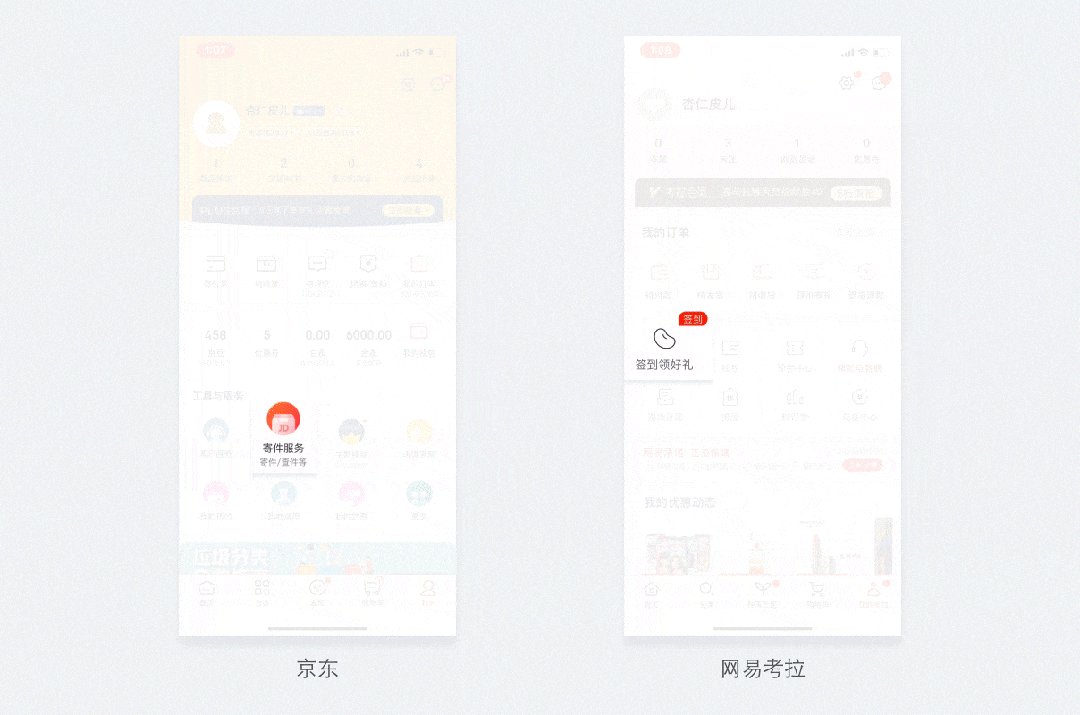
在一些信息密度较大的页面中,比如电商页面。每个页面承载功能入口较多,某段时期为了提高某个业务入口的指标 或者 上线新功能的时候希望提高用户的点击率,我们需要对信息做一个层级突出的时候,动效就成为了较好的解决方案。对需要突出的功能入口进行动态化设计,吸引用户的注意力,对信息进行错峰展示,在界面中营造视觉焦点。
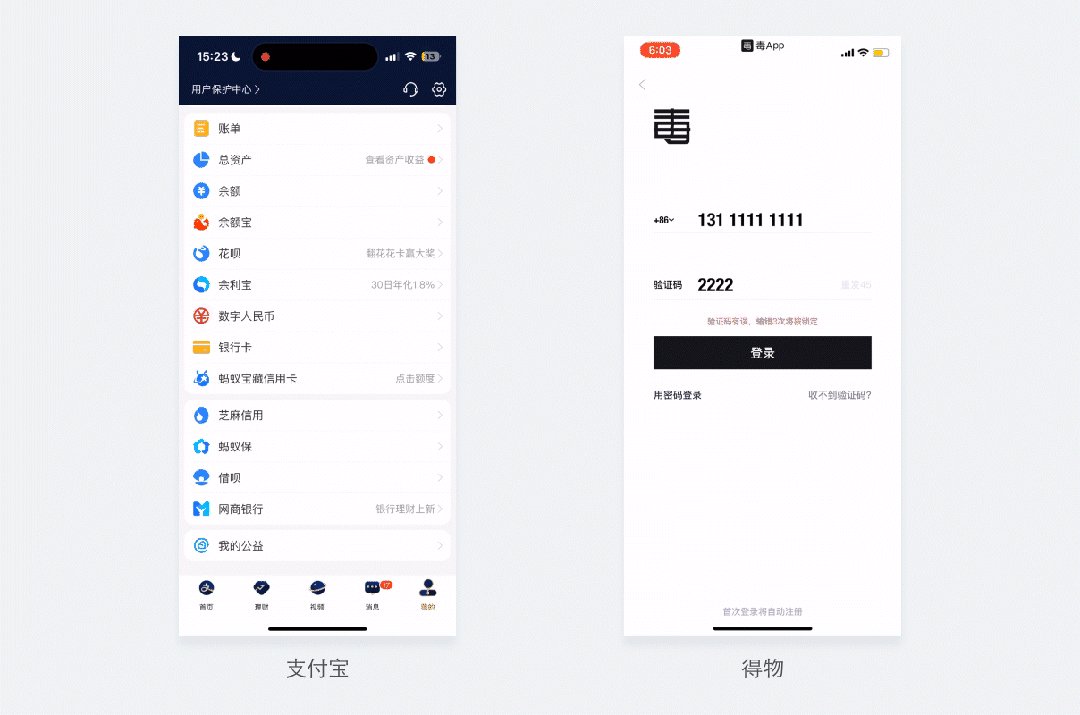
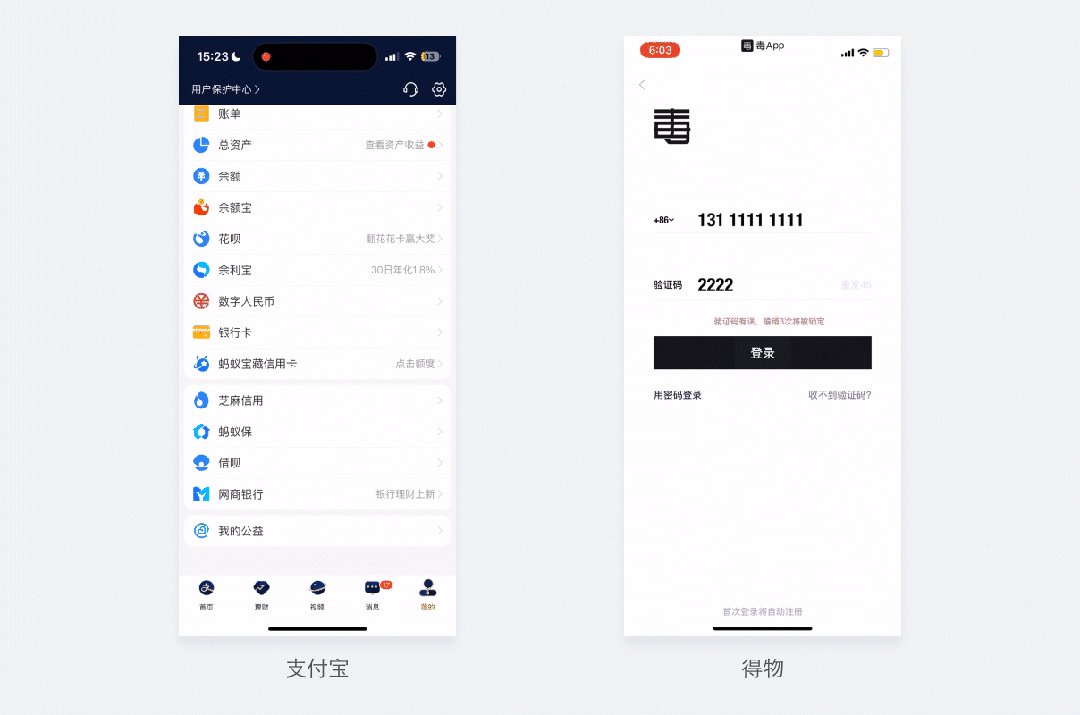
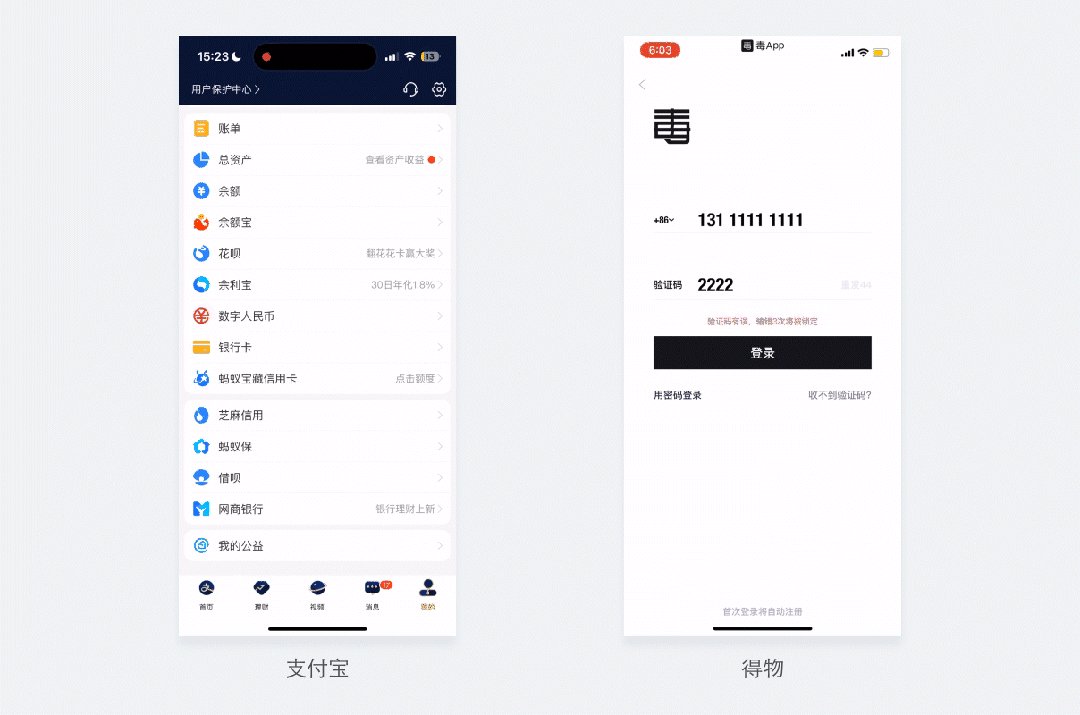
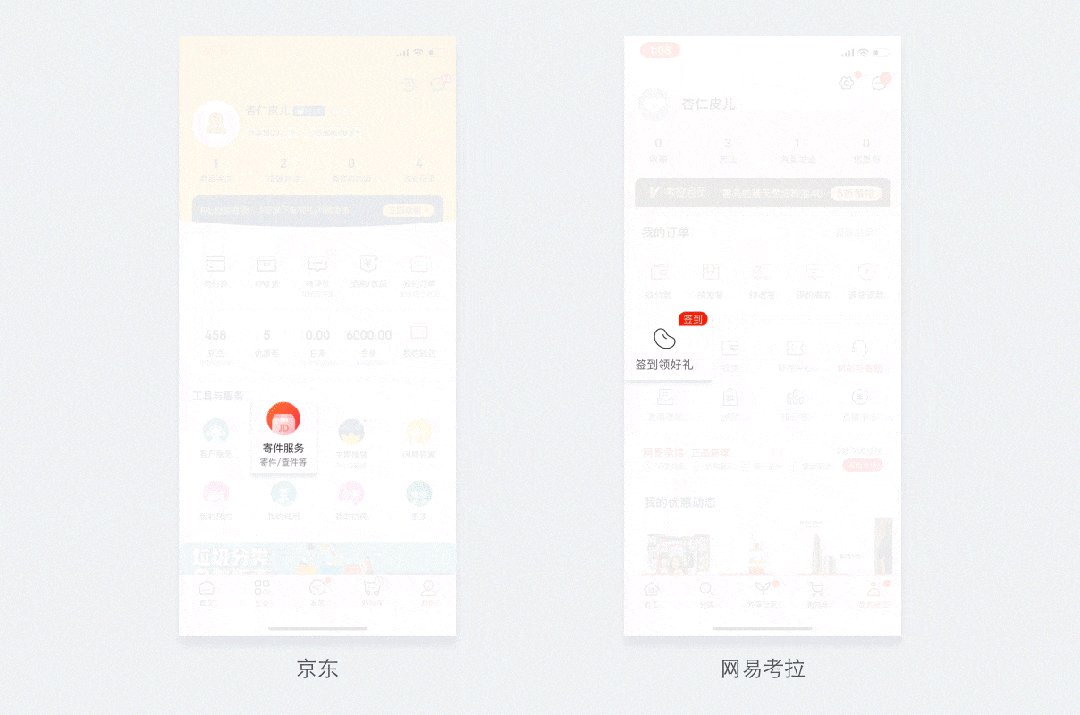
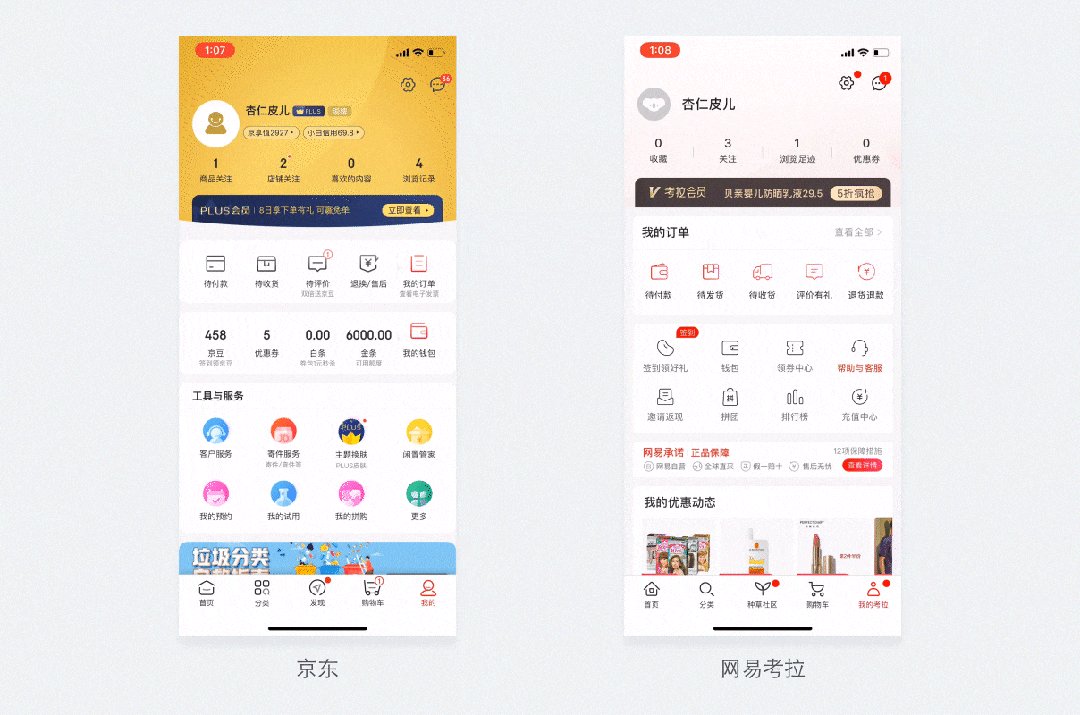
1.61 突出界面中的重点信息
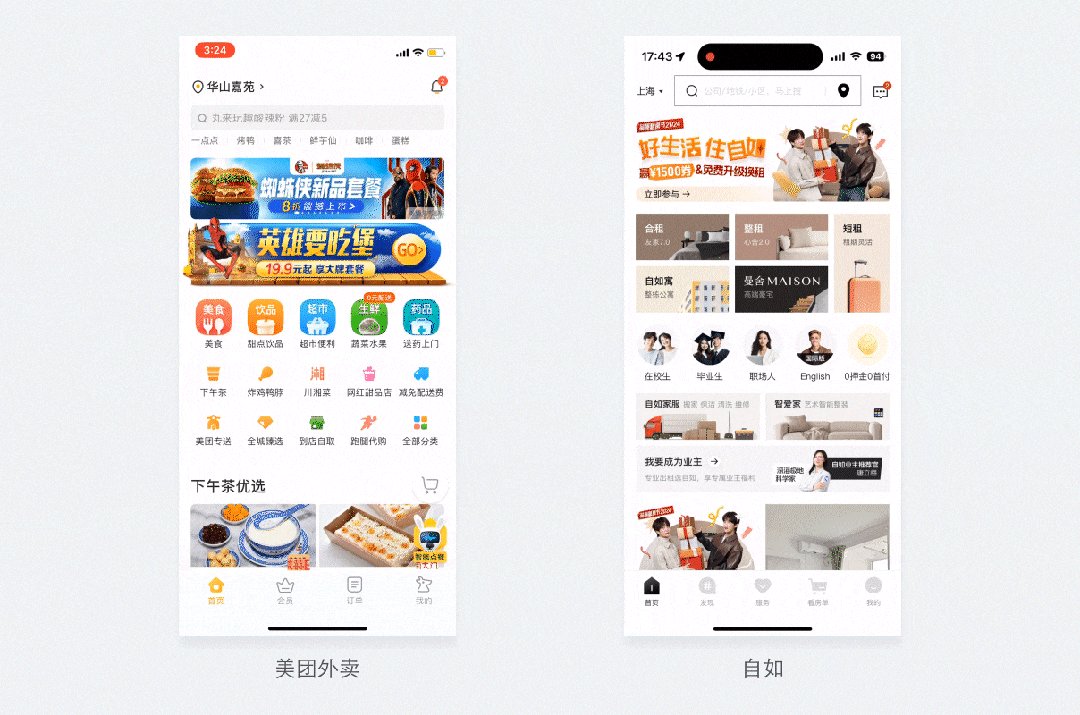
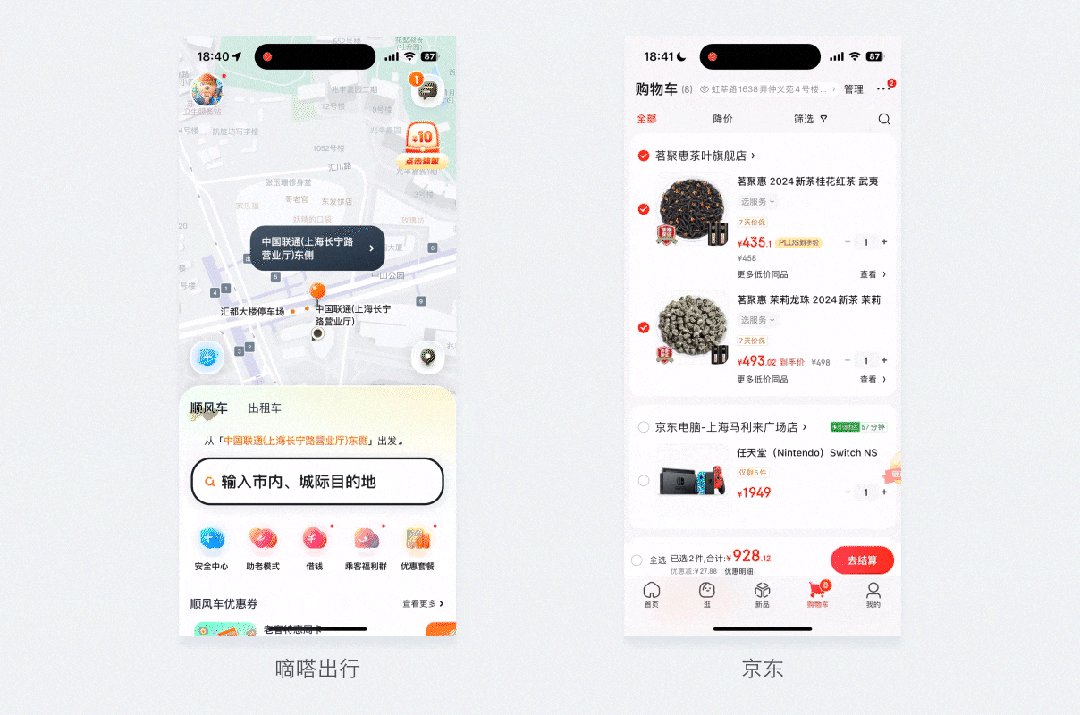
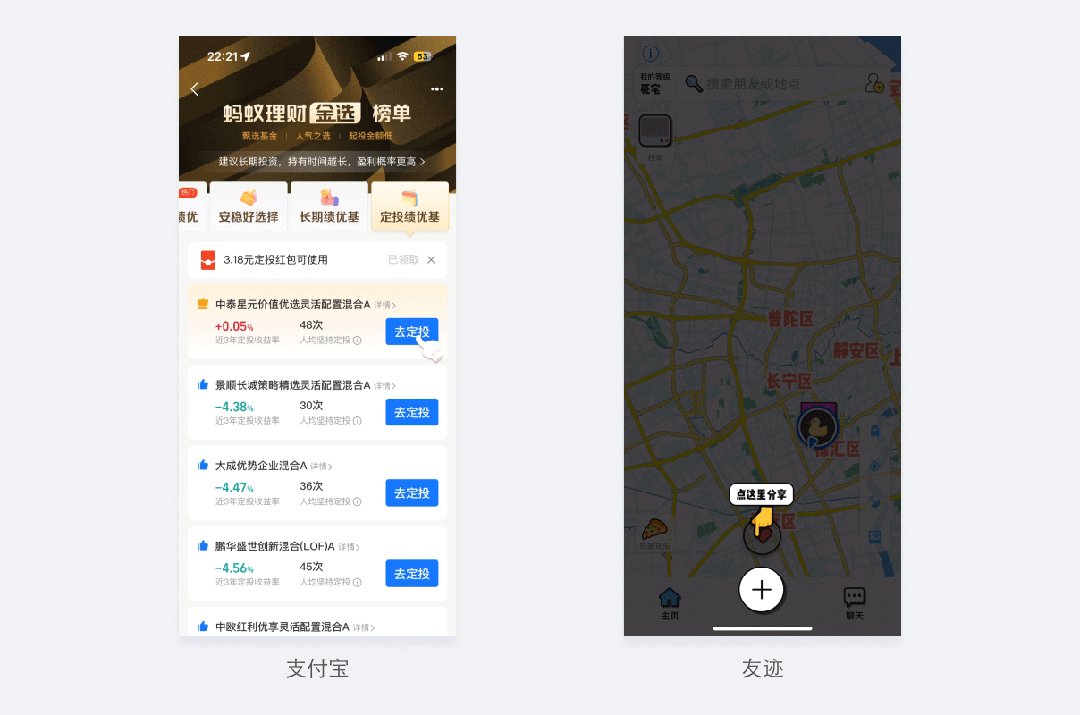
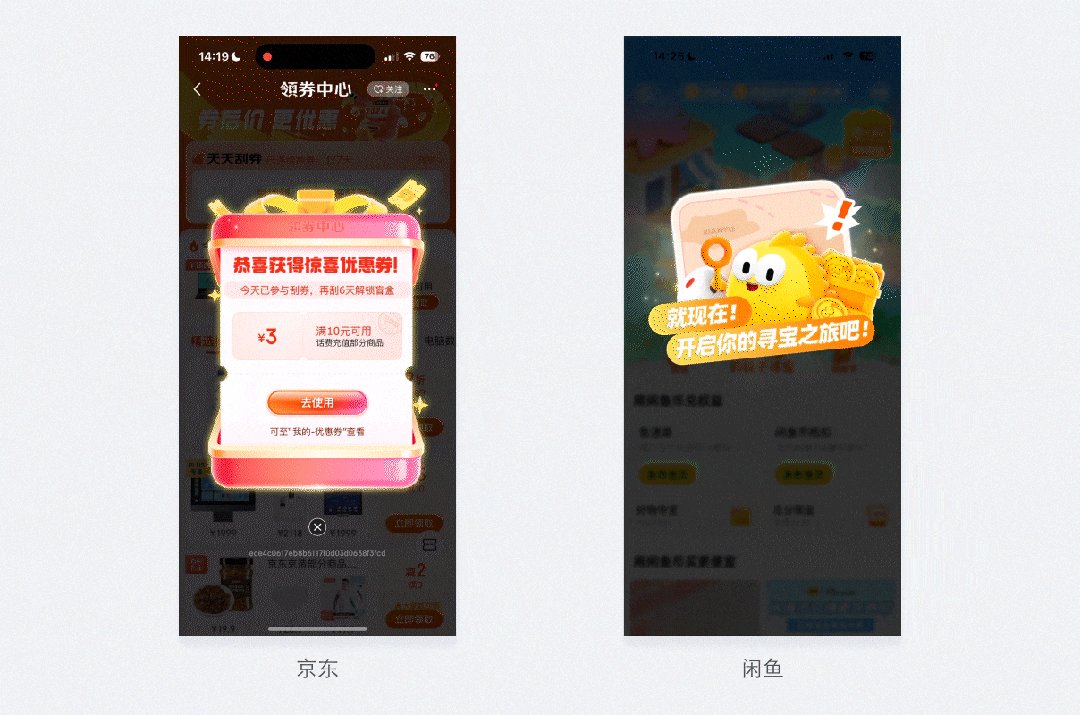
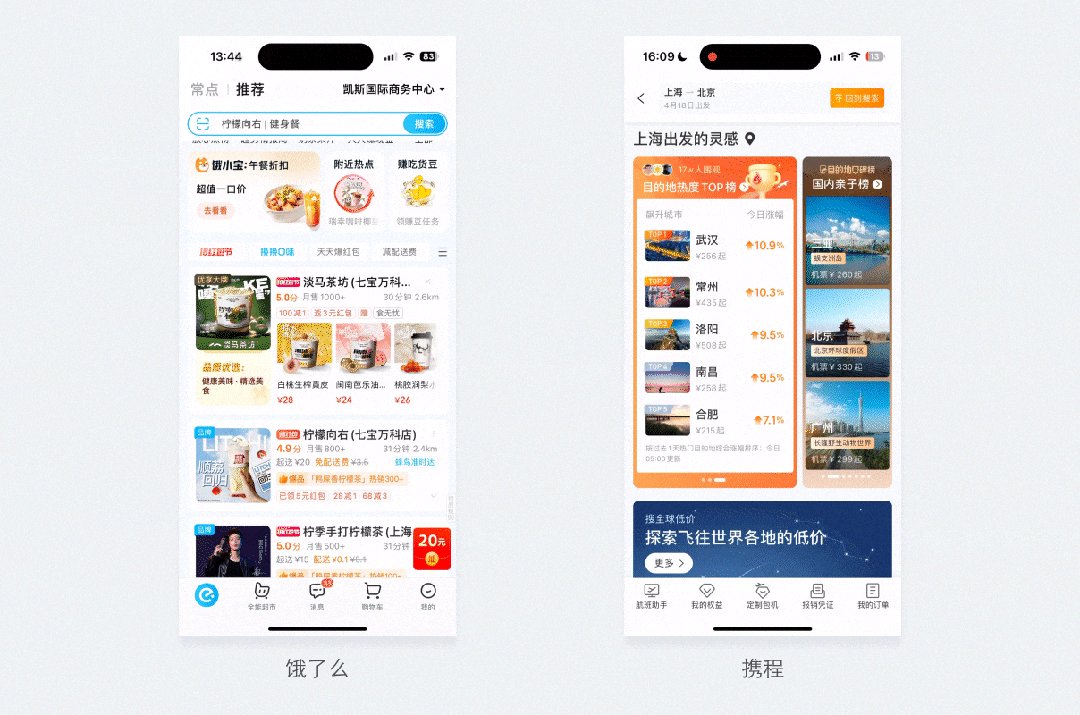
案例:
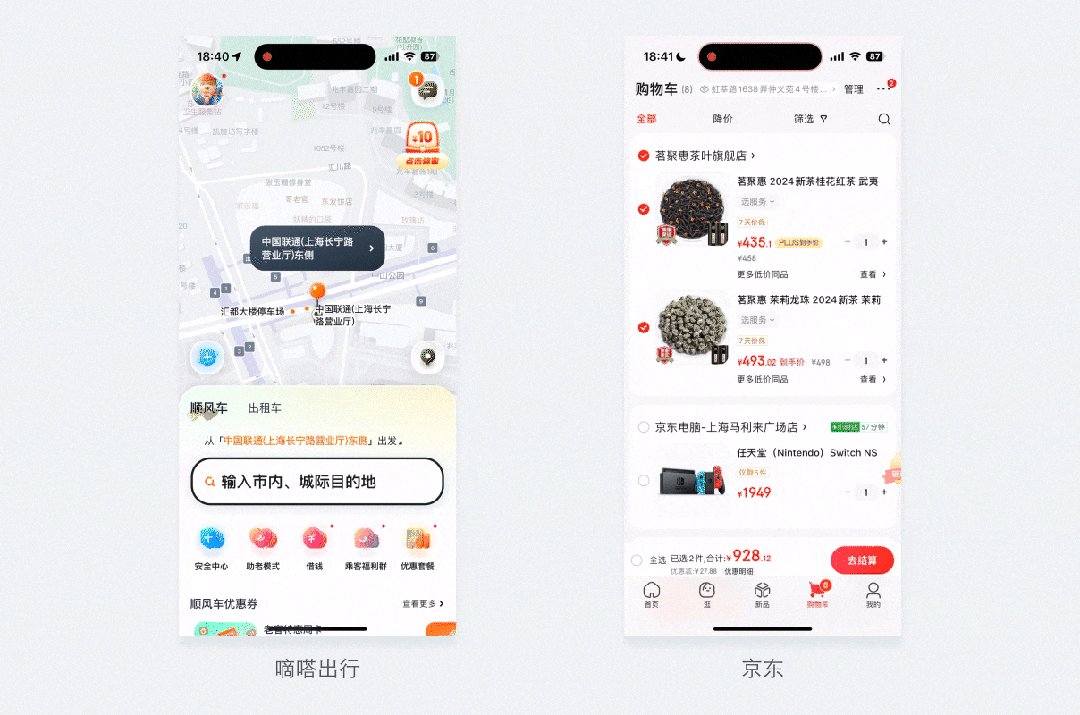
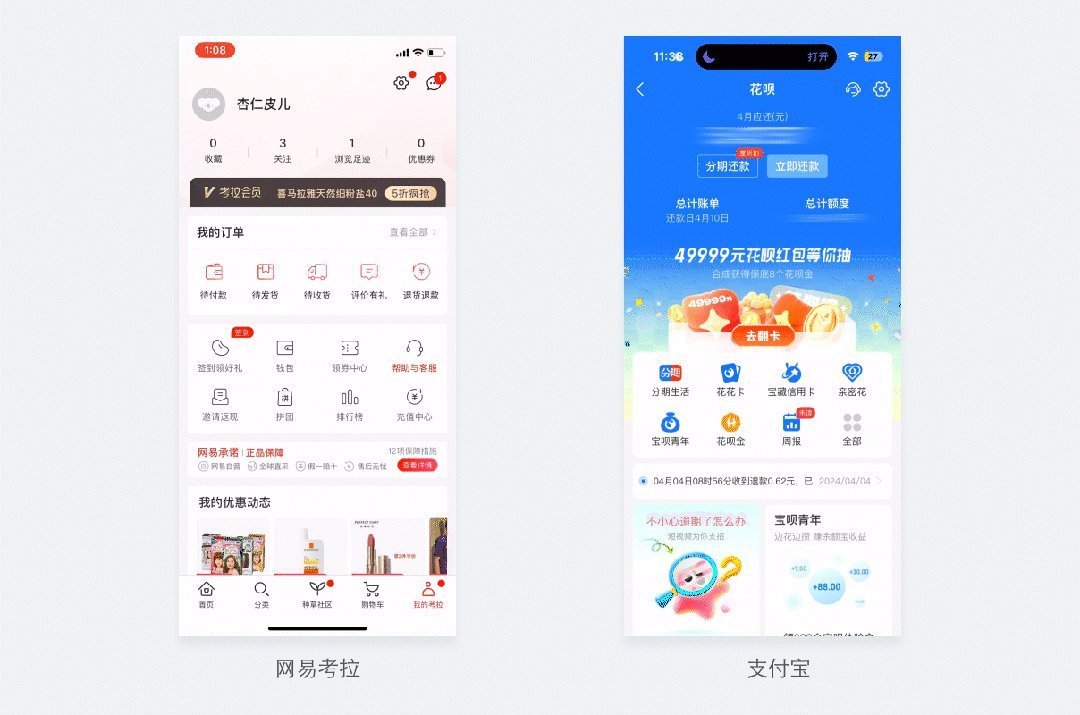
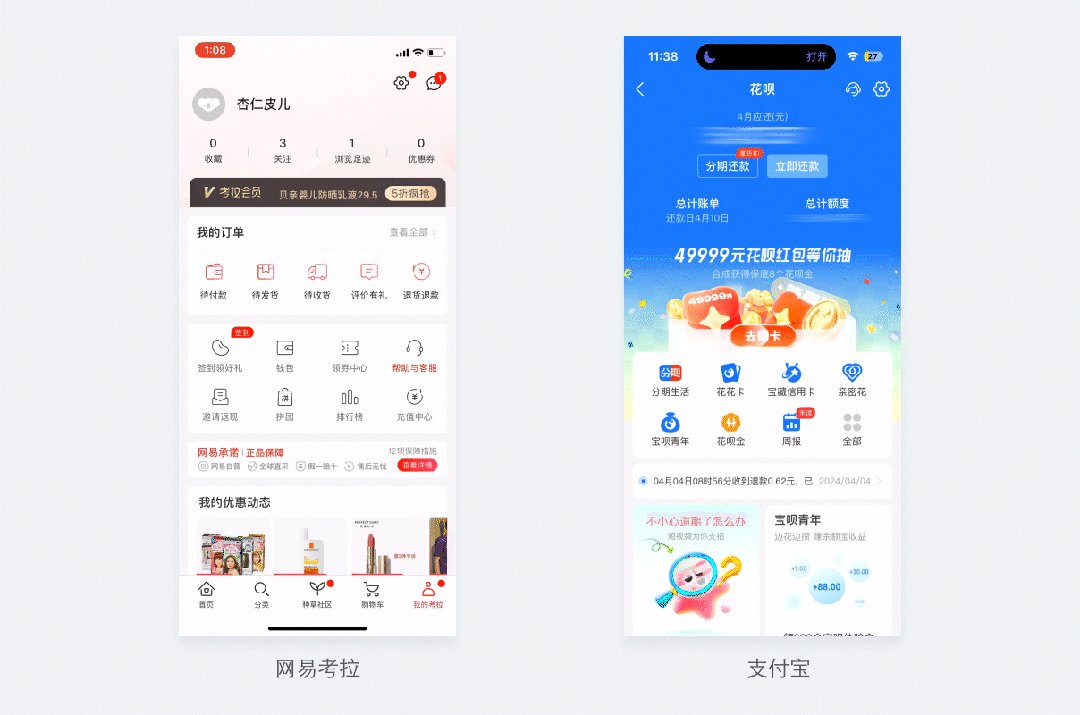
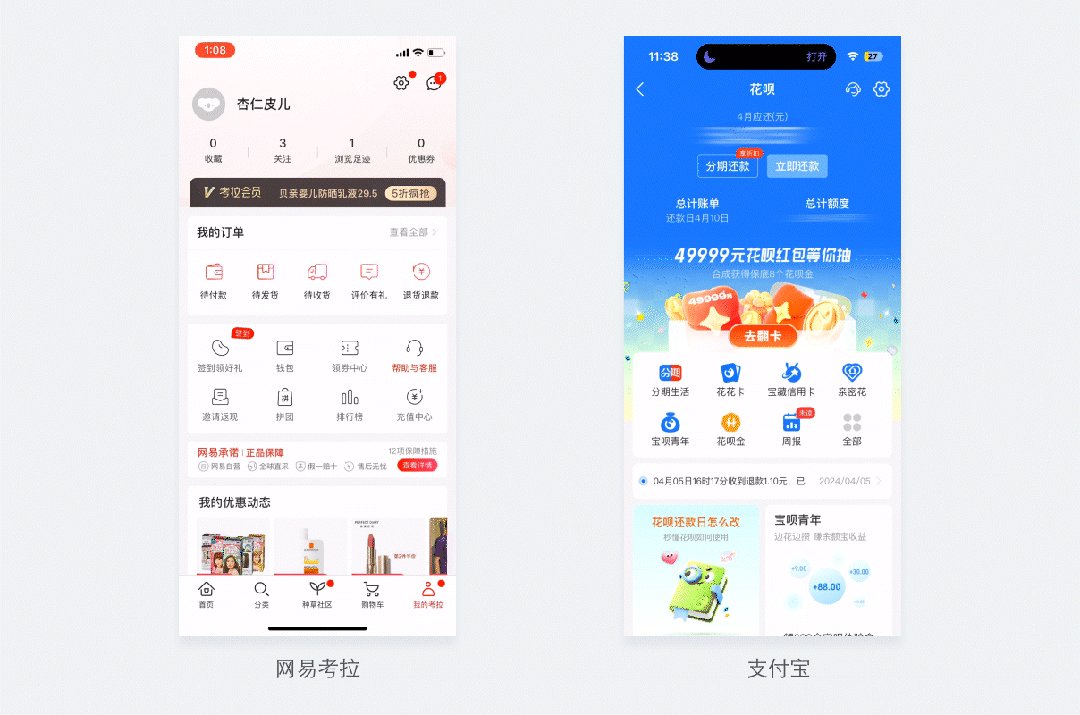
左:主要突出「寄件服务」;右:主要突出「签到领好礼」

1.7 扩展界面空间,将信息从二维界面延伸到三维
设计师需要在有限的界面屏幕中合理的布局各个功能信息,来保持界面的简洁。显然二维空间中的思考有限,于是便从二维延伸到了三维。从有限的平面广度中延伸出了z轴向作为空间深度。
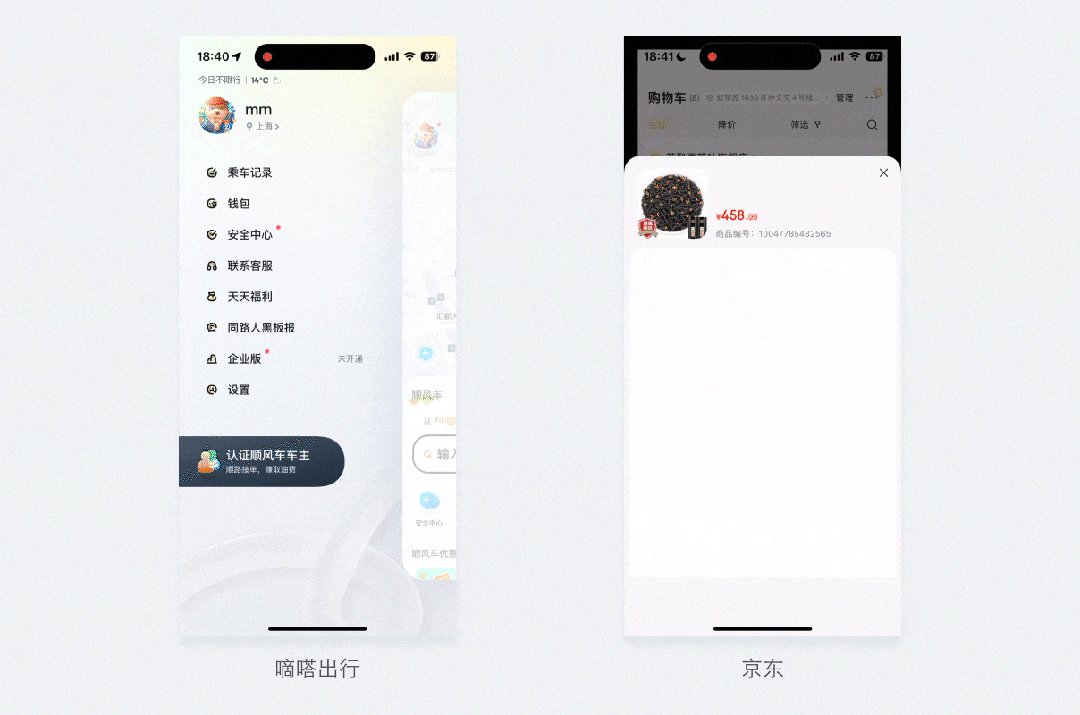
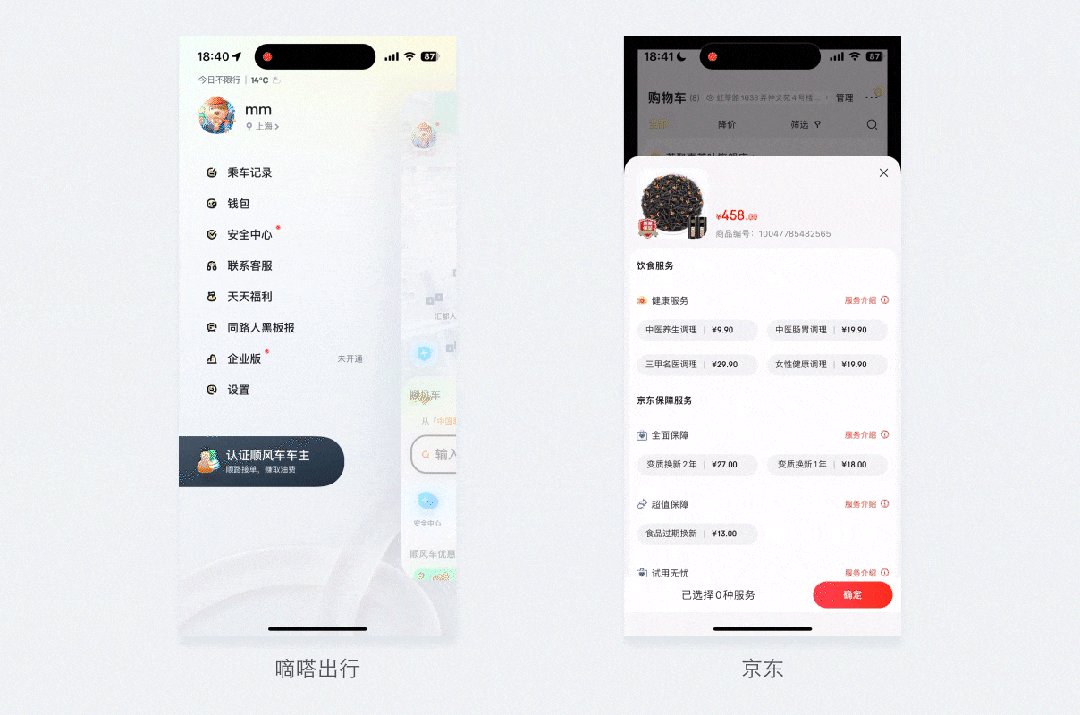
像一些不常用的功能,便把他隐藏在三维空间中,通过操作手势将它们唤出,降低误触概率。
案例:

1.8 提升信息传递比
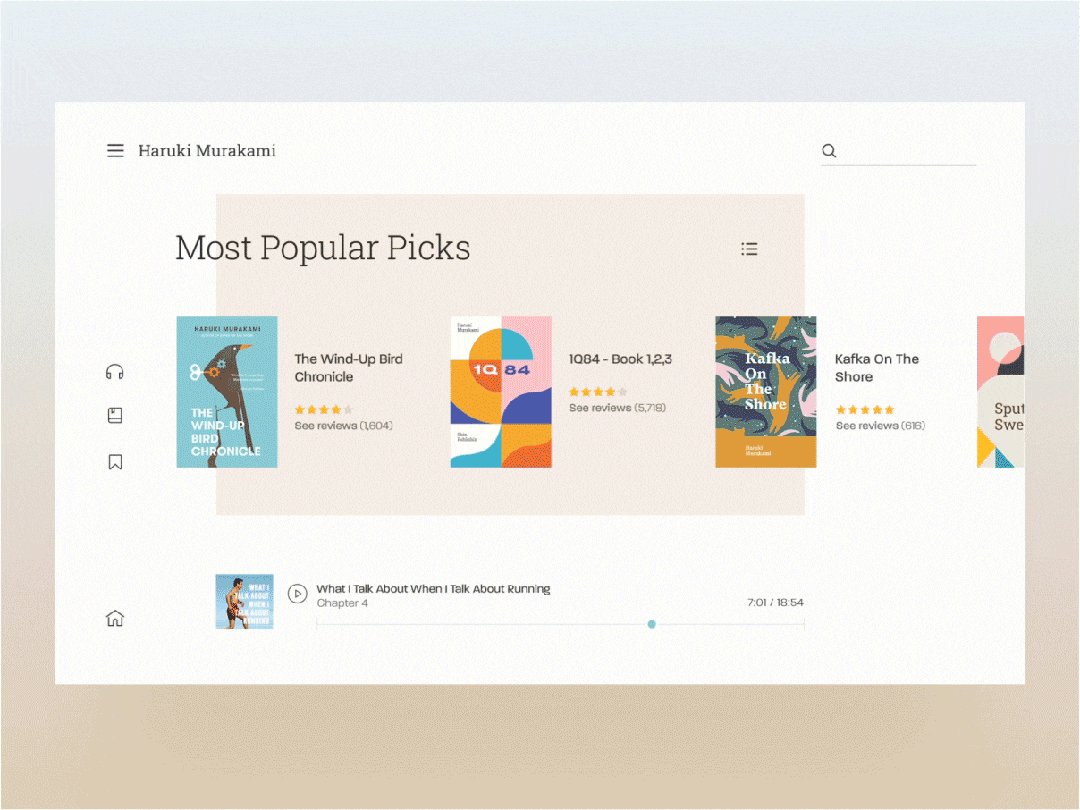
当界面模块中需要展示的信息较多时,需要用户进行关注,又不能将信息全部平铺在界面中,对用户视觉造成阅读压力。用轮播的方式让信息动起来也不失为一种优秀的解决方案。比如电商首页的banner图,一些操作流程中的通知话术等。
1.81 传递更多信息
对信息进行分类,收纳后合理的展示,让用户在有限的界面空间中可以看到更多产品想传达的信息。
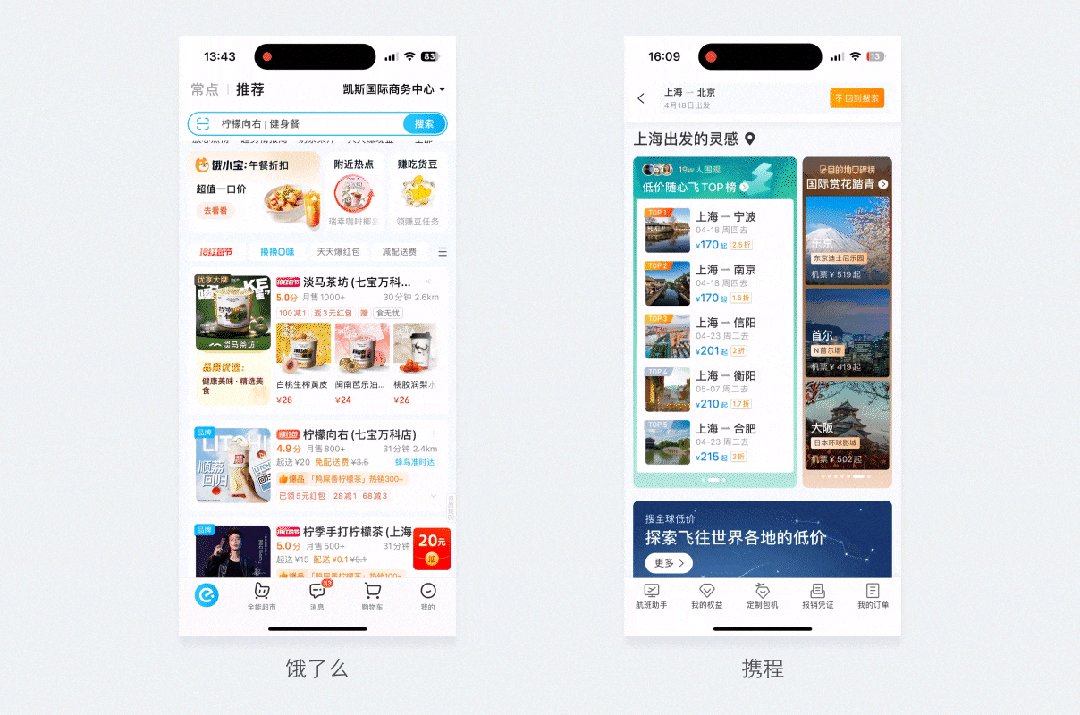
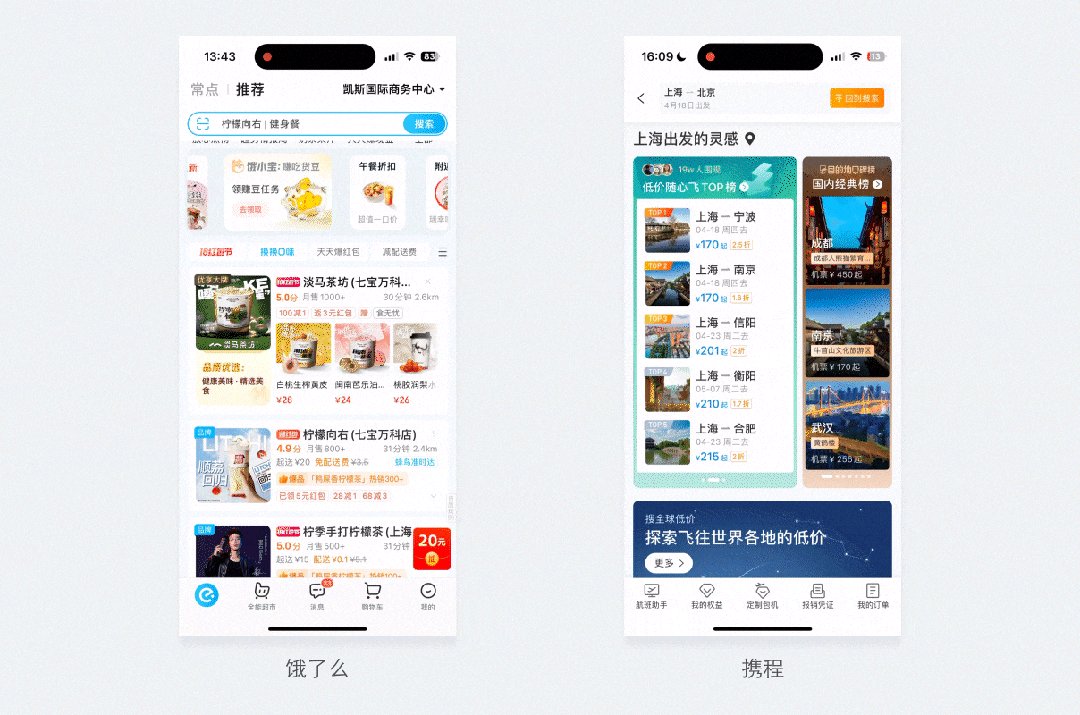
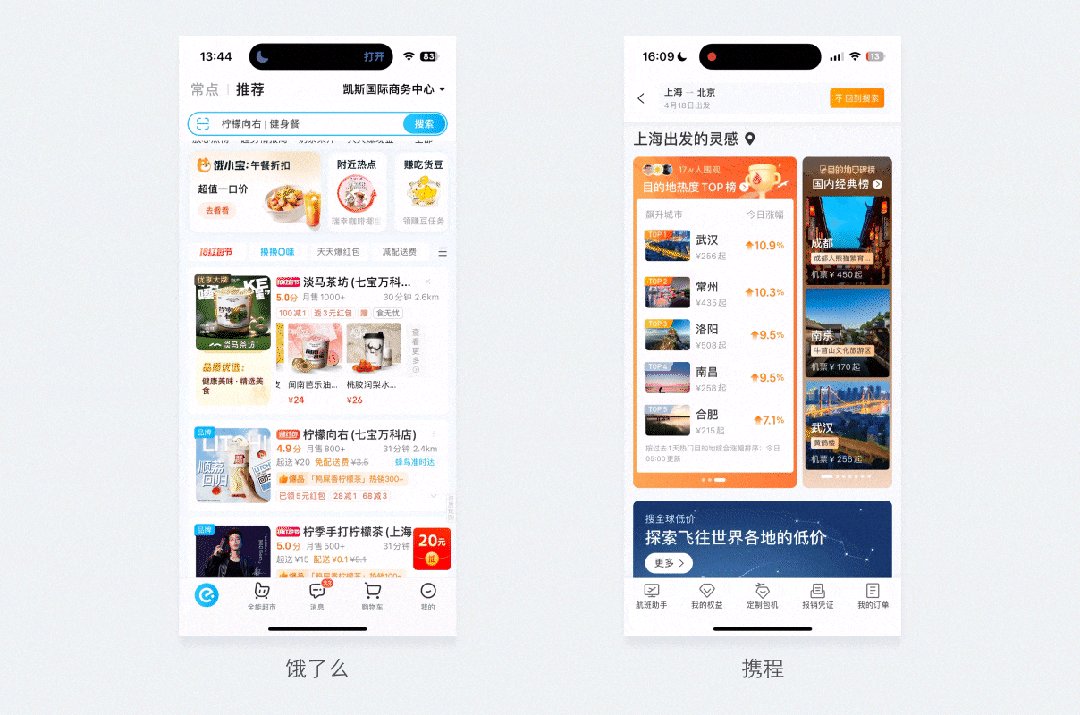
案例:

1.9 增强用户操纵感、带入感
在设计交互的过程中,设计师可以通过迎合用户的意识认知,用一些模拟现实世界的动效,用户并不需要学习就能理解整个交互过程。也能增强用户的操控感跟代入感。
案例:
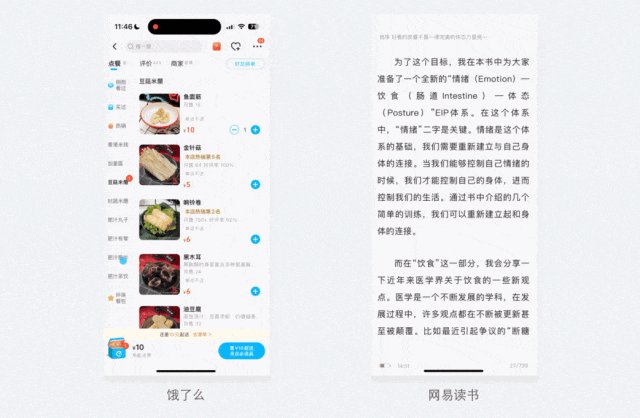
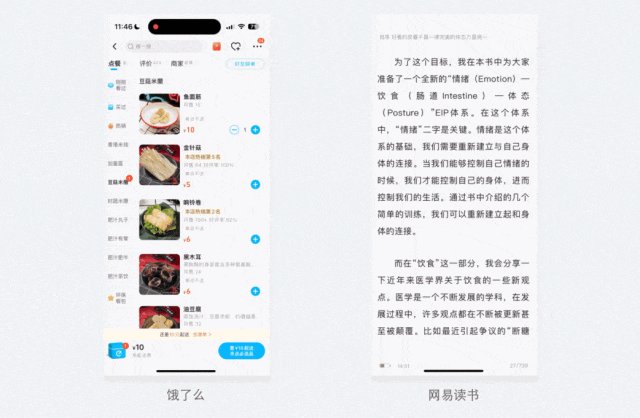
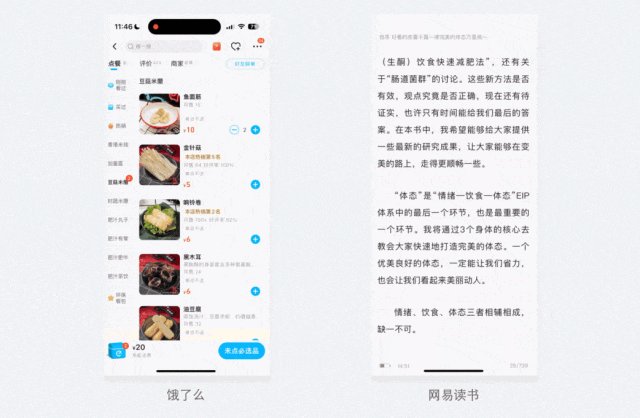
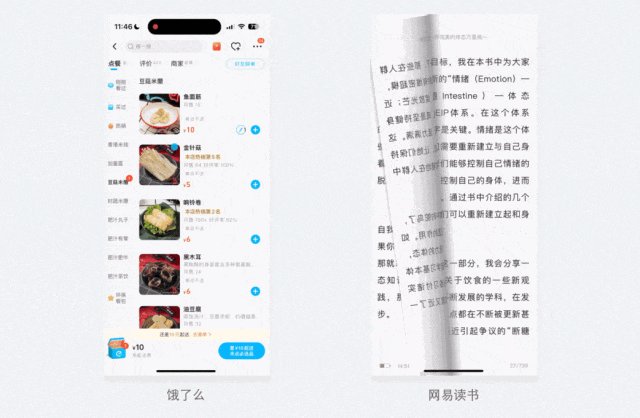
饿了么把选购的物品添加到保温箱这个动作通过动效可视化出来,让用户看到自己挑选的商品被放进保温箱,能够增强用户在「选购-外卖员配送-收到外卖」整个闭环中的操控感。
还能增加用户的操作行为记忆性,手指重复点击可能会让用户形成惯性,忘记自己点了哪些商品,通过让大脑看到商品被添加的过程,进行二次确认能加深用户的记忆。
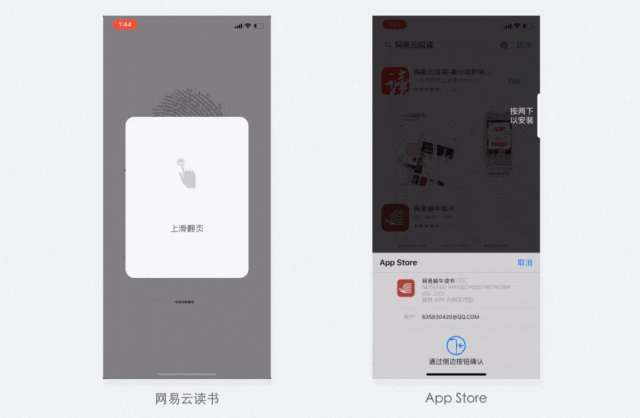
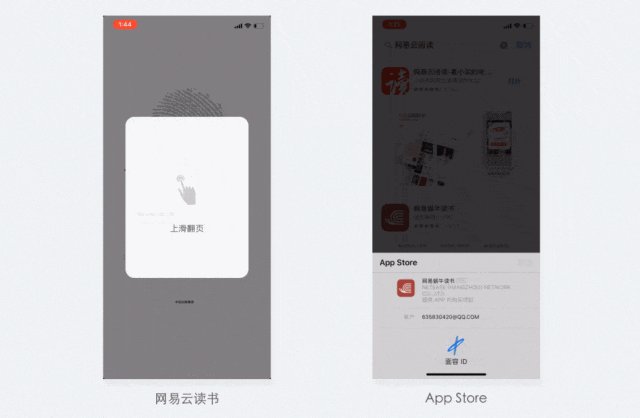
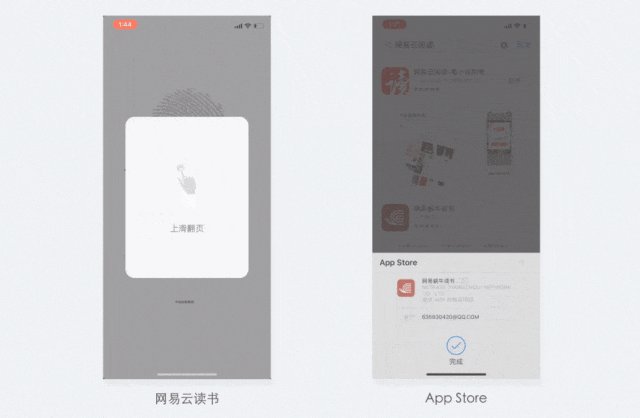
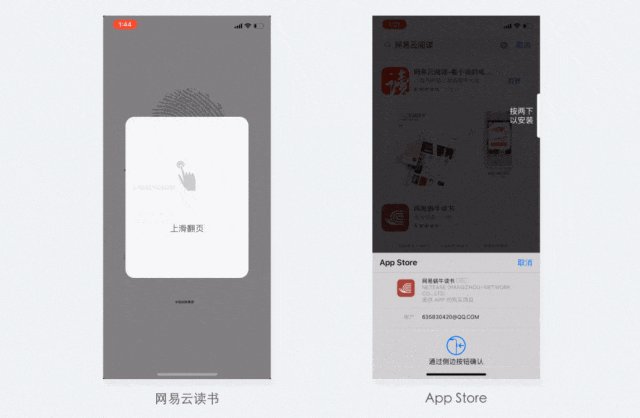
网易读书的翻页效果是贴近生活中真实书本的翻页效果,能让用户在阅读过程中的代入感更强一些。

2.1 引导用户操作:
引导类动效就是通过动效的方式聚焦用户的视线,引导用户进入某一个流程的操作。目的是助力业务达成指标,或者是促使用户跑通新功能。产品中常见的就是新手引导、新功能提示等。
2.11 对用户进行指引
案例:

2.2 体现产品差异化:
在产品高度同质化的今天,我们也能通过动态的表达方式拉开差异性,比如在一些加载的场景中,露出象征产品的IP、Logo等。
2.21、用象征产品的IP、Logo进行动态设计案例:
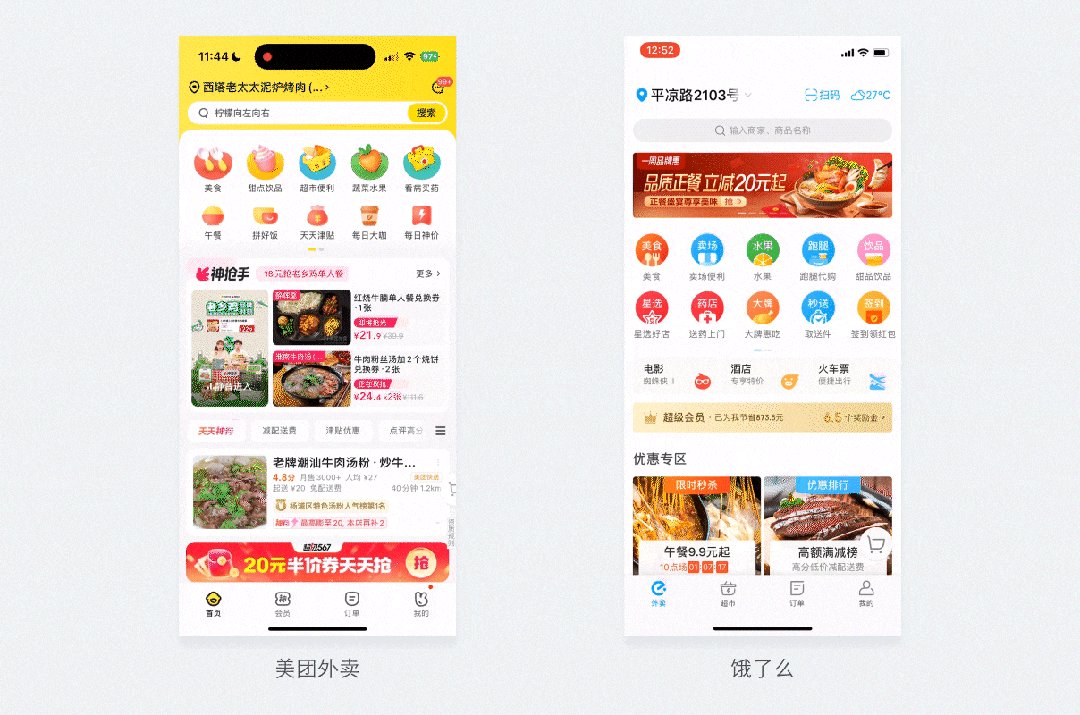
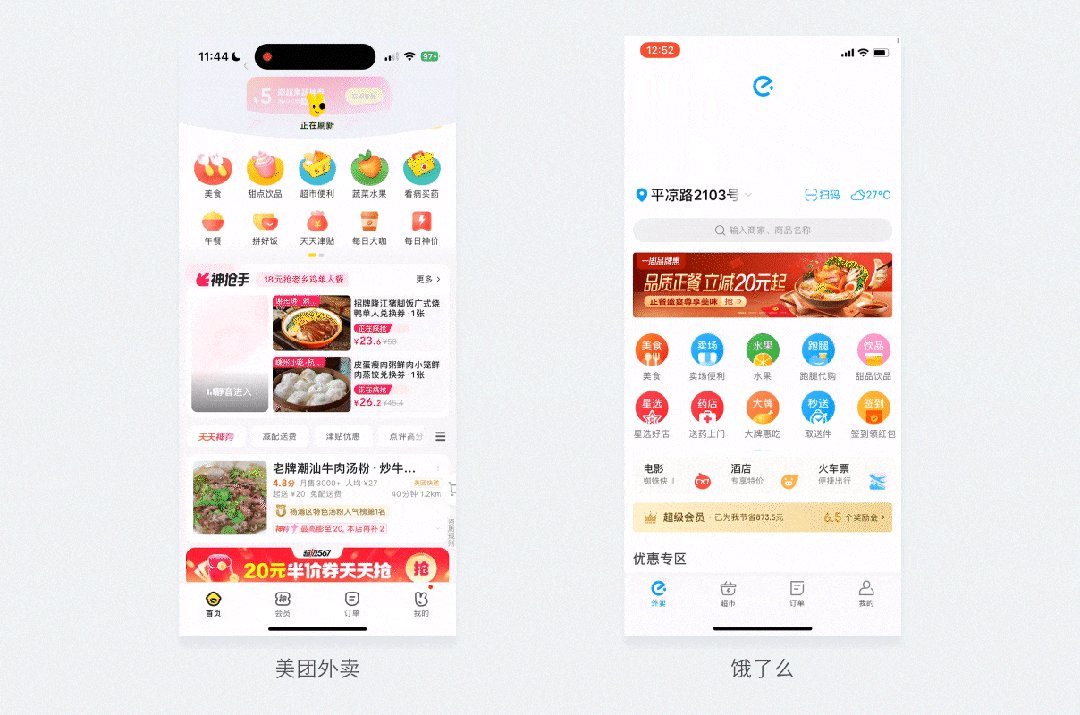
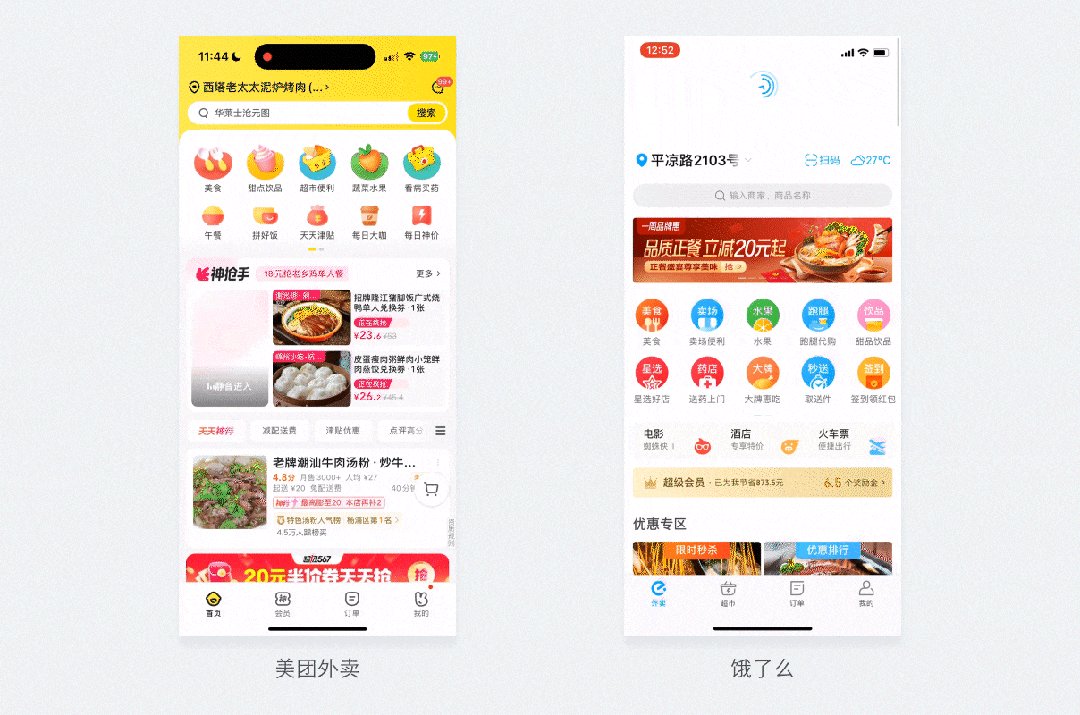
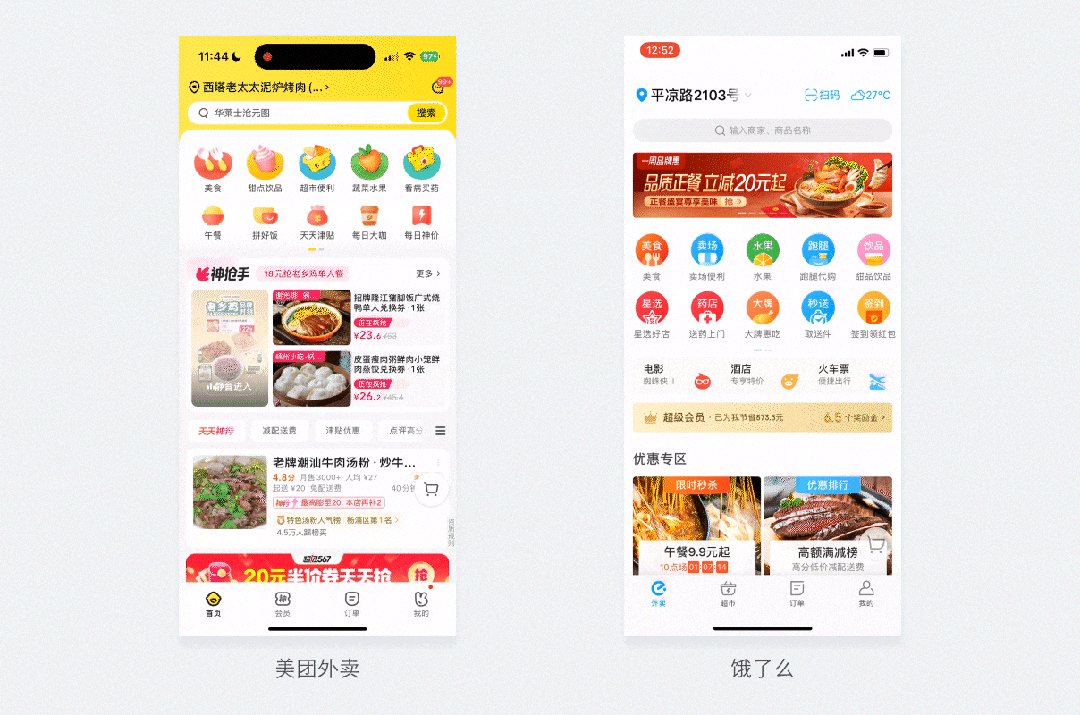
案例:
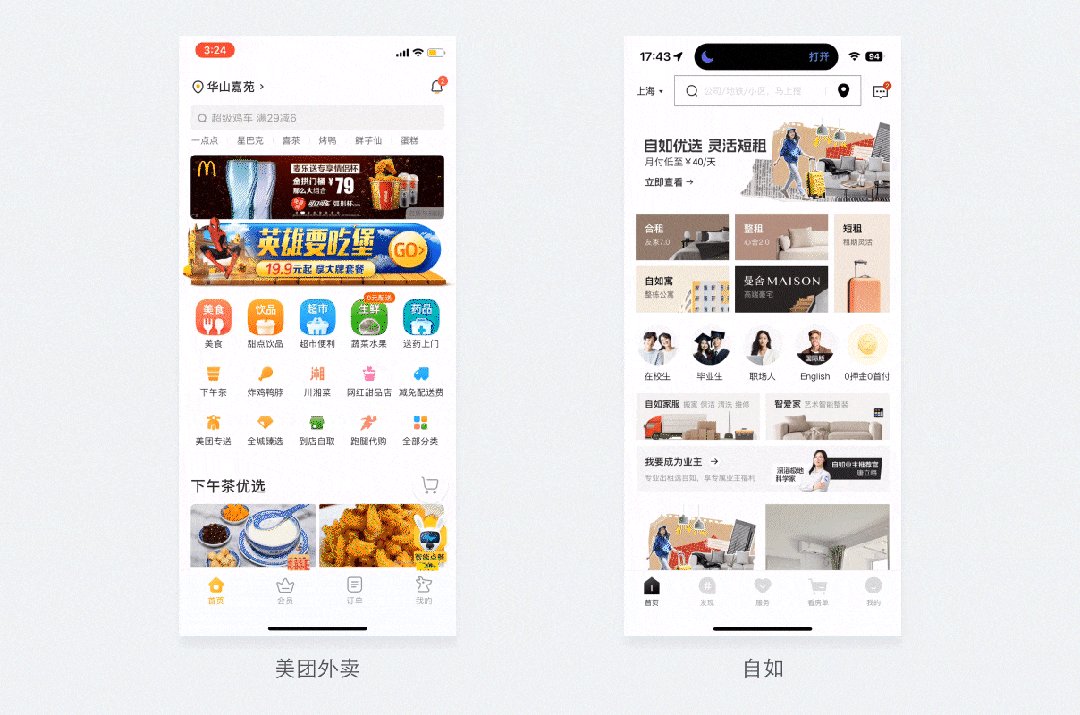
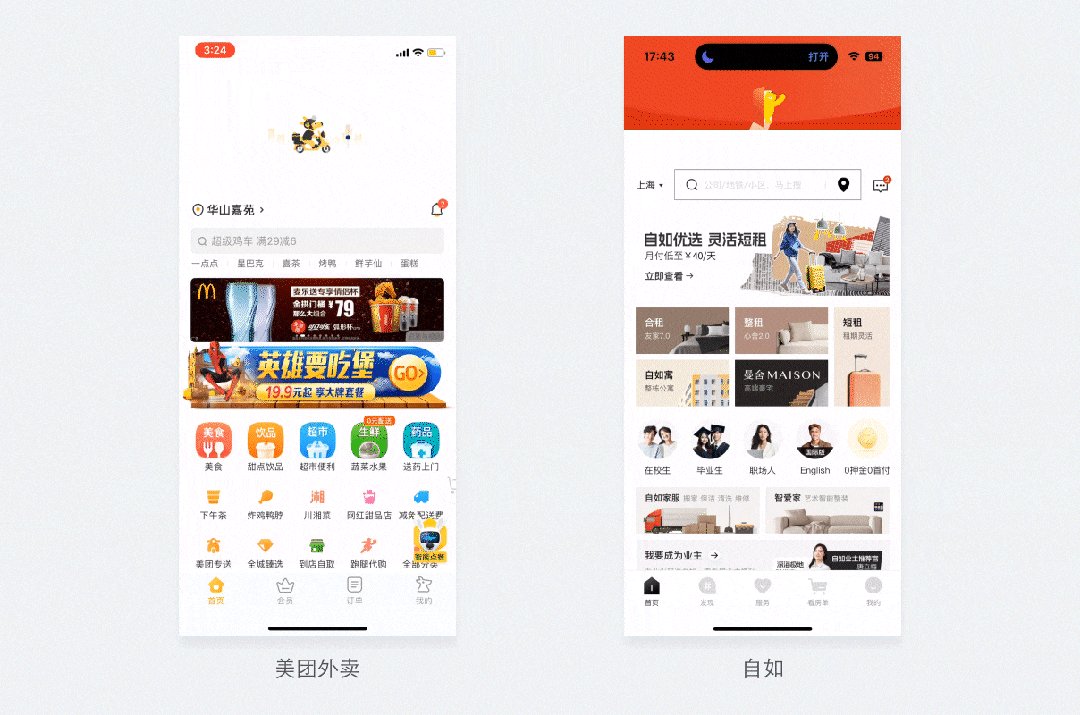
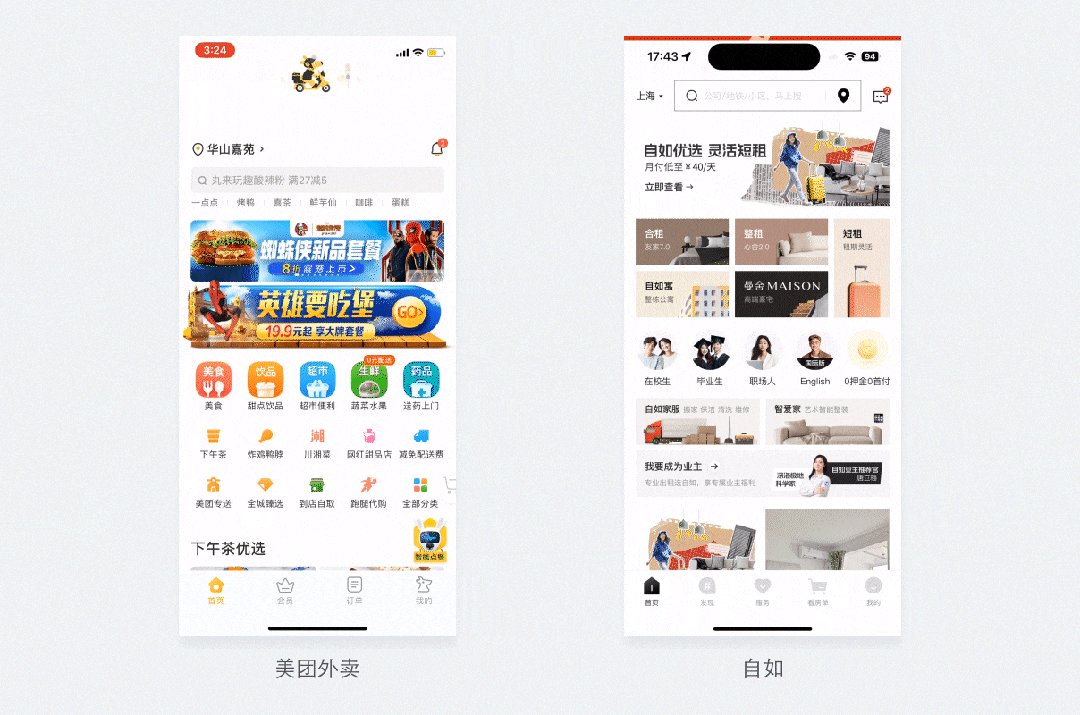
同样都是外卖的产品,功能上、界面布局结构上相似的情况下,视觉上可以拉开产品的差异化。比如美团首页的设计,主题色的露出,下拉刷新袋鼠IP动画,打开当前界面就能知道“哦~我当前打开的是美团外卖啊”

2.22、用不同的动效质感来体现产品的性格、调性
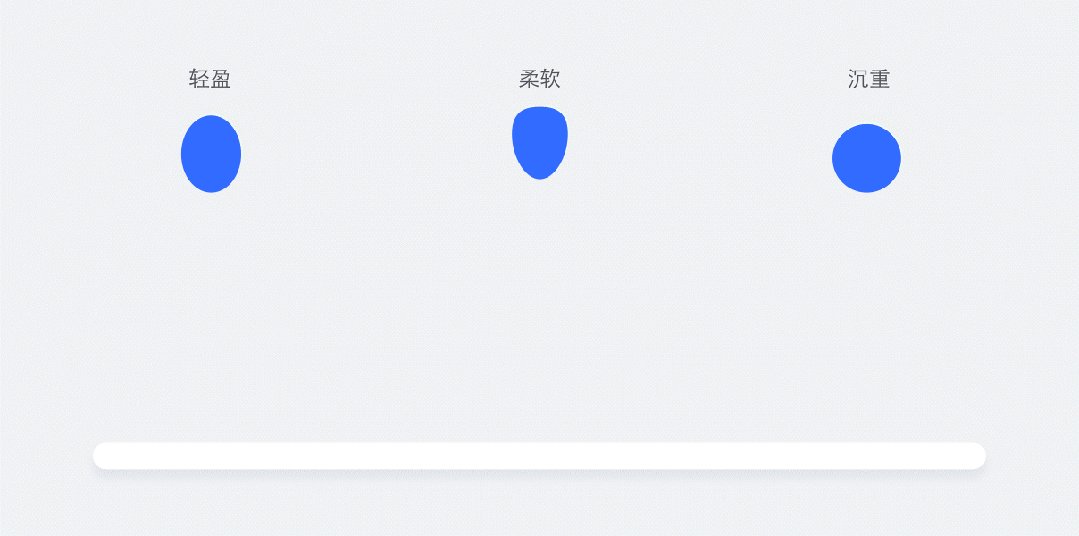
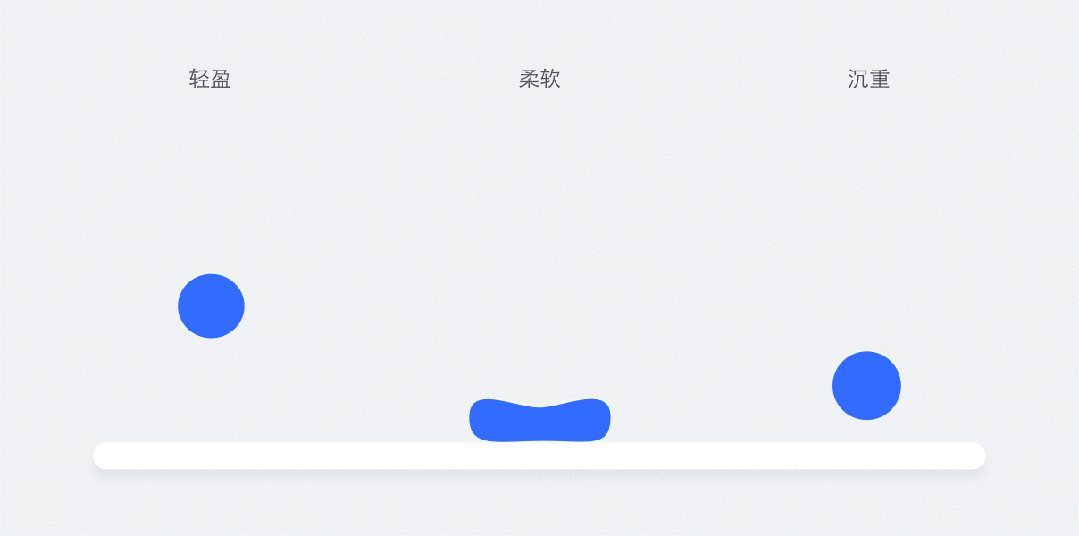
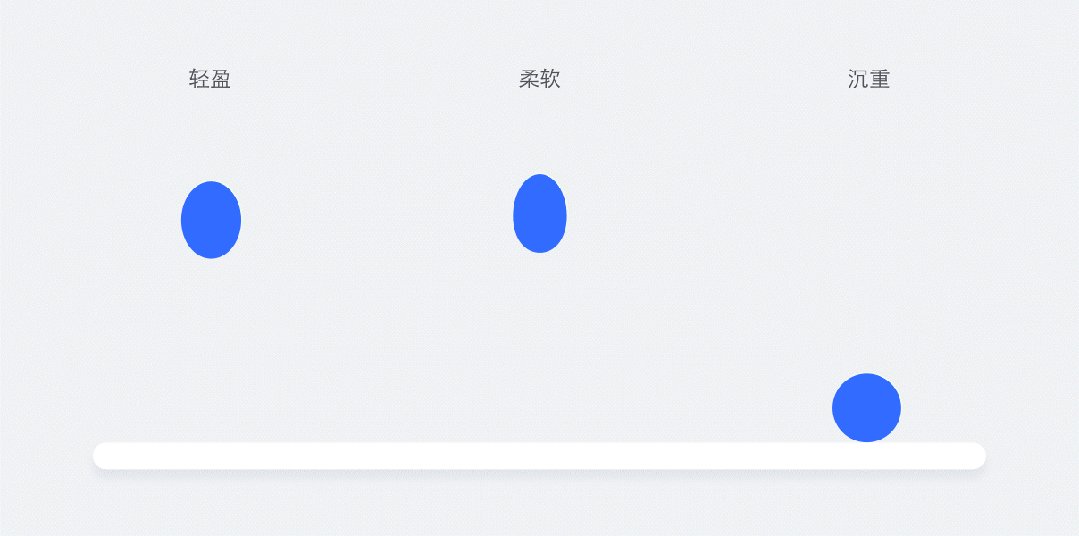
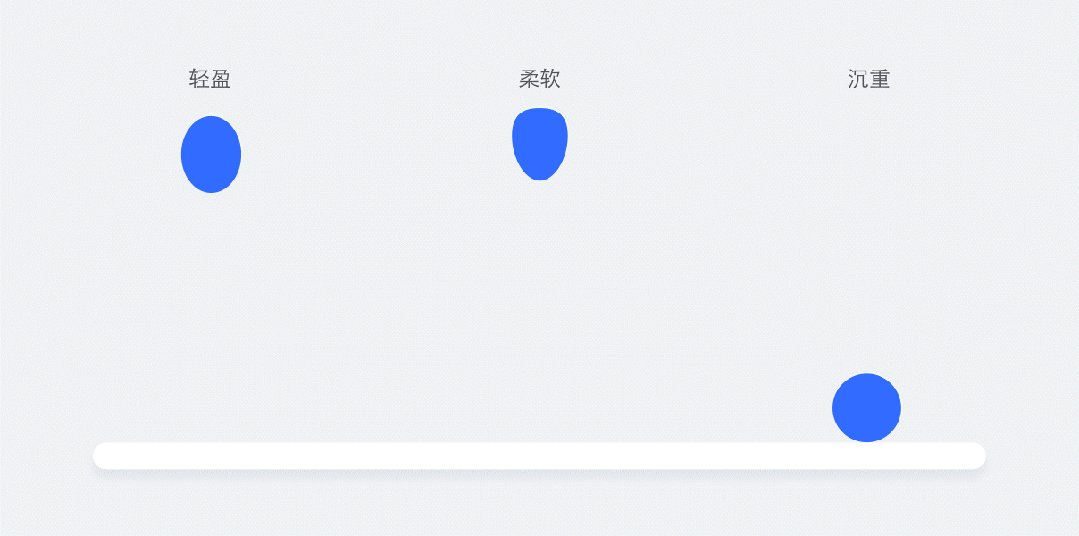
不同的动效节奏能体现不同的质感,比如下面的3个小球,分别体现他们不同的质感。
虽然外观都一样,但是第一个轻盈的让人感觉可能是一个皮球;第二个柔软富有弹性的感觉像一个装满水的气球;第三个则沉重的像一个铅球。

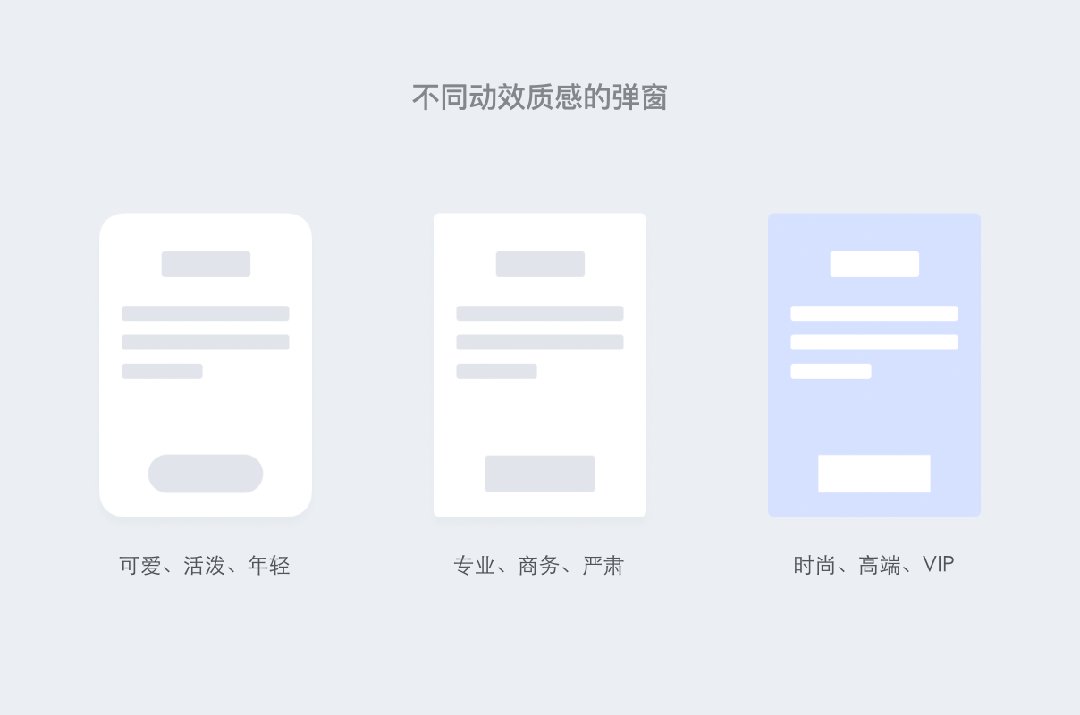
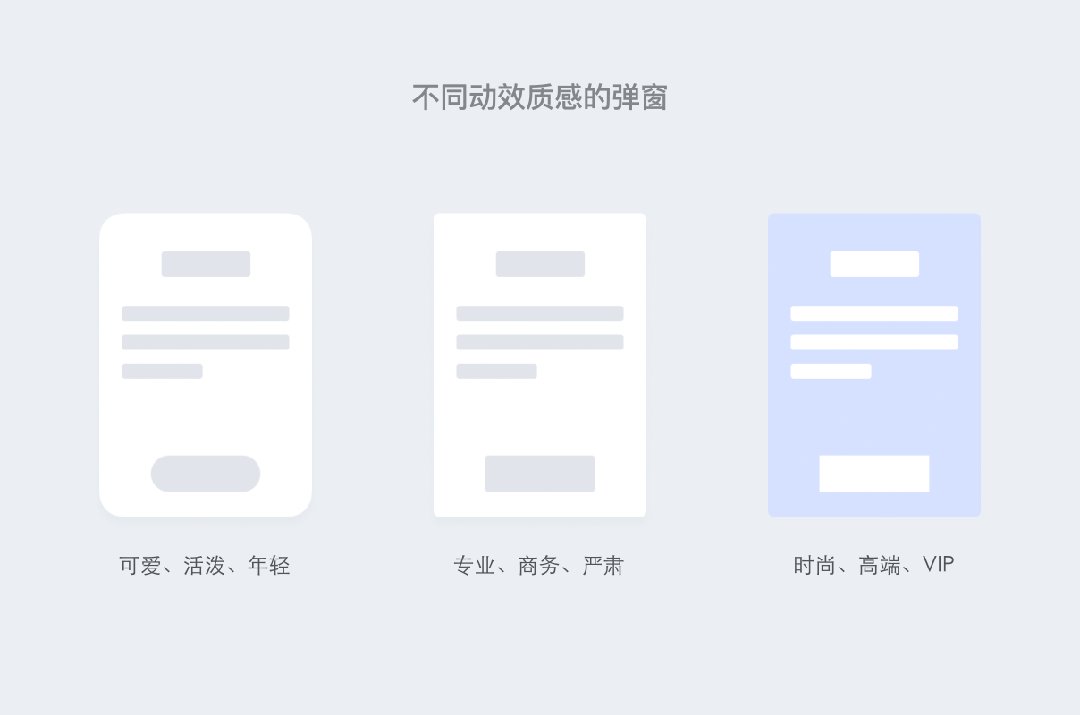
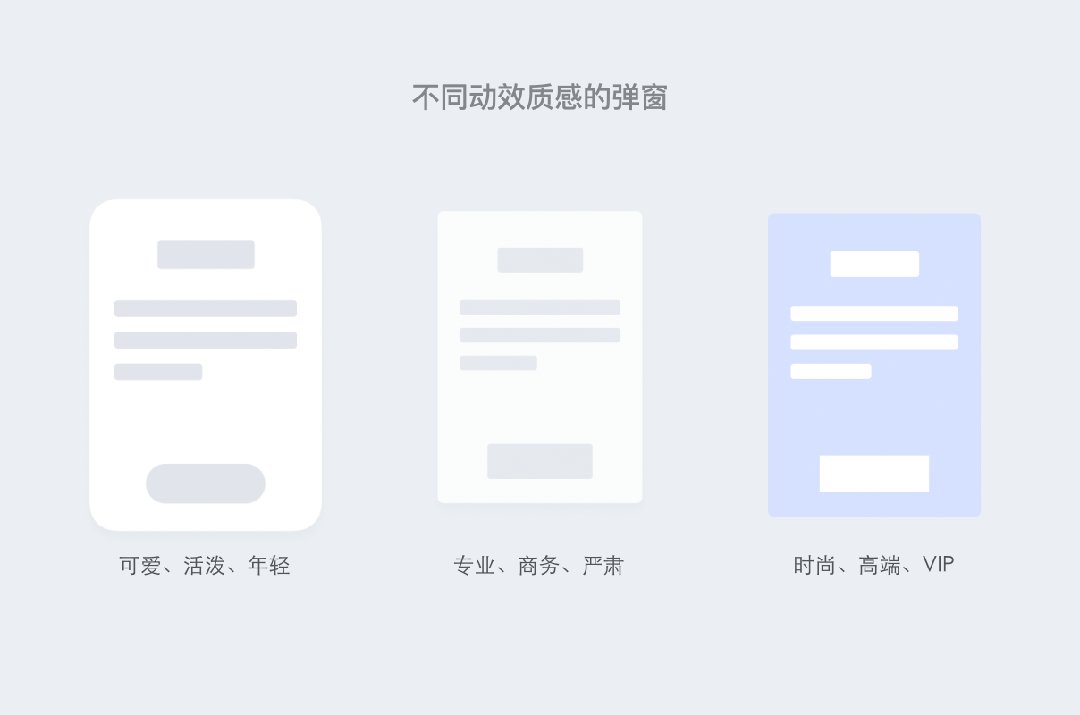
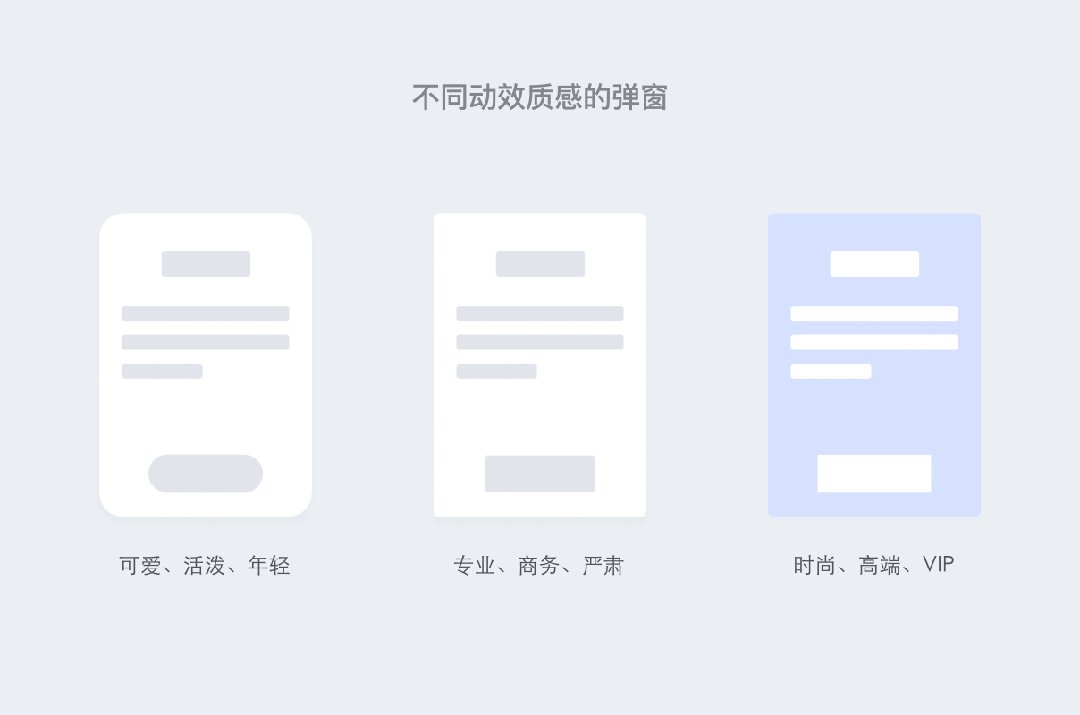
同样应用在我门商业设计中,我们可以通过不同的动效质感来区分产品的性格,以下为3个不同质感的弹窗:
左:
加入弹性动画,传达出可爱、活泼、灵动的感觉,适合应用在一些少儿教育、娱乐、游戏产品的界面中。
中:
中规中矩的国度出现,传达出严肃、商务、专业的感觉,适合一些B端、金融、G端产品的界面中。
右:
像一封信件打开的方式,加上高光元素,传达出时尚、高端的感觉,适合一些高端电商、资讯、VIP展示等界面中。

同等的例子还有很多,关于怎么用节奏把控不同的质感又是另一个话题了,感兴趣可以留言~有空我另外出一篇文章一起讨论。
2.3 为产品注入活力:
2.3.1、增加情感共鸣
IP形象通常具有情感属性,能够引发消费者的共鸣,建立情感联系增加粘性。在业务中融入动态化的IP元素能更优的发挥IP形象的作用。
案例:


2.3.2、提升产品趣味性,给用户一点小惊喜
适当的在产品交互过程中添加一点趣味性的小惊喜,能给用户留下不一样的印象。激发用户探索产品的欲望,促进用户跑通产品更多功能。
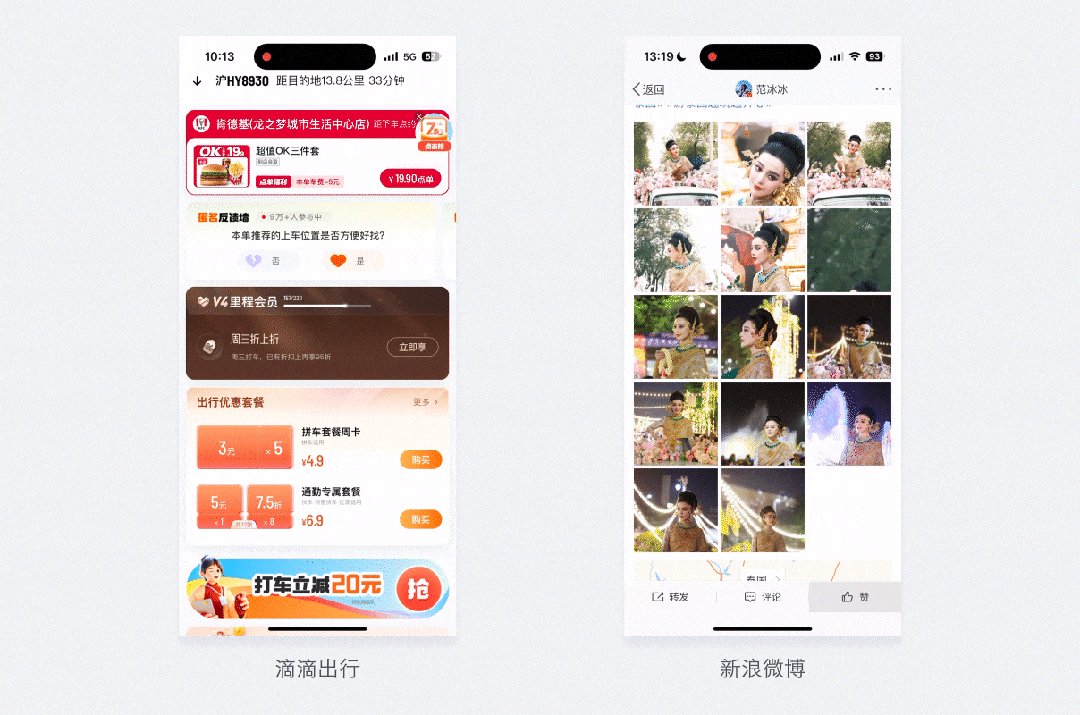
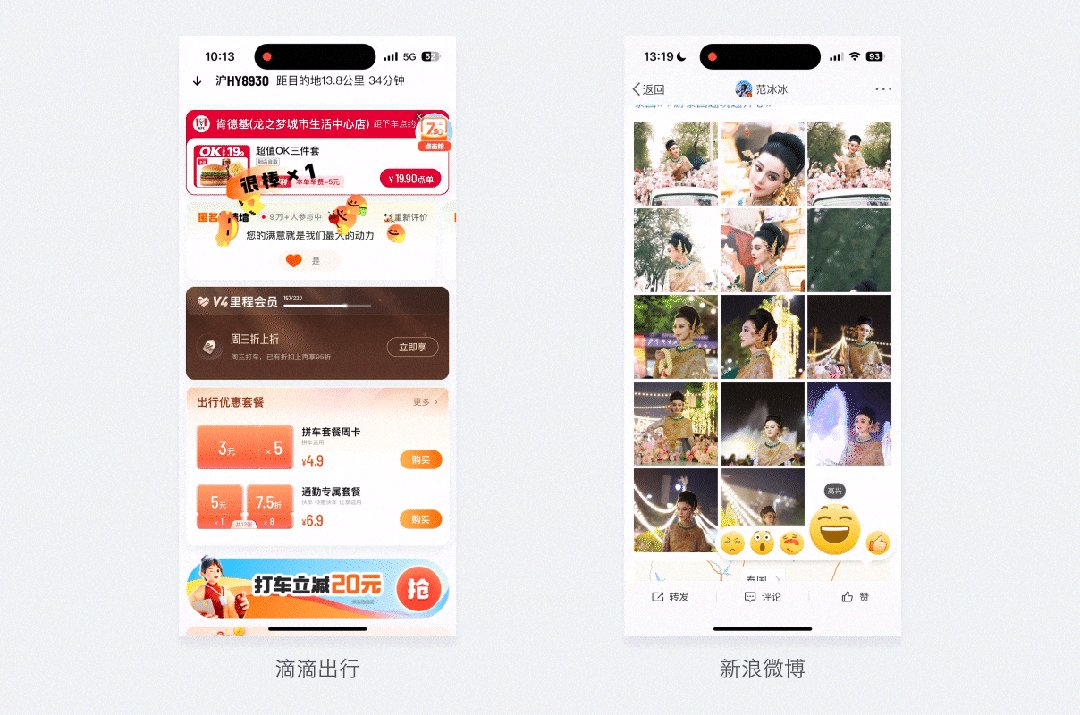
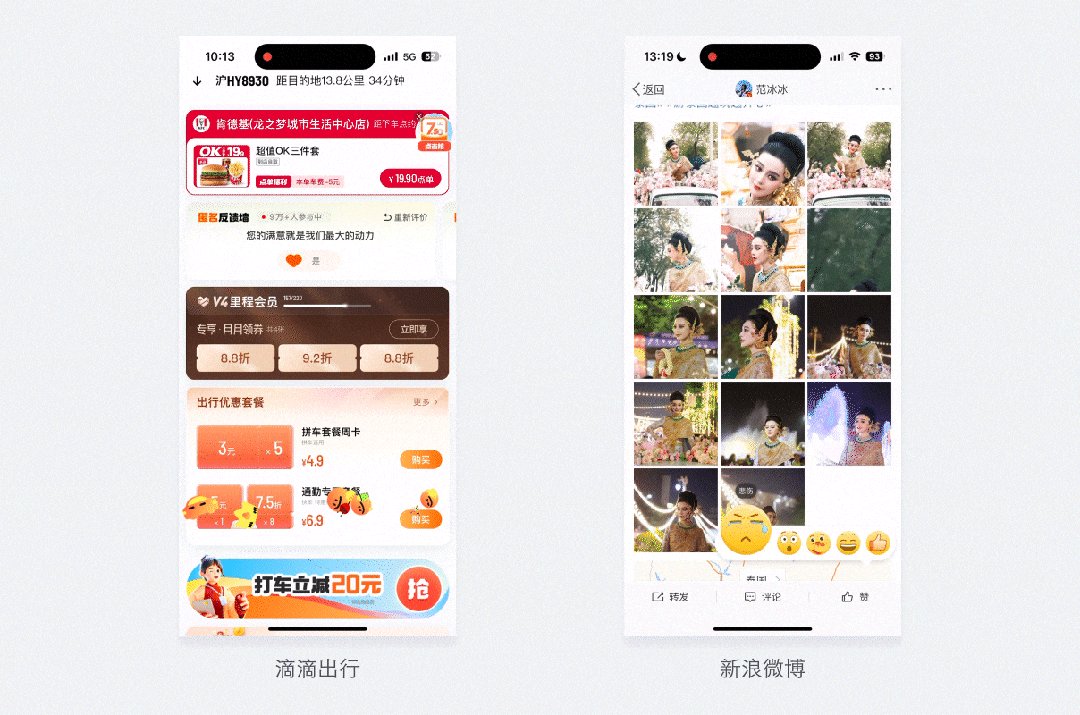
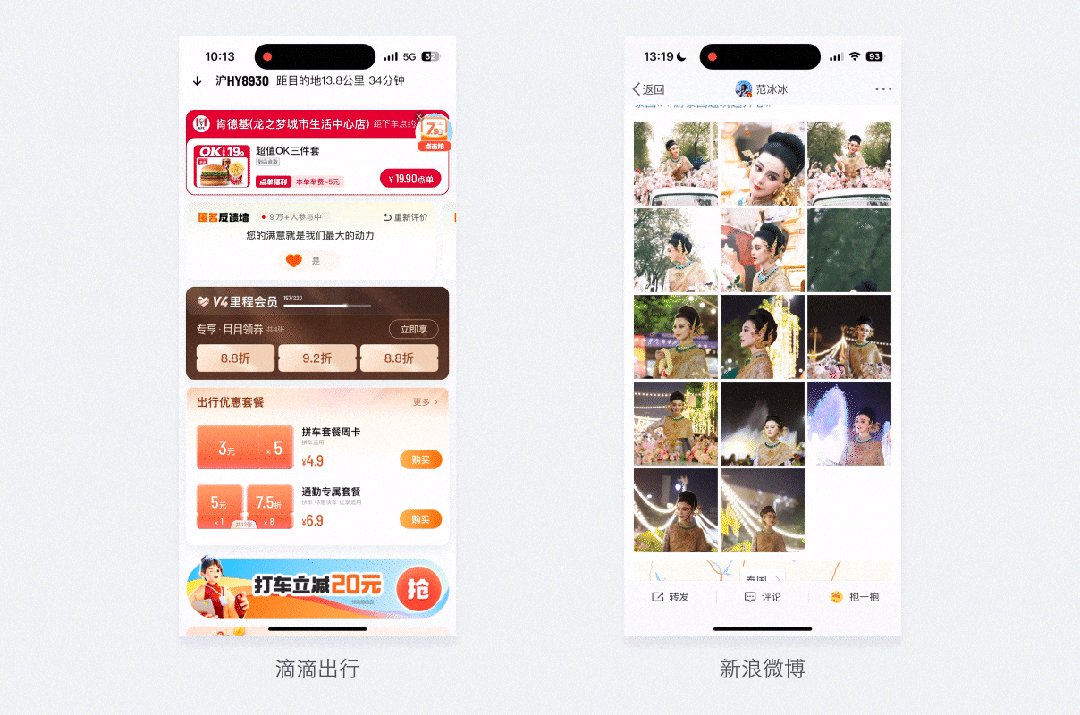
案例:
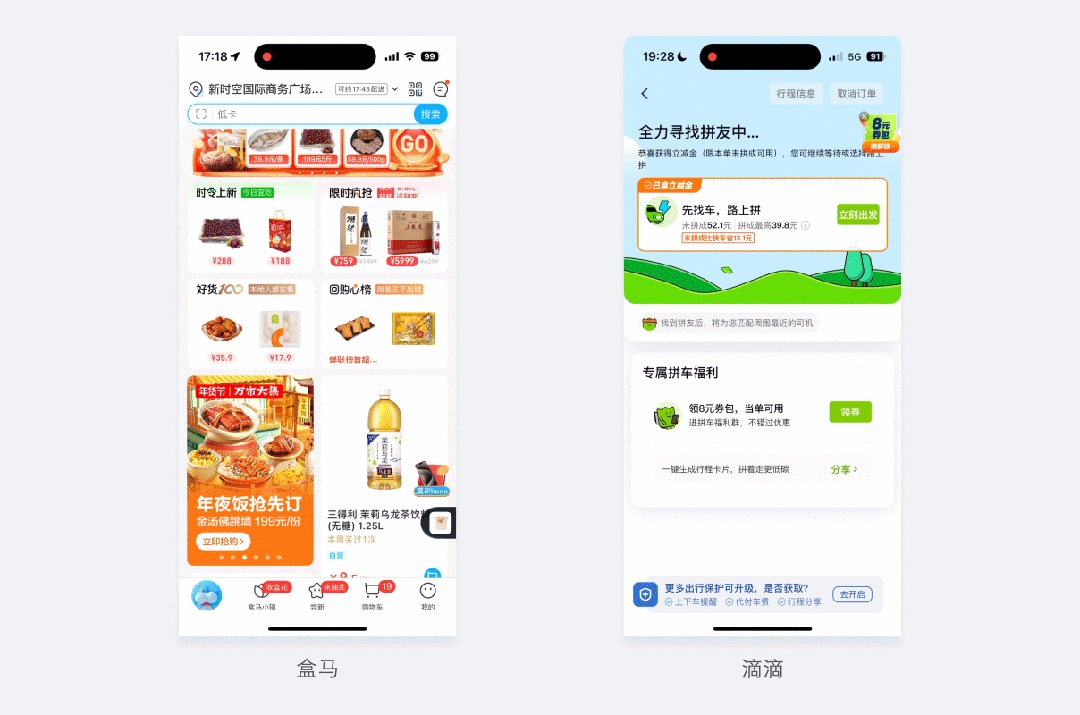
滴滴出行在反馈按钮上增加了彩蛋,丰富有趣的同时也能给用户创造一些小惊喜,适当的惊喜有时候能加强用户对产品的探索欲。
微博的点赞行为上增加了表达情绪的玩法。除了直接点击后显示点赞动效外,长按icon还可以触发多个表态行为,增加产品趣味性和可玩性,满足用户个性化表达需求,提升用户爽感。也能增加社区中的用户 参与度 与 活跃度,相较于花一分钟编辑评论发表看法,选择一个表情包的时间成本是不是更低呢?

2.4 视觉动线设计:
用户的目光在接触屏幕内容时,会沿着一定的线路移动。设计师合理安排页面的布局,对用户的视觉动线进行设计,可以让用户更加轻松地阅读,提高用户的浏览效率和体验。
2.4.1、动态引导视线
当页面产生过度变化的时候,需要对用户的视线进行引导。以便用户进行高效的浏览与操作。
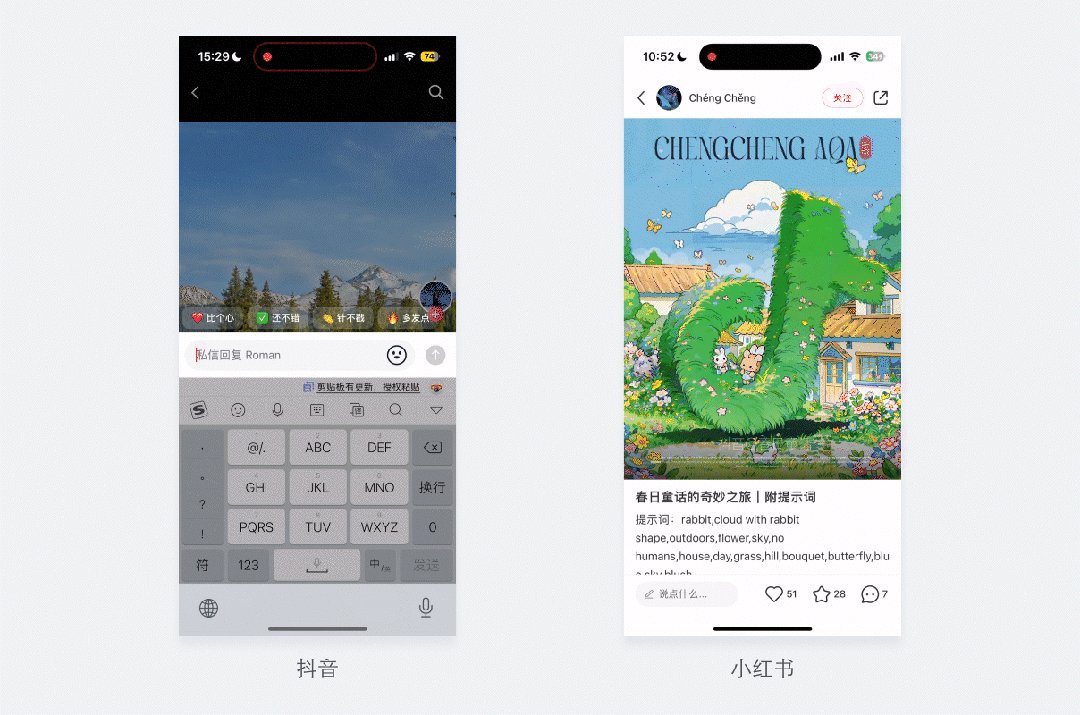
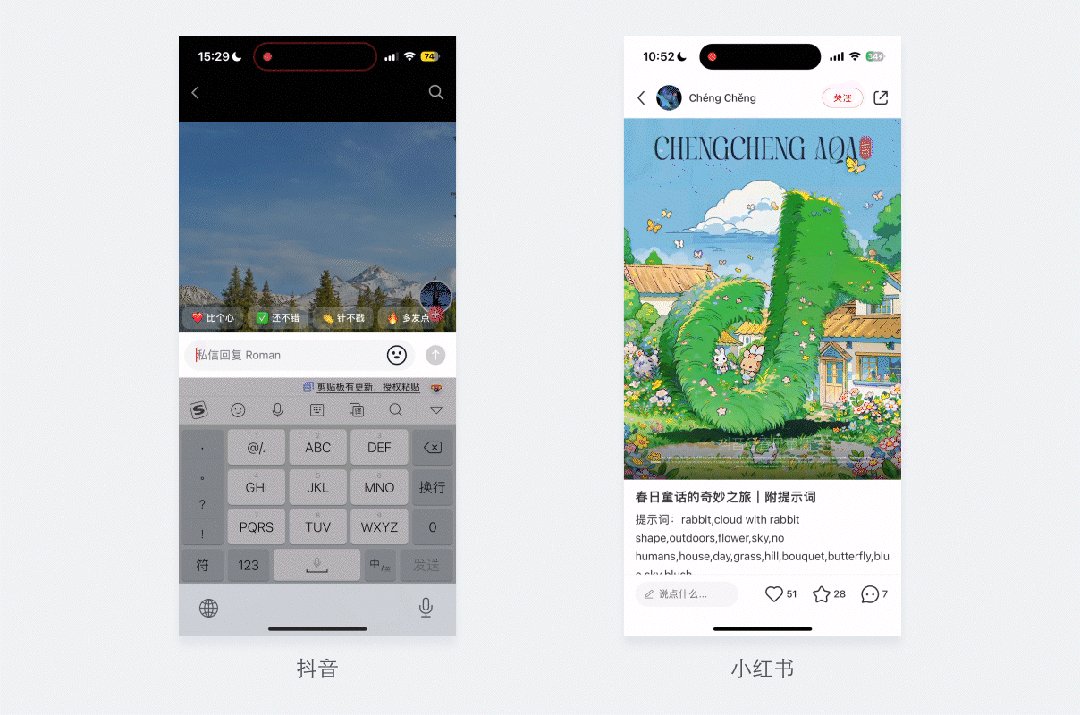
案例:
当手指轻触输入框时,输入框底部会 从下往上 推出输入键盘,以及闪缩的光标。将用户的视线从底部的输入框带到闪烁的光标处,让用户能很自然的在「新布局页面」进行“输入文字”这个操作。
小红书详情页与卡片之间的变化也是同样的道理,通过放大将用户的视线带到页面上方,用户可以顺着阅读习惯从上到下进行阅读。点击返回时,视线跟随着缩放回到刚才的阅读位置,这样又可以继续向下浏览了,提高了浏览的效率。

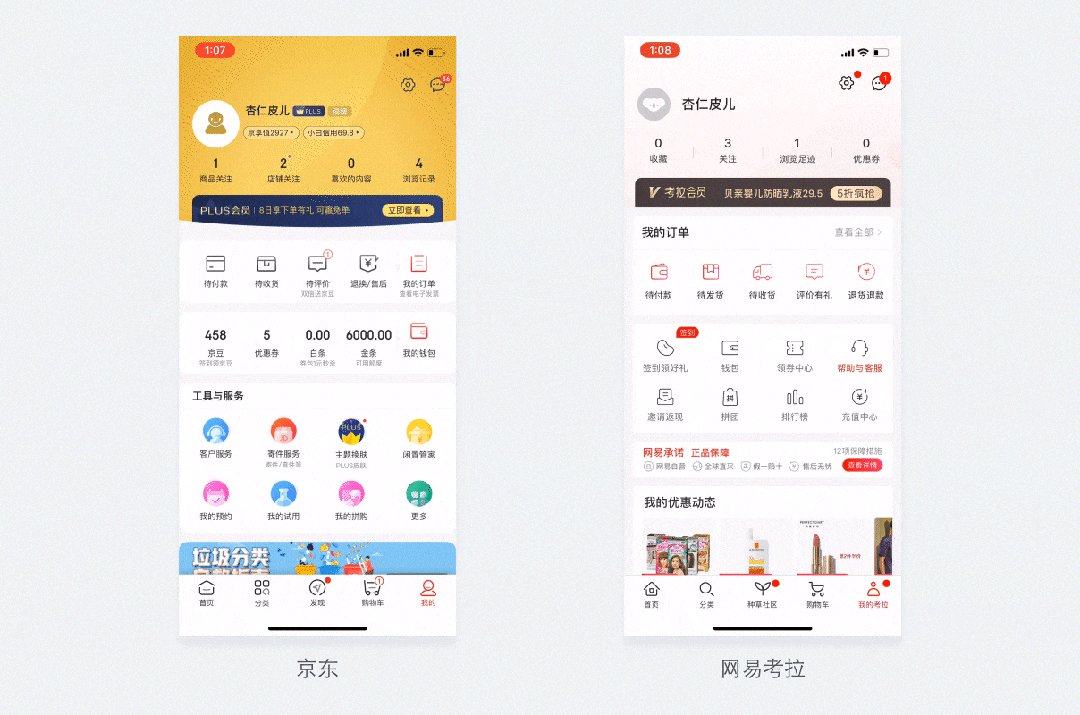
2.4.2、动态区分层级
在相同元素中,人眼首先会被动态的元素吸引。在一群人中,如果有一位向你招手,那一样会被优先注意到。在界面中也是同样的道理,当我们需要对界面元素做一个优先级区分时,动态的设计手法也不失为一种友好的方式。
案例:
打开网易考拉整个界面打开时,视线会先被上方大块面性的「考拉会员」卡片吸引,然后顺着从上到下的阅读顺序注意到「签到领好礼」模块,然后再是界面中的其他静态元素。动态的参与让「签到领好礼」模块往上突出了一个层级。

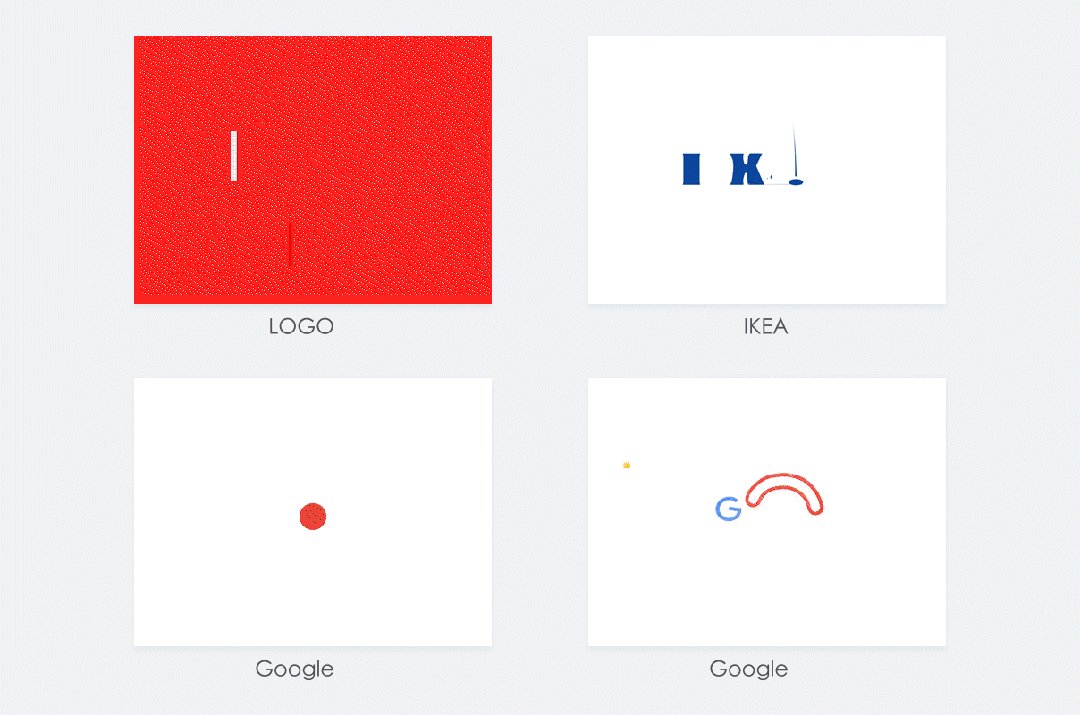
2.5 品牌类动效:
品牌类动效一般出现在LOGO、品牌宣传视频、开机页面、引导页、加载页当中。通过动态的手法,将产品核心与特点进行展示,加深用户的记忆,起到品牌宣传的目的。
2.5.1 常见的大品牌动效

2.5.2 品牌动效在界面中的应用

从「业务」的角度来说,与文章上面描述的「产品」角度相关的作用是由些许重叠的,是相辅相成的。这个章节我们从业务的角度再来看这些手法。
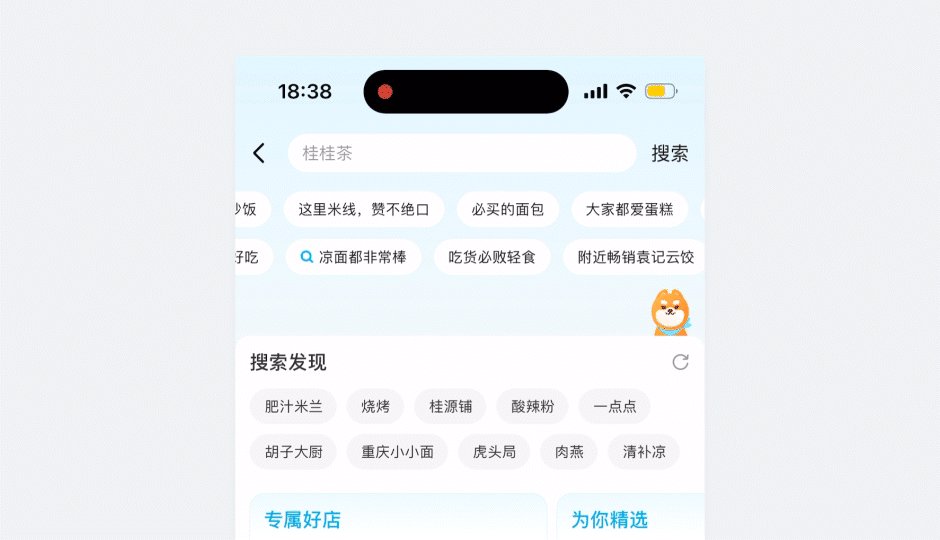
3.1、辅助解决业务问题:
新颖的方式能激发用户对产品的探索欲,让用户更愿意尝试着参与到当前功能中,也能提升新功能的使用率,加深用户对产品的印象。
在解决业务问题的通知融入动效元素,能让用户参与感更强。
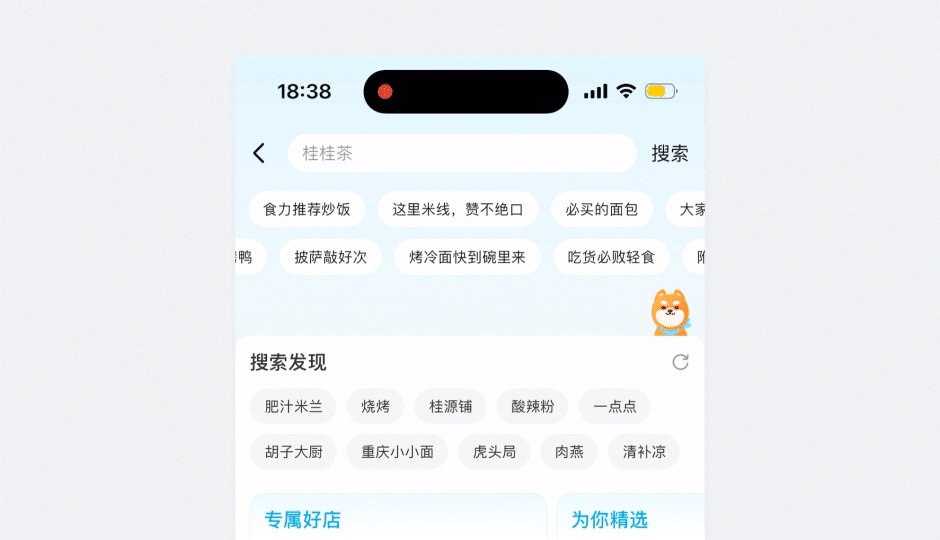
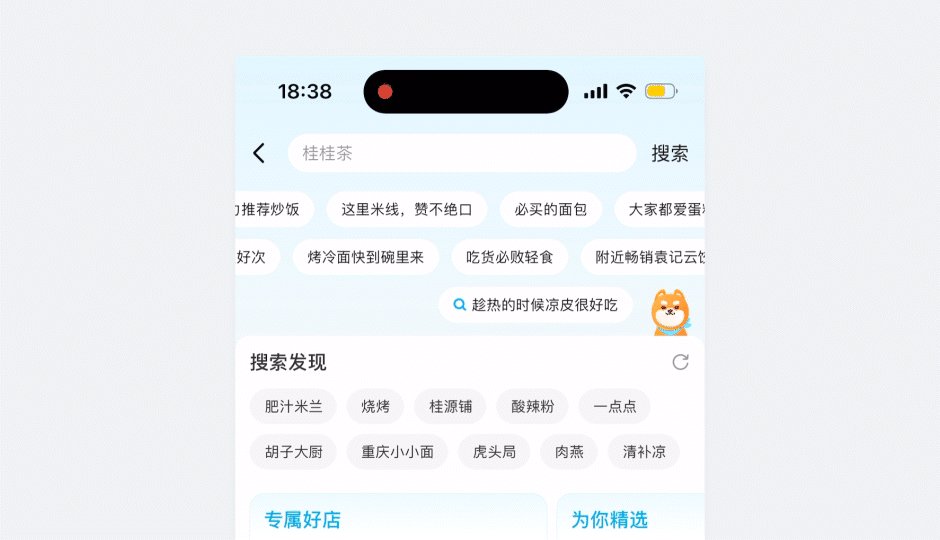
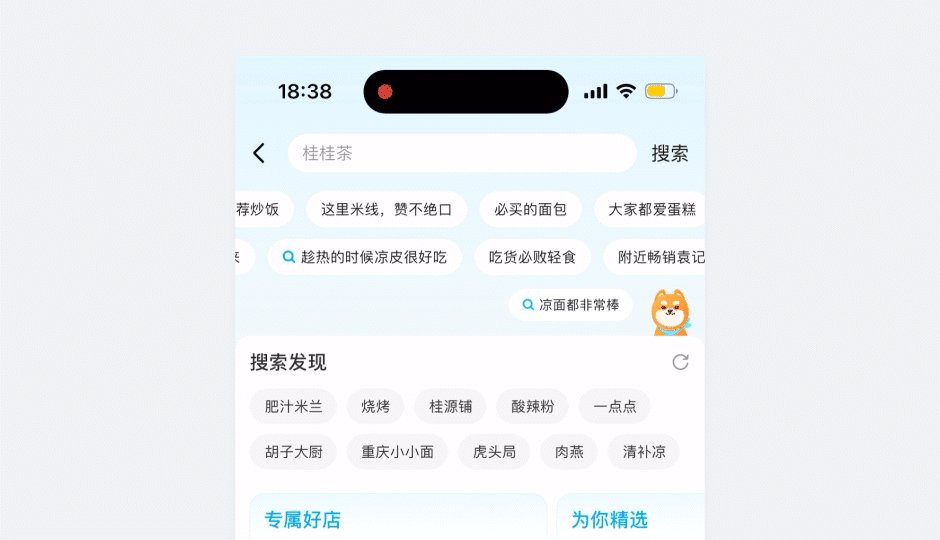
案例:
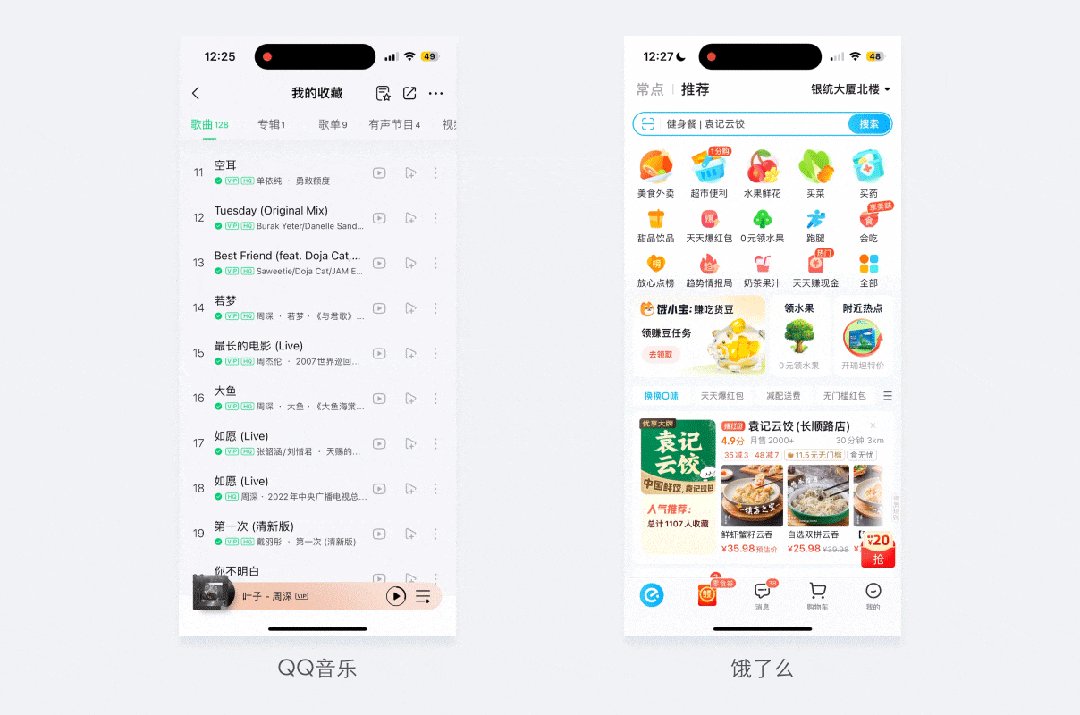
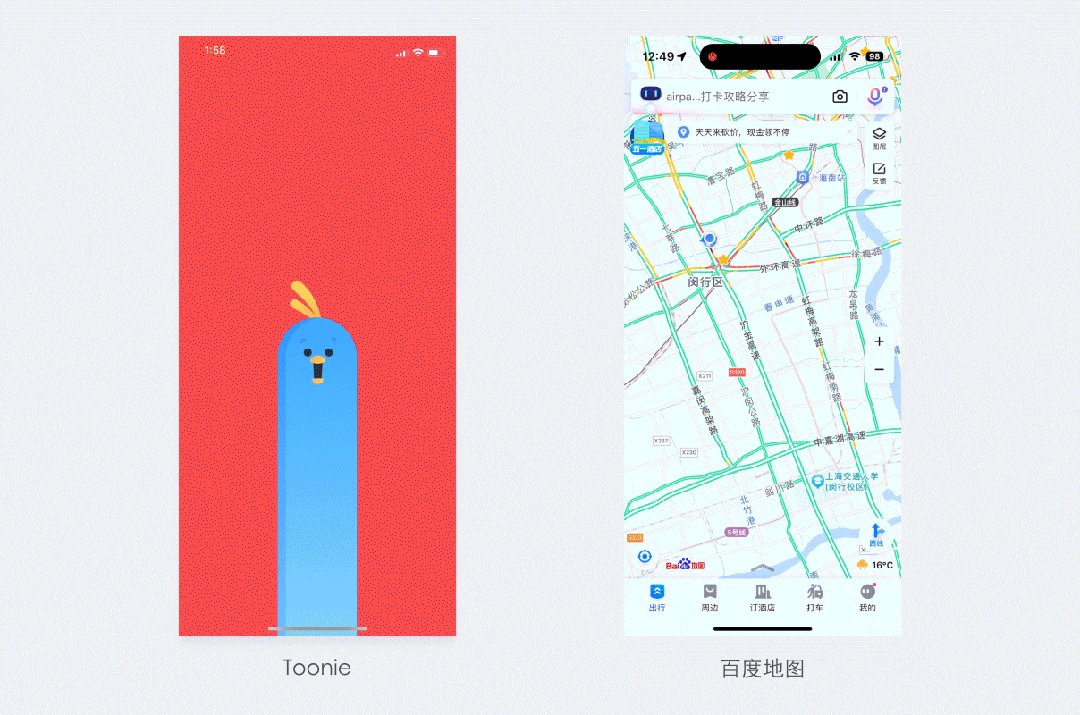
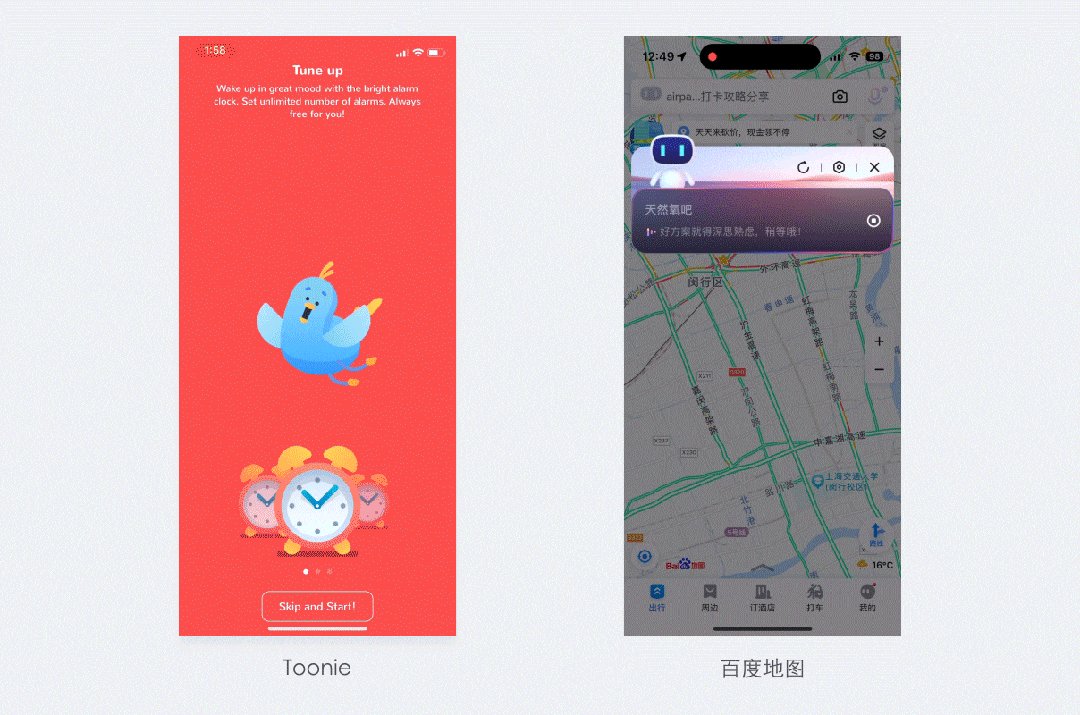
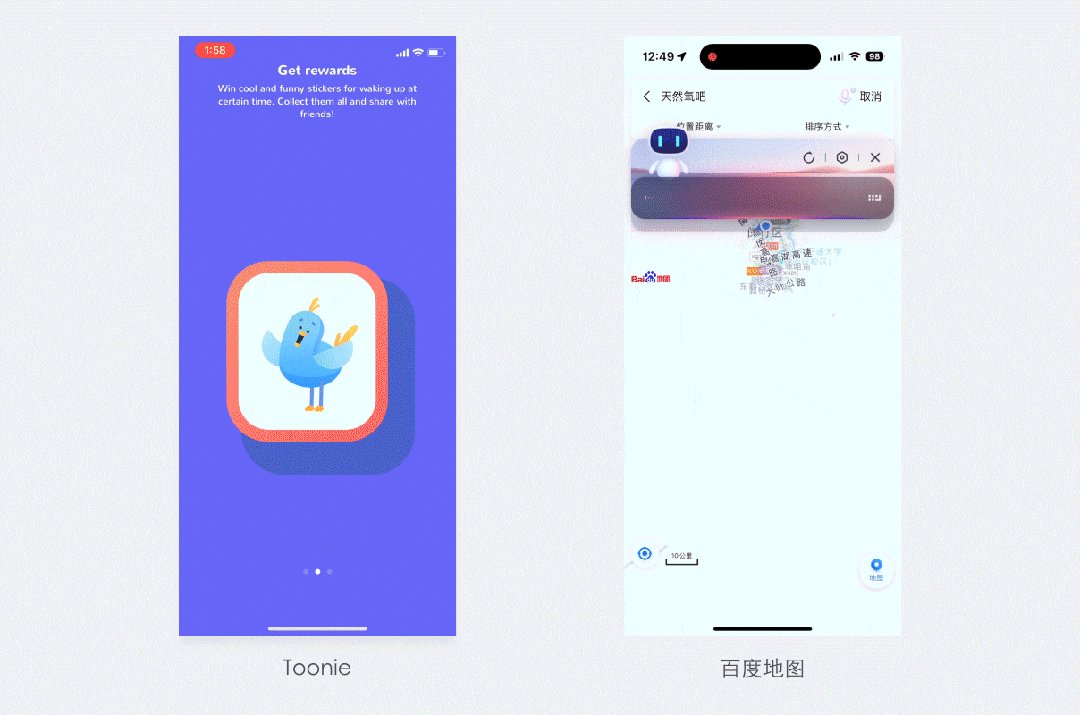
饿了么在解决用户「吃啥」这个问题的时候,在搜索外卖页顶部搜索框下出现弹幕推荐,给用户不同的选择,让搜索这个场景下从以往常规的填空题变成选择题。加入动态的IP形象进行互动,提升产品温度,让用户产生与产品互动、探索产品的欲望。

3.2、促进用户跑通产品功能
3.2.1、增加功能入口曝光度
如「信息错峰」中说到的,动态化元素可以拉开层级,突出某个核心功能,提高点击率。
案例:

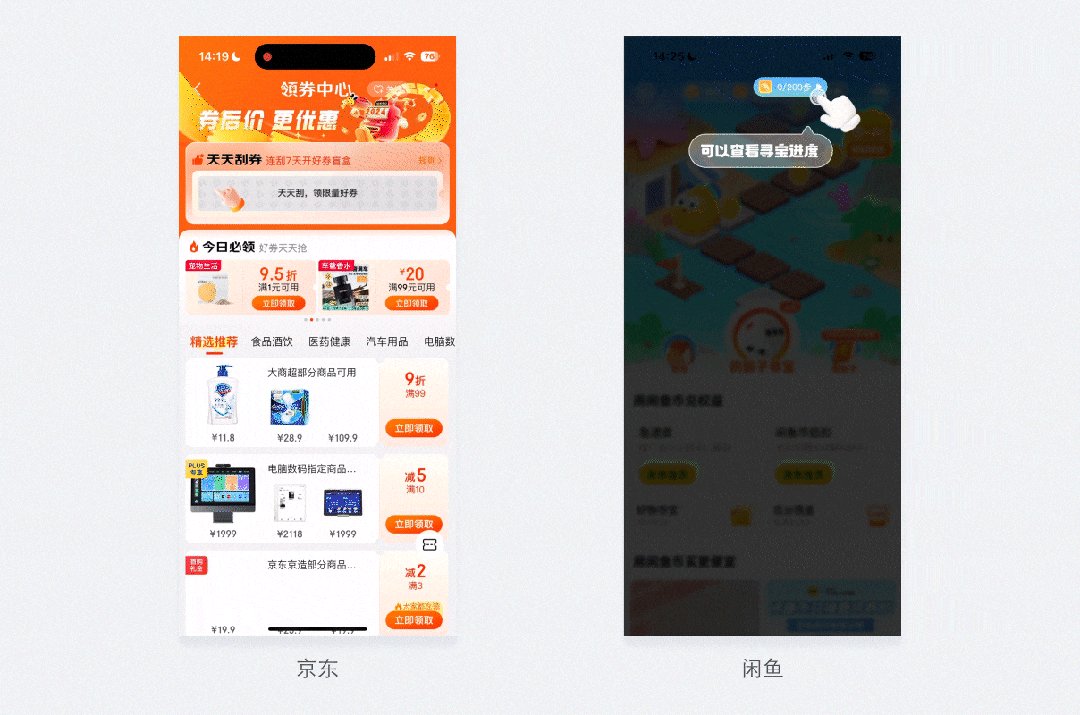
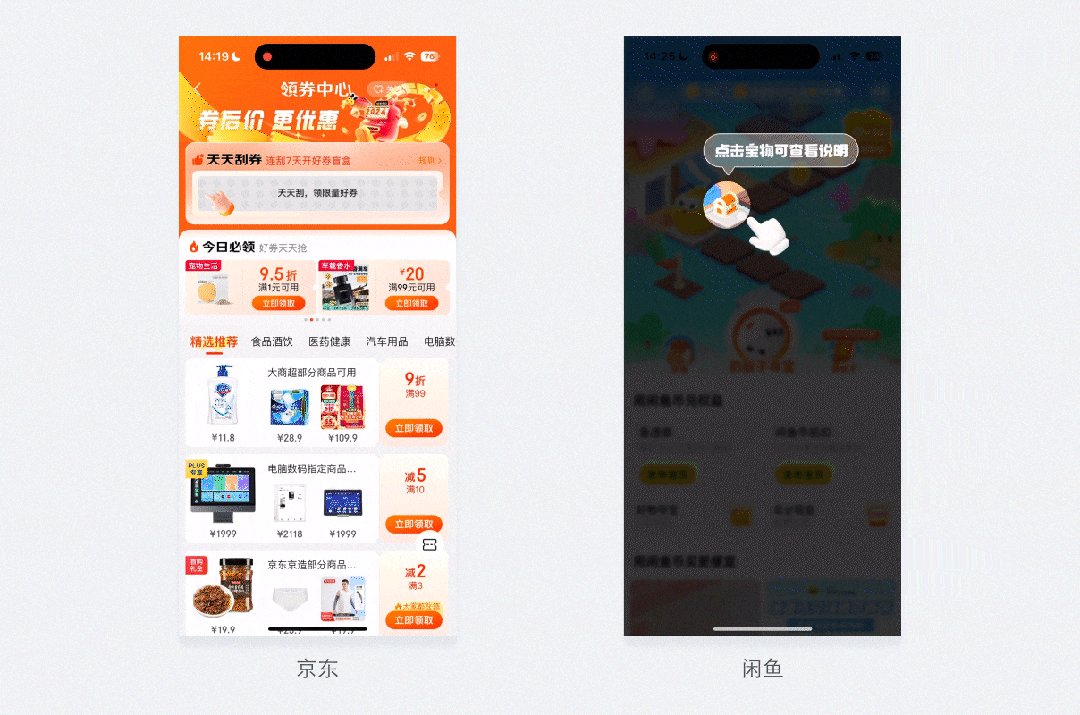
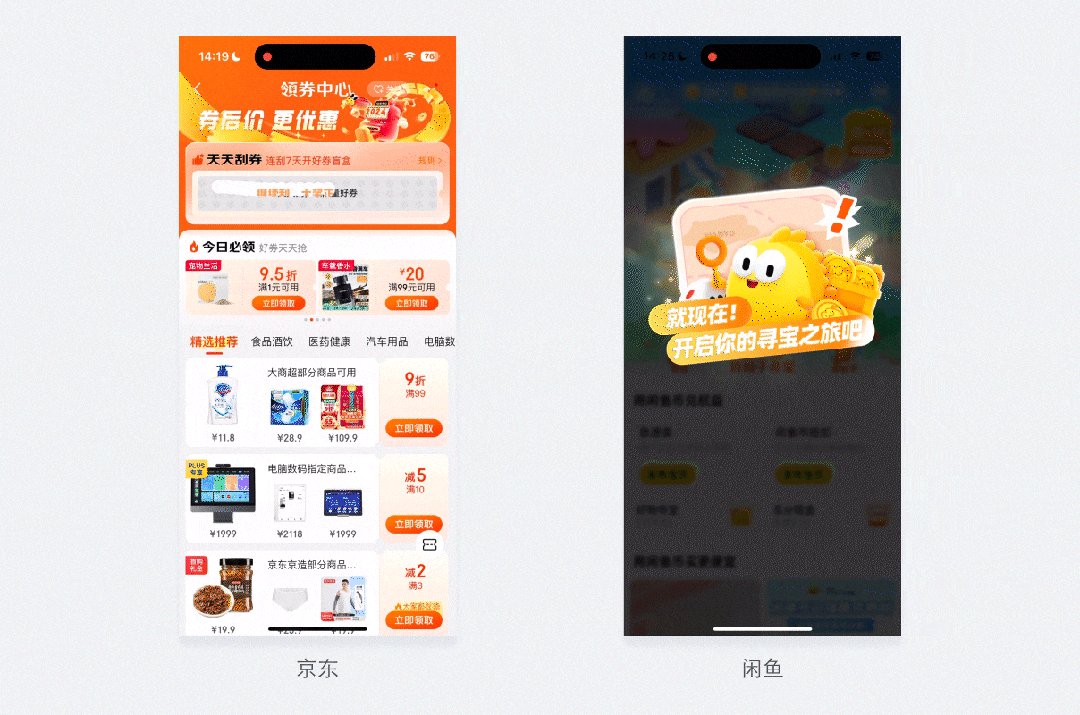
3.2.2、引导用户进行体验
对于用户来说,初次打开一个营销页、新功能界面是陌生的,这个时候如果有一个指引告诉用户进行哪些操作,相信用户去体验的意愿度是会比较高的。这个时候,融入动效的方式,可以让这个切入点更加柔软,让用户更好理解跟接受。
案例:

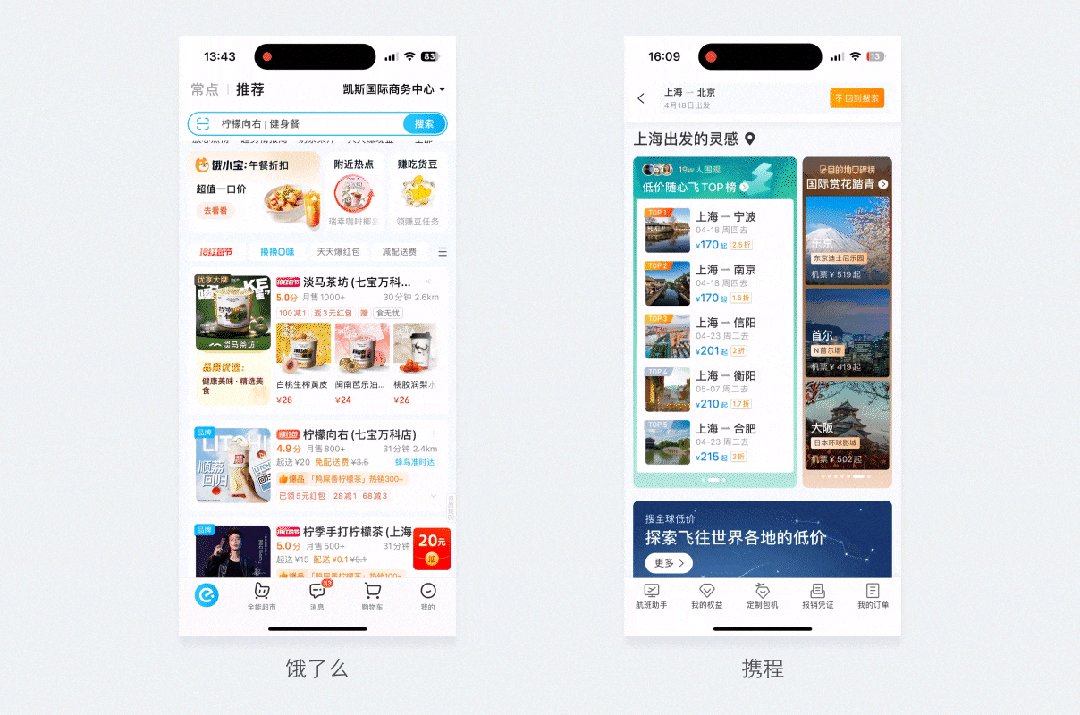
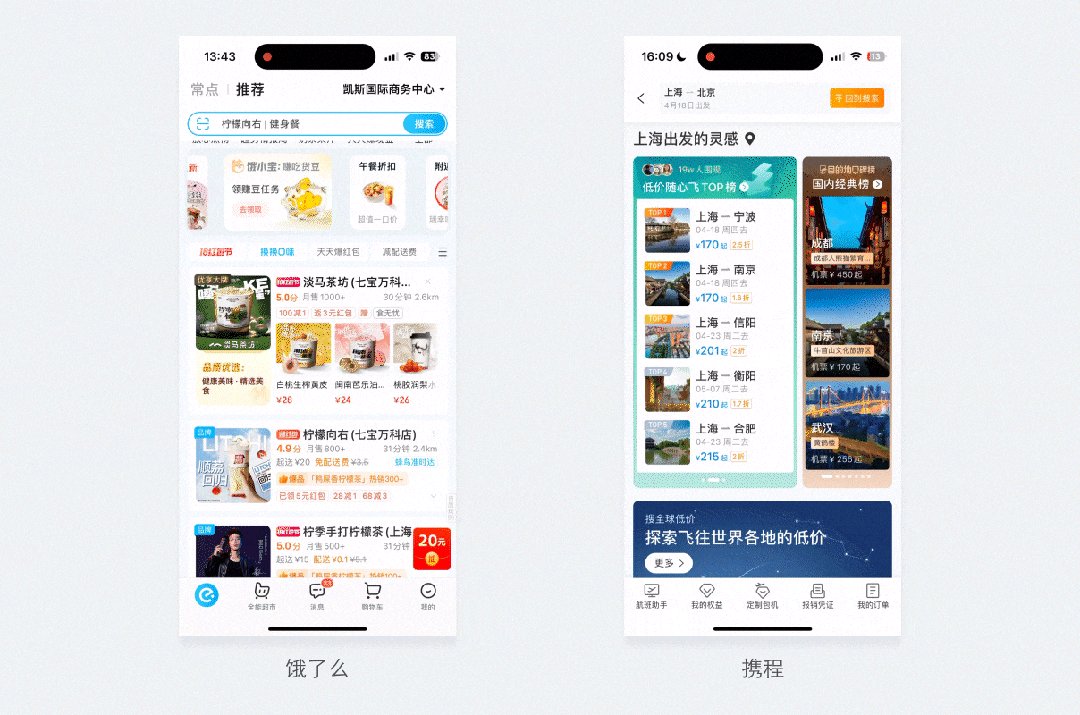
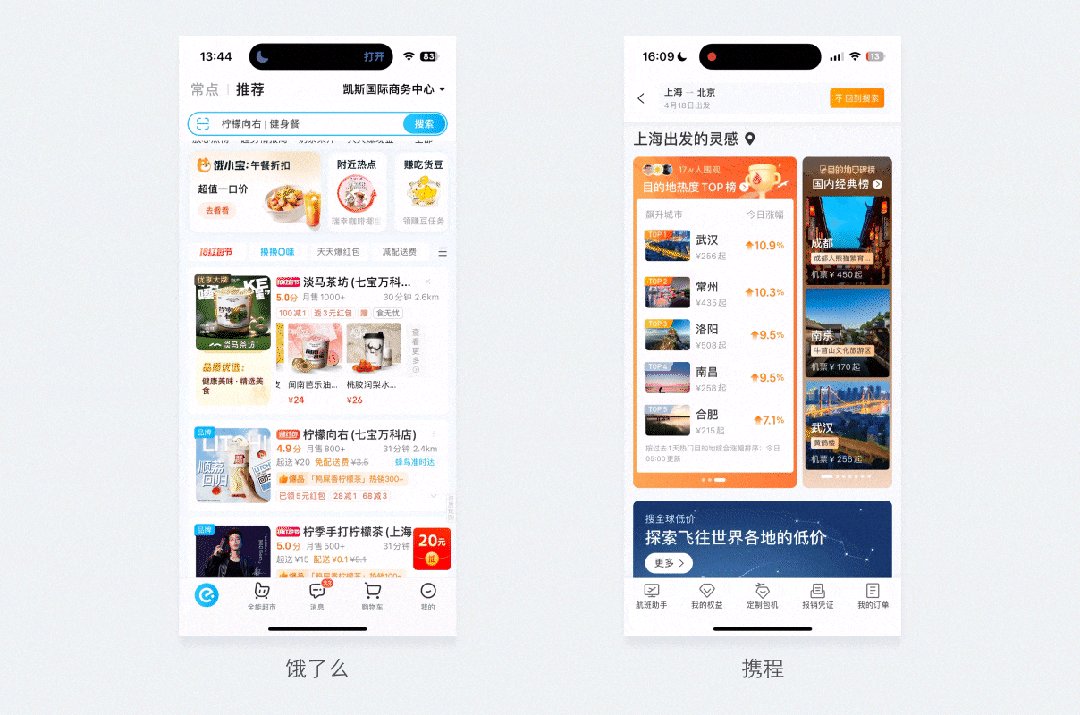
3.3、促进用户转化
3.3.1、增加商品曝光量
动态化的展示,在二维的X、Y轴向基础上加入了时间维度,可以将有限的界面空间合理利用起来。
将更多的商品推到用户面前,提高命中用户喜好的概率。--「款款是精品,总有一款适合您?」
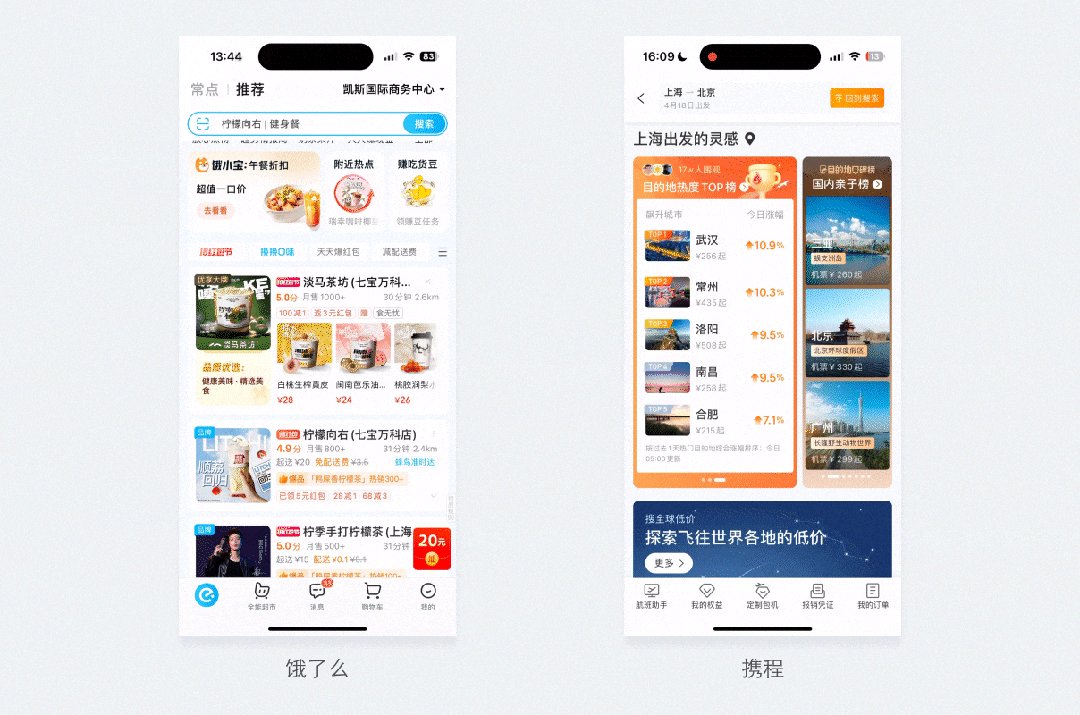
案例:
饿了么顶部banner的露出,中间店铺卡片中热门商品的横向滚动,都在露出更多的信息。将原先需要点进二级页面中的内容前置到一级列表进行展示,增加了商品的曝光度,提升用户点击进入二级详情页的概率。

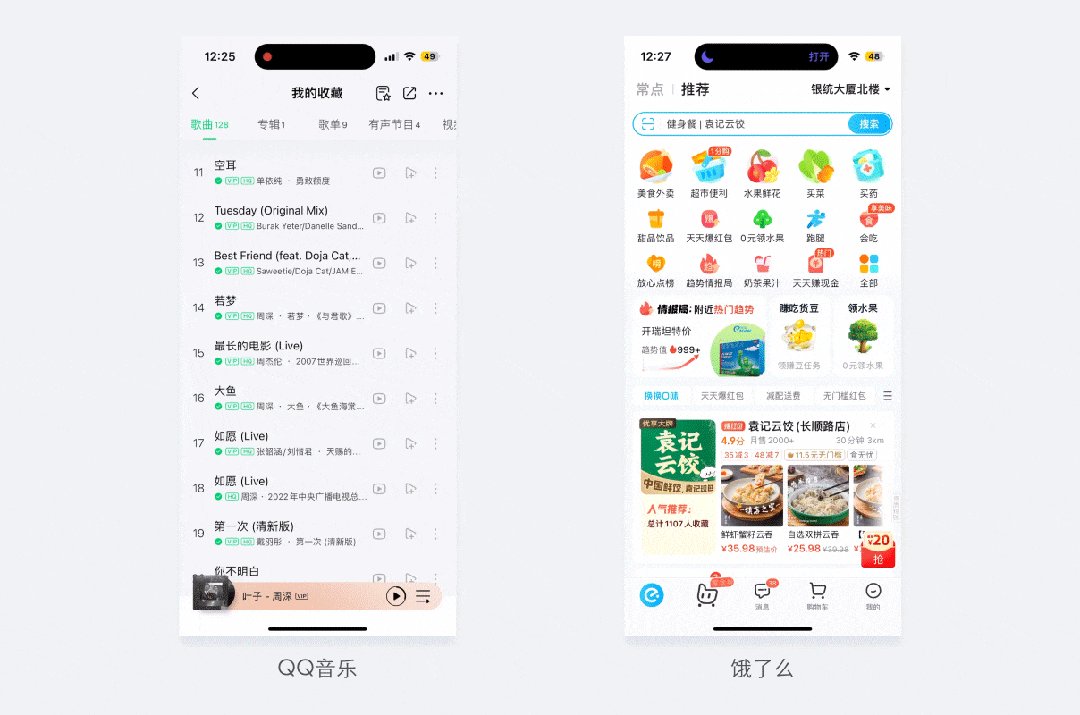
3.3.2、挽留用户,避免流失
当用户的行为不能被马上响应时,就有可能造成用户的流失。这个时候动态化的方式可以减少用户流失,减弱用户的等待感。就像电梯里的视频宣传广告能吸引注意力,缩短乘梯时间感;儿童在剪头发时看动画片能安抚下来配合理发。
简单来说,就是当前安排了轻松的内容打发时间,可以降低对时间的感知,减缓等待感。
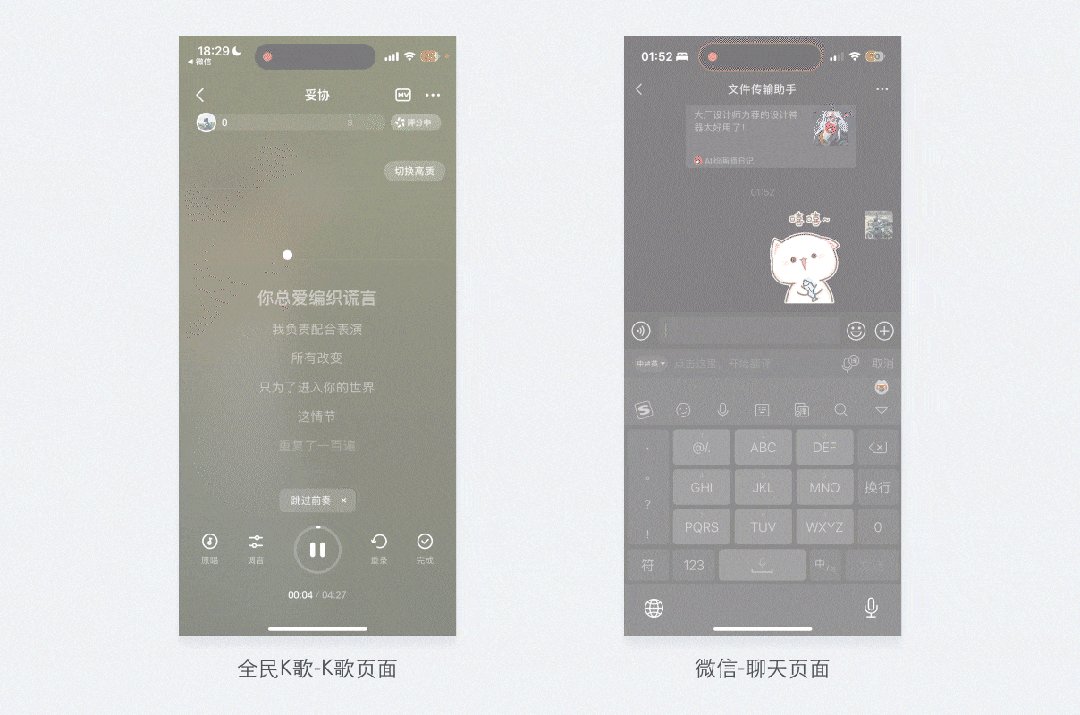
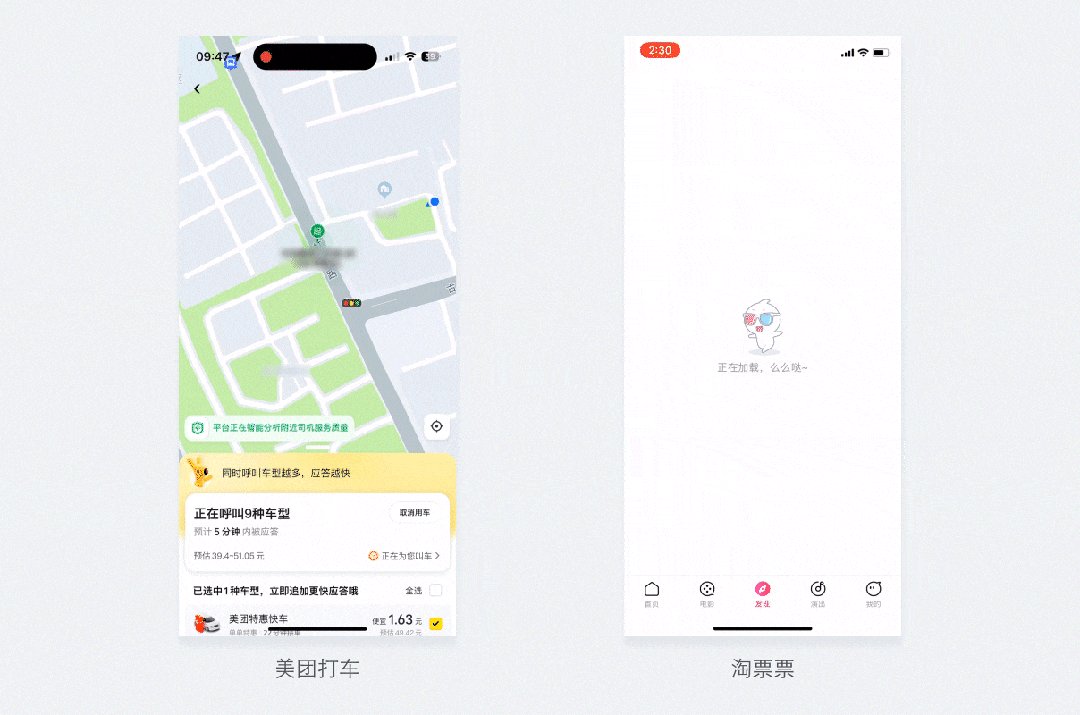
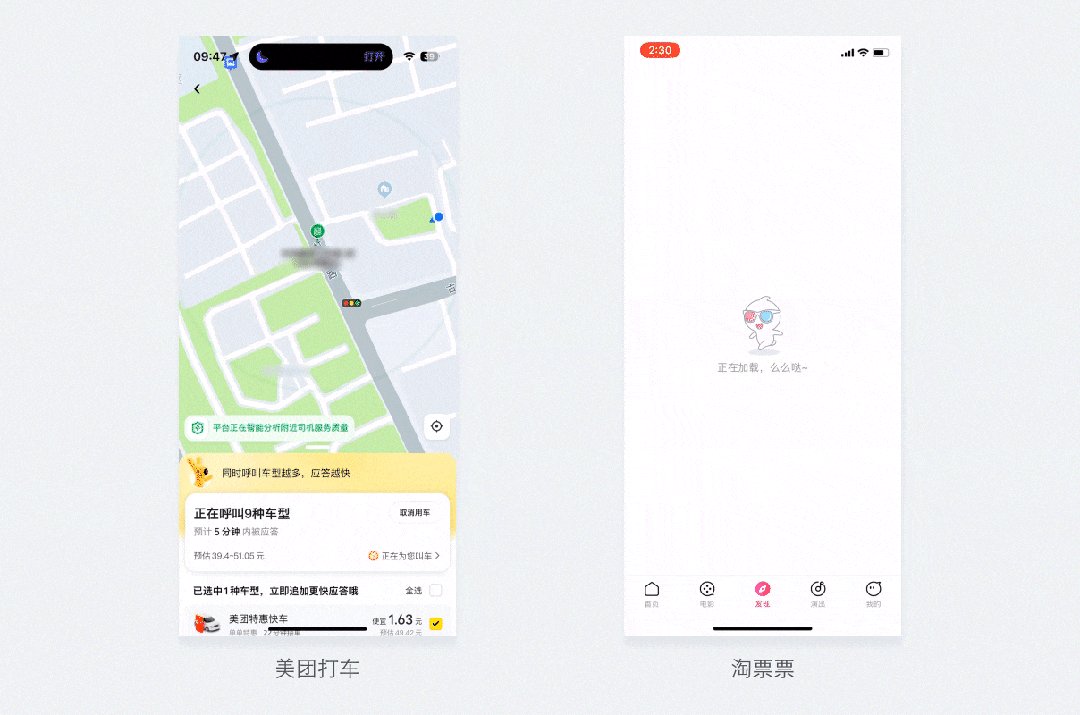
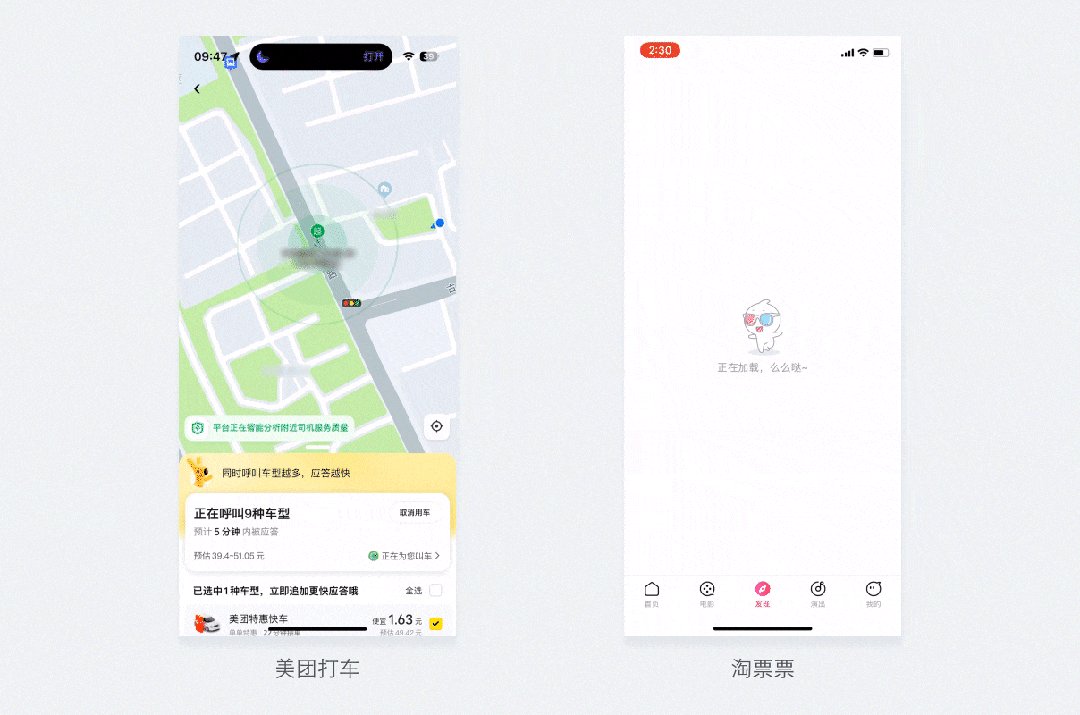
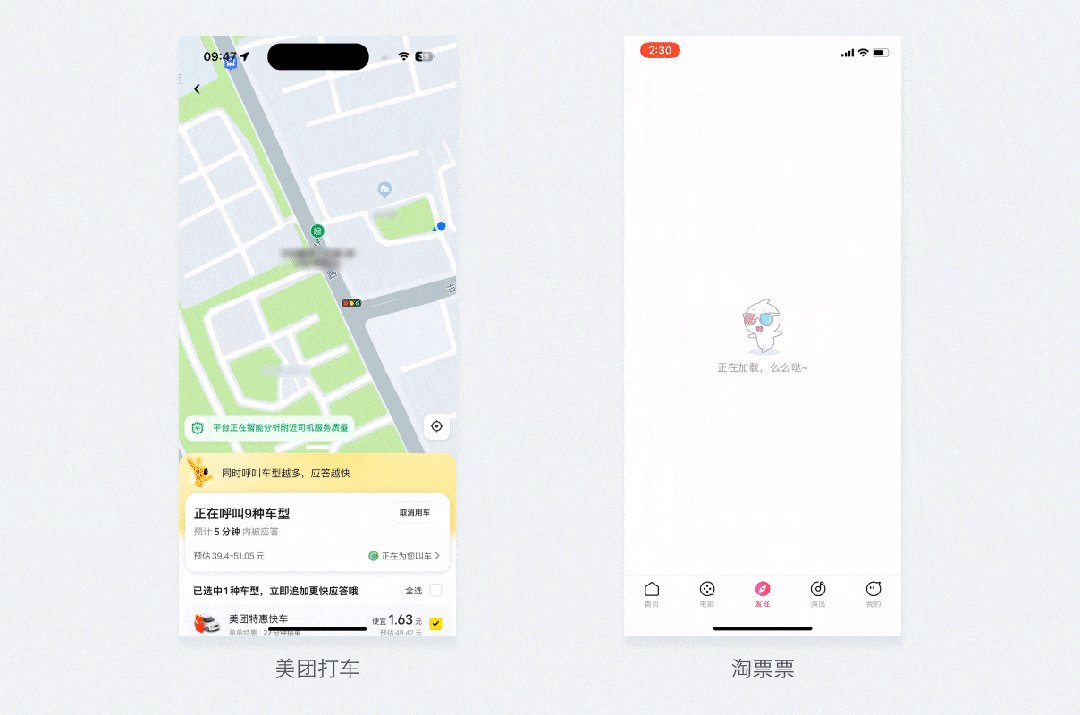
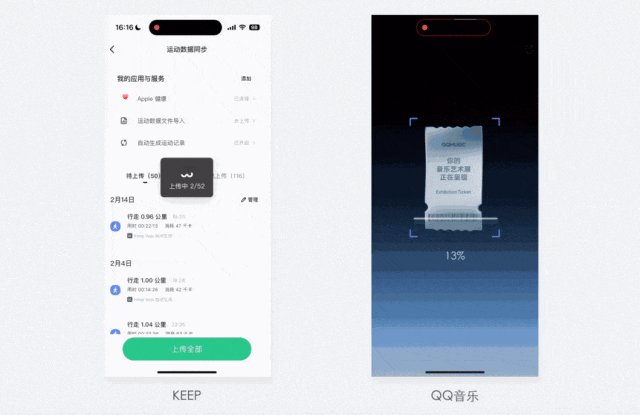
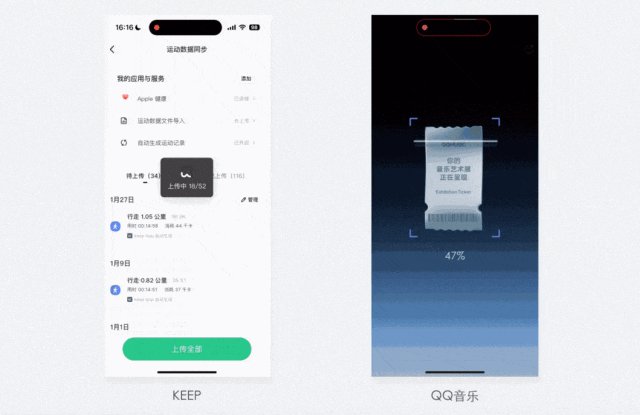
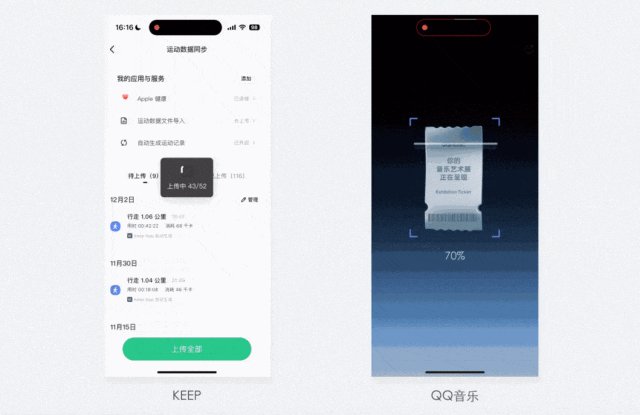
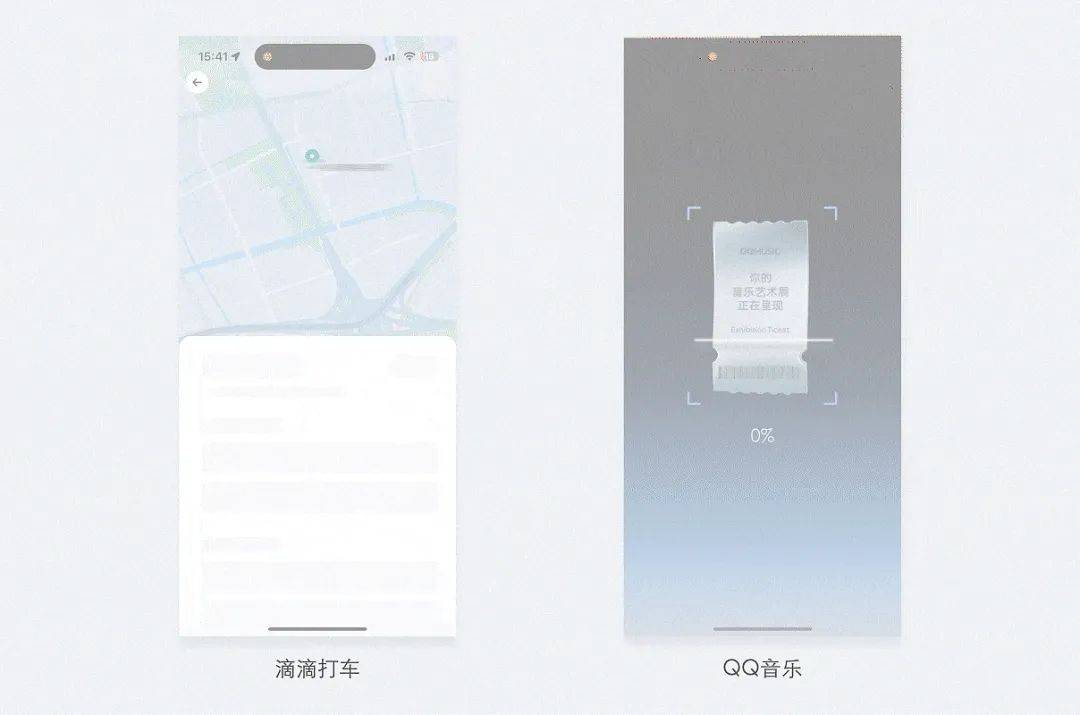
案例:
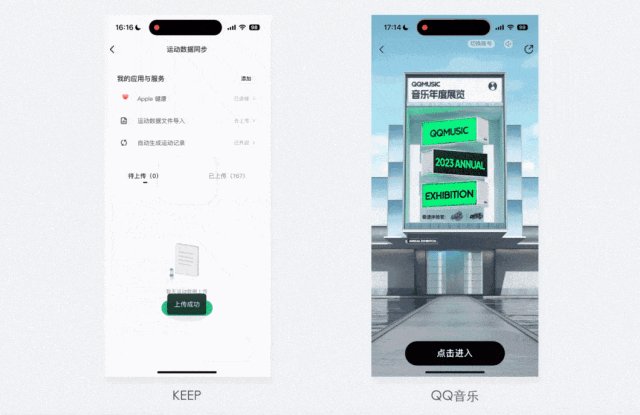
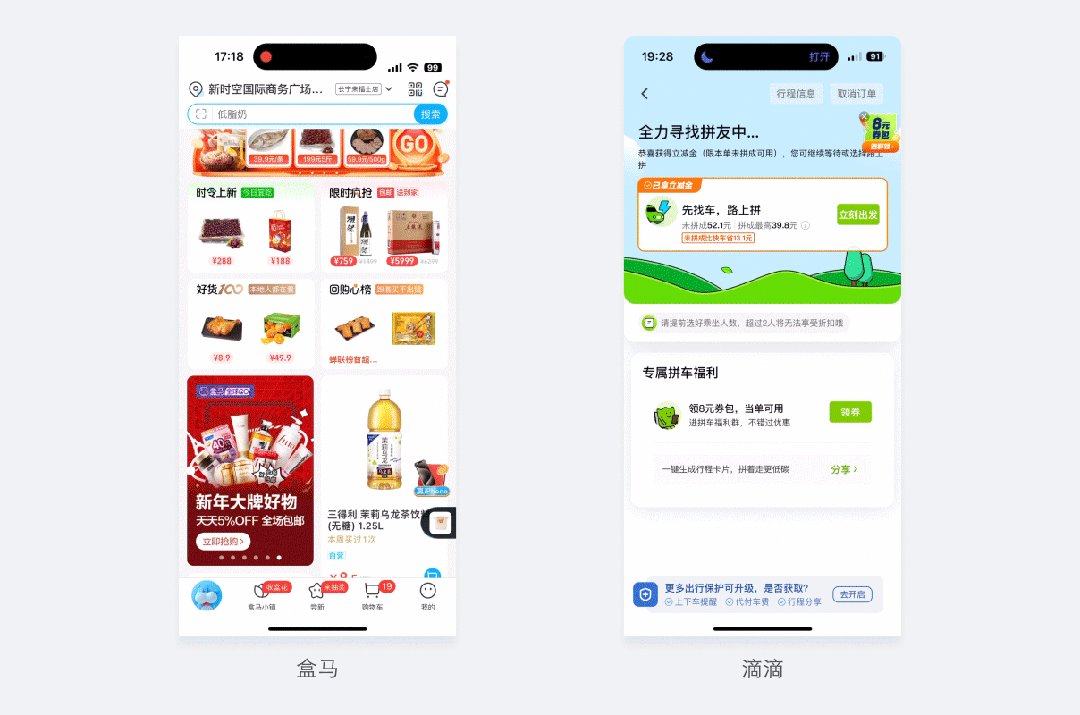
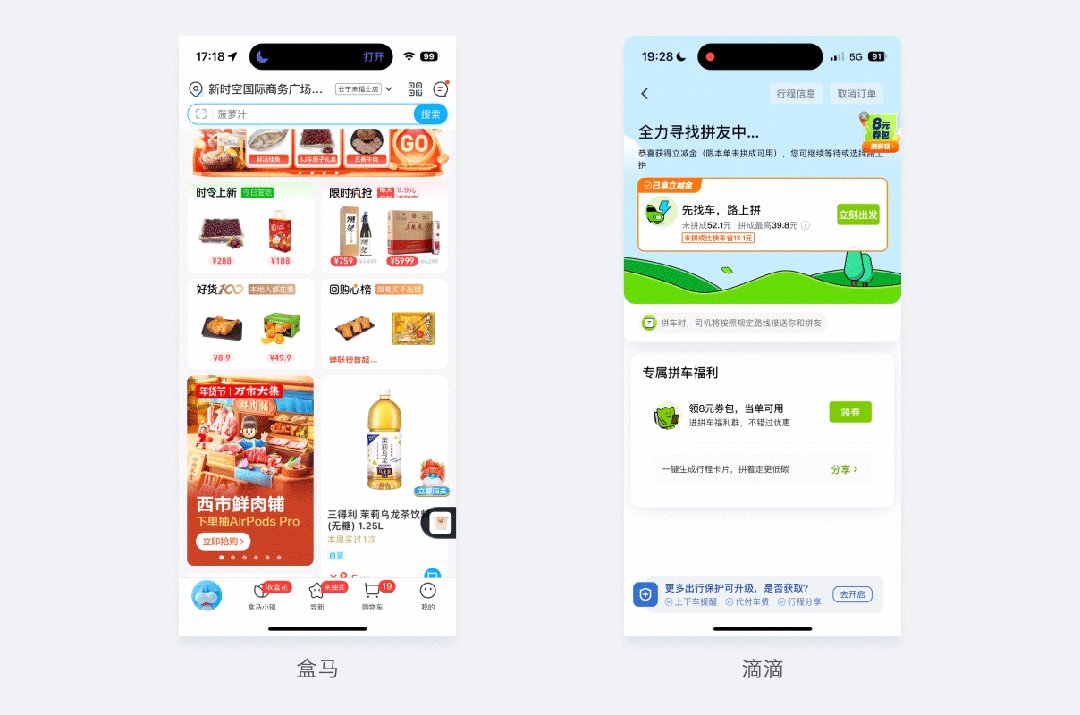
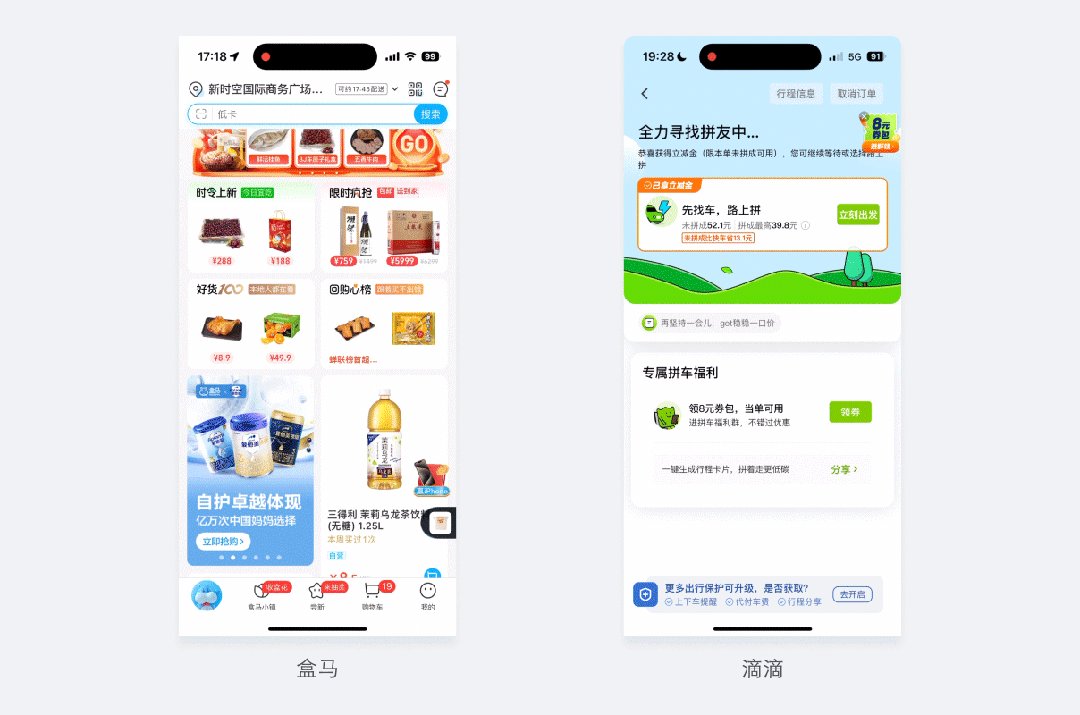
滴滴打车的发送订单页有7s的时长,可以在用车高峰的时候在时间上给了用户「一张7秒的占位图」,这个等待的时间不再是一个「空白页」,而是一个及时反馈打车状态「安抚页」。
右侧QQ音乐的加载进度也是一样的原理,及时反馈当前的状态,安抚用户等待的焦虑。拨开迷雾,避免用户因为迷失,在距离终点半英里放弃。

总结:
动效在用户体验中扮演着重要的角色,可以为用户创造更加愉悦和无缝的体验,帮助用户建立对产品的认知,提升产品的品质和竞争力。而关于它的使用场景也会越来越多,本文希望抛砖引玉让更多人思考它的价值。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)