


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
上一篇文章《简约至上的产品设计|学会做减法》我们沟通了简约设计的第一条策略:删除不必要的!
当我们在头脑风暴阶段,确定了要删除哪些不必要的功能或者信息之后,具体界面的设计,自然就成为了接下来的工作重心。此时想要达到简约的目标,我们可以运用三条百试不爽的法则:组织要提供的;隐藏非核心的;转移不擅长的。
大家可以先记住这三条法则,要知其究竟所谓何意,且听我慢慢道来。

大家还记得“删除不必要”的策略中,有哪些重点内容么?让我们先来回顾一下:
1、在抉择的时候,我们可以尝试把思考的问题聚焦于“为什么要保留它,保留它需要付出多少边际成本”;而不是仅仅盯着“为什么要去掉它,去掉它损失了多少沉没成本”;
2、不要指望用户可以通过自身的学习来避免错误,因为这不是用户需要承担的职责;
3、我们作为设计人员,应该想方设法减去造成错误的来源,将错误扼杀在摇篮之中,这才是提升用户体验的重要途径;
4、聪明的默认值可以减少用户的选择,有效地节省用户的时间和精力!真正智能的默认值会“关注”用户在做什么,然后预测用户接下来的行动。
接下来就让我们进入今天的正题。面对具体的界面设计,想要简约的话,首先需要做的一件事,就是“组织要提供的”。
组织要提供的,只看这五个字的话,真的是不明所以,不瞒各位,我也是这样的。
然而这只是用了“倒装句”的障眼法而已!当我们换一种说法,立马就能将它打回原形:“提供的内容需要组织”。
别问我为什么要用“倒装句”,问的话,那就是为了保障几条法则的工整,仅此而已...
那“提供的内容”是指什么呢?自然就是在功能概设阶段的这些产出物,比如脑图啊,流程图啊,以及需求文档之类的。这就是所谓“要提供的”。
而功能详设阶段,即当我们要设计界面的时候,也自然需要对这些概念类的东西进行有效地“组织”!
那么问题来了,面对这些产出物,我们该如何组织呢?其实在交互设计层面,我们可以从这两个方面进行着手:分块 and 填充。
“分块”这个概念,大家或许略显陌生。但当我提及另外一个词汇的时候,大家肯定是耳熟能详,并且能够立马领会到“分块”的含义。这个词汇就是“功能模块”。
用户界面的设计离不开分块。仔细观察每一个产品的界面,我们就会发现,所有的界面都是由一块一块的内容组装起来的,而且这些模块之间,往往是楚河汉界,泾渭分明。
那么一个界面,到底划分为多少“块”合适呢?答案是一个神奇的数字:7加减2。这个数字的背后,是经典的交互设计七大定律之7加减2法则。
所谓的7±2法则正式提出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。
即1956年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了5-9项信息后人类的头脑就开始出错。
我们来看一下实际的案例:

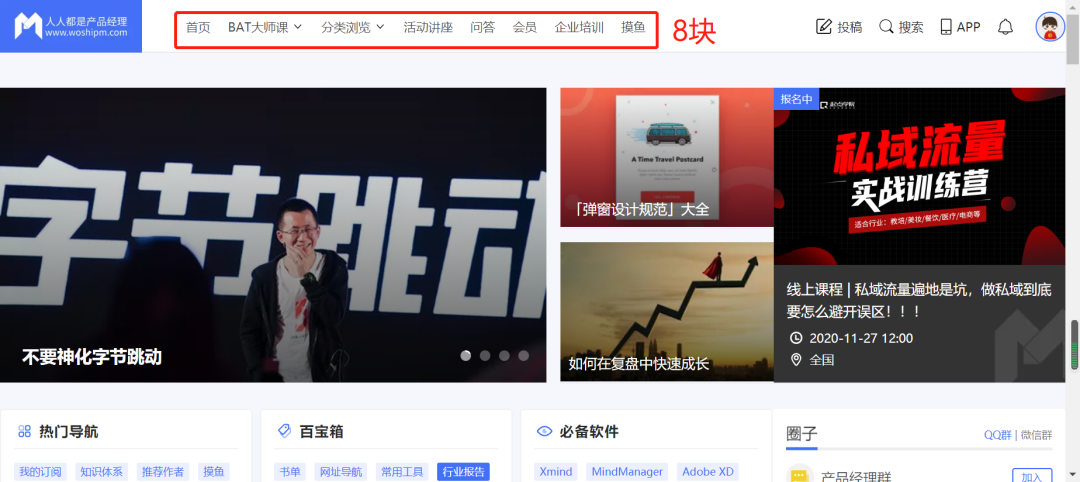
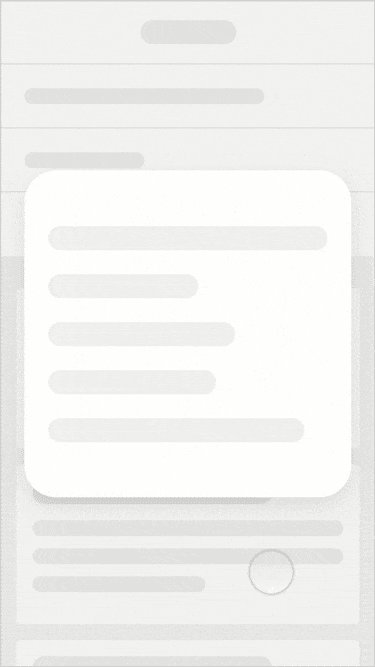
(web端:人人都是产品经理)
人人都是产品经理的顶部table是八个模块。

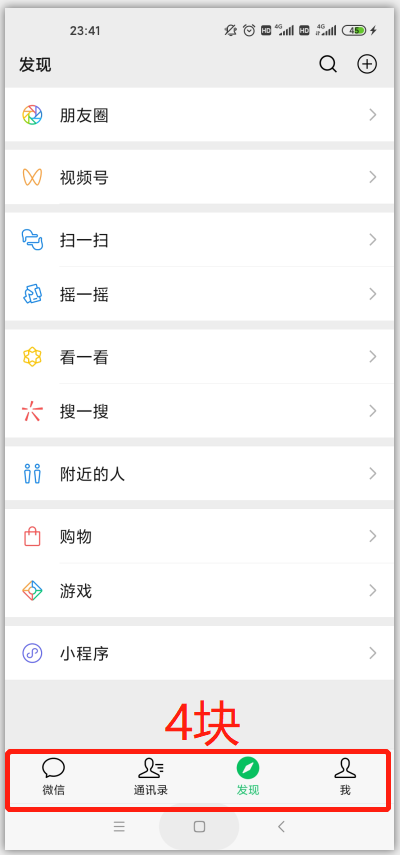
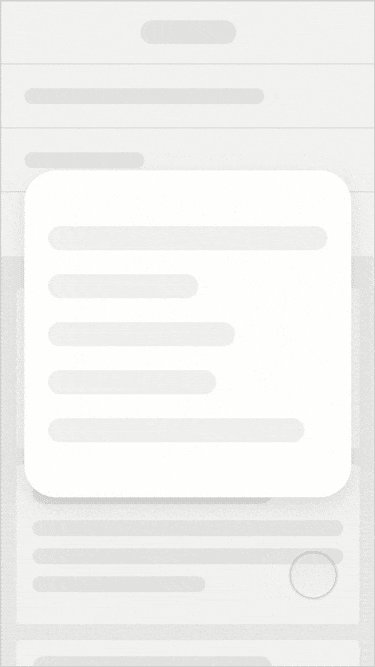
(移动端:微信)
微信的底部table是四个模块。
这两个案例已经足够典型,如果我们再继续观察互联网界内其他典型的设计案例的话,我们会得出这样的结论:
PC端顶部导航,不会超过9个,而移动端底部导航,则不会超过5个!
最后再补充一句,我们上述说明了,米勒发现人类头脑最好的状态能记忆含有5-9项信息块。这里并非说我们最少要划分成5块,微信就是最好的例子。
有不少心理学家认为,人类的瞬间记忆存储空间其实更小,大约只有4项。我们作为设计人员,应该尽可能地少分几块,分块越少,选择越少,用户负担就越轻。
“填充”与“分块”并非是一前一后的割裂关系,它们只是思考一个问题的两个不同维度而已,二者是一种水乳交融的状态。
我们在分块的时候,需要考虑在这些模块中填充哪些内容;而我们在填充内容的时候,也同时需要思考界面划分成了哪几块。
那么我们“填充”的时候,有什么依据可循呢?这里啊,我们需要先回忆两个概念:业务流程+任务流程。
所谓的业务流程,是指客观的,用户在没有产品的时候,原本做事情的流程;
而所谓的任务流程,是指主观的,是由设计师设计的,用户在使用产品的时候,所经历的流程。
通常来说,我们的任务流程,应当尽量与业务流程一致,或者是在业务流程的基础上优化。因为人们都希望按照某种习惯的步骤做事,打乱这个步骤就会造成迷惑,令人沮丧。
例如网上商店会让用户自己查找想要购买的商品,然后把商品添加到购物车中,设置送货方式,最后付款结账。
这就是对于网上商店功能模块进行内容填充的基本依据。
大家在设计产品的过程中,是不是也会碰到,有一些功能会很少用到,但是又少不了?对于这种非核心的功能,我们就想办法把它藏起来吧~
“隐藏”和我们上面所说的“组织”比起来,有一个明显的优势:用户不会因为不常用的功能而分散注意力!
这里总结六种常见的隐藏菜单的交互设计,大家快来收藏吧:
应用于顶级菜单,适合大部分产品。
优点:容易理解,能够容纳较多信息,可以结合手势。
缺点:只能用于顶级菜单或导航。

应用于页面菜单。因为分量重,适合工具类、重操作的产品,例如P图软件。如果是重内容的阅读类产品,就不太合适了。
优点:很显眼,容易操作。
缺点:对不需要隐藏菜单的用户过重了,可能误操作。

应用于模块菜单,可以摆放的位置很多。
优点:轻便灵活,可以在模块边缘轻松找到位置。
缺点:不太起眼、如果前面没有其它图标会难理解一点。

应用于列表菜单,也是 iOS 上很常见的一种设计规范。
优点:操作方便,容易理解。
缺点:可以放置的操作数量非常有限。必须左右通栏上下较矮的列表才适用,高一点,或不通栏的卡片都不行。

应用于模块/按钮/图标菜单,只适合没有主要操作(如通常不需要进入下一级),用户操作意图不明确的情况。
优点:容易发现,操作快捷。
缺点:放弃主操作存在风险。

应用于模块/按钮/图标菜单,适合辅助操作较为明确的场景,如扫码、下载图片等。
优点:对产品本身的布局和基础操作影响较小。
缺点:较为隐晦,需要用户主动尝试触发。

我个人一直秉持的一个观点是:专业化分工,是提升效率的有效途径。
例如在工作中,我不会去插手UI,或者是开发所做出的判断。我最多只是从我所处的角度提出反馈,仅此而已。我从心中认定,他们是专业的,他们的判断,肯定是要优于我个人的主观臆断。
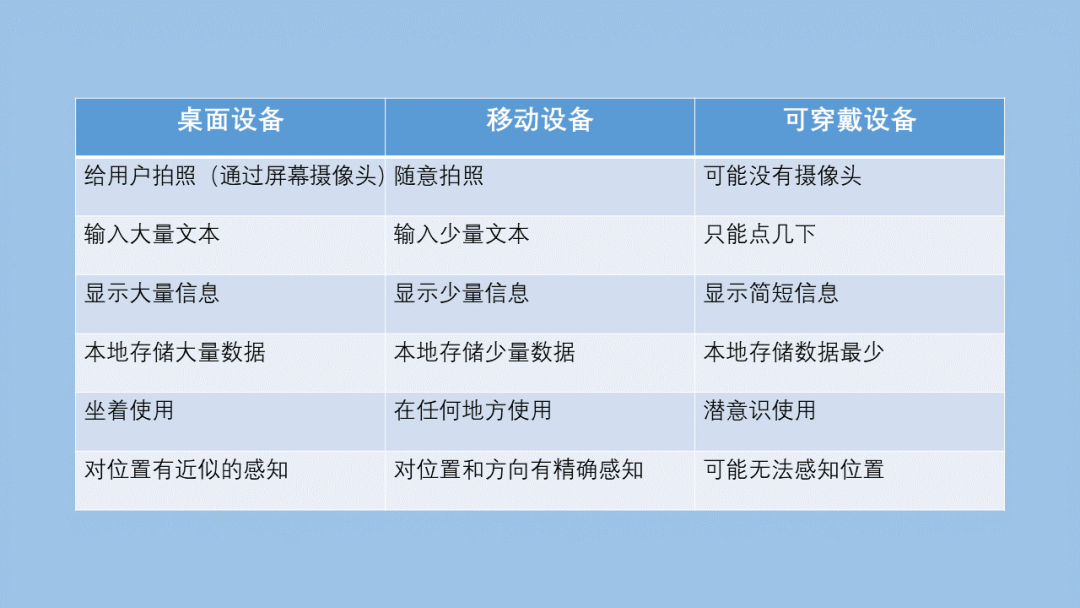
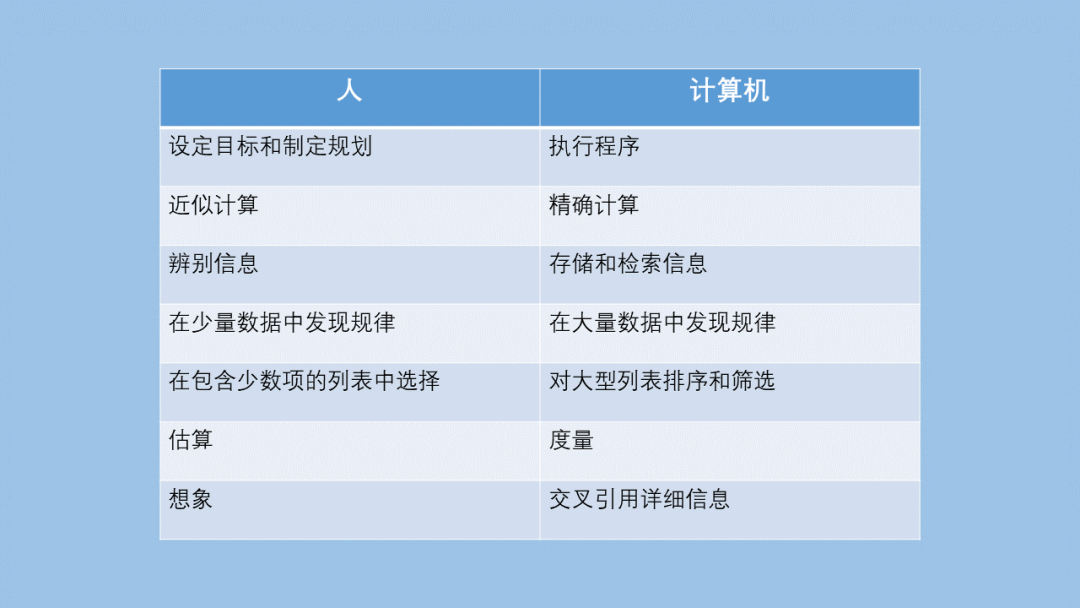
产品设计,同样需要遵从这样的原则。不同设备之间,有各自擅长的内容;人与设备之间,也有各自擅长的内容。
我们需要做的,就是将产品使用过程中那些不得不做的事情,转移至最擅长的一方进行处理。

举一个简单的例子,在越来越注重健康的当代,智能手表成功捕获了不少人的芳心。
只要在手表上点击一下“GO”,它就会自动计算你总共跑了多远、每一英里所用时间、你的心率,以及消耗了多少卡路里等等。
在手机上下载相关的应用,点击一下“GO”的按钮,也同样可以获取到相关的数据。但跑步时带着手机就略显笨重,并且手机读取不到你的心率。
如果是我们把设备换成电脑,那我们只能先通过某种方式,把数据先记录下来,然后再通过表单填写各种相关的数据了...因为我们不可能带着电脑去跑步...
然后,在回看或者分享数据时,最简单的方式就是坐在桌子前,打开笔记本电脑,或者通过大屏幕来查看详细的数据分析。
在手机上可以把数据分享给朋友,也可以找到详细的数据分析,只不过它们一般藏的很深。
而智能手表只能显示摘要信息,不能与朋友分享。

双十一购物时,亲身体会到了“转移不擅长”的策略,在人与计算机之间的体现。
填写收货地址,想必是很多人很厌烦的事情。而现在很多产品,都把这件事情优化的很好了。其核心就是,把一些复杂或者是麻烦的事情,转移给计算机去做。
就比如京东填写收货地址的时候,我们只需三步,就能够获取到当前的地址了,而不是跟之前一样,在一个个下拉列表框里面,去费劲地寻找...

用户指挥,计算机操作,会给人简单的感觉!
以上就是我们简约设计专题的所有内容了。让我们保持良好的习惯,最后再来一起做一下总结吧:
首先呢,我们一起交流了简单的哲学,让我们知道了简单只是手段,而不是目的,简单的设计理念,应该是先做加法再做减法,是经过痛苦的衡量和抉择之后的结果;
然后呢,我们又沟通了愿景是简单的指南,我们学会了用讲故事的方式来表达愿景,明白了愿景的设定,应该是一个经过反复“猜测—>求证—>提炼”的螺旋式上升的过程;
最后呢,我们相继讨论了简约设计的四个策略:删除不必要的,组织要提供的,隐藏非核心的,以及转移不擅长的。
此系列专题的解读,对于非交互设计师出身,而只是一个B端产品经理的我来说,整个过程真的是异常艰难。
而且《简约至上》这本书,更像是一篇散文集,读起来让我觉得每句都是重点,但是满眼皆是琐碎。
这也让我不得不查阅大量的其他内容,才能够理解书中表达的深意。我们的整个的解读,有大概60%都是非书中的内容。
我已经尽我最大努力,将所有的知识点连贯起来,并且尽量保证能够运用到我们的实际工作当中。此过程之中,有什么做的不好的地方,还请大家多多见谅,毕竟我也是在不断学习,不断成长的。
作为产品经理,我们不仅仅要关注需求,保证用户体验也是必备的技能与必须的责任。相信此系列专题的内容,也一定会让大家有所提升的吧。
不论如何,我们终究是又占下了一座山头。在交互设计的层面,我们也是有实际的方法论可实践,可遵循的了。
-END-
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)