我们常常听到BRD、MRD、PRD,很多人可能不知道这3者到底是什么意思,三者的区别和联系又在哪里?
BRD:商业需求文档 ,全称 Business Requirement Document
一般都是针对老板或CEO或者项目总负责人,浓缩了商业模式、盈利模式、资源投入、市场优势等等,主要是为了产品的战略规划。文档主旨:
MRD:市场需求文档 ,全称Market Requirement Document
一般都是针对商务、运营、市场人员,浓缩了产品模式、业务模式、运营模式、市场模式等等,主要是为了明确客户及市场方向。文档主旨:
我们要找什么样的客户,进行资源合作
找到客户后,我们该怎么和他们说
PRD:产品需求文档 ,全称Product Requirement Document
一般都是针对项目组、开发组、测试组、设计组、交互组人员,浓缩下就是产品界面、产品流程、功能需求、测试需求、体验需求等,主要是为了产品能够落地实现。文档主旨:文档主旨:
产品经理主要写的还是PRD文档,我们下面就详细的说说怎么写好一份PRD文档。
PRD的目标人群是开发、测试、交互、UI,高质量的文档就是要让他们能看懂,顺利开发,最终完成一个预想的产品。逻辑错误指前后对不上,闭环走不通,这是最致命的问题,开发会不知道怎么做,即便勉强做出来了,用户也用的云里雾里的。比如大一点的:微信端提交了订单,后台没有显示的地方:小一点的:微信端显示的自定义字段,后台却没有地方设置。逻辑要有条理,这样开发可以按着思路一步步的做下来。如果逻辑比较混乱,这边写一点,那边写一点,写的又不清晰,开发实现起来就很困难,就像一团麻线一样,不知道哪里是头,要从哪里下手,也不知道下一步要做什么。要想完全避免细节疏漏是不可能的,特别是当系统做的很复杂时,一个功能点往往和其他的点有着直接或间接的联系。我们能做的是尽可能的想到所有的影响点,没有大的疏漏,小的疏漏可以在开发过程中再补充。我一开始接触的PRD文档是用word写的,一个系统能写上3-4万字。每次看文档都特别累,要上下来回的翻原型,看规则。而且一旦发生内容变更,需要重新发送给所有人,协作极其麻烦。现在公司大多会用AXURE直接来写PRD。原型旁边附上规则,可读性就强多了。产品内部通过AXURE协作写文档,然后上传到服务器上,还能随时更新。其他人员每次看一份文档就可以了,涉及到页面间的跳转关系都能直接点击,大大提高了工作效率。
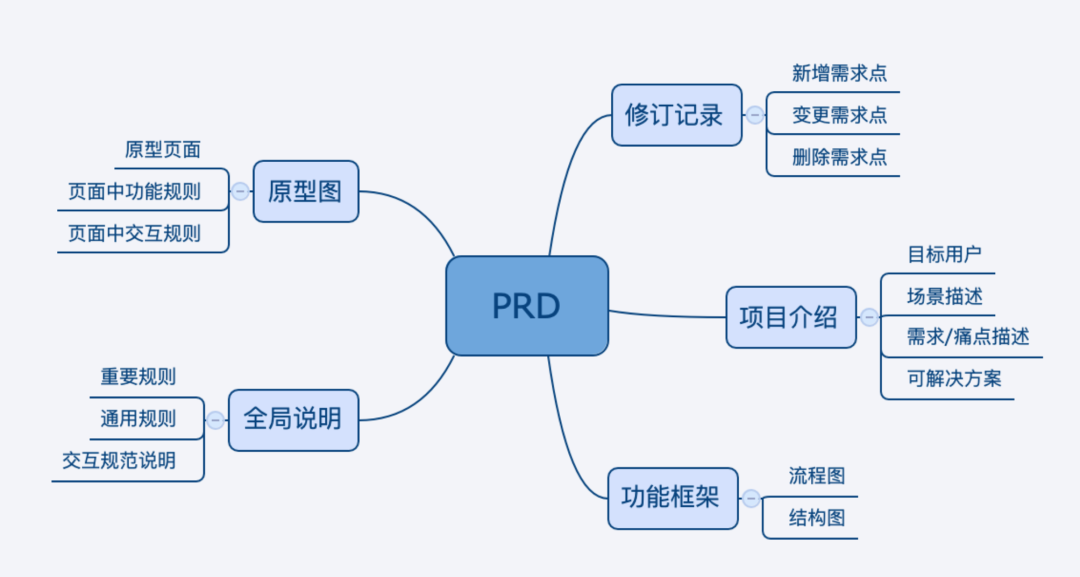
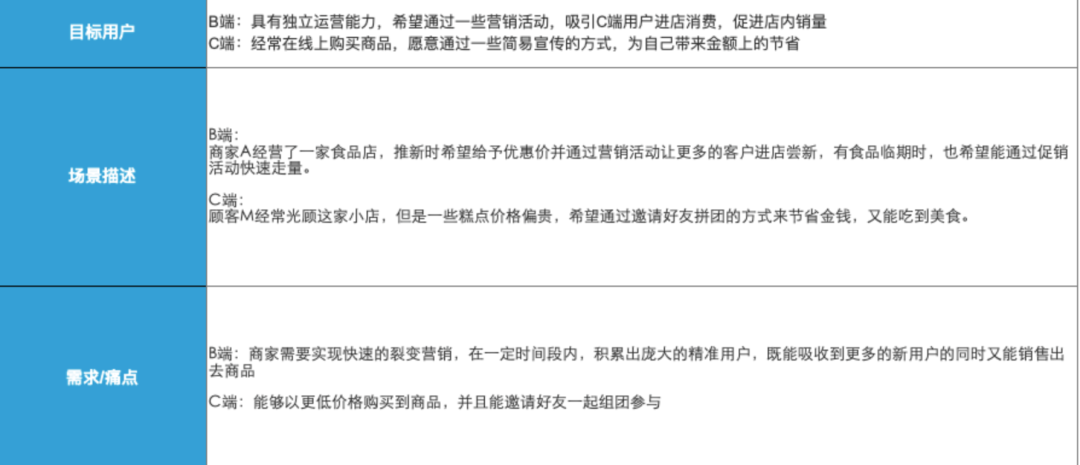
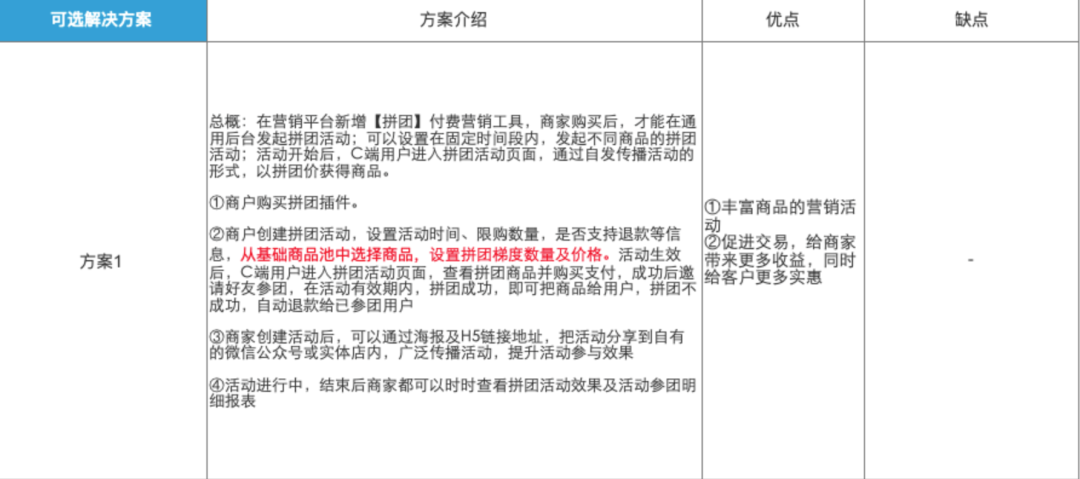
不管是word形式还是AXURE形式,PRD中包含的内容是一样的,但上面也说了AXURE形式可读性更强,我们还是用这种形式来说说,怎么写一份高质量的PRD。在开发过程中,变更功能点是很正常的,但在几十个甚至几百个页面中让团队人员找到那个改动点,就像是大海捞针,必须明确的指出。而且改动点比较小,比较零散,今天几个,明天几个,团队人员很容易遗漏,最后产品发现功能和预想的不一样。如果我们每次在修改需求后,记录一下变更时间,内容,页面链接,修订原因等,团队就知道这一次版本在开发、测试过程中,都修改些什么内容,有纠纷时能够追溯到源头,也有利于产品进行复盘思考。如果直接丢给开发一个原型,开发可能就懵了,看完整个原型才明白,哦,原来是要做这个啊。如果原型写的逻辑混乱一点,开发看完可能也不知道要做什么。但如果我们先进行一个简单的项目介绍,团队人员就能快速了解功能,知道要做什么,目标是什么。这能节省沟通成本,内部先就目标达成一致,方便后面沟通具体页面和细节。指明功能的实际使用人。如果是给B端做的,要具体到某个岗位的人,比如说医生,护士。如果能进行一个简单的用户画像描述,会更好。因为团队人员可能不了解用户,简单画像的描述能够让他们更容易理解功能。描述目标用户在什么场景下进行什么行为。可以用一个具体的例子来描述,这样比宽泛的说会更好理解。我们重点在于让团队人员理解场景,不需要像我们做需求分析时那样详细和覆盖完整。描述目标用户在场景下操作的时候遇到了什么问题。抛出的问题已经是我们筛选过的,真实、合理,本次目标解决的问题。简单描述下提出的解决方案。可能方案不只一个,把想到的方案都写上,并列上优缺点。然后标注下这次选择的方案。后面复盘的时候,也能知道当时选这个方案的理由。 还是站在整体的角度,来描述下功能的流程和结构框架,这2部分都在上面2节中进行了详细的描述,这边把他们放进来。比如说拼团,涉及到多个平台,需要一个总流程图,梳理下各平台之间的流转规则:然后针对核心功能,列出详细的流程图,比如说拼团活动创建流程:如果异常流程对功能设计影响较大,可以单独拿出来说明一下,比如客户拼团时商品详情页发生的异常情况: 我们在最开始写结构图时会写的比较仔细,包括每个页面的字段,重点规则,这样画原型时就不会遗漏了。但在文档里面附上结构图时,不用细致到每个字段,到页面及功能点即可,主要是让团队人员知道本次的范围。整体说明一下产品认为的重要事项,可能会被遗漏的问题点,还有一些通用规则,以减少沟通成本,减少重复描述,提高产品写文档的效率。每个人的用词习惯不一样,而且同样的名词在不同的场景下定义也可能不一样,所以一些重要名词先要明确下含义,否则多方沟通时会发生误解,产品在实现时就会出现偏差。明确含义可以从这2方面入手:- 名词解释确定。明确定义名词指代的具体事物和规则。比如对新用户的定义,可能在电商是首次注册的用户;在O2O是线上或线下首次注册的用户。
- 同一事物名词一致。文档前后,不同的产品经理之间对同一事物的指代用同一个名词,否则其他人就会有疑问,到底是不是指那个呢?到底用哪个名词呢?比如说订单状态,待付款、待付钱,其实是一个意思,那就统一都叫待付款。全局替换下就可以。
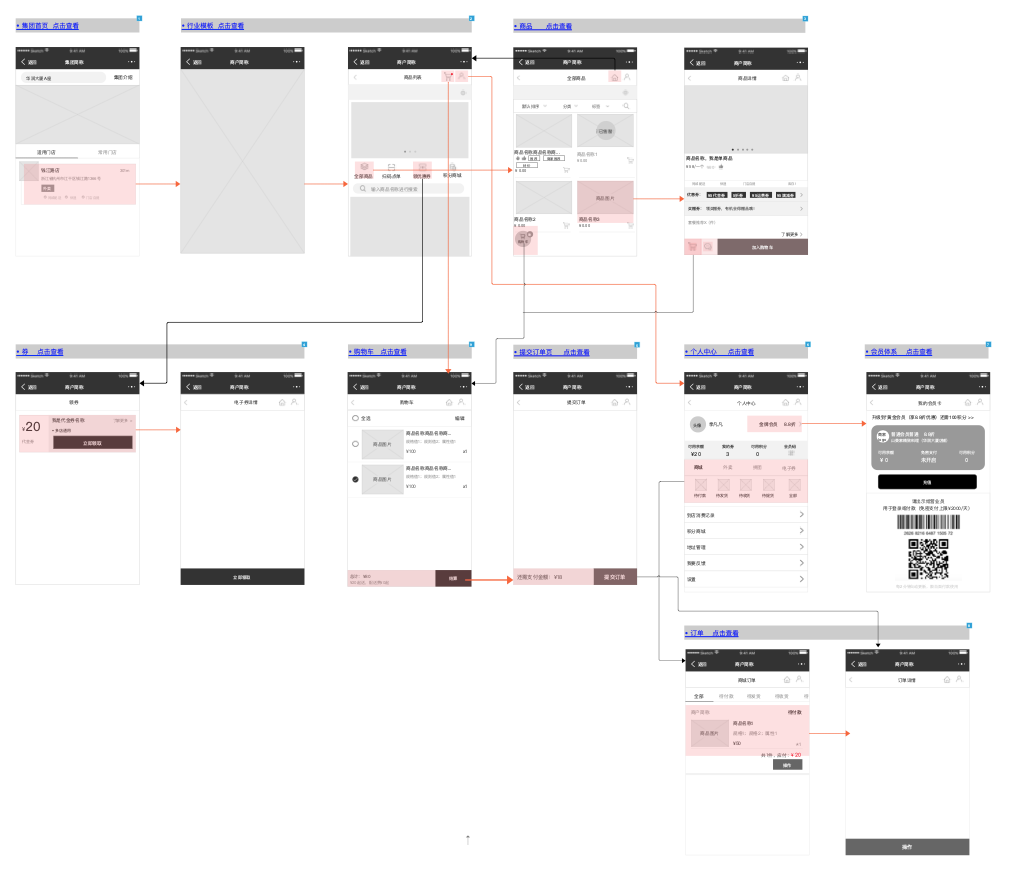
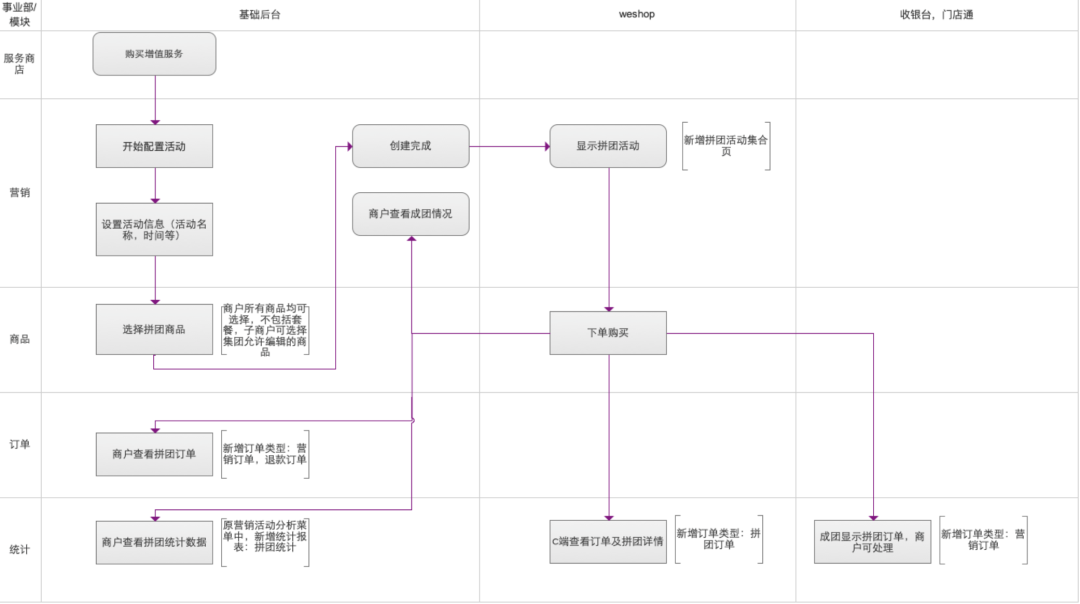
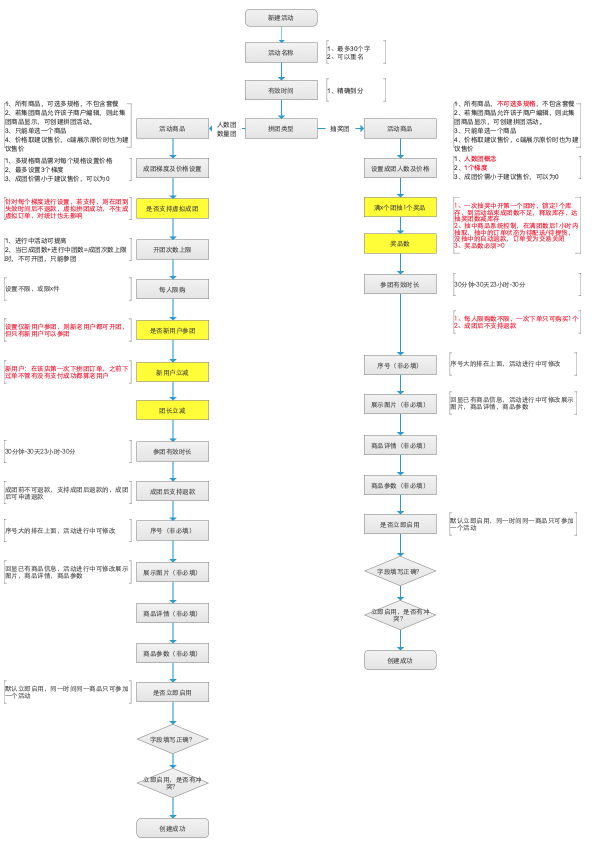
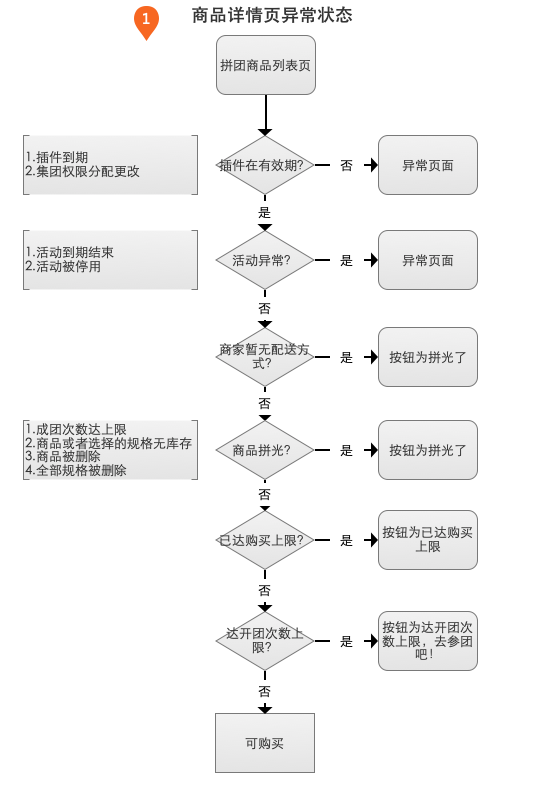
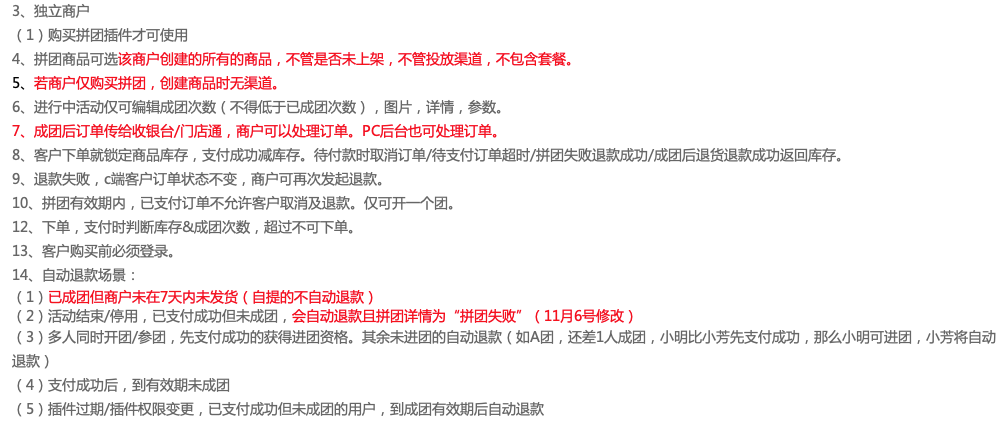
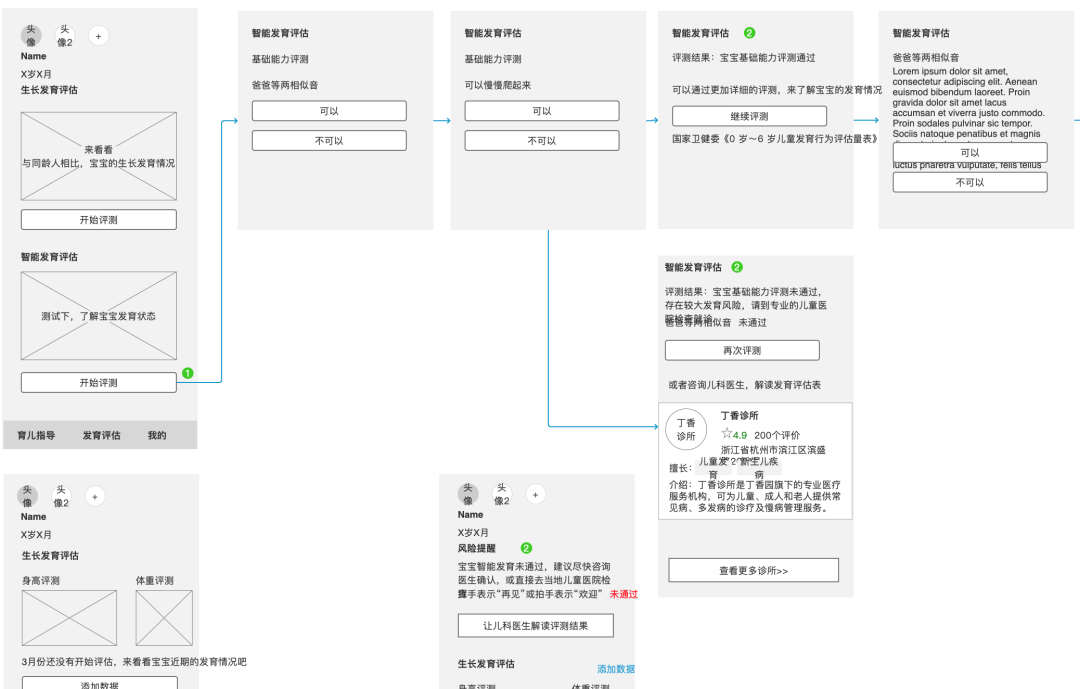
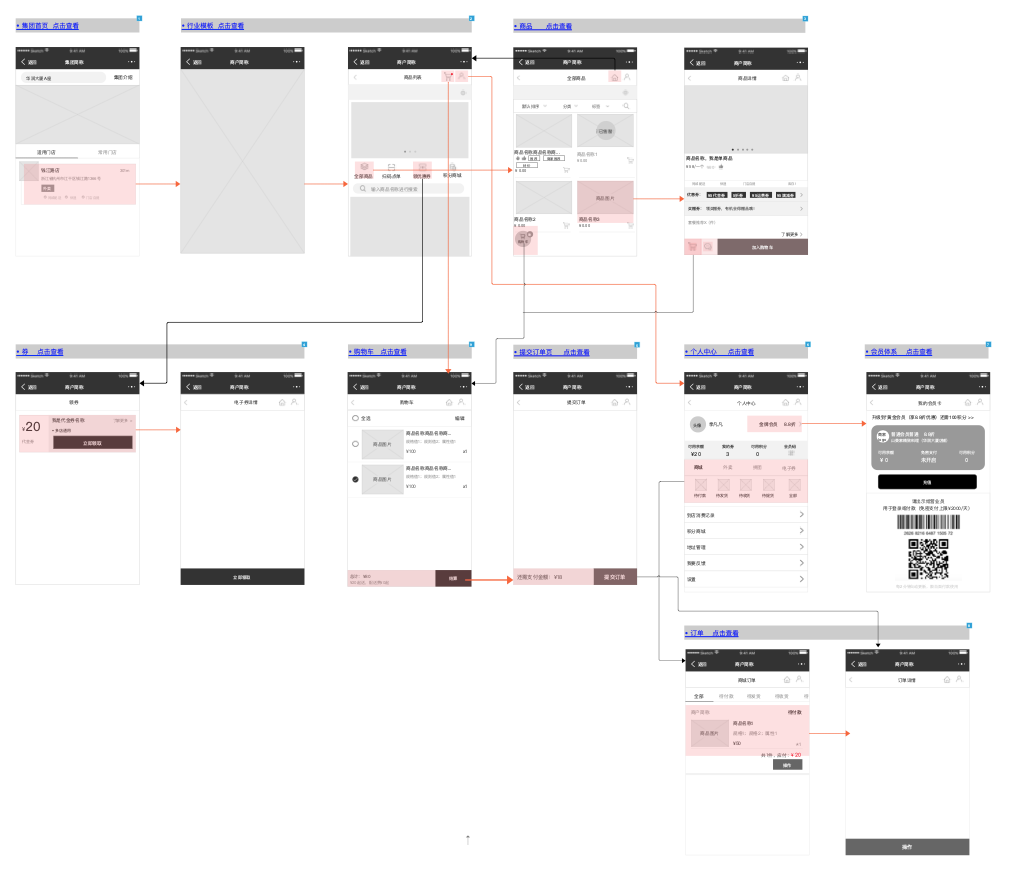
我们会把产品业务规则写在对应原型页面上,但这样就会导致规则比较零散,重要规则和普通规则混杂在一起,看起来比较累。可以把一些重要的规则提炼出来,首先和团队人员强调一下,这样大家都有了一个大的规则框架,后面沟通细节时也会比较容易。一般是一些交互规则,在原型中,会遇到很多共用组件的情况,比如弹窗,角标。如果在每个涉及到的地方都写一遍交互规则,会让页面规则看上去很多,重点规则容易被忽视。可以在文档前面就描述通用的交互规则,后面用到的地方加个链接就可以了。 比如这是拼团的交互规则:  有的产品经理一上来就画原型图,然后画着画着就画不下去了,感觉逻辑走不通,前后对不上,页面上的字段也不知道放什么,画完后又发现很多细节都没有考虑到。其实原型图是承接上面的项目介绍,功能框架和全局说明来的,这些事情都想清楚了,计划好了,原型画起来就简单了。这步主要是结合用户的特征和行为习惯,把功能用页面形象化、可视化地表现出来,告诉大家最终的成品大概是这样的。有的产品可能会有疑问:要不要画高保真原型?如果是给内部人员看,不要!高保真原型会浪费很多的时间,实际上对于开发的帮助却很小,不如把时间花在其他值得地方。如果要给用户演示,可以视情况做的美观,详细一点。有的公司交互配备比较好,产品只需要理出结构图,就可以交给交互出原型图了。但我还是建议产品画个大的框架,不用很美观、很详细,把页面结构,重点内容,页面间的联系画出来。因为很多时候交互没有直接深入过用户,没有产品了解用户的习惯,特别是B端产品。有的产品会把很多原型图都画在一个页面里面,用箭头标识页面之间的跳转关系。这样看上去原型图之间的联系是清楚了,但别人看的时候,要往旁边或者下面拉动,图一多都不知道哪里是终点,很容易遗漏一些页面。比如下面这样的:建议一个原型图放一个页面,这样不会有遗漏的情况,开发一看侧边栏,就明白涉及了几个页面,也好评估工作量,合理安排时间。页面之间的跳转关系,可以加上跳转链接,AXURE里面直接拖动侧边栏到页面里面即可。如果觉得整体页面跳转情况不清晰,可以整体画个页面地图,只要说清楚页面之间的关系即可,不用画得很详细。
有的产品经理一上来就画原型图,然后画着画着就画不下去了,感觉逻辑走不通,前后对不上,页面上的字段也不知道放什么,画完后又发现很多细节都没有考虑到。其实原型图是承接上面的项目介绍,功能框架和全局说明来的,这些事情都想清楚了,计划好了,原型画起来就简单了。这步主要是结合用户的特征和行为习惯,把功能用页面形象化、可视化地表现出来,告诉大家最终的成品大概是这样的。有的产品可能会有疑问:要不要画高保真原型?如果是给内部人员看,不要!高保真原型会浪费很多的时间,实际上对于开发的帮助却很小,不如把时间花在其他值得地方。如果要给用户演示,可以视情况做的美观,详细一点。有的公司交互配备比较好,产品只需要理出结构图,就可以交给交互出原型图了。但我还是建议产品画个大的框架,不用很美观、很详细,把页面结构,重点内容,页面间的联系画出来。因为很多时候交互没有直接深入过用户,没有产品了解用户的习惯,特别是B端产品。有的产品会把很多原型图都画在一个页面里面,用箭头标识页面之间的跳转关系。这样看上去原型图之间的联系是清楚了,但别人看的时候,要往旁边或者下面拉动,图一多都不知道哪里是终点,很容易遗漏一些页面。比如下面这样的:建议一个原型图放一个页面,这样不会有遗漏的情况,开发一看侧边栏,就明白涉及了几个页面,也好评估工作量,合理安排时间。页面之间的跳转关系,可以加上跳转链接,AXURE里面直接拖动侧边栏到页面里面即可。如果觉得整体页面跳转情况不清晰,可以整体画个页面地图,只要说清楚页面之间的关系即可,不用画得很详细。  这是我踩过的一个很大的坑,因为在原来的功能上进行优化,图个方便,直接把线上的页面截图下来,放在页面上,然后写上改动点。当时是节省时间了,但下次再优化这个页面的时候,发现改动起来特别麻烦。所以长久来考虑,尽量用组件画原型。我们已经一个页面一个原型图了,旁边有很大的空间可以写上规则。原型上用数字标上注释点,旁边写上对应的规则。
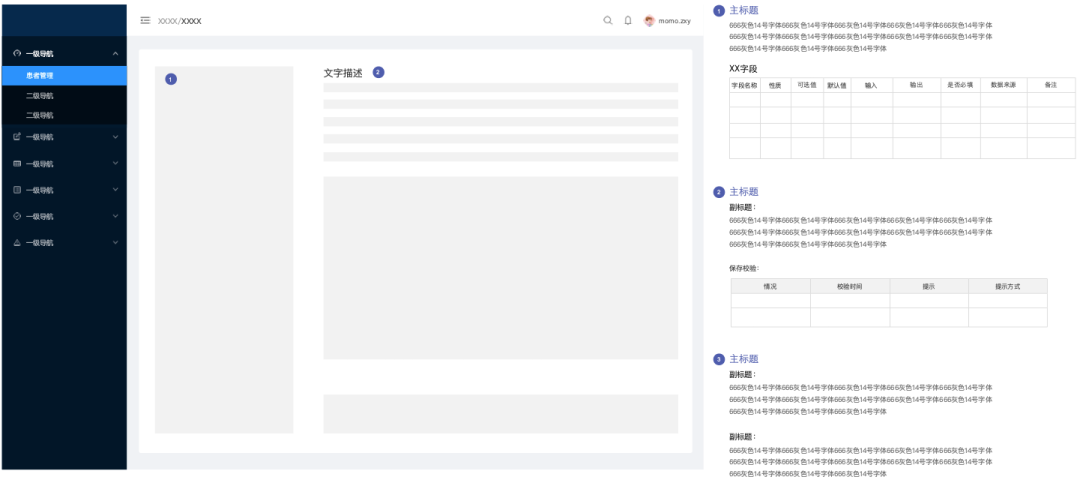
这是我踩过的一个很大的坑,因为在原来的功能上进行优化,图个方便,直接把线上的页面截图下来,放在页面上,然后写上改动点。当时是节省时间了,但下次再优化这个页面的时候,发现改动起来特别麻烦。所以长久来考虑,尽量用组件画原型。我们已经一个页面一个原型图了,旁边有很大的空间可以写上规则。原型上用数字标上注释点,旁边写上对应的规则。- 功能点名称及说明。功能点名称可以用醒目的大标题写明,就像上图的紫色主标题。这样在看原型图标注的时候,能立马明白功能点的目的,下面写上对应的总规则,这样看起来比较清晰,可读性强。
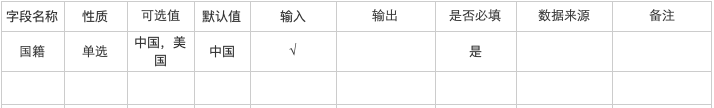
- 字段说明。建议把页面上的字段用表格的形式列出来,表格里面的字段可以根据业务需求来调整。这样子页面就不会乱乱的都是字了,看起来简洁明了,也不会遗漏一些字段规则的说明。
3 .异常校验。也可以用表格的形式来显示,表格里面的顺序也是校验的优先级,开发可以按着这个顺序来进行校验,看起来比较直观。 交互即界面和用户的互动,我们需要考虑点击按钮时,会出现什么;hover时,有什么效果;报错信息的样式等等。我们很想和功能规则分开来,这样会看起来更加的清晰,但会发现有时候挺难的,比如说报错时就会写上用什么形式来报错。如果真想区分明显一点,可以用颜色来标识一下。我们在画结构图时,只考虑功能的合理性,只是保证产品能用,但要想产品好用,必须注重用户体验。差的用户体验会让用户使用时浪费时间,心情烦躁,最终弃用产品。最好的体验就是用户一看就懂,一点就会,不要学习成本。C端产品做到这个不难,因为市场上的产品已经高度教育过用户了。B端产品完全没有学习成本不大可能,但我们可以尽可能的表述清楚。能用文字表述的,不要放个看不懂的按钮。能在页面上看见的地方放下的,不要隐藏、hover、收起。尽量做到所见即所得。不同的用户在不同的场景下,使用习惯不一样,我们需要考虑的是使用的那个人。比如说年纪大的人使用,需要字体加大加黑,按钮够大好点击,不要纯从美观的角度去考虑,好用比好看更重要。整个系统的交互规则要统一,比如页面中点击出现的弹窗效果,hover效果。不要这个页面是一个规则,下个页面是另一个规则,用户在使用时会觉得很跳脱,莫名其妙。B端产品很需要新手引导,但不是每个地方都需要,重点要说明下图标、隐藏操作等这类用户可能不知道的操作。简单明了的新手引导,能让用户轻松上手,减少很多培训成本。要方便、高效的帮助用户解决问题。比如说历史使用过的记录能排在前面,这样用户在搜索时可以直接选择,不需要再找了。一些这样的细节提升,能节省用户的很多时间。我们都见过最不友善的页面:404。用户出错了,需要明明白白的告诉用户原因,能提供解决方案更好。包括一些空页面,也需要提示下是什么原因,不然用户看着白白的一片,以为电脑坏了呢。用户很容易点错,我们常见的容错机制:删除时让用户二次确认。但还需要考虑一些流程上的容错,比如用户一不小心点击了开始,能不能回退?一不小心点击了结束,填写的内容能不能修改?不能修改的地方,都要考虑一下出错后的解决方案。
从最开始word版的PRD,到后面AXURE版的PRD,不仅是功能设计上要提高质量,表现形式上也要提高质量。以便团队人员能减少沟通成本,提高开发质量。不同角色看待问题的角度是不一样的,比如开发会关心细节,甚至一句提示语怎么写;测试会关心异常流程,看文档中有没有漏洞。记录开发过程中不同角色提出的问题,然后归类是什么类型的问题:- 逻辑问题。在前期设计流程和结构的时候多下点功夫,可以和团队人员深入沟通,让其他人来帮助自己完善产品逻辑。
- 业务细节问题。设计完后可以多和用户沟通,完善细节地方。这类问题比较细,比较杂,要靠多积累,后面会慢慢变少。
- 文档管理问题。定一个标准,大家都按一样的规范来。后面有问题的时候及时修订标准。
除了完成自己的工作,还要多和别人交流,有时候确实是:与君一席话,胜读十年书。多交流学习会进度的很快。可以找这些人多交流:- 部门内产品。这是最方便的,可以经常分享一些设计思路,遇到的坑,互相评审PRD书写。
- 其他部门的产品。多做一些跨部门的产品交流,公司有组织的话,可以积极参与。没有的话,可以自己发起。
- 外部交流。和前同事,外部机构讲座、培训等多交流分享,开拓眼界,取长补短,提升自己思维能。
PRD是产品经理最终交付给开发、测试等人员的文档,是产品开发的直接依据。一份高质量的文档,能节省沟通成本,提高开发质量。- 高质量的PRD要做到:没有逻辑错误,逻辑清晰,少细节疏漏,可读性强。
- 高质量的PRD需要包含这些内容:修订记录,项目介绍,功能框架,全局说明,原型图。
- 可以通过自我成长和交流学习的方式来持续提高PRD质量。
产品交付完文档,是不是工作就完成了?当然不是,产品还需要关注整个项目流程,和不同角色的沟通合作,请看下章的讲解。
司马特小分队,在星球成立了“B 端产品经理之家”,汇集了 130+来自教育、医疗、电商等行业的小伙伴,每天都有各种产品话题讨论,也有行业专家答疑解惑。加入星球,可以随时向我提问,还有成长大礼包免费赠送。
本文系作者:
司马特小分队
授权发表,鸟哥笔记平台仅提供信息存储空间服务。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》
如对文章、图片、字体等版权有疑问,请点击
反馈举报









































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)