之前给大家详细的解析了个人插画组件库的设计方法以及个人见解。今天就带大家来全面分析一下品牌插画组件库的建立及应用。
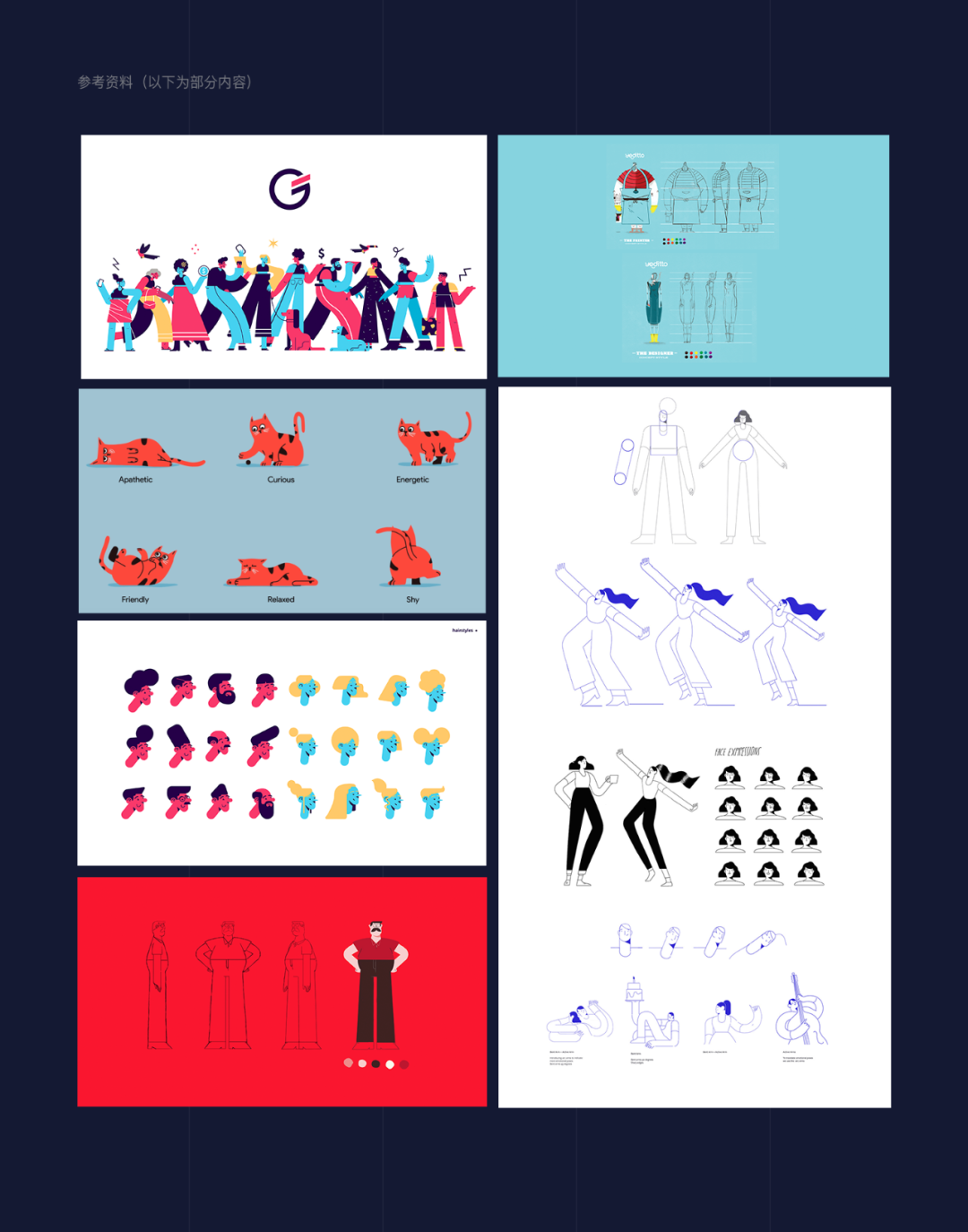
设计系统的创建是为了使秩序达到统一性。美国国家航空航天局于1976年引入了第一个设计系统,如今,几乎所有大型产品(如Uber,Pinterest,Airbnb等)都在建设与优化设计系统。插画系统作为设计系统的分支,是对产品插图的整体性概括,其本质是“文档规范”与“设计资产”的集合,用于提供一定的原则、方法、标准与素材,帮助设计师系统化、高质量的完成设计输出,同时提升设计效率,将设计师从重复的劳动中解放出来。近年来国内大量的品牌也开始使用插画系统,但是我们很少能看到插画系统建设的详细流程与方法,那么今天我就重点从方法论层面讲一讲如何系统化的创建插画组件库。(如果想看偏制作过程的,可以翻看我之前发布的另一篇插画组件库文章)

在创建插画组件库之前我们要向自己提两个问题。第一,我们为什么非要创建插画组件库?第二,我们能从插画组件库中得到什么实质性的反馈结果?
1.1 我们为什么非要创建插画组件库?
我们做任何事情肯定都有它的理由,创建插画组件库也是如此,我们在创建前必须要清楚它能为我们的产品以及团队解决什么问题,才决定是否去创建它。总体来讲创建插画组件库能解决产品3大问题:插画风格不统一、缺乏视觉差异化、插画产出复用率低。
1.1.1 插画风格不统一
很多公司对插画的使用没有一个特定规范,在设计插画时都是随心所欲,以至于风格十分杂乱,也许你在C端看到的是一个风格,在B端看到的又是另外一个风格,甚至在同样的界面下出现两个完全不同的插画风格。插画风格的不统一会导致视觉感官体验差,品牌感薄弱,降低了质感不易传播。创建插画系统不仅能够增强视觉感染力,还能够很好的塑造用户对品牌的认知,可以加强用户对产品的记忆点,提高用户对产品的粘性。
1.1.2 缺乏视觉差异化
现在市面上的产品同质化太严重,系统化的插画风格能在红海市场的同质化情况下做到差异化,做到别具一格,用情感化的设计去打动用户,增加用户对自家产品的依赖性与识别度。
1.1.3 插画产出复用率低
如果产品高频使用插画,那么每一次过稿都需要0到1的过程,每一次的输出都需要重新审核,严重影响产出效率。而插画组件库具有快速搭建、快速迭代的特性,并且具备组件化的高效复用性,这样能使我们的输出效率成倍提升,并且让输出的结果也保持了一致性。1.2 我们能从插画组件库中得到什么实质性的反馈结果?
反馈结果并非视觉化呈现,而是数据化呈现,插画组件库的建立需要花费大量的人力成本与时间成本,如果你只是说了产品有哪些问题,而不说解决了这些问题会为产品带来哪些实质性的收益,那么企业会让你放手大胆的干吗?(需要把无形的收益转变为企业可见的有形的收益)
我们可以把这个叫做“投资回报”,投资回报通常是用金钱来衡量的:所花出去的每一元钱,能收回多少元的等值收益?但是投资所得的收益并不一定用严格的货币术语来进行计算,比如我们这样的情况,可以找去一个衡量的方法,用于计算花出去的钱(成本)转化成了多少企业的价值。对于衡量的方法其实有很多,如何衡量最终还是取决于你的品牌战略目标与产品现状。这里我提供2个常用的衡量方法用于大家参考:工作效率与人力成本。1.2.1 工作效率
工作效率,实际上就是工作后的收益与工作中的投入之间的比例,当收益大于投入,说明工作效率是偏高的,当收益小于投入,那说明工作效率是偏低的。由此你可以表述目前的工作效率并不理想,并说明影响你(或设计团队)工作效率的直接原因,例如你在工作中花取了大量时间都用于运营设计,并且在运营设计中大部分时间都花在了做插画设计上面,平均每天做2~3个,用时6小时,剩余寥寥无几的时间才真正去考虑设计本身。说完问题,你再表述可以通过插画组件库去解决这个问题。比如通过插画组件库的建立原本一天需要花6小时去做运营设计,而现在只需要1小时,并且团队都可以复用,大幅度提升了团队的工作效率,使用的越久体现的价值就越大,并且这个体系可以建立在公司其他项目中。(当然前提是你说的收益要与你做出的结果一致,如果你做出的组件库不能使用,或使用起来十分麻烦,并不能达到你所描述的预期效果,那么你的插画组件库就是失败的,也浪费公司资源。)1.2.2 人力成本
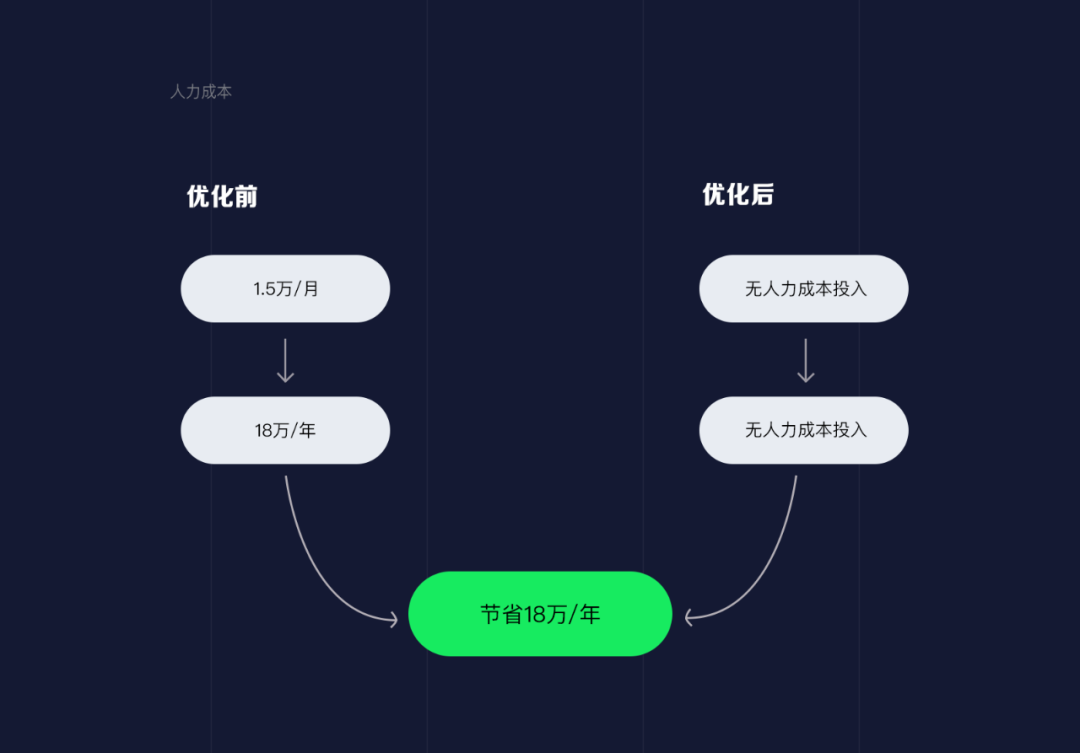
人力成本是指企业在一定的时期内,在生产、经营和提供劳务活动中,因使用劳动者而支付的所有直接费用与间接费用的总和。假如企业的设计人员工作已经超负荷,只有通过招聘新的设计师(或者招聘兼职设计师)才能满足目前的设计需求时,那么你可以向企业提出解决方案,可以通过优化设计制作流程(插画组件库)来解决目前的设计需求问题,本来每月需要多投入3万的人力成本,现在只需要通过内部流程优化就能省去这3万人力成本的投入。特别提醒:如果你需要设计插画组件库,那么必须考虑到制作成本。如果你的制作成本较高(时间成本、人力成本),而你的使用率又低,并且不能为产品带来太多实质性的帮助(短期与长期),那么不太建议你创建插画组件库,商业设计并不是满足设计师个人欲望。
品牌插画系统的创建与个人插画系统的创建思路完全不同(如果对个人插画系统创建感兴趣的朋友可以去看我之前发布的文章)。虽然每个品牌对插画系统的创建流程都有一些不同的见解与想法,不过我们可以把它总体分为三个步骤:插画风格推导、制定插画规范、插画系统构成原则。
2.1 插画风格推导
插画的设计风格反映了产品的调性,也决定了人物组件的高效适应性和延展性,所以我们在进行插画风格推导时一定要严谨,如果推导内容没有任何依据,那么你设计出的插画系统再好看也不能为产品带来任何价值。我们可以从3个纬度对插画风格进行推导:用户纬度(1H3W分析法)、品牌纬度(传达品牌形象)、设计纬度(插画流行趋势)。
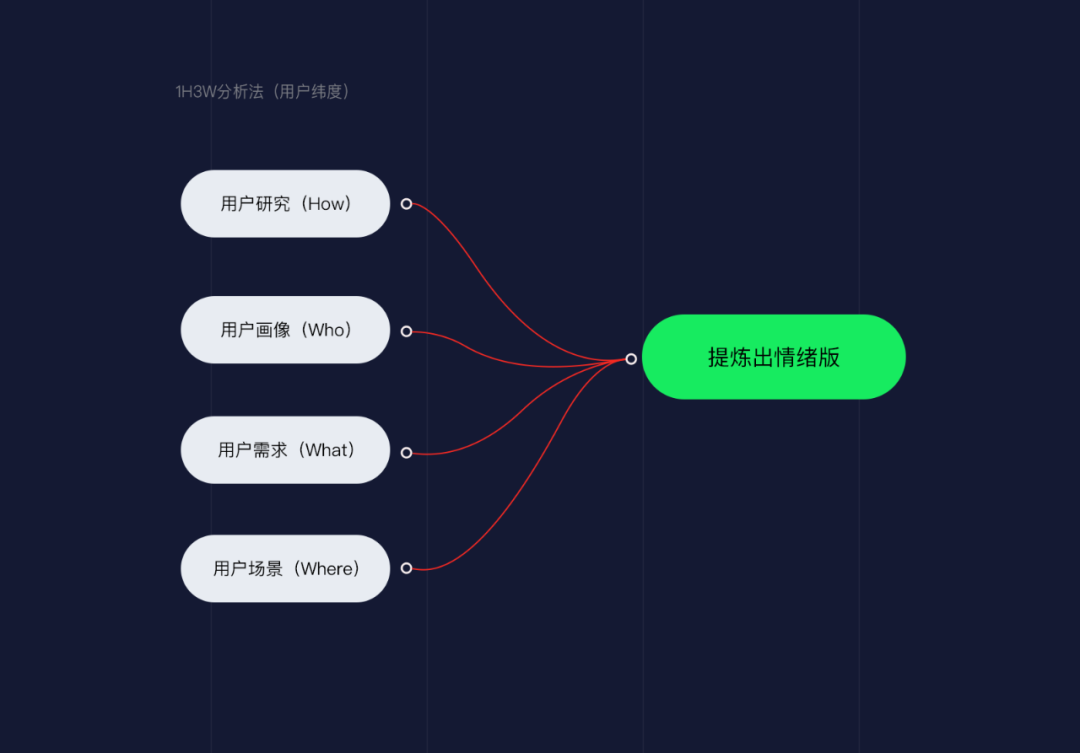
2.1.1 1H3W分析法(用户纬度)
任何产品都离不开用户,所以了解用户人群是我们必须要解决的首要目标,如果企业的产品文档里已有相对完整的调研结果,那么可以直接使用,这样就会省去前期大量的调研时间;如果没有则可以用经典的1H3W分析法去解决问题:用户研究(How)、用户画像(Who)、用户需求(What)、用户场景(Where)。调研完成后,我们要根据调研结果提炼出情绪版内容。
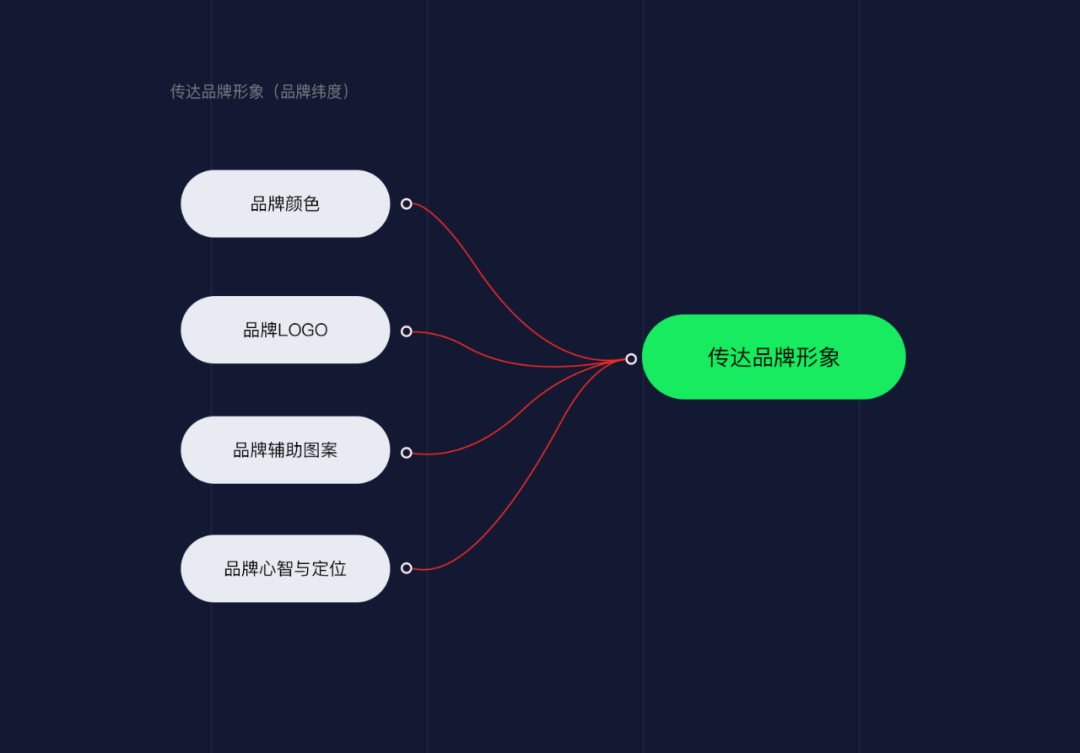
2.1.2 传达品牌形象(品牌纬度)
传达品牌形象是一个产品最常见的战略目标之一,传达品牌形象有很多方法(如产品所使用的语气或网站功能的交互设计),但对于插画而言用于传达品牌形象的主要工具之一则是视觉设计,所以我们在设计插画系统时可以提取品牌元素中的视觉元素用于插画设计中。2.1.3 插画流行趋势(设计纬度)
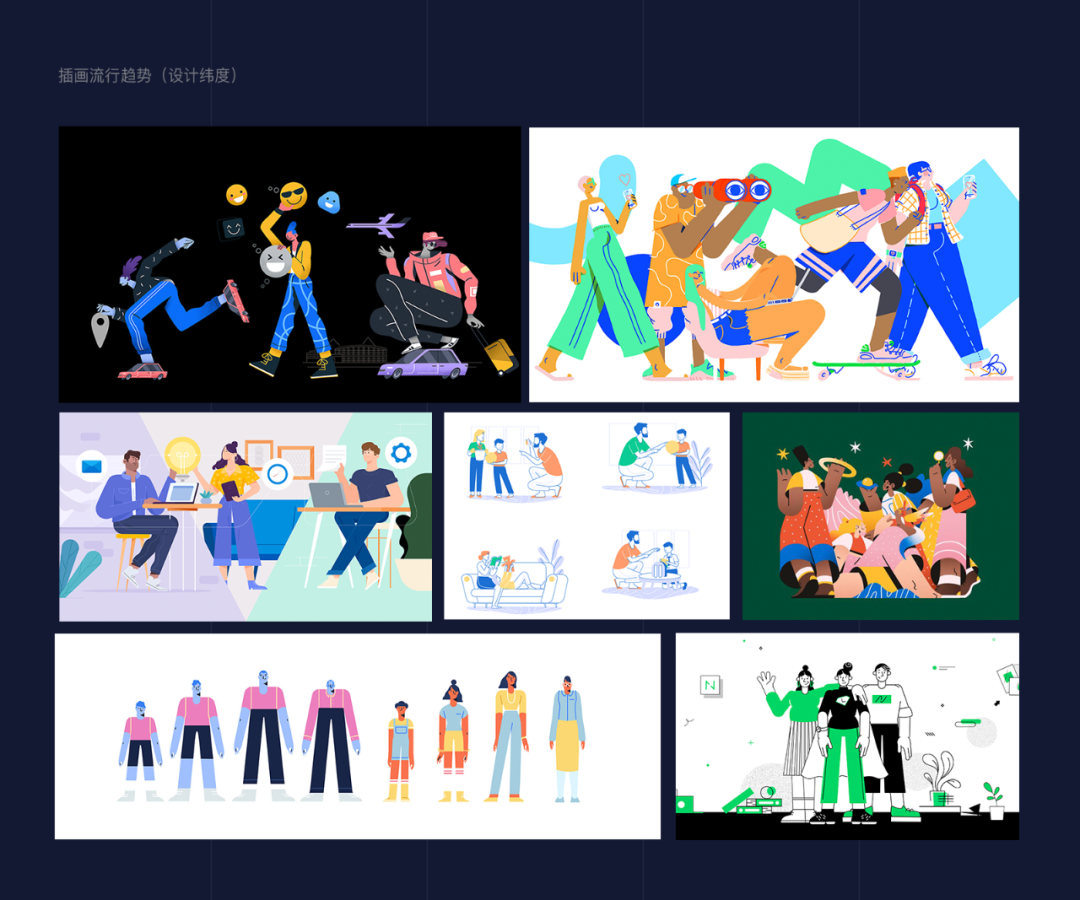
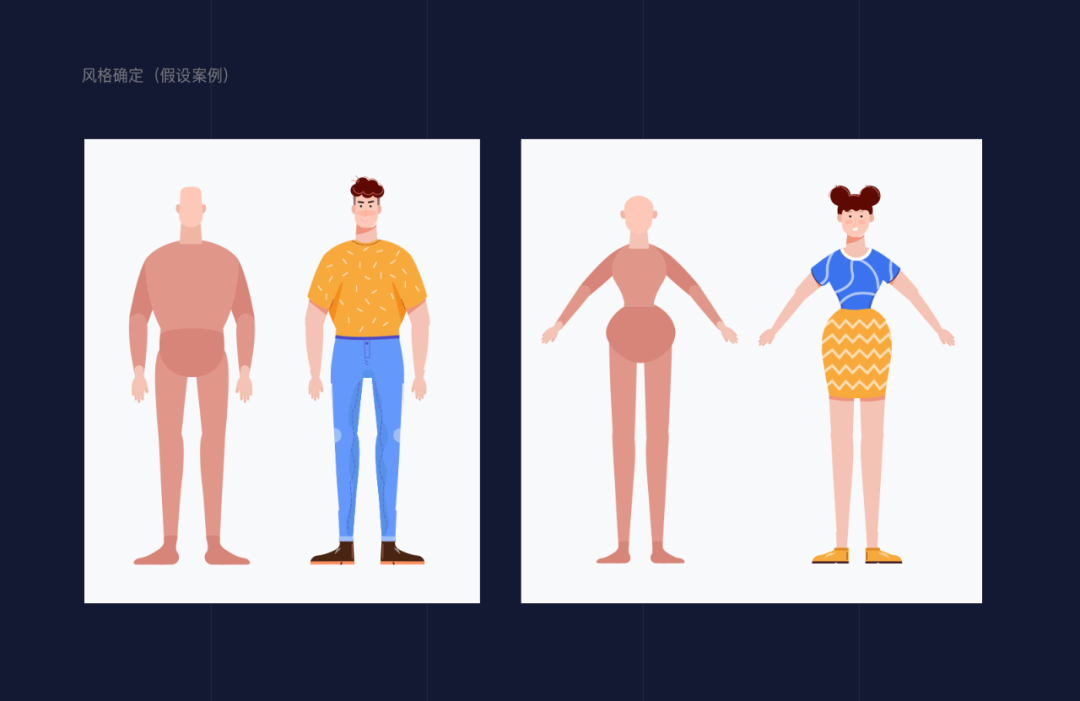
为了避免闭门造车,我们需要整理出现阶段符合设计流行趋势的插画,并对其做大量分析。不仅如此,如果直接竞争对手已经使用插画系统,我们一定要进行对比与研究,总结出它的优势与劣势,避免出现同质化的插画风格。*风格确定:通过以上不同纬度的分析,我们需要最终总结提炼出满足调研群体普适性偏爱的组件插画风格。(下图为假设案例)2.2 制定插画规范
当确定完插画风格后,我们的第二步就是制定插画规范。为了提高插画的易用性,我个人并不太建议把规范做的太死、太细,做的越细插画的延展性就越弱,插画的表现形式就会显得非常生硬,也不利于插画后期的迭代。在设计插画规范这一层面我建议分为四个部分就已经足够了:色彩、人物、质感、光源。
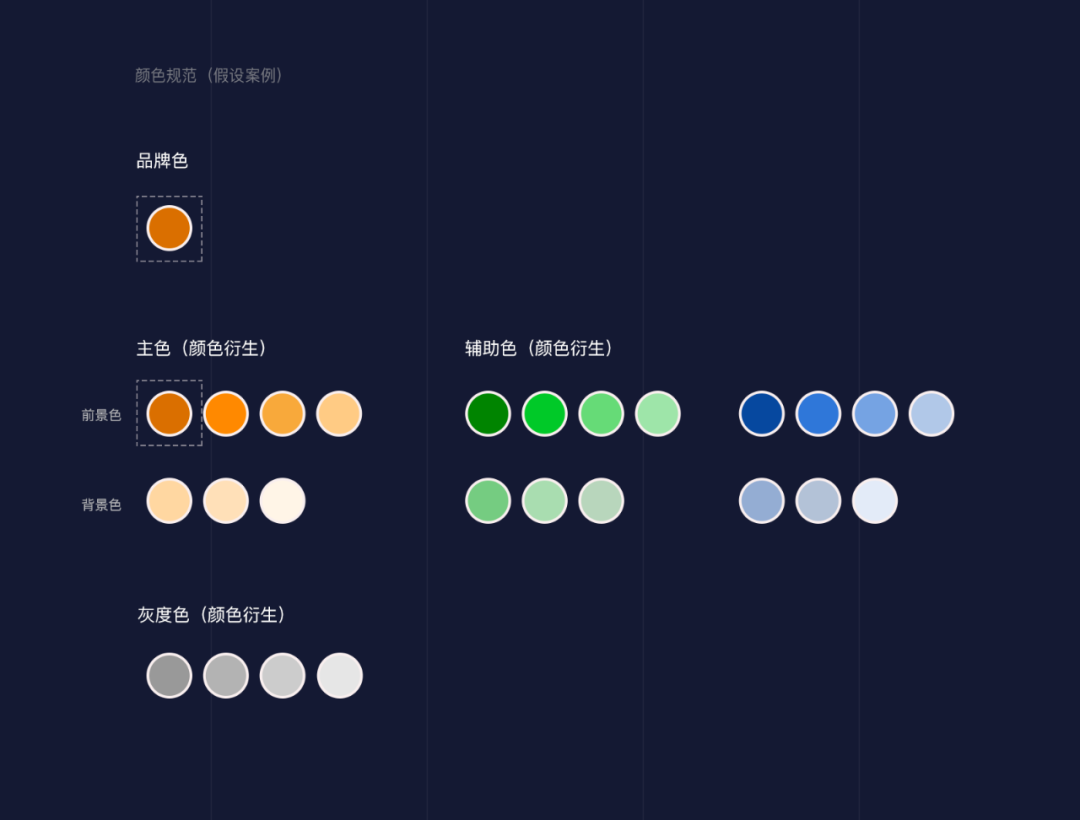
2.2.1 色彩规范
插画系统的色彩规范需要根据品牌的色彩规范来设定,如果你的品牌有很规范的色彩系统,那么可以直接沿用到插画系统的色彩规范内;如果品牌的色彩系统单一,那么可以对其色彩进行衍生添加。(颜色的衍生添加需要根据品牌定位、颜色性格与插画风格推导作为参考进行调试) 2.2.2 人物
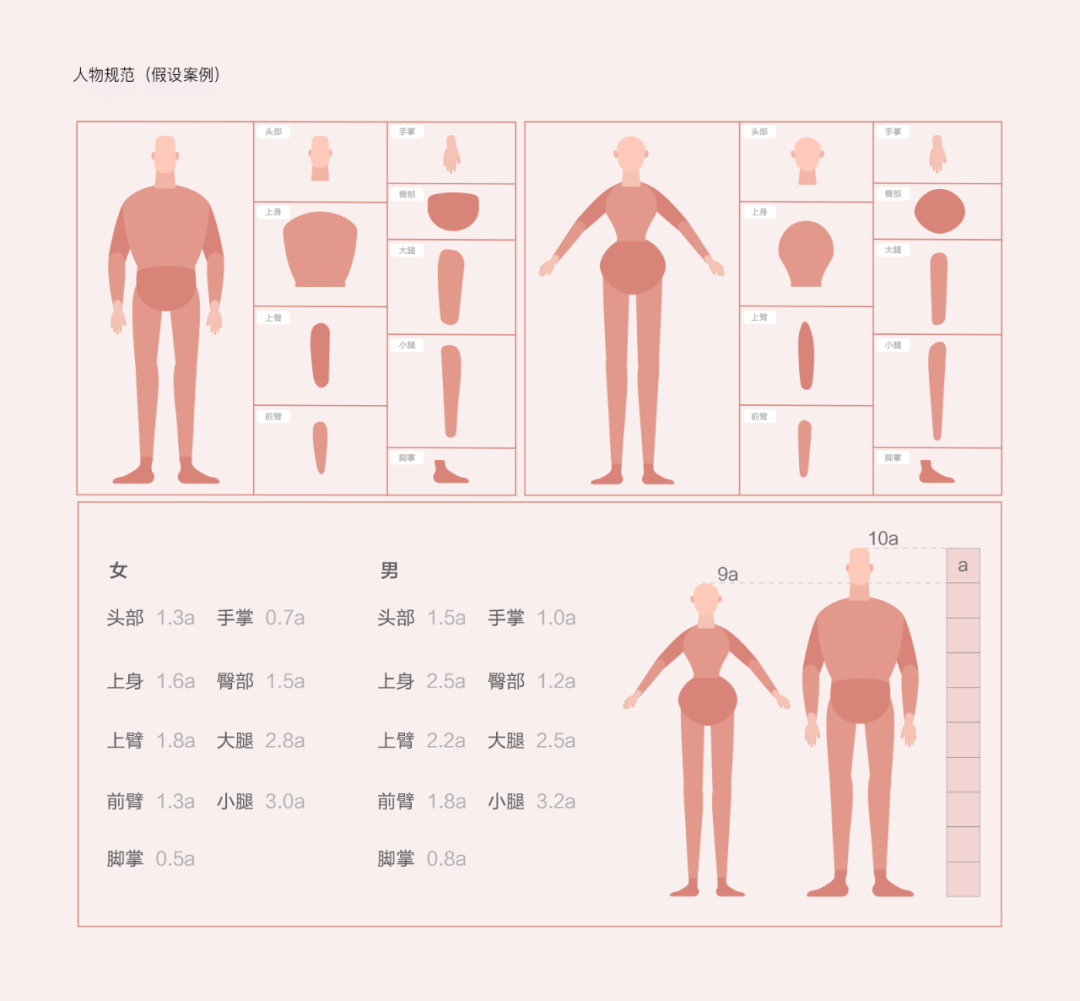
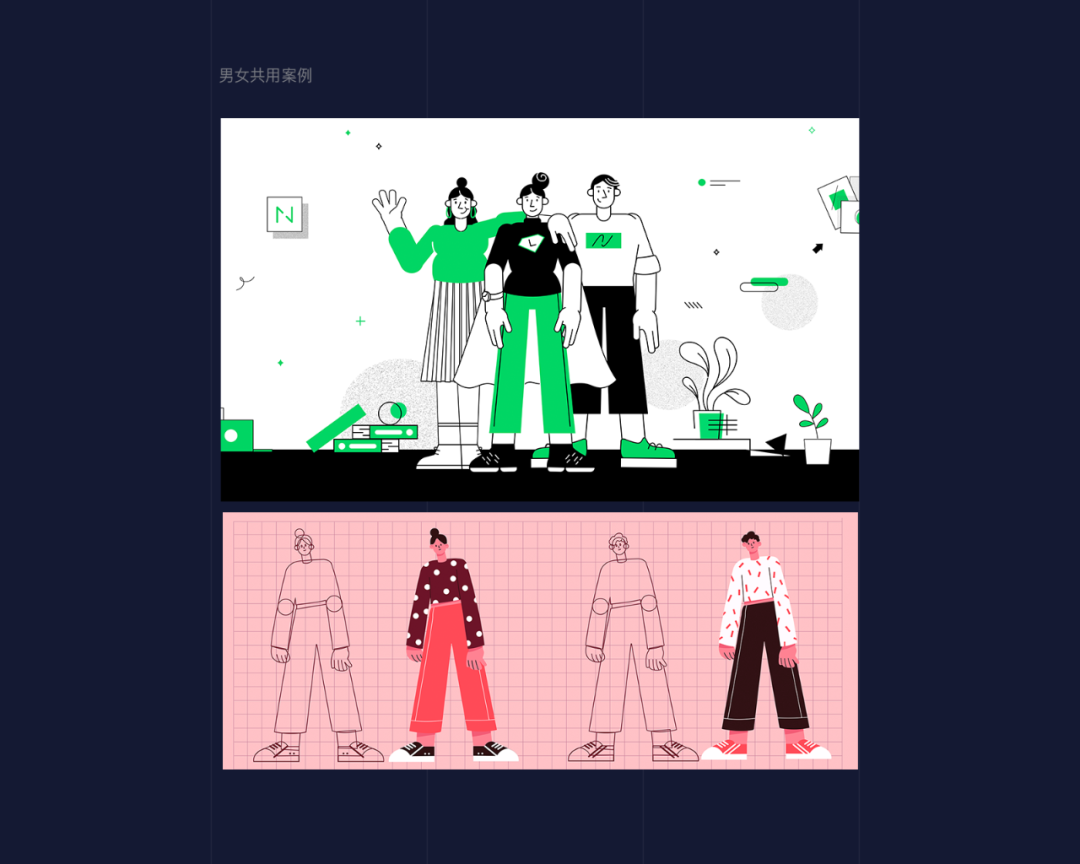
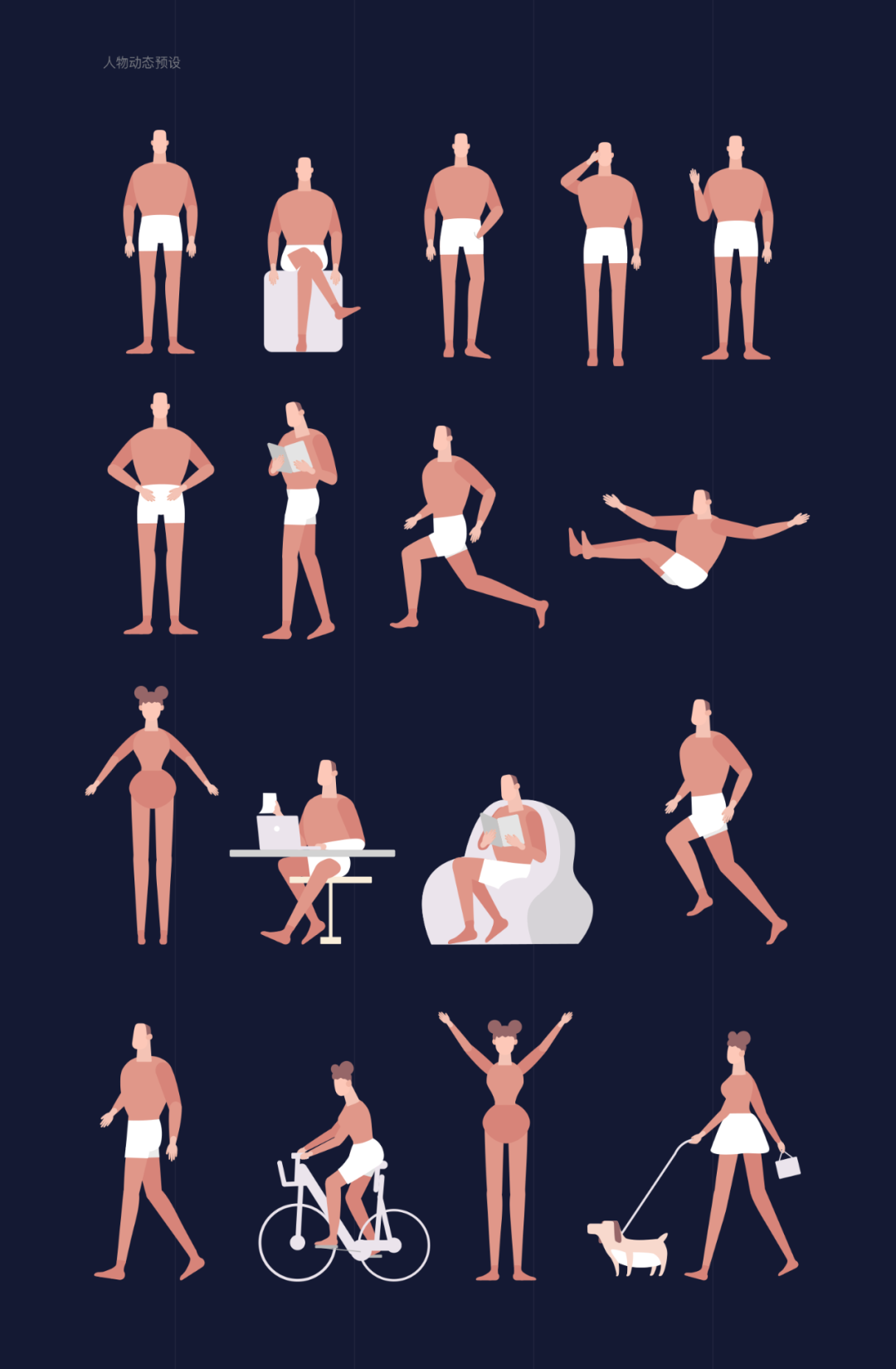
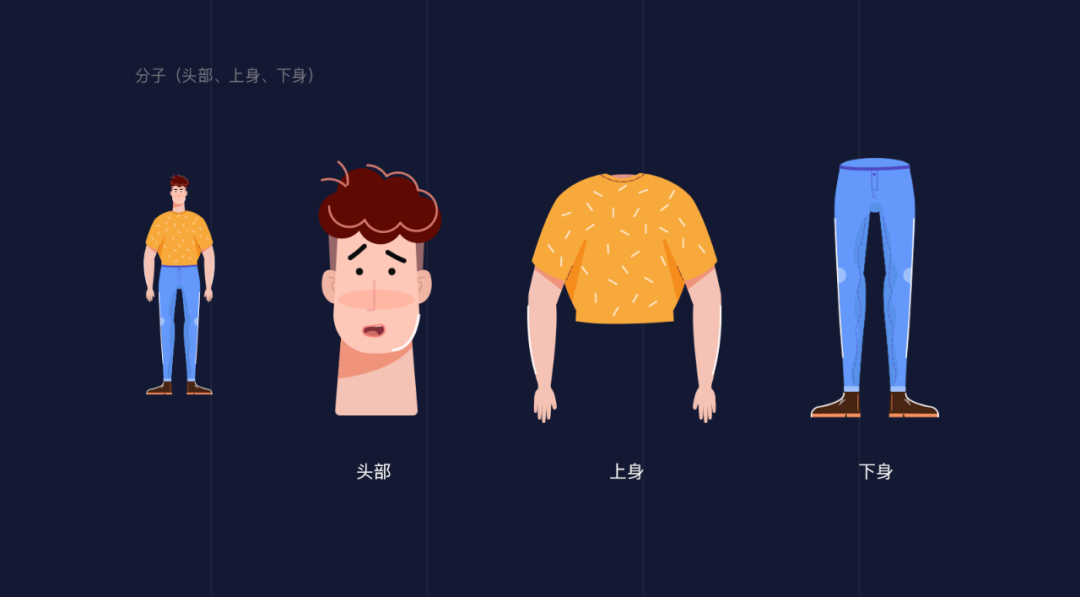
人物插画作为插画系统的核心表现,我们一定要详细规范人物的结构比例、大小。人物的结构需要精确到元素的最小单位(头部、上身、上臂、前臂、手掌、**、大腿、小腿、脚掌)。这里需要重点强调的是在不同的设计风格中男女的身体构成是可以共用的,只需要通过修改头部的发型以及衣服的样式就可以很明显的区分出男女差别。现在很多插画系统都在使用此方式,如下案例:面对丰富的使用场景,为了方便设计师灵活编辑与扩展,绘制多视角人物动态,对常用人物动态进行预设,提高角色在各业务场景的利用率,节省设计师更多绘制时间。
2.2.3 质感
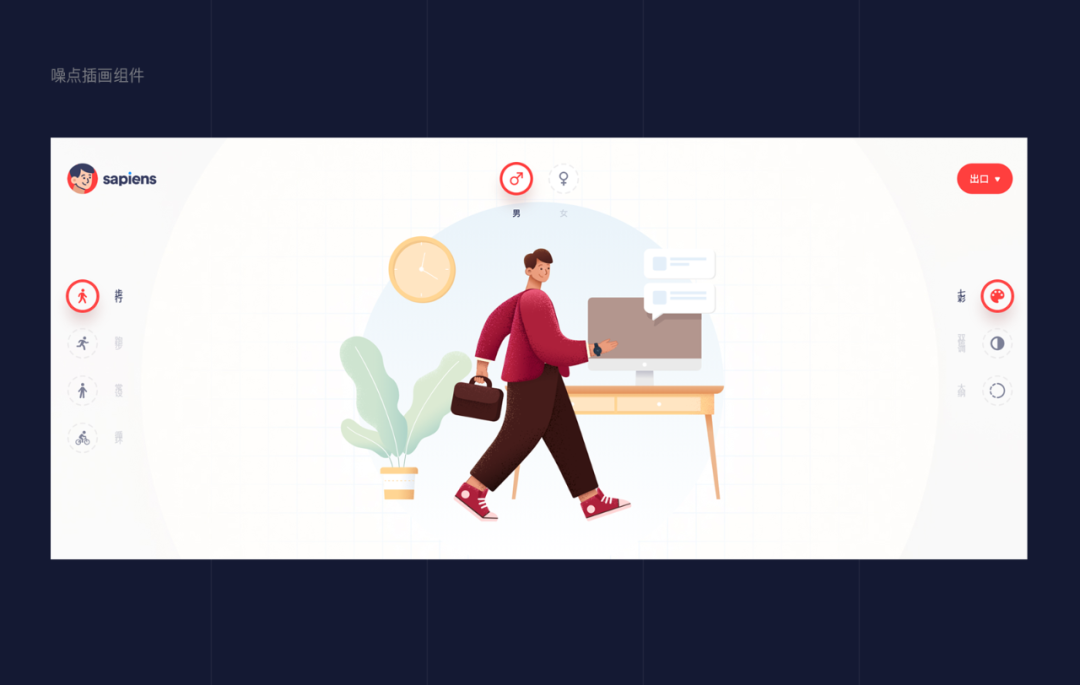
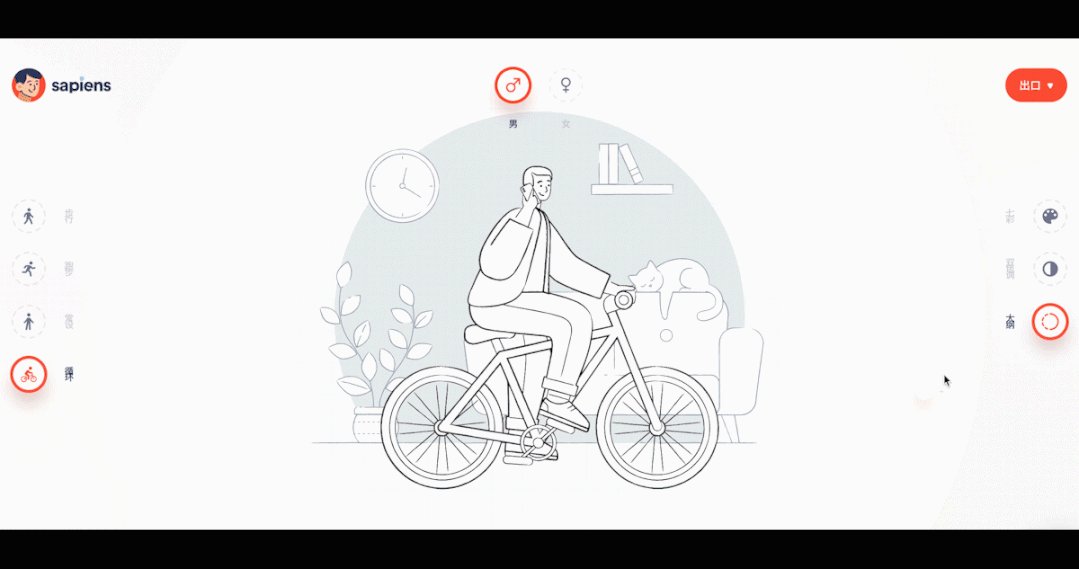
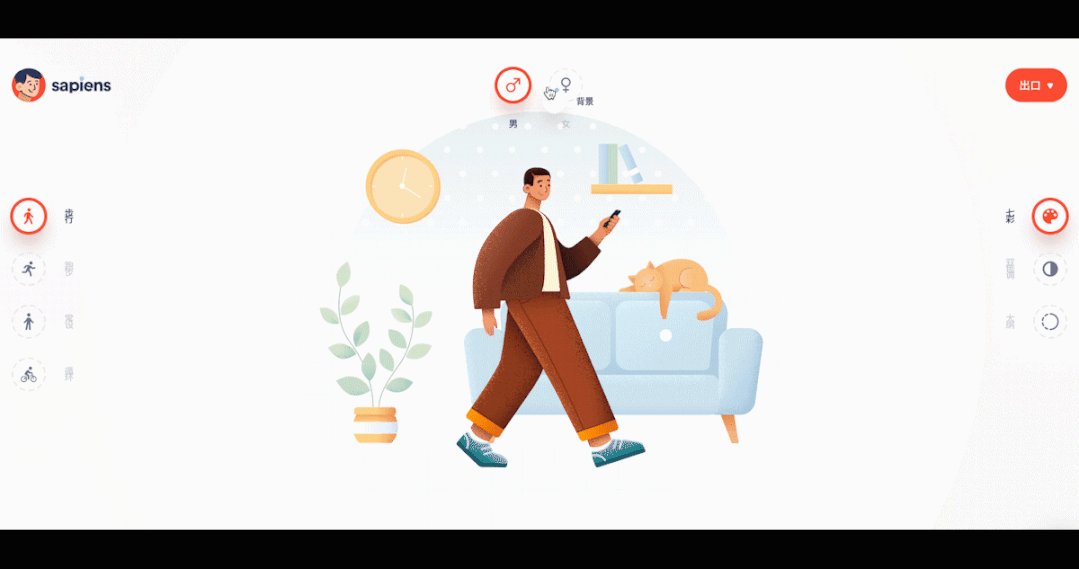
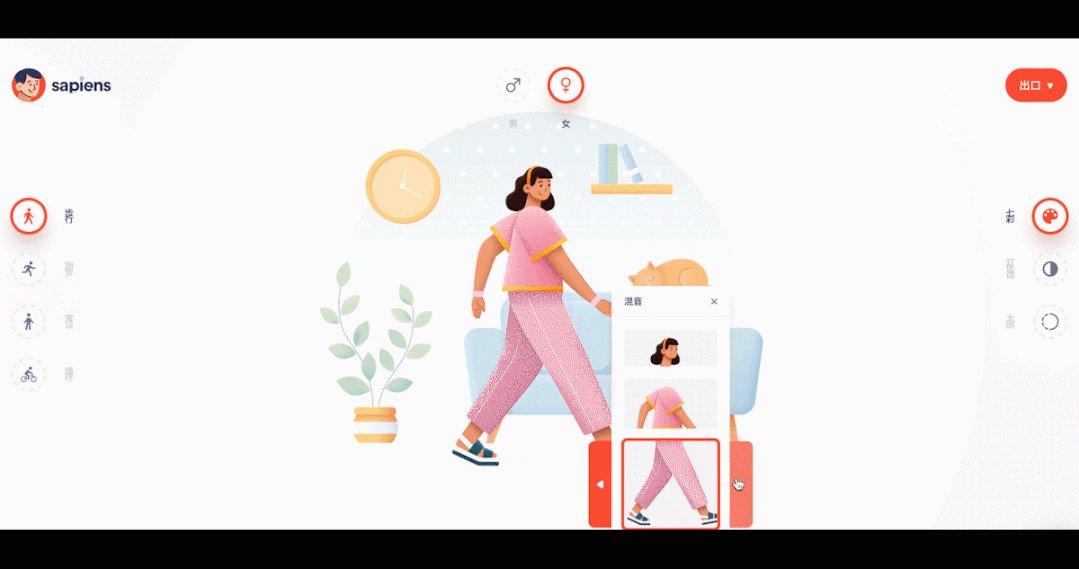
在插画系统中我们可以用三种方式来体现质感:线性、几何化、噪点,这三者并不冲突,可以同时存在。在插画中我们主要是规范质感的使用条件以及主要作用,如线性只能存在于元素与元素的交接边缘,主要用来强调轮廓、光源;几何化只能存在于元素内部,用于突出人物细节;噪点只能存在于投影,主要用来强调光影。噪点质感非常特殊,所以我单独提出来讲一下。制作插画系统推荐用的软件是sketch和figma,是因为它们能直接在软件中把图形组件化。但是你的团队如果想要把插画系统搬到线上,那么情况就不一样了,我就更推荐大家用AI,因为我们并不需要用软件把它组件化,并且相对上面两个软件而言AI做矢量图形更加方便,重点是能够支持矢量噪点,能让你的插画有更多的体现方式。(AI怎么做噪点插画以及AI噪点笔刷我之前都分享过,如果对这块不太了解的可以翻我之前发过的文章)下面这个网站用的就是噪点插画组件,可以为大家提供一些思路,在文章的第四个板块我会详细讲一下这个网站。2.2.4 光源
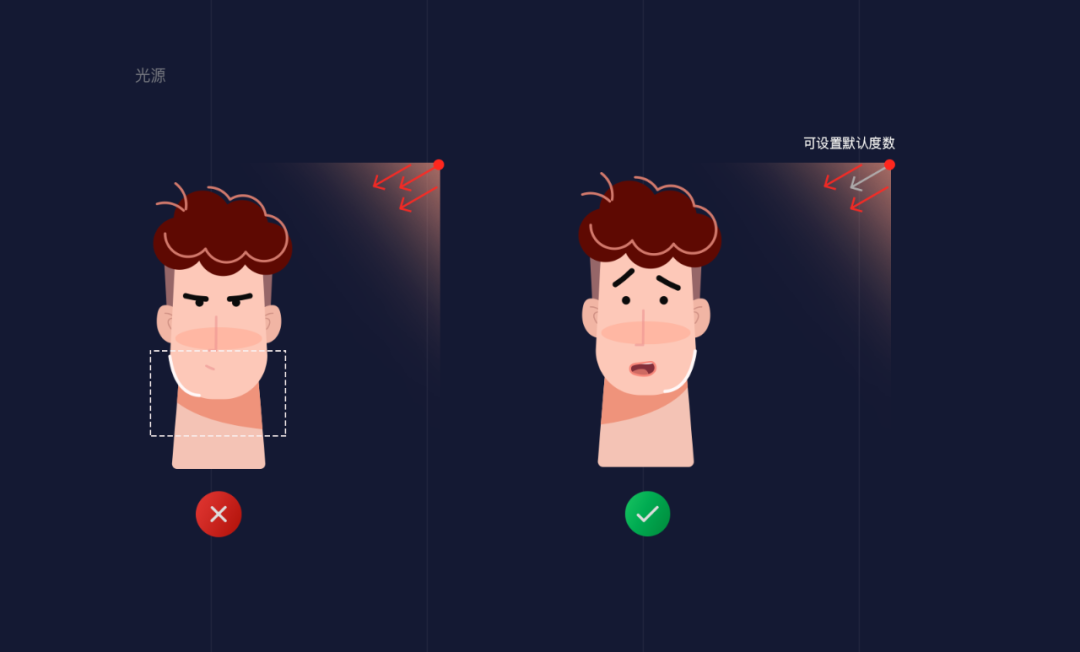
大部分的插画系统都会牵涉到光源,如果有光源,我们就必须要保证光源在画面中的统一性,我们也可以为它设定常用的默认光源。
2.3 插画系统构成原则
为了更容易了解插画系统的构成原则,我采用原子设计理论作为这套原则的核心支撑。原子设计作为制作插画系统提供了清晰的方法,设计团队通过实际的设计流程与步骤,能更好的去理解插画系统的概念。原子设计理论可分为5个阶段:原子、分子、组织、模板、场景。
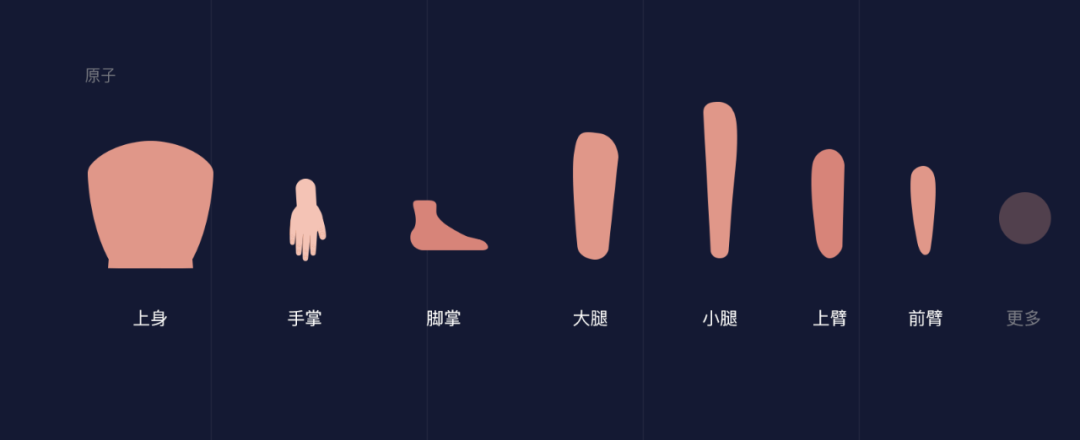
2.3.1 原子
原子是构成插画系统所有元素的最小单位。里面包含眼睛、鼻子、手掌、**、颜色、纹理等,它们在插画系统中没有办法再次细分,并且不能单独使用,部分具备替换功能。(如眼睛、嘴巴可以替换;手掌、大腿等结构性的组织不能替换)2.3.2 分子
分子是按照原子组合而成。这些分子组成了人物结构的不同部分,总体来讲可以分为三大块:头部、上身、**。它们是插画系统中主要替换的组件部分,不能单独使用。2.3.3 组织
组织是由分子(原子)组合而成 。组织不同于原子与分子,它是可以独立使用的,并且具备原子与分子的替换功能。组件在解放设计师生产力方面有着重要的作用,我们可以把插画中常见的组织进行分类整理:人物、通用元素、背景。2.3.4 模板
原子,分子和组织的这种语言有助于我们有意识地构造插画系统的组件。但是,最终我们必须采用一个更适合描述我们最终产出的语言,这样才好汇报给老板、客户和同事,模版就是最好的体现,我们需要在不同的应用场景下设计出不同的模板。2.3.5 场景
场景是模板的具体实例,在模版的基础上进行优化和完善就形成了最终的视觉方案,也就是常说的视觉稿,“场景”是开发落地的依据体现。
创建品牌插画组件库的前提是必须先建立好插画系统。我这里从应用软件、组件层级两个板块给大家讲解如何创建品牌插画组件库。
3.1 应用软件
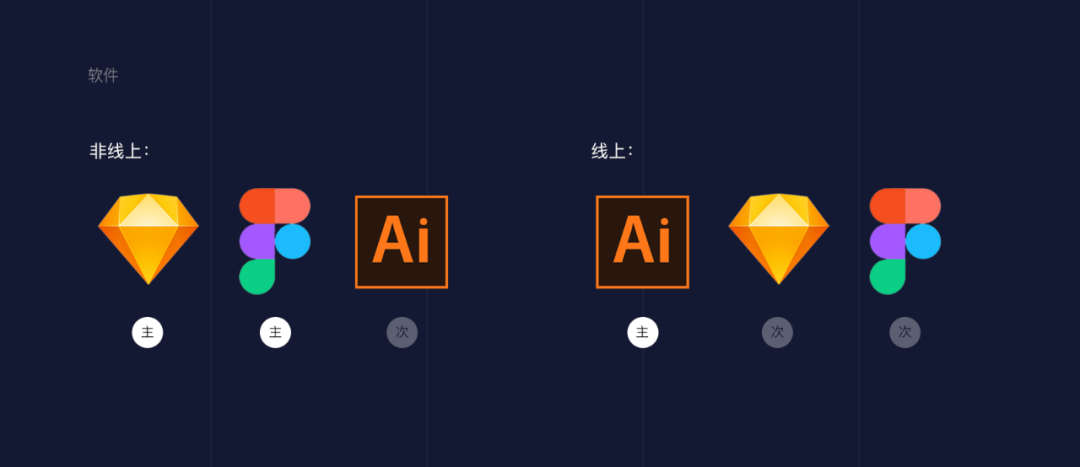
在软件的选择上,不牵涉线上系统:我推荐用sketch或者figma,最主要原因是它们都可以直接创建控件(组件),如果团队人员少建议用sketch,团队人员多则用figma。第二选择是AI,我最开始做组件库时就是用AI造型(包括所有能替换的小组件),造完后再拖到sketch里进行重新编辑做组件,不过过程比较麻烦,因为拖入sketch中会有一些软件上的冲突,每个小部件都需要自己重新定义与组合,不然图层很混乱,不易于修改,十分浪费时间,而且还会出很多软件上的小BUG。如果牵涉线上系统:那么首选AI,不牵涉软件冲突、矢量图形制作更快、能用矢量噪点。次选sketch与figma。3.2组件层级
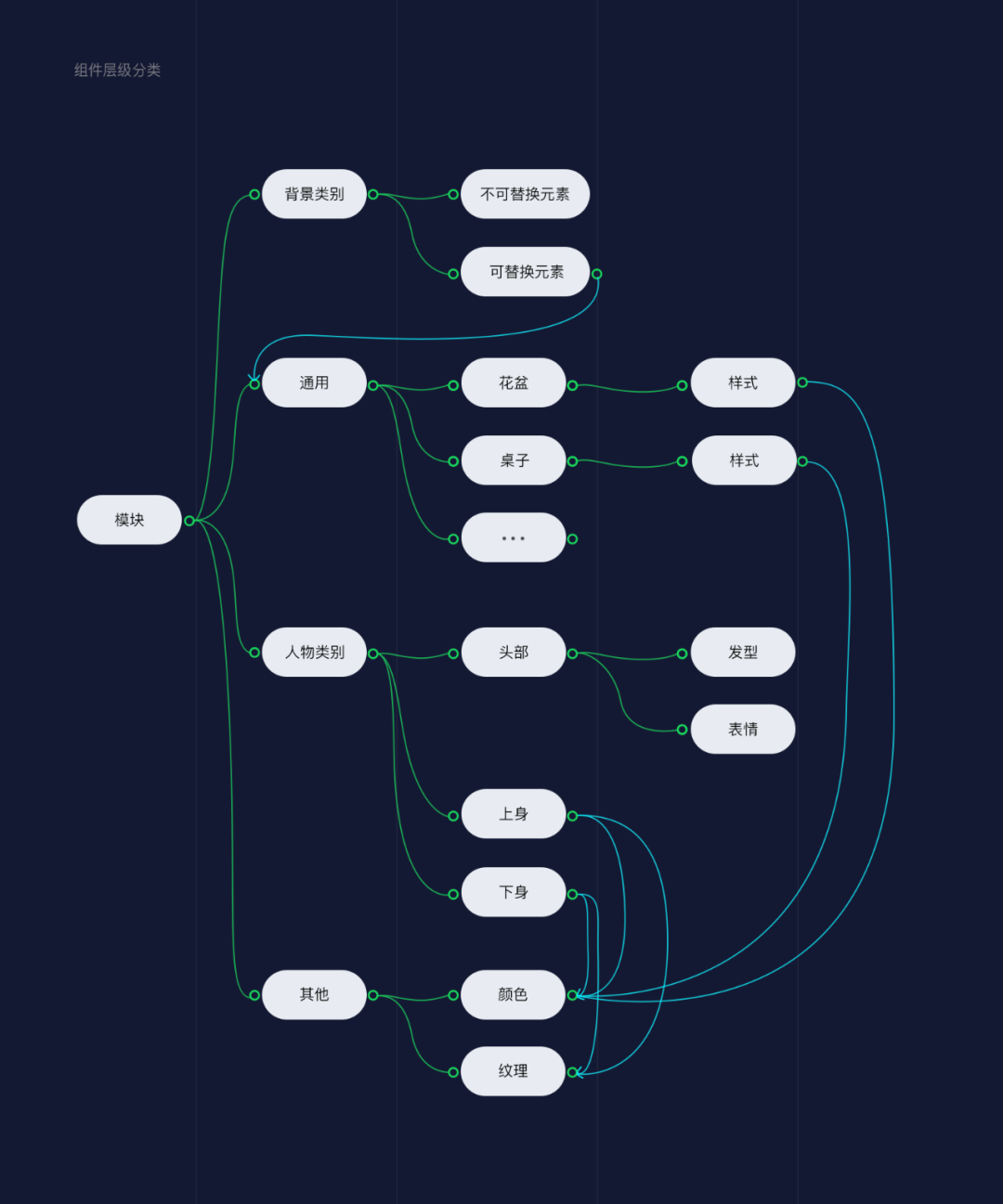
品牌插画组件库的层级可以按照原子设计理论作为核心支撑(这一点与个人插画组件库不太一样)。下面给大家看一下我个人建议的组件层级分类。
3.3 制作流程
第一步:以自上而下的方式设计插画以及制作替换控件。先设计插画主体(组织:人物、通用、背景、其他),再细分主体的第二层级创建控件(分子:头部、上身、**),最后再次细分最小元素创建控件(原子:发型、表情、通用样式等)。把层级确定好后,我们再到控件的内部添加它的组件。第二步:以自下而上的方式设计模版。首先,我们先规范好模版内容以及规范,然后把需要的组件元素拖入到模版中。第三步:不断添加插画系统内容。插画组件库并不是建立完成后永不改变的,相反,我们应该不断的去添加丰富它的组件内容,让其运用到不同的设计场景中。3.4 软件知识(sketch)
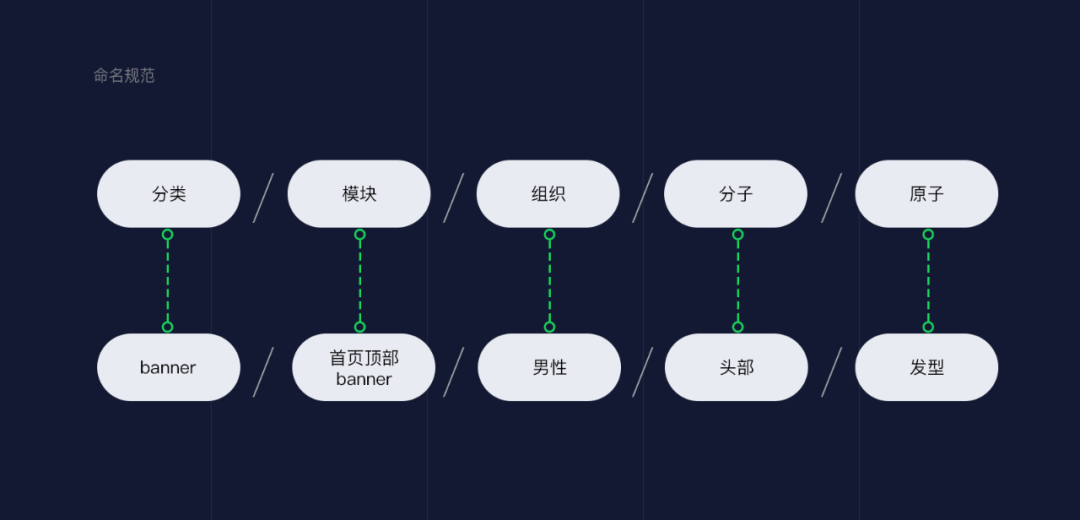
在软件知识这一块我重点强调一下sketch在创建控件时的两大注意事项:命名规范、颜色替换。3.4.1 命名规范
采用原子理论命名方式:分类/模块/组织/分子/原子,举例:banner/首页顶部banner/男性/头部/发型。这里边斜杠 “/” 根据思维导图逻辑关系用来区分父子级关系也包含软件嵌套关系。3.4.2 颜色替换
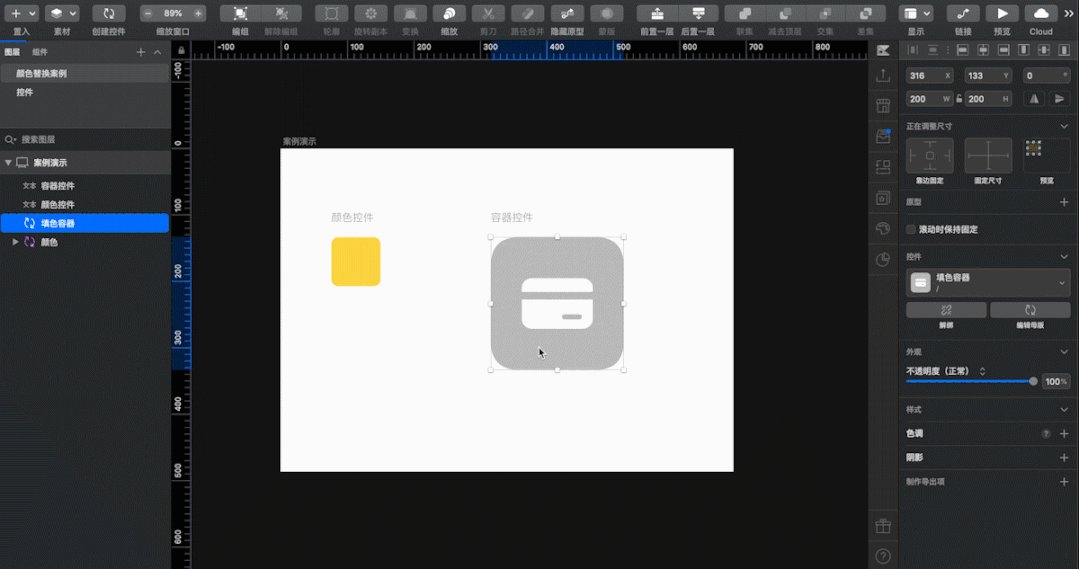
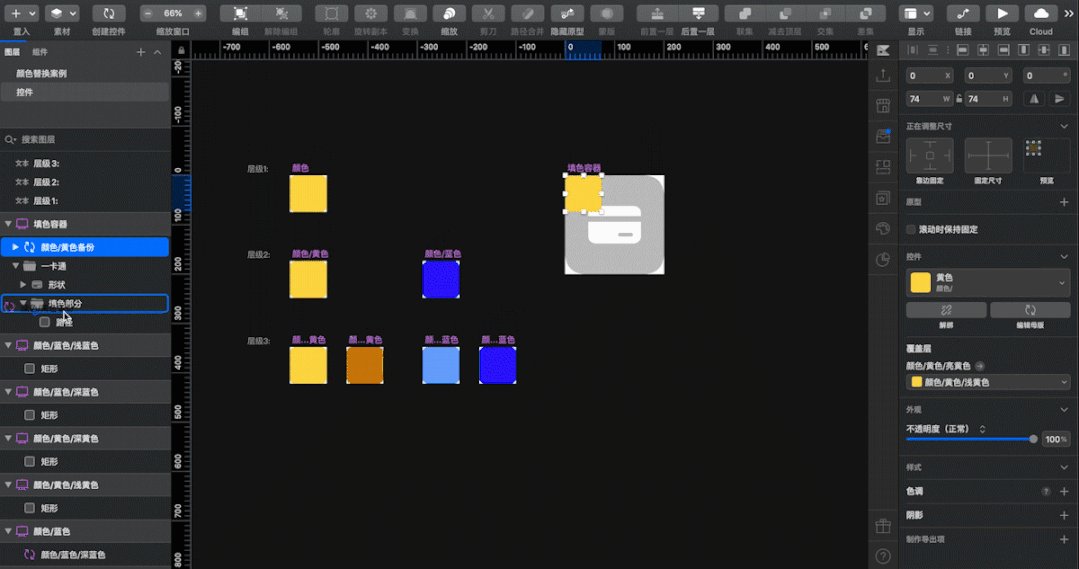
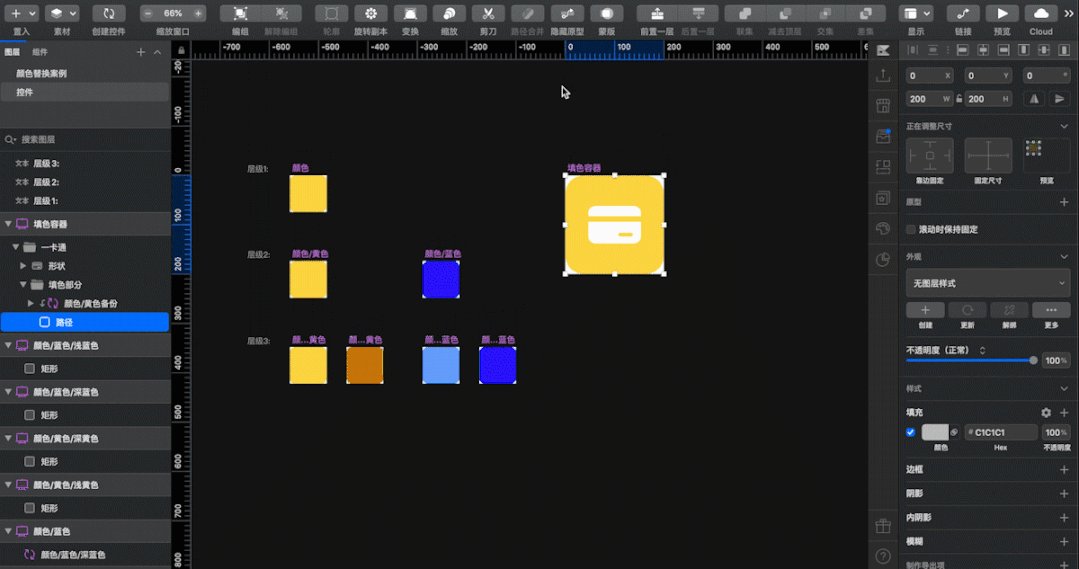
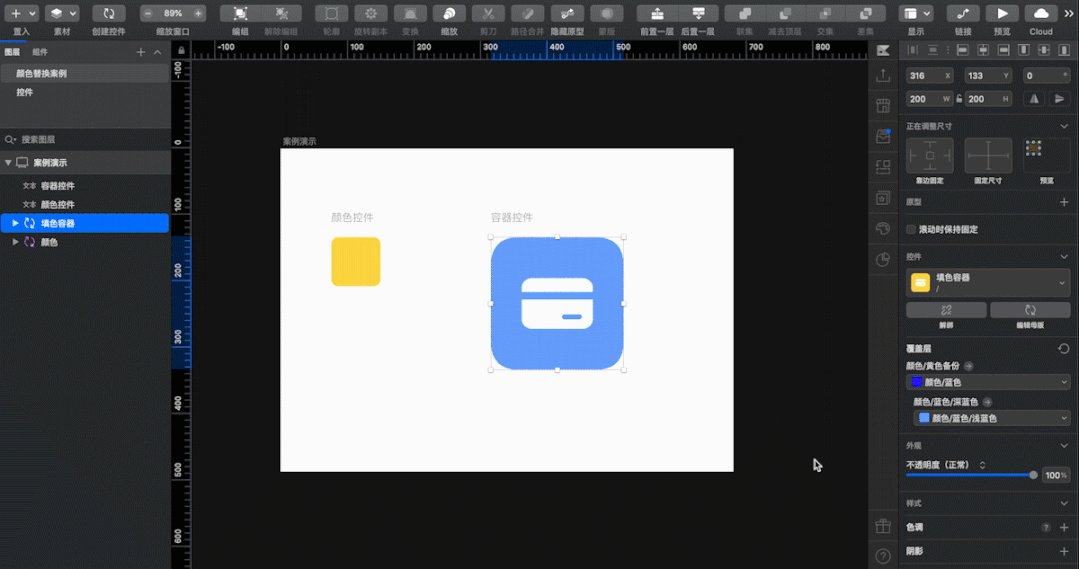
在组件库中,我把颜色例为特殊的存在体,它的主要用途是用于替换单个元素的颜色,它使用的方式与其他控件的使用方式有所不同,采用的是:控件套控件。操作方式:我们先把需要用的所有颜色创建好控件并给予层级分类(层级分类可以让你控制元素的颜色选取范围),在需要进行颜色变化的元素上,把颜色控件用剪切蒙版套入元素内部即可。优点:只需要调试一次颜色的整体组件,就可以运用到各个元素之中,并且还可以控制颜色的选取范围,操作简单方便。
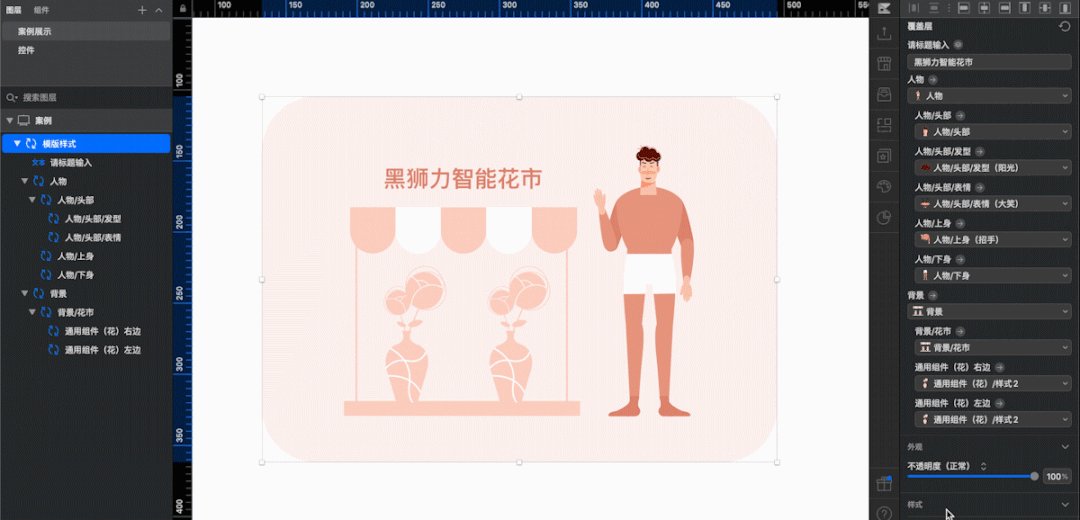
3.5 组件库效果展示
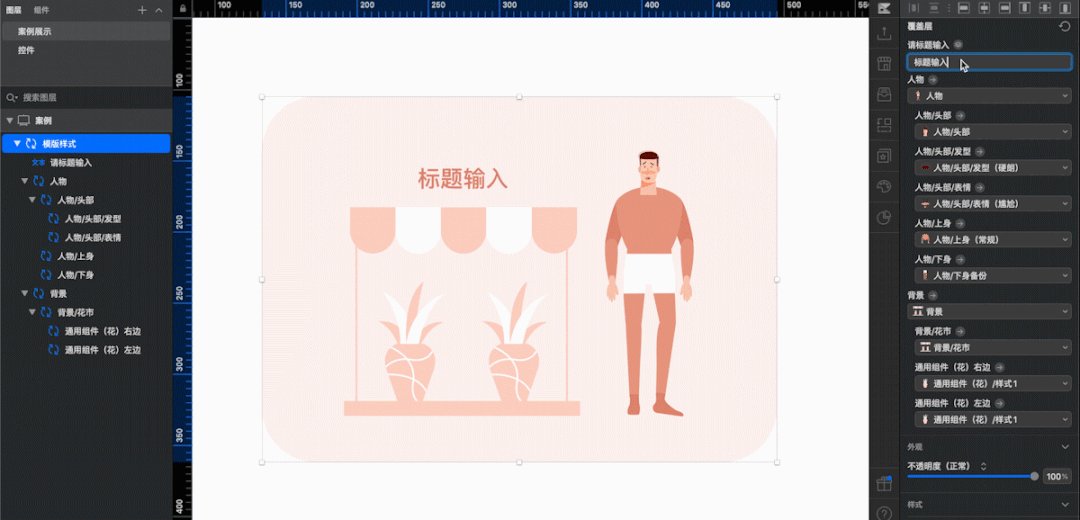
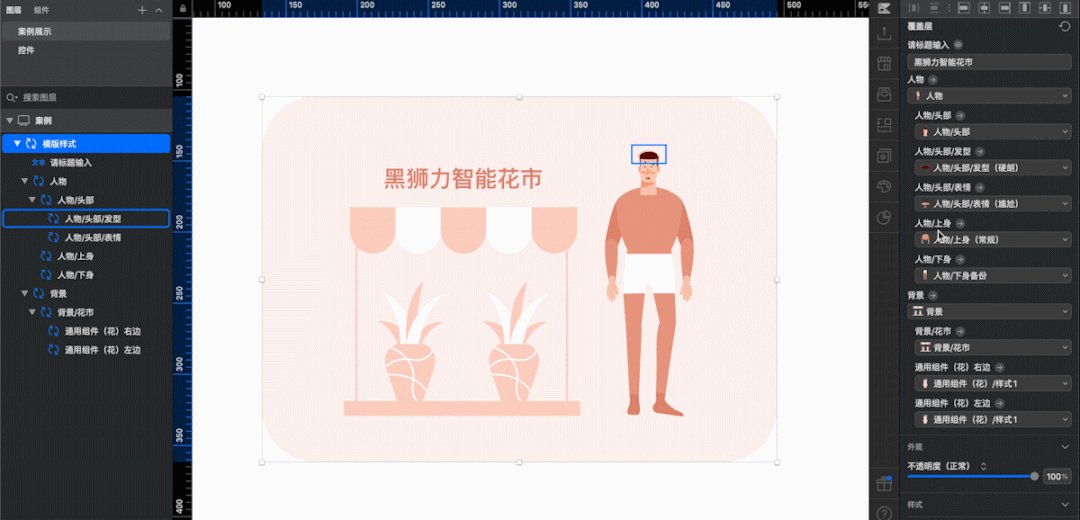
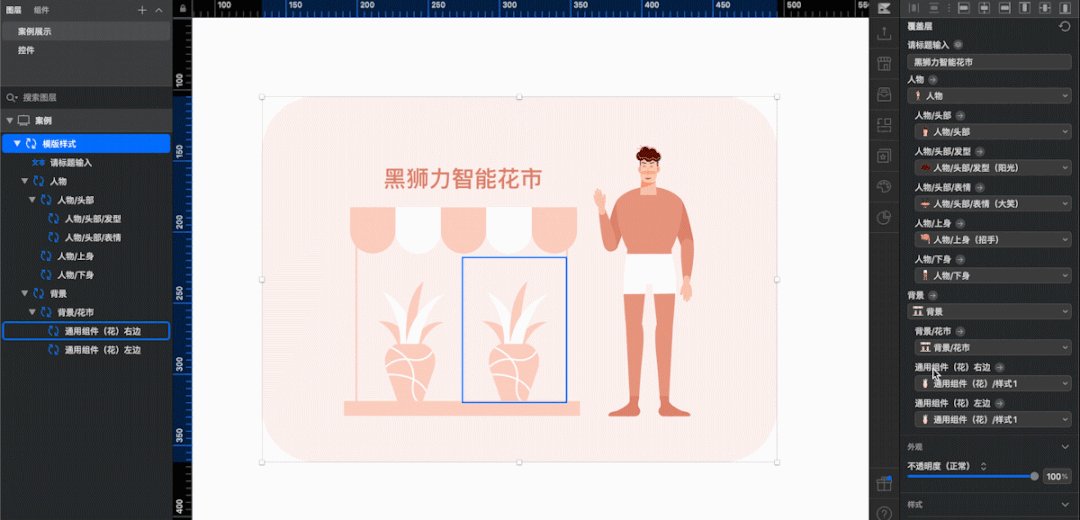
为了方便大家理解与研究,我用人物的结构做了一个非常简单的组件库效果展示,里面的所有层级均是按照我上面所讲的进行划分,源文件也一并提供给大家作为参考。左边是层级显示、右边是替换内容。
为什么这次我把学习资源作为一个大板块拿出来给大家讲,原因非常简单,因为之前发布的个人插画组件库的文章是拿我做的系统案例为主进行讲解,文章发出后很多朋友都私下问我各种问题,主要是牵涉插画组件库的结构问题,其实我个人认为并不需要按照我的结构照搬,插画的结构很大一部分是按照不同需求来的,很多人都绕进了死胡同里。
所以这次品牌插画组件库的文章我主要是讲方法论,并未代入系统性的案例,授人以鱼不如授人以渔,只要方法懂了其他的都引刃而解。文章前面主要讲方法论,而文章最后一个板块(学习资源)重点是想让大家带着方法论去看别人如何去做组件库,给予大家更多的思考空间。之前断断续续给大家分享了很多组件库的学习资源,今天就来做一个总和,把最精品的插画组件库学习资源分享给大家,学习资源包含网站、插件、参考文件、源文件。4.1 插画组件库学习网站
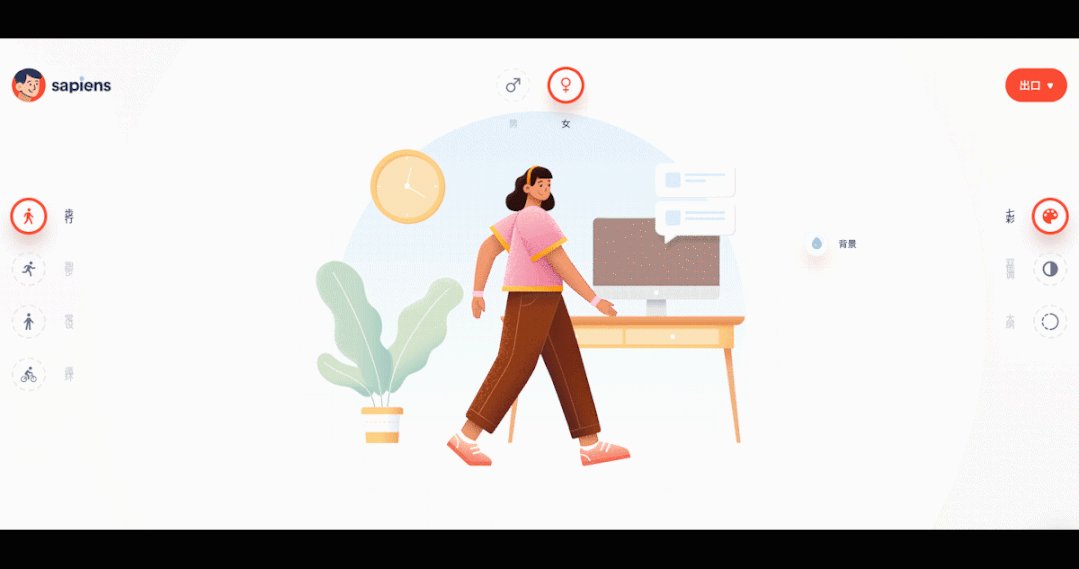
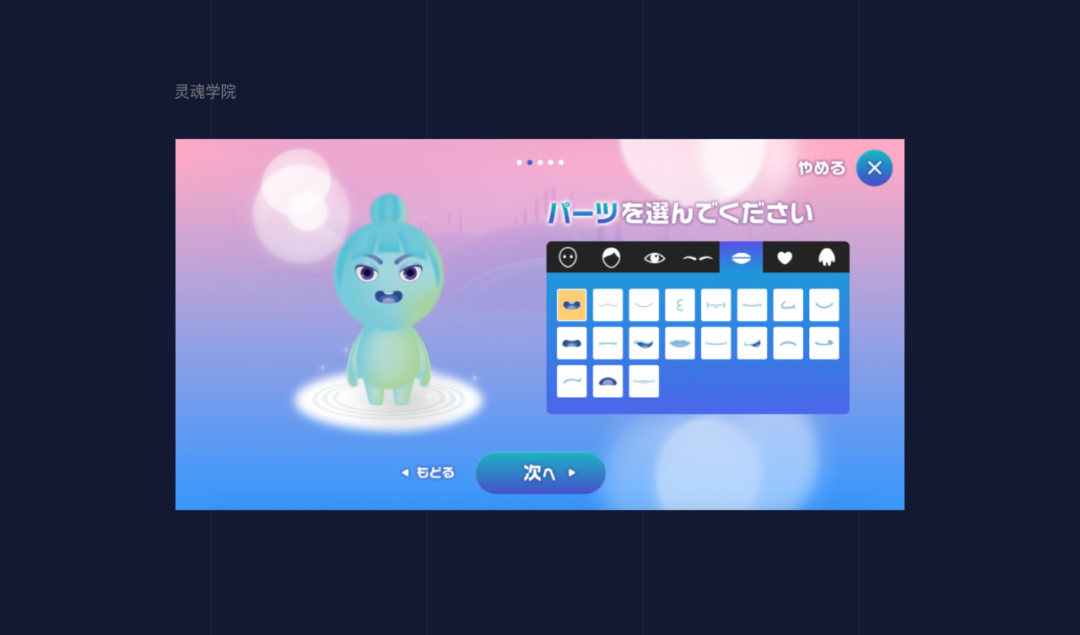
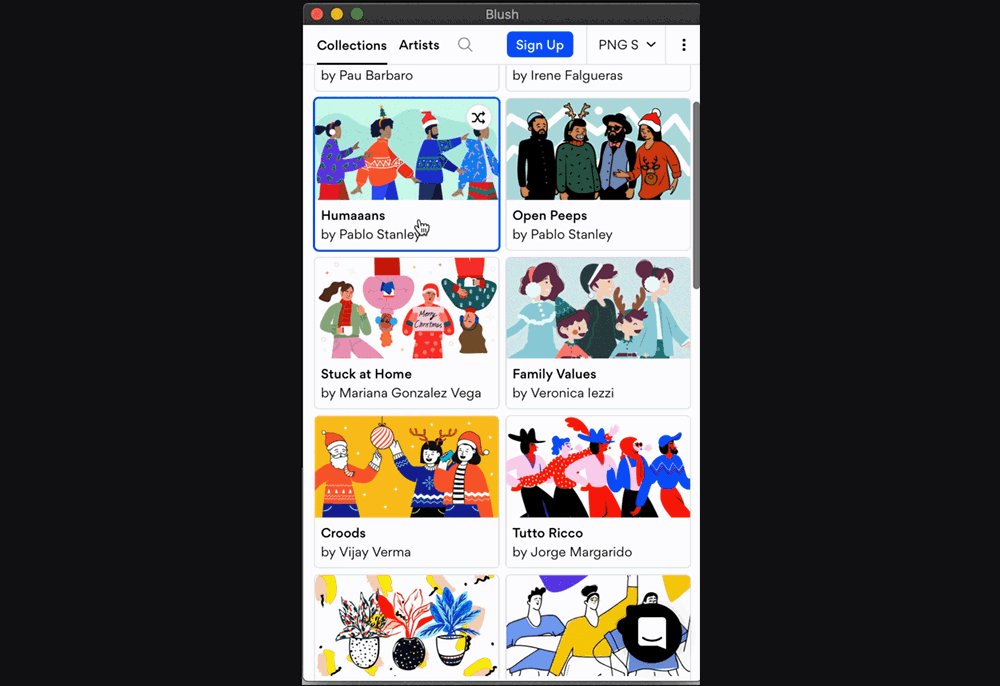
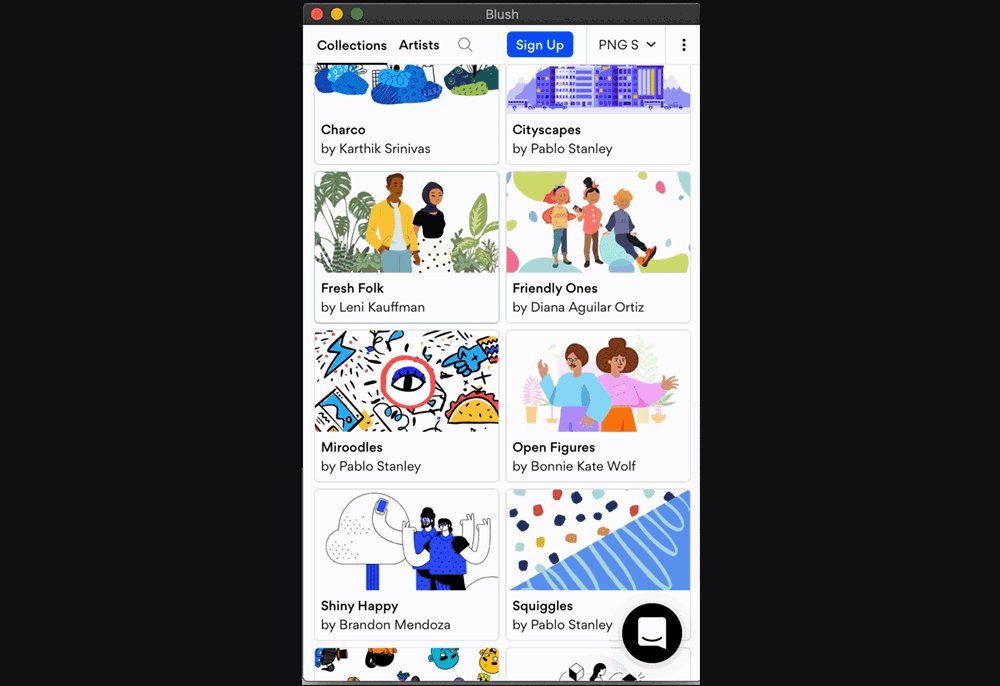
插画组件库的学习网站其实真的蛮多的,对于学习的参考点也都有所不同,我这里就不提供素材下载的网站了,主要是推荐2个最具有参考体验价值的组件库网站,如果你想要学习插画组件库,那么你就必须去体验一下。文章中提到过的网站,也是最值得去看的一个网站,网站中的组件层级划分与我们今天讲的品牌插画组件库的层级划分不一样,但是与我之前分享的个人插画组件库的层级划分类似。它可以进行风格替换(3种:彩色噪点、双色调、草稿)、动作替换(4种:步行、跑步、正常、骑车)、性别替换(男女)、人物替换(头部、上身、**)、背景替换(仅支持整体替换)。这里大家可以多思考一下,比如为什么它的组件中竟然还做了3种风格,如果是你在做品牌插画组件库时会不会牵涉做多风格,如果做多风格又应该怎么去把它运用到不同应用场景中。(例如:常规应用场景用:彩色噪点;缺省页则用:双色调)这个网站可以为你在建设品牌组件库时提供很大的参考性,建议大家去研究下它的细节构成部分。4.1.2 网址:disneyplus.disney.co.jp/program/soulfulworld/mysoul.html这是我刚看完《心灵奇旅SOUL》就分享过的一个网站,看过这部电影的人肯定会被它的画风所吸引,特别是那些可爱的小灵魂,这个网站为我们提供小灵魂的捏脸功能,为你量身打造属于自己的小灵魂。可替换部位为:脸型、发型、眼睛、眉毛、嘴巴、身体、贴身物。它可以为你在人物的头部组件上提供很大的参考性。(对了,最近吃鸡的捏脸也是很火,我刚玩儿这个网站的时候吃的捏脸还没有上线,看来大家都非常喜欢捏脸啊~)4.2 资源插件
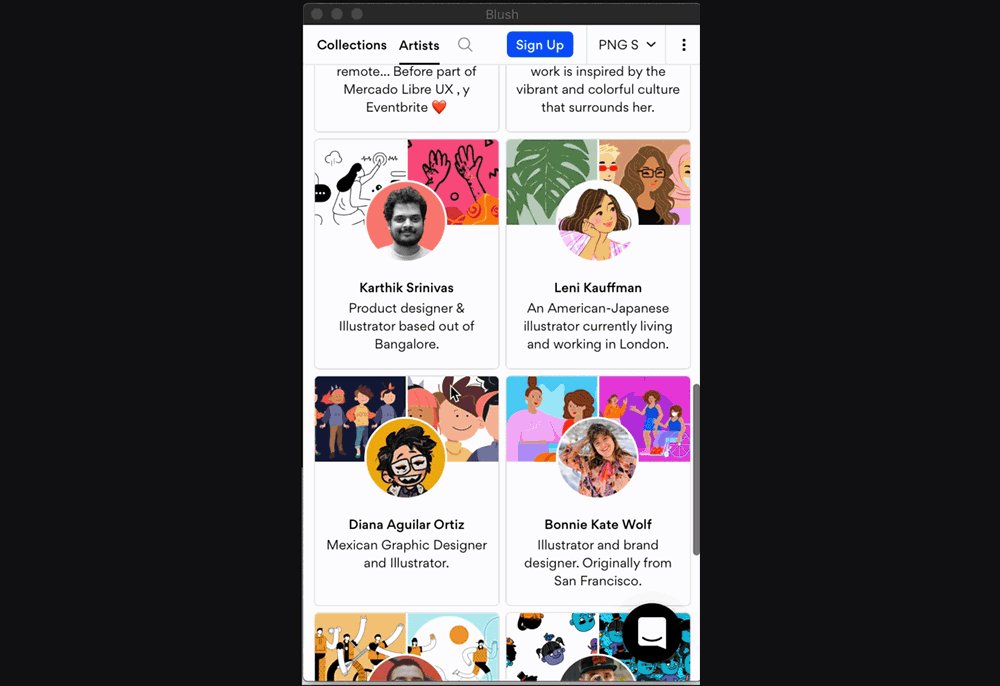
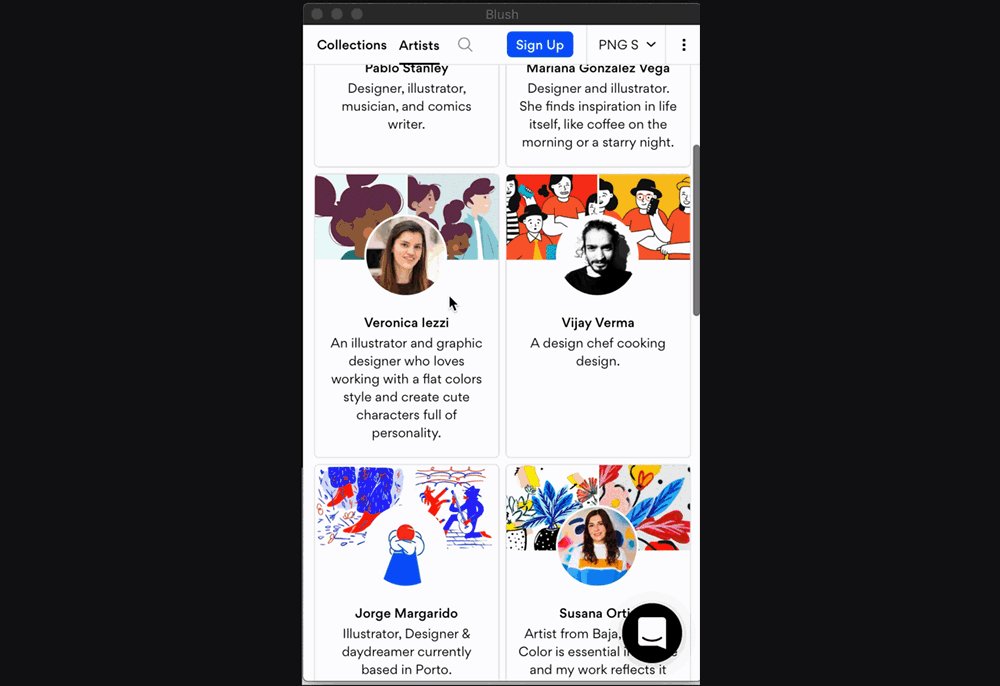
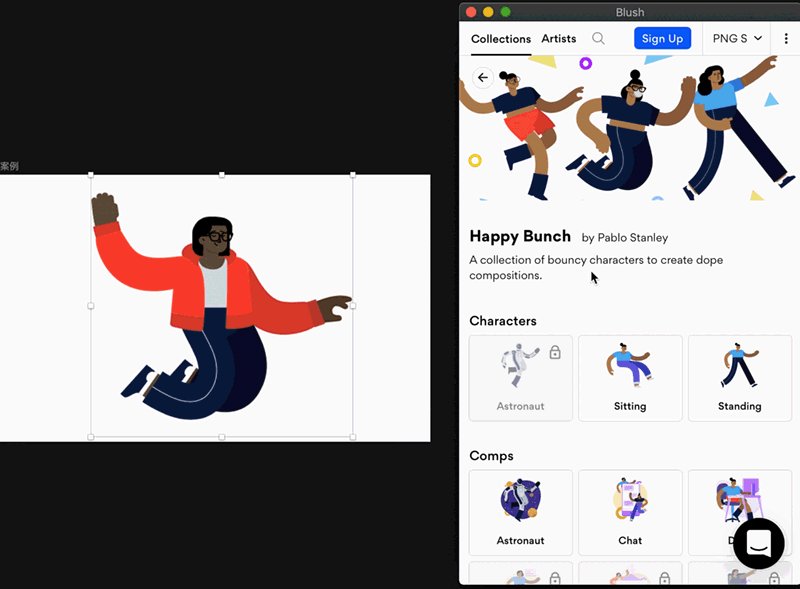
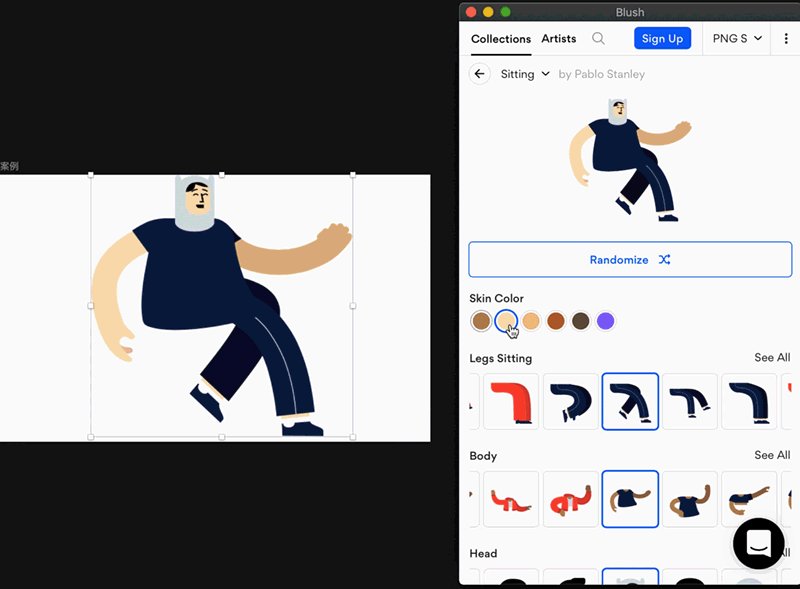
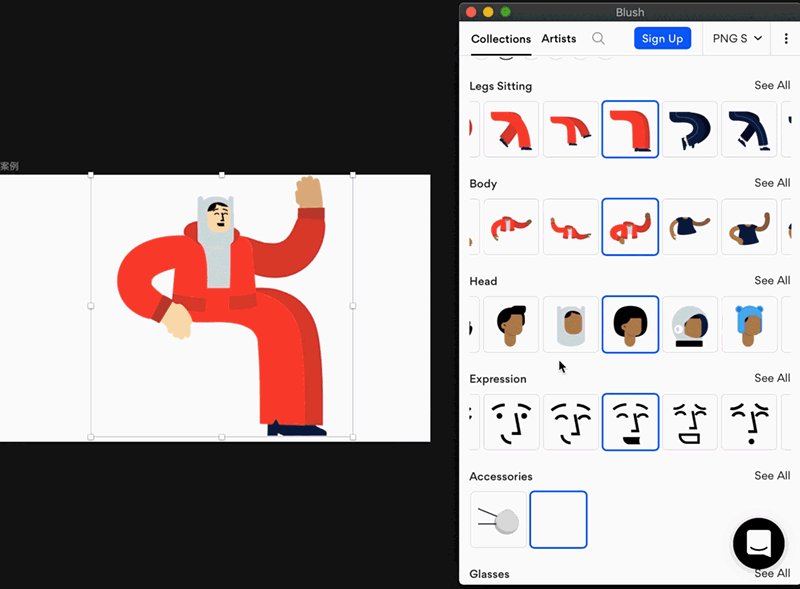
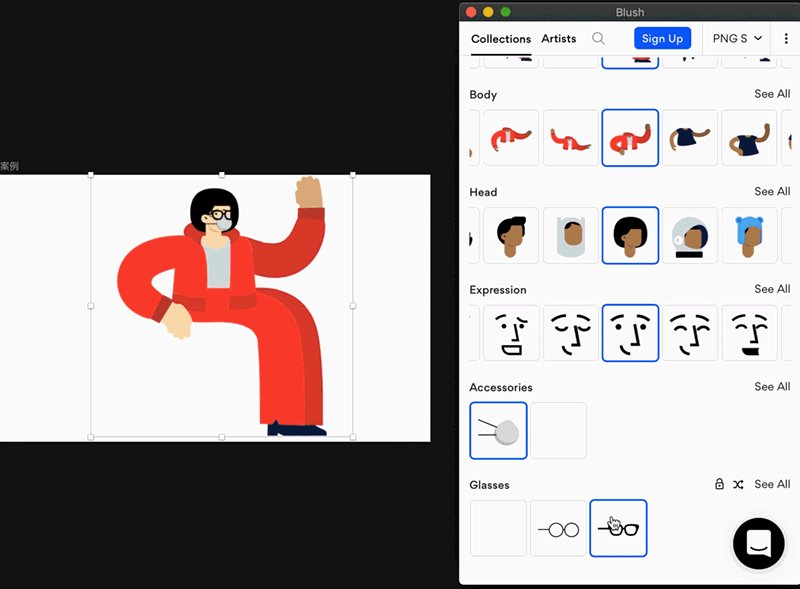
组件库插件我自己用过很多,比如大家最为熟悉的Humaaans插画组件库、阿里的海兔插画组件库,以及其他一些小众的插画组件库。相对于这些独立的插画组件库,我今天给大家推荐一个集合型的插画组件库插件:Blush组件库插件。这个插件内含风格超多,能自动生成各种你需要的插画形式(里面也包含Humaaans插画组件库),重点是这些插画都是可以免费使用的,并且sketch与figma都能够安装。我们可以看到插件内部的插画风格真的超级多,而且每一款的组件结构都有很大差别,非常具有参考价值。(当然也具备使用价值)
打开后我们可以替换它的任意人物组件、背景组件、捏脸等等,因为替换功能真的太多了,所以这里就不做过多介绍。这个插件是我目前接触过的最好用的组件库插件,如果你想学习插画组件库,那么这个插件必须得下载来使用一下。4.3 资源文件整合
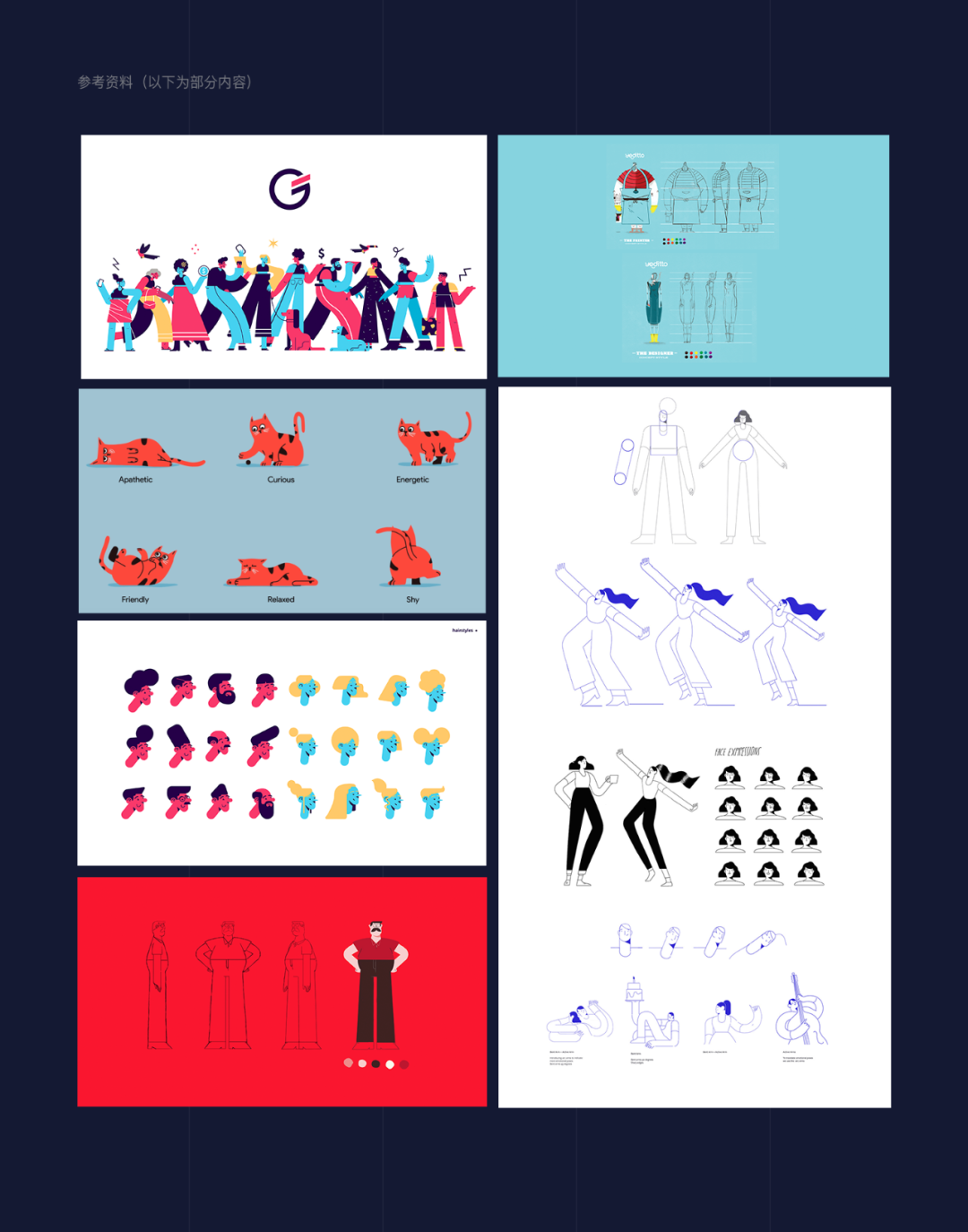
资料一共包含三大块内容:参考图片、参考视频、参考案例源文件。参考图片里有很多小知识,我已经系统化的给大家分好类;参考视频主要是组件库的宣传视频、以及一些扁平动画;源文件主要是组件化的源文件以及我文章中的案例。



打开公众号黑狮力会话窗,回复发送 008,就能自动获取下载。
本文系作者:
黑狮力
授权发表,鸟哥笔记平台仅提供信息存储空间服务。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》
如对文章、图片、字体等版权有疑问,请点击
反馈举报

































































我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)