


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)


hey,guys~
APP UI结构的系列的文章有一段时间没有更新了,因为最近在学一些新东西和看一些新书籍,适当的给自己充电也是为了更好的输出,在这还是要感谢大家的不离不弃…最近微信订阅号更新了信息流样式,不常更新的号估计大家已经开始陆续取关了,吓得我赶紧要更新一篇,哈哈,开个玩笑…
言归正传,今天想跟大家聊的是和首页相关的一些内容,可能有些内容最近有的小伙伴已经更新过了,相信大家也看见了,比如导航的分类、加载的分类等,感觉写的都很不错,我也在犹豫这些内容还要不要再写,但是思考再三,还是决定写一下吧,毕竟这是APP UI结构系列文章里不可缺少的一部分,作为一个**座伪完美主义者,还是决定有始有终。OK,Let’s get started!
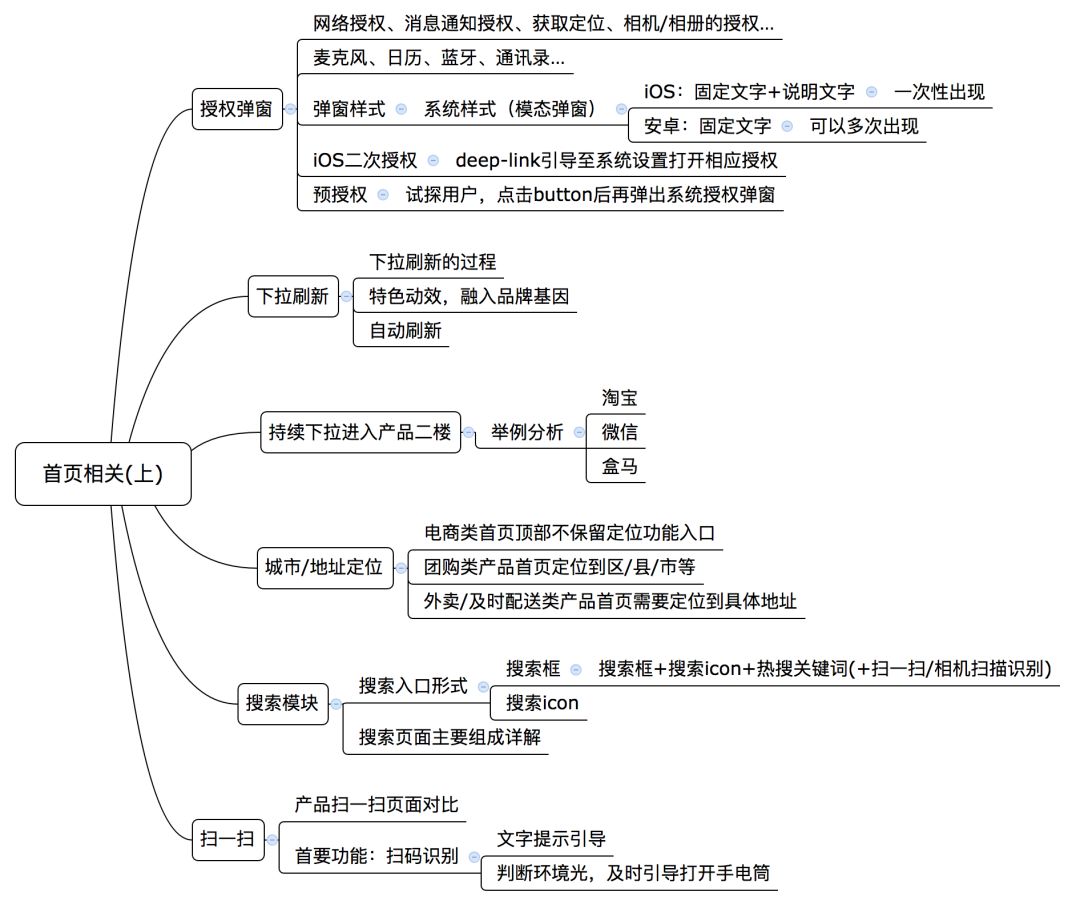
关于首页的内容还是蛮多的,我给分成了上下两部,文章有点略长,还希望诸位拿出一点耐心能够看完,相信大家会有所收获,也不枉我辛苦码字一场,OK,老规矩,还是先来看一下整体结构:

(以下图片来源于网络和应用截图,仅作为学习交流使用)
1.进入首页前的授权弹窗
用户在初次登录进入产品首页之前,难免会弹出一些弹窗,包括授权类弹窗或促销类弹窗,这些授权弹窗的出现无可厚非,用户只有通过授权产品才可以正常运转和使用某项功能;授权弹窗也是操作系统安全机制中的一部分,会涉及到用户的安全和隐私,近期Facebook用户信息泄露的事件频频发生,相信很多用户对隐私的保护感只会越来越强,试想用户还未使用产品,此时对产品的信任感较低,所以需要用户授权的弹窗最好是权限较高的,也是必要的授权,比如常见的有:网络授权、消息通知授权、获取定位、相机/相册的授权…非必要性的授权(权限较低)弹窗最好是在用户使用某个功能的情况下出现,切忌一股脑的全部弹出让用户进行授权,会给用户造成不必要的困扰,体验也会很差,相信这点大家也都知道,比如:麦克风、日历、蓝牙、通讯录…可以在使用到该功能时再弹出。

因为系统不一样,授权弹窗也会有些不同,iOS相对比较尊重用户,消息通知授权和网络授权等都是需要用户允许的,而安卓则不需要,相比起来iOS更优一点。说到网络授权,之前有小伙伴跟我讨论过这一问题,就是有的产品有网络授权,有的产品却没有,我之前倒没有刻意注意过,后来在网上查了一下:由于国家有关规定的出台,苹果自iOS 10以后针对中国大陆地区提供了需要用户授权允许“无线局域网与蜂窝移动网络”的弹窗,它的出现位置应该是用户初次打开应用,注册登录之前,通过率应该是会蛮高的,因为没有网络下面什么也不用做了。

授权弹窗的设计可以直接使用系统模态弹窗的样式,iOS和安卓弹窗的样式还有点不一样,iOS除了系统固定文字外还可以配以必要的说明文字,告知授权的重要性和不授权的后果,而安卓只能是系统固定的文字,相比起来又是iOS更优一点。现在大部分用户已经十分熟悉这类弹窗的重要性,一次性允许授权的通过率也很高,这里还要提一下:iOS只能出现一次授权弹窗,而安卓比较特殊,下次登录时还会弹出授权弹窗,也可以点击不再提醒。

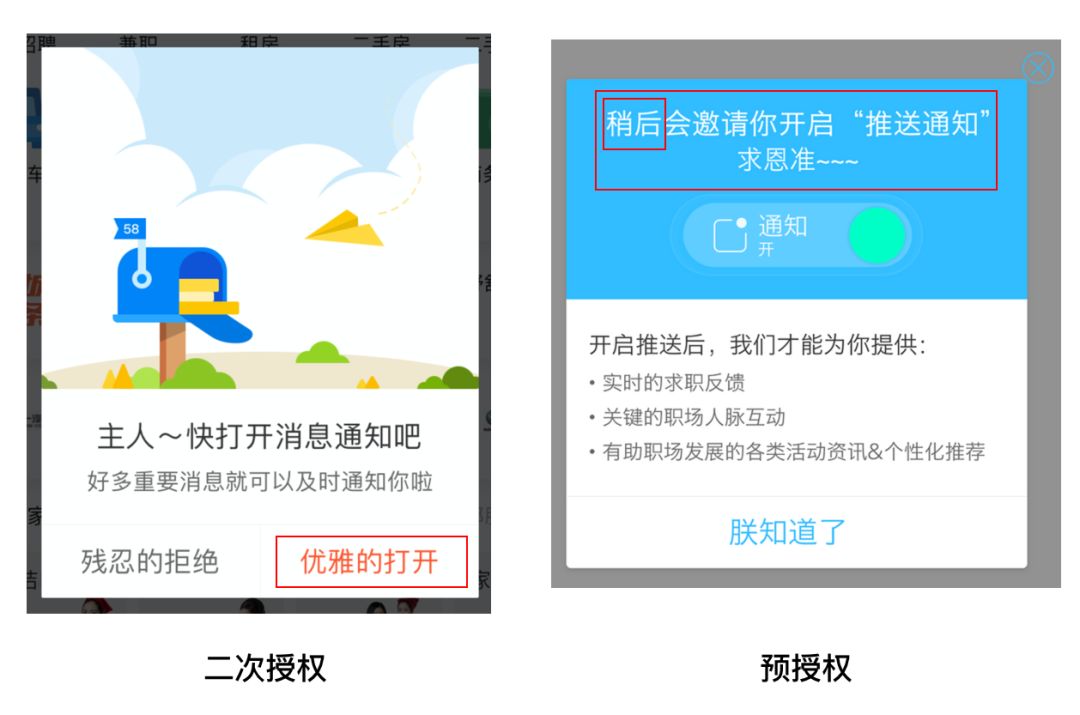
如果iOS用户在第一次拒绝了授权,产品也是有二次授权的机会的,比如电商类产品消息通知的授权,我一般都不会授权,因为不喜欢被促销消息所打扰(这只是我个人习惯,不知道大家是不是也是这样),但是这类授权对电商类产品很重要,再次登录产品时,会弹出二次授权弹窗提醒用户去打开消息通知,但是这里的区别就是,点击授权是利用深层链接(deep-link)直接跳转到系统设置中去打开相应授权,这样就会比较繁琐。还有一类情况是在页面中使用引导的方式去打开权限,无关授权弹窗的内容这里就不多说了。当然还有的产品很聪明,在授权弹窗出现之前会使用预授权机制(pre-permission),先试探一下用户是否会授权,比如会先弹出设计比较美观的弹窗(带有诱导性的文字或是插画),在你点击button后再弹出系统授权弹窗,这样做可以避免二次授权的繁琐,操作成本也会比较高,能这么做的产品还是比较少见的。

促销类弹窗的内容这里就不多说了,在往期文章中有所提到,可以在文章底部点击链接查看。
2.下拉刷新
下拉刷新相信大家已经是司空见惯了,几乎所有的产品都会有这一功能,这一交互的首创是源于twitter,后来慢慢流行开来,下拉刷新其实也不只是在首页存在,在产品很多页面中普遍存在。
下拉刷新的过程:页面整体下拉,顶部出现提示文案“松开即可刷新”—松开后显示旋转动效+“刷新中”—刷新成功后动效消失(toast提示刷新数据情况),页面自动置顶/如果刷新失败进行toast提示。整个过程中要保持动效的可见性,在刷新结束出现数据后再隐藏动效,并且刷新过程中用户是可以继续操作的,不是说刷新过程中就什么也做不了;刷新的结果根据时间排序,即最新的数据在最上面;如果用户在短时间内进行多次下拉刷新,需要进行toast提醒(比如“你的操作太过频繁啦”),防止出现页面卡顿或服务器请求失败的情况。
下拉刷新的动效设计现在的趋势真是越来越多样化,早已不再局限于早期系统的刷新样式,各大产品都设计了拥有自己特色的刷新动效,将自己的品牌基因融合进去,并加以趣味活泼的文案修饰,给人一种惊喜感,可以加深了用户对产品的印象,这种做法可谓是一举多得。


这里还有必要提一下自动刷新,之前有小伙伴跟我聊过,产品为什么不能自动刷新呢,那样多方便啊,自动刷新的情况也不是没有,比如某个产品你长时间没有登录,再次登录进入首页会自动进行刷新动态数据,方便阅读;还有的就是常见于数据类的产品,比如要实时查看数据的增长情况,自动刷新就会很有必要。但是为什么普遍产品在使用过程中还是使用下拉刷新而不是自动刷新呢,试想你在刷朋友圈、微博、知乎等情况下,系统在设置的时间段内进行了自动刷新,你正津津有味的看着某个动态,数据突然自动刷新了,正在阅读的动态可能就被挤到下面了,相信这样的体验对用户来说就是灾难。
3.持续下拉进入产品二楼
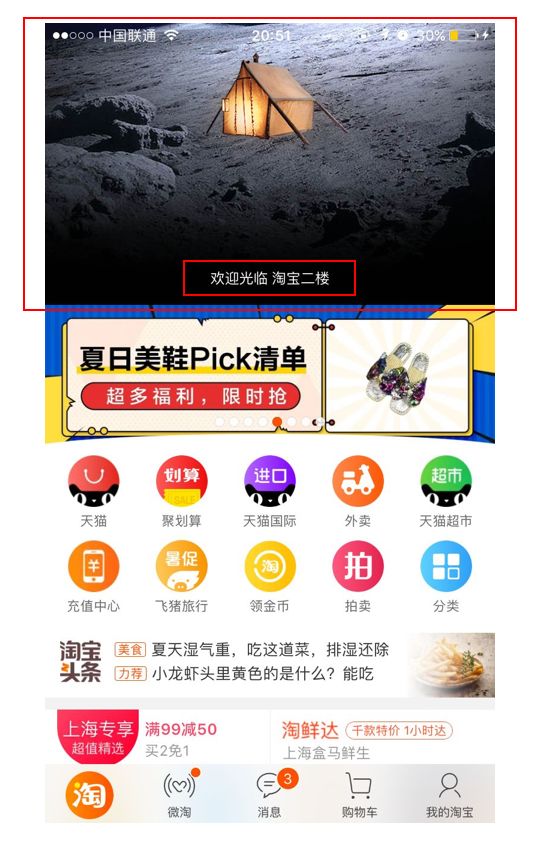
上面说的是下拉刷新,这里要说的是在首页持续下拉会进入的页面是二楼活动页面或是其他功能页面,这是对下拉刷新基础上的颠覆,相信这一功能的出现会让用户眼前一亮。记忆中最先这么做的是淘宝,好像京东搞活动的时候也这么做过,有点记不太清了。目前淘宝首页整体持续下拉是《一千零一夜》活动,是短视频+相关商品+UGC的方式,给了用户一个完整的购物体验,这种做法跟广告行业的营销是一样的;我看了一下,每个短视频的播放量都是百万级的,视频的体验都很不错,基本上是先讲述一个故事,播放完或点击暂停会出现关联商品,可以点击进入商品详情促成购买;但是光有商品是不够的,用户的评价也很重要,就跟我们平时购物一样,我们肯定也会关注大家的评价如何;另外还会鼓励用户进行订阅和分享,也希望用户多多生产UGC内容,综合来说整体的方式比较有说服力,用户也比较能够接受。

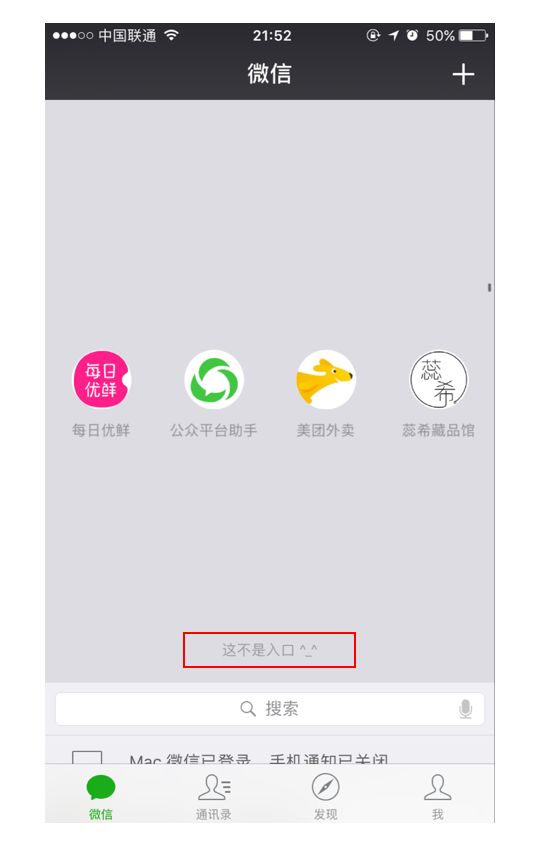
早期微信6.6.1版本更新后,首页下拉出现的是小程序的快捷入口,可以更加快速的找到近期使用过的小程序,节省了很多步骤。如果持续下拉整体页面的话会出现提示文案“这不是入口”,也是不错的体验,记忆中早期的文案更俏皮一点,现在应该是换掉了。

还有一个值得提一下的就是盒马的二楼是“盒尔蒙”业务,是专门卖成人用品的,刚开始知道这个模块的时候有点吃惊,毕竟盒马是一家主营生鲜的电商,竟然玩起了跨界突然开始卖起了成人用品,尺度是不是有点大啊;可能市场上对成人商品的需求比较大,毕竟购买成人用品大部分还是线上购买比较多,毕竟线下购买可能很多人难免会有点不好意思,隐私得不到保证,而且价格比较贵,这样一想盒马想和阿里、网易分一杯羹也可以理解。盒尔蒙的三大竞争力是:品质保障、30分钟达、隐私包装,相信光“30分钟达”这一条就足够有竞争力了,貌似有点扯远了…盒尔蒙为什么要在二楼售卖,可能毕竟盒马的主营业务还是生鲜,总感觉生鲜和成人用品要是杂揉在一起销售难免会有点奇怪,放到二楼可以保证2个模块的独立性,可以互不打扰。

可能还有一些产品首页也有二楼这一功能,我就不一一举例了,大家有兴趣的就自己研究研究吧。
4.城市/地址定位
定位功能相信大家都很熟知了,在获取用户的定位授权后,产品可以根据定位范围提供相应的服务,功能很常见,比如电商类、团购类、社交类(做社区)等;用户每次进入产品首页都会刷新定位,一般都很精准,用户除非需要更改定位才会想到要去点击它。定位功能常见于首页搜索框左侧,但是发展来看首页对于某些产品来说是寸土寸金,比如电商类和社交类产品,用户一般会在个人资料里添加多个收货地址,下单时直接选择地址就好,不需要用户常去更改定位,所以现在首页定位入口干脆隐藏掉了;而对于团购类或是需要提供及时配送服务的产品,需要用户方便查看和更改定位,所以这类产品都将定位功能在首页予以保留,下面就来举2个例子说明一下:
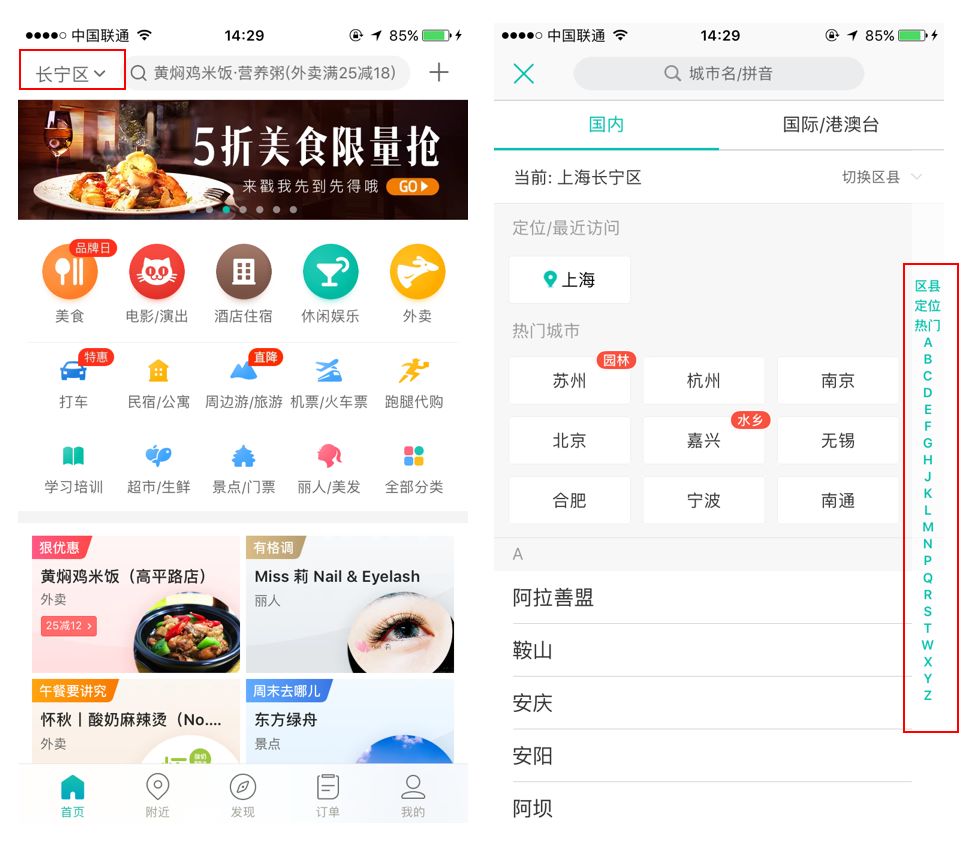
a.美团首页顶部保留着定位功能入口,考虑用户使用场景,用户通过产品可以查看定位城市周边所有团购服务,只需要精准定位到区/县/市等即可,如有查看其它区域需求时,可以方便用户点击进行切换。点击定位后进入定位页面,组成结构:直接搜索城市(方便快速选择新城市)+国内/海外tab+当前城市+切换城市+热门城市+所有城市(字母索引,根据城市首字母排序,可快速找到选择字母下的所有城市)。

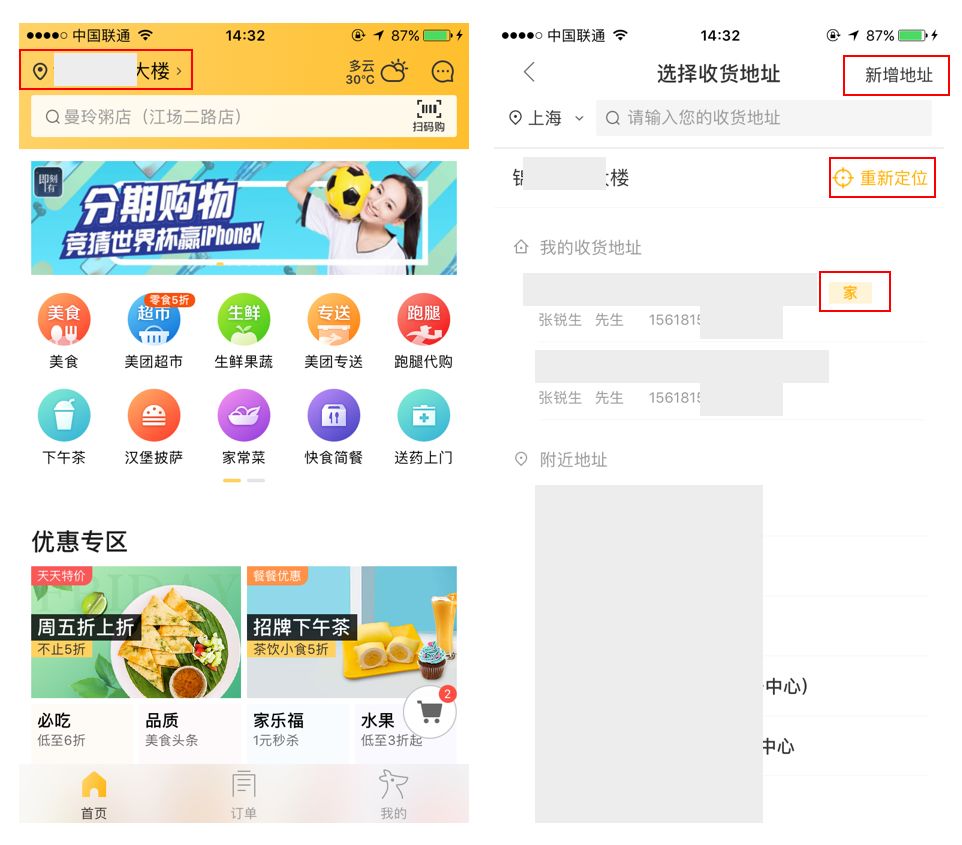
b.美团外卖首页顶部定位是精准到具体地址,因为平台需要根据用户定位范围X公里内进行美食推荐,点击地址进入收货地址页面,构成:城市切换(比如给其它城市亲人朋友点餐情况)+搜索收货地址(针对当前已选城市搜索具体地址)+当前定位+重新定位+我的收货地址(地址标签)+附近地址(方便快速选择新地址)+新增地址(这个功能很有必要,可以快速链接到新增地址页面)。这种页面构成常见于需要及时配送的平台,因为需要考虑商品的时效性,需要当日达/1小时达等,还比如:饿了么、每日优鲜、盒马…

不同产品对于定位功能的诉求是不一样的:电商类首页顶部不保留定位功能入口;团购类产品首页定位到区/县/市等;外卖/及时配送类产品首页需要定位到具体地址;可以根据产品需求具体应用。
5.搜索模块
搜索功能几乎是所有产品的标配,也是必不可少的功能之一,因为搜索既可以帮助用户方便快捷地找到想找的内容,也可以通过用户的历史搜索进行相关大数据分析,在“猜你喜欢”模块可以给用户推荐可能感兴趣的商品,引导用户去购买。
搜索入口形式一般有2种,一种就是搜索框,还有一种就是点击搜索icon进入搜索页面。先来说说搜索框,这种形式最为普遍,因为搜索框是直观的形式,大多数产品都是采用这种方式,因为用户一进入首页就可以看见,目的性比较强,电商类产品这种形式比较普遍,组成形式:搜索框+搜索icon+热搜关键词(+扫一扫/相机扫描识别),热搜关键词是根据运营需要或是数据推荐不定时更换的,如果热搜词刚好是用户感兴趣的,可以点击搜索框进入搜索页,直接点击搜索,省去了还要输入关键词的繁琐步骤;当然产品使用第二种搜索icon的方式也蛮多的,常见于垂直类电商或是阅读类产品等,这类产品将搜索功能进行了弱化,可能搜索内容并不是用户的主要诉求,用户只想进来随便看看和逛逛。

进入搜索页面后,大致主要组成有:搜索框+搜索icon+热搜关键词(+扫一扫/相机扫描识别)+关键词联想+清空关键词button+返回/取消/搜索button(+分类tab)+历史搜索+清空搜索记录(+热门搜索)(+语音输入)+输入键盘(搜索button);详解如下:

a.扫一扫/相机扫描识别:通过扫描条码或商品进行识别,得出搜索结果和类似商品;
b.关键词联想:这个功能十分重要,可以减少用户输入,每输入一个字段就要加载一次,将联想的结果展示出来,方便用户快速找到目标搜索对象;
c.清空关键词button:一键点击快速清空错误关键词或更换新的关键词;
d.返回/取消/搜索button:如果搜索框左侧没有返回button,右侧就会有取消button;如果左侧有返回button,右侧取消button可以变为搜索button;
e.分类tab:针对当前分类下进行关键词搜索,更加快速、准确;
f.历史搜索+清空搜索记录:保留历史搜索记录可以方便用户一键点击,再次进行搜索,可以避免重复操作,当然删除搜索记录也很必要,可以减少页面无用信息的占比,也可以有效保护用户的搜索隐私;
g.热门搜索:可能是搜索热度较高的关键词;运营需要主推的关键词;大数据推荐猜你感兴趣的关键词;
h.语音输入:用户通过语音直接说出关键词,免去输入步骤,可以方便老年人/残疾人或是特殊场景下也能使用搜索功能;
i.输入键盘:进入搜索页键盘默认弹出;搜索button最好设置在键盘上,会更加方便;关键词输入结束后用户上下滑动查看搜索结果时键盘要自动收起;
还有很多产品细节差异上的功能和搜索结果页面的内容就不展开说了,有机会再详细说一说。
6.扫一扫
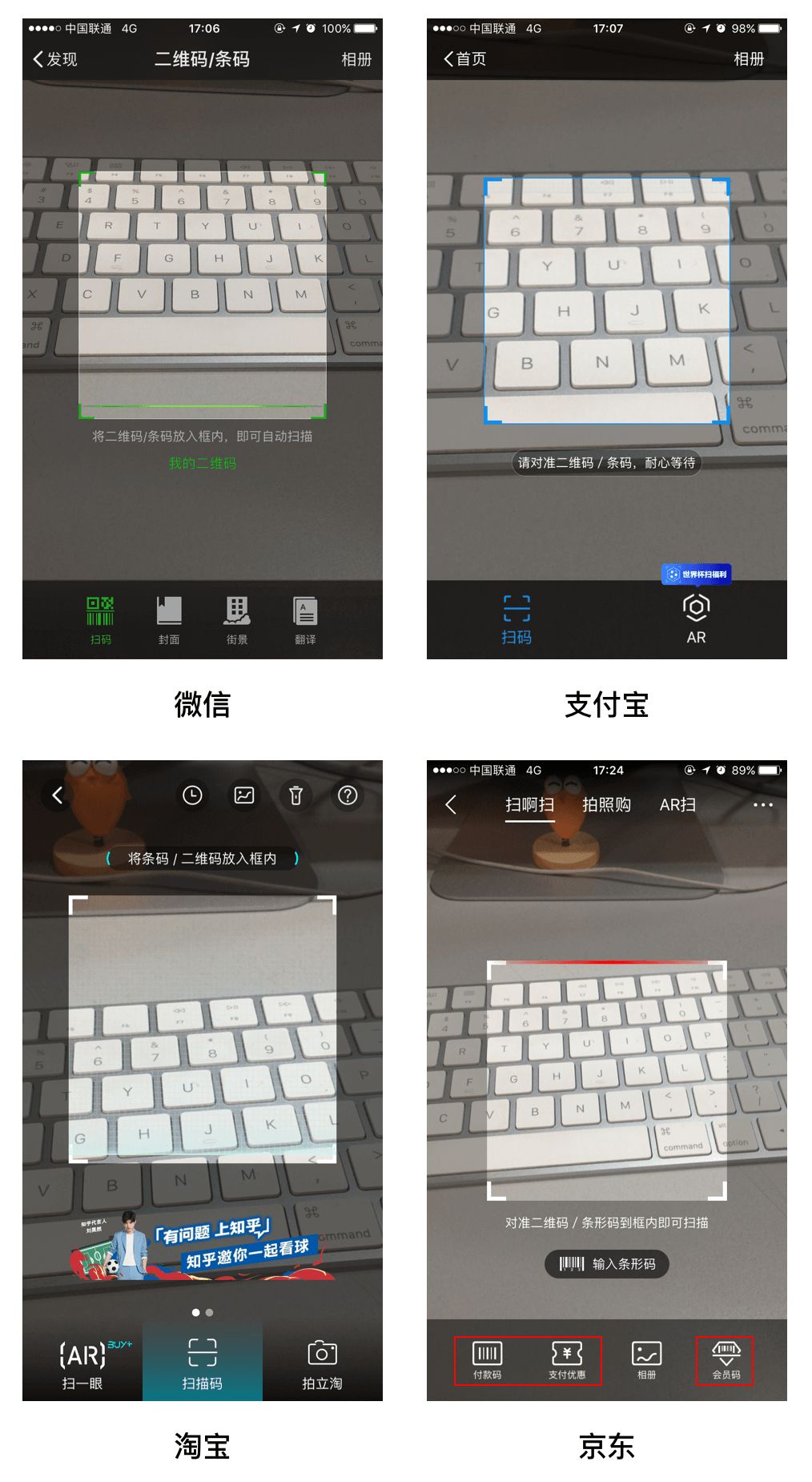
相信扫一扫功能几乎是每天都会用到的功能,二维码付款已经充斥了我们生活的各个方面,微信/支付宝的扫一扫功能相信大家是每天都会用到的,而且这个功能也越来越强大,不止扫描二维码甚至还可以识别手机相册内照片上的二维码;下面找了几个具有代表性的产品分析一下扫一扫的功能:

a.微信:扫码识别+相册照片二维码识别+书籍/CD等封面识别+街景识别(定位功能)+文字拍照翻译+操作文字提示+手电筒(在环境光较暗时出现,引导用户的体验很好);
b.支付宝:页面布局和交互跟微信类似,区别是页面底部的AR tab;AR扫描相信大家应该都体验过了,春节期间AR扫福字和扫红包也是大热;
c.淘宝:底部 AR/扫码/拍照识别tab(tab间切换会有动效)+识别历史+相册照片二维码识别+手电筒+帮助+操作文字提示+广告;
d.京东:顶部 扫码识别/拍照识别/AR tab+识别历史+交易记录+输入条形码+操作文字提示+手电筒+底部 付款码/支付优惠/相册照片二维码识别/会员码;没有看出页面底部放置付款码/支付优惠/会员码功能的用意,点击是跳转到下级页面,是否有点多余?相册照片二维码识别功能不应该**其中,个人感觉体验不是很好;
对比上面4种扫一扫功能,可以看出用户的核心诉求还是扫描二维码进行识别,其他的一些功能可以作为各自的特色和产品差异,做好核心诉求的交互体验是最重要的,所以进入扫一扫页面,扫描二维码必须是默认页面,应将其作为首要功能;操作过程中的文字提示引导也十分重要,及时告知用户如何使用,避免识别不出和耗时较长造成的挫败感;另外判断出环境光不佳情况下,及时提示打开手电筒也很必要,因为用户很可能会忽视,这一点微信、支付宝、京东都做到了。
小结
文章略长,上半部分只说了关于首页顶部的一些内容,可能有一些功能不是普遍现象这里就不多说了,整体写下来感觉内容还是蛮多的,如有不足之处大家可以留言探讨,总之希望对你有所收获,下半部分将尽快进行更新。以上,Thanks for reading! To be continued…
本系列相关文章推荐阅读:
原创文章,欲转载请在后台回复“转载”
做设计的朋友也可以在后台加我私人微信号

更多精彩文章,请识别二维码,关注我们!欢迎留言、点赞,分享!
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)