


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
产品经理可能需要了解第3个技术知识点:什么是响应式布局?响应式布局实现原理等问题?

响应式布局(Responsive design)是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个不同屏幕尺寸的终端,即响应式布局重点是自动适配手机端、平台、PC端,而不是为每个终端做一个特定的版本。
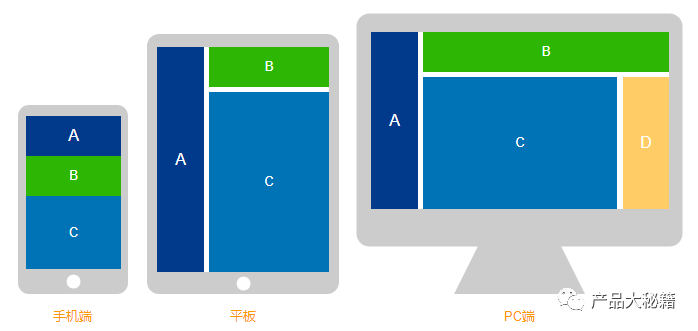
传统的开发方式是PC端开发一套,手机端再开发一套,甚至平板又是一套,而使用响应式布局只要开发一套就够,缺点就是CSS文件可能比较重。下图示例表示同一个响应式网站在不同屏幕尺寸终端下,布局、内容不同的展示形式。

理论上,在响应式布局中你却得考虑上百种不同的状态,虽然绝大部分状态差异较小,但仍然也算做差异。它使得把握设计最终效果变得更难,同样让响应式布局更加的难以测试和预测。
不过实际开发过程中不可能考虑这么多种,这个请继续看下文“屏幕大小分割点”详细介绍,这里先来看看响应式布局优缺点:
优点
(1)跨平台和终端且不需要分配子域;我们常见的是一个pc是一个域名,移动端通常是m.xxx.com的域名。
(2)能够快捷解决多设备显示适应问题,甚至是未来设备;
(3)一定程度上减少开发的工作量,别高兴太早也有可能加大工作量。
缺点
(1)兼容性问题:如果是使用CSS3媒体查询开发网站,则不兼容低版本浏览器,比如低版本的IE浏览器,不过也有一定解决方案。
(2)可能会加载比较多的样式和脚本资源;
(3)业务复杂、布局多样化的网站不适合使用响应式布局,比如电商平台;
我们在上面了解了什么是响应式布局,那在实际项目中技术是如何去实现响应式布局呢?实现响应式布局的方案很多,介绍几种常用的方案:
(1) 百分比布局:通过百分比单位,可以使得浏览器中组件的宽和高随着浏览器的高度的变化而变化,从而实现响应式的效果。
(2)rem布局:rem单位都是相对于根元素html的font-size来决定大小的,当页面的size发生变化时,只需要改变font-size的值,那么以rem为固定单位的元素的大小也会发生响应的变化。
(3)视口单位:css3中引入了一个新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。
以上几种方案专业度比较高,作为产品经理看看过就好,还是留给开发自己去玩吧,我们还是说说比较容易理解的方案--CSS3中的媒体查询(Media Query)。
媒体查询是制作响应式布局的一个利器,上面也提到会受到低版本浏览器的兼容问题,下面一起聊聊媒体查询到底如何实现的。
媒体查询可以让我们针对不同的媒体类型定义不同的样式,当重置浏览器窗口大小的过程中,页面也会根据浏览器的宽度和高度自动重新渲染页面。
不管采用什么方案实现响应式,都会面对一个问题:如何选择屏幕大小分割点?市面上不同品牌的终端,他们的屏幕尺寸都是参差不齐的,这也给响应式布局带来一定的麻烦。
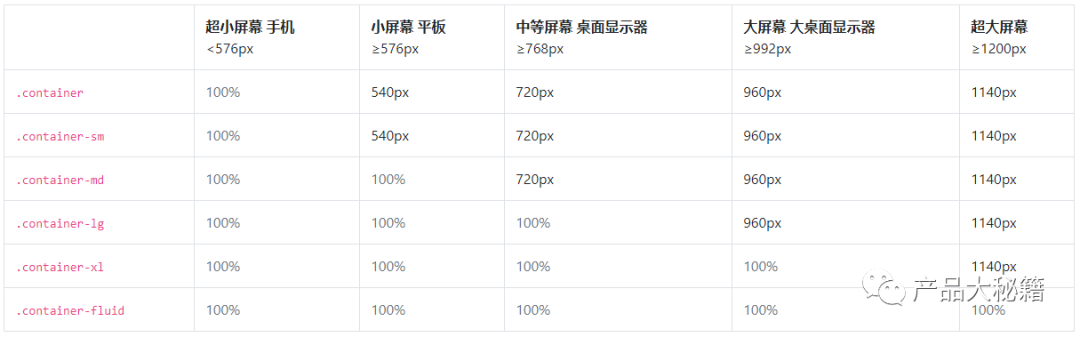
我们先来看看经典的响应式布局框架,Bootstrap是怎么进行分割?

从上图可看到Bootstrap提供一套支持5种范围的屏幕尺寸的代码。
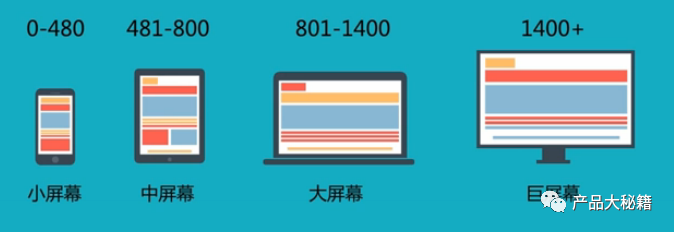
不过还可以这样划分:480px、800px、1400px、1400px。

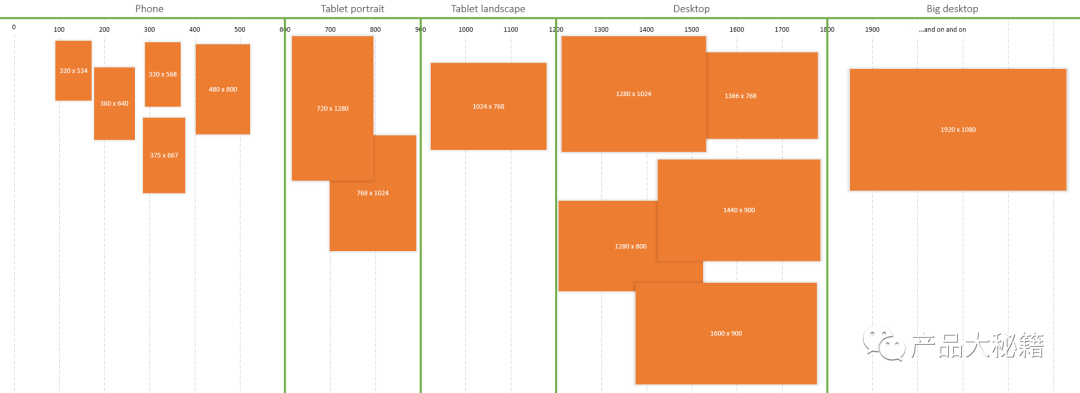
也可以这么分:600px、900px、1200px、1800px,可以适配到常见的14个机型。

以上的几种分割方案仅供大家参考,具体还是要按照项目中实际情况来自定义。媒体查询主要的作用是获取设备的宽和高,并设置不同屏幕尺寸下的样式、布局、内容。
就如同下面的代码的示例:我们可以定义iphone手机各种型号、IPAD、PC端不同的样式和布局,等到设备宽度达到要求范围内,就会展示预先设置好的样式、布局、内容。
/* iphone6 7 8 */body {background-color: yellow;}/* iphone 5 */@media screen and (max-width:320px) {/* 在这里可以针对iPhone5写特定的样式和布局 */body {background-color: red;}}/* iphoneX */@media screen and (min-width:375px) and (-webkit-device-pixel-ratio:3) {/* 在这里可以针对iphoneX写特定的样式和布局 */body {background-color: #0FF000;}}/* iphone6 7 8 plus */@media screen and (min-width:414px) {body {background-color: blue;}}/* ipad */@media screen and (min-width:768px) {/* 在这里可以针对ipad写特定的样式和布局 */body {background-color: green;}}/* pc */@media screen and (min-width:1100px) {/* 在这里可以针对PC写特定的样式和布局 */body {background-color: black;}}
3. 响应式布局与自适应布局的区别
自适应布局就是指能使网页自适应的显示在不同大小终端设备上的新网页设计方式及技术,它需要开发多套界面来适应不同的终端。与响应式布局区别如下:
(1) 自适应布局通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机端,从而请求服务层,返回不同的页面,只用考虑几种不同的状态;
举个例子:我们在pc端浏览一个网站,然后把窗口缩小并刷新页面,这时候可能看到网站的二级域名变成 "m" 开头,代表是移动端。
响应式布局通过检测视口分辨率,却得考虑上百种不同的状态(理论上),实际上针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
(2) 自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了。
(3) 自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素。而响应式布局是一套页面全部适应。

(1) Bootstrap
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的,在2011 年8月在 GitHub 上发布的开源产品,用于开发响应式布局、移动设备优先的 WEB 项目。
中文网址:https://v3.bootcss.com

(2) Amaze UI
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
中文网址:http://amazeui.shopxo.net/

当然还有好多优秀的响应式框架,算了不再一一介绍了,让开发自己玩去。
5. 如何检查网站是不是响应式布局
说了这么多,但是你给我一个网站我怎么判断它是不是响应式布局呢?
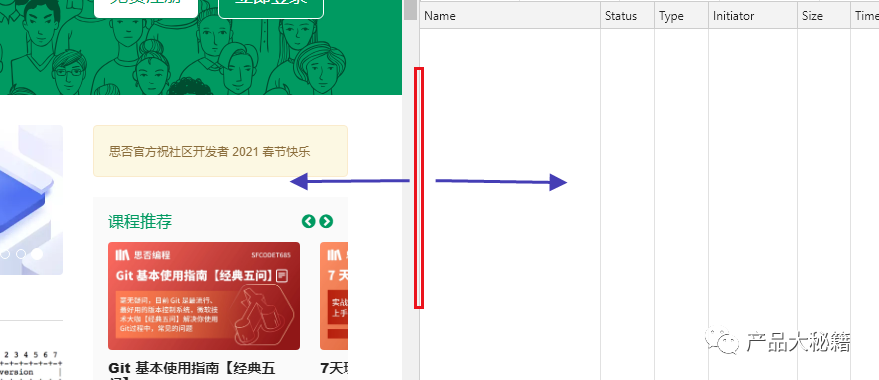
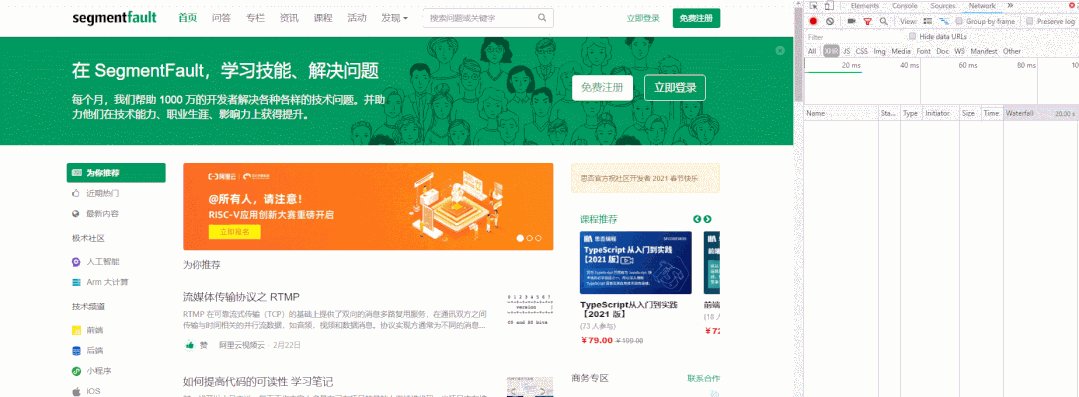
首先找来一个网站(https://segmentfault.com/),然后按 “F12” 键,出现如下的开发者工作后,鼠标按住红**域不放,来回拖动,就能看到效果。

最后看下拖动GIF,看看响应式布局的魅力!

今天内容到此结束了,点击下方【阅读原文】查看更多技术知识点。
热门文章

本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)